
UXD for a Prototype Campus Information Kiosk
Mahmut Ekşioğlu
1
, Handan Güler
2
, Fulya Terzi
1
, Haydar Sinan Yıldırım
1
and Buse Yücel
1
1
Industrial Engineering, Boğaziçi University, 34342 Istanbul, Turkey
2
Civil Engineering, Boğaziçi University, 34342 Istanbul, Turkey
Keywords: Campus Information Kiosk, User Experience Design, Human-Computer Interaction.
Abstract: In this paper, user experience design (UXD) of a prototype campus information kiosk for Boğaziçi University
(BUKIOSK) was presented in its initial phase. The kiosk has the following modules: a campus map, shuttle
bus schedule, BUCard operations, a guide for Eat & Drink and Event information. The procedure consisted
of a user survey, persona, scenario and task generation, design heuristics, system architecture, user testing and
prototyping. The survey conducted with 71 participants revealed the following key points: Majority (75%) of
the participants have difficulties in finding places in the campus; 56% of them looked for a map of the campus
when they first arrived in the campus; and 82% of them favour the idea of a kiosk to support campus life and
it is believed that kiosks would be helpful for orientation through the campus and following the events. The
users in general thought that: the proposed kiosk is really necessary, and it would be pleasant and easy to use.
With the planned further improvements, the design framework presented in this paper may provide a reference
for the UXD of campus kiosks.
1 INTRODUCTION
Campus life plays a very important role both in
university selection and university experience.
According to Astin (1993) a satisfactory educational
experience leads students to a better academic
development. It was also concluded that the strong
support for student services is a distinctive quality for
a faculty and it is associated with positive educational
outcomes. Siming et al. (2015) stated that campus
services and facilities are radically related to student
satisfaction. Therefore, services provided for the
students to support campus life are beneficial to
contribute to student satisfaction, hence to academic
success. Conventionally, at university campuses help
desks are provided for information services but this
requires allocation of a certain amount of university
resources such as university staff, rooms, land, etc.
For example, at the Texas Tech University Libraries,
the public service desk staff received 19,318
questions in six months (Litsey et al., 2015). It is
possible to reduce this workforce dedicated to helping
students by replacing the service desk with enhanced
technological tools, i.e. public kiosks.
In recent years, Public Kiosks, which are defined
as terminals that can deliver services at the point of
need (Maguire, 1999), have been in use for various
purposes including airline check-in services (Lee et
al., 2012), railway ticket vending machines (Sandnes
et al., 2010), tourist information services (Slack and
Rowley, 2002), public internet access (Er and
Çağıltay, 2011), transportation services (Ekşioğlu,
2016), self-service banking (Paradi and Rock, 1997),
collecting responses to questionnaires (Blignaut,
2004) and so on.
Nielsen (1994, 1994a) introduced 10 usability
heuristics which have been the most well-known
universal guiding principles in user interface design.
These principles apply to a wide range of interaction
applications, including public information kiosks.
Maguire (1999) provided a summary of the guidelines
asserted specifically for the development of public
information kiosks, as well as a guideline for the user-
based evaluation of public kiosks.
In one such study, Sandnes et al. (2010) evaluated
the user experience of high speed rail ticket vending
machine in Taiwan by developing sixteen heuristics.
They detected design mistakes and proposed
improvements by using a heuristic evaluation
procedure. Similarly, Kamga et al. (2013) examined
user experience of a touch-screen travel station kiosk
system installed in subway stations in New York. Er
and Çağıltay (2011) also performed a usability test for
the kiosk that was already established in Middle East
176
Ek¸sio
˘
glu, M., Güler, H., Terzi, F., Yıldırım, H. and Yücel, B.
UXD for a Prototype Campus Information Kiosk.
In Proceedings of the 2nd International Conference on Computer-Human Interaction Research and Applications (CHIRA 2018), pages 176-182
ISBN: 978-989-758-328-5
Copyright © 2018 by SCITEPRESS – Science and Technology Publications, Lda. All rights reserved

Technical University (METU) due to the fact that
usage rate was lower than expected. Johnston and
Bangalore (2004) and Litsey et al. (2015) proposed
interactive information kiosks as city guide and
library kiosk, respectively.
In a more recent study, Ekşioğlu (2016) focused
on an effective, efficient and satisfying user
experience design (UXD) of an interactive public
kiosk from scratch, for İstanbul Public Transportation
System (IPTS) to solve the existing problems and
satisfy the needs of the users. This was achieved
mainly by considering a number of UXD heuristics
and maximizing the user input in the design process.
In the present study, a design procedure similar to
the one used in the study by Ekşioğlu (2016) was
adapted with slight differences but for a different user
group (mainly students) and application area
(problems encountered in a university campus).
2 PROBLEM STATEMENT AND
OBJECTIVES
A survey involving students and visitors of campuses
of Boğaziçi University (Istanbul, Turkey) indicated a
number of issues faced by especially new students
and visitors. The identified problems mainly are
related to the following areas: finding places
(buildings, classrooms, facilities, etc.); accessing to
shuttle bus schedules; finding food and drink options
in the campus; following club activities and events
held in the campus; and use of BUCard (a student ID
card with bank card features). It is likely that similar
problems are faced by students and visitors of college
campuses around the world.
As stated by a number authors (e.g., Astin, 1993
and Simirg et al., 2015), the strong support for student
services is a distinctive quality for a faculty and it is
associated with positive educational outcomes. In
addition, Litsey et al. (2015) suggested the possibility
of reducing the workforce dedicated to helping
students by replacing the service desk with enhanced
technological tools, i.e. public kiosks.
A comprehensive search, including online
databases like the ACM digital library and Google
Scholar and also some proceedings and journals,
indicates that no other studies exist in the literature
targeting the mentioned or similar problems.
As a solution to the stated problems, this study
aims to develop a touch screen information kiosk for
Boğaziçi University (Istanbul, Turkey) campuses
through a pre-defined UXD procedure which may set
as an example for other university campuses. A
simple, accessible, user friendly kiosk is proposed
through which students, employees and guests alike
can access to useful information about the campus
and events. The kiosk will offer the following
features:
A Campus Map, which shows the campus layout
and allows search for buildings by names and
acronyms used to signify them; presenting the
photograph and historical information about the
searched building;
A module for Shuttle Bus Schedule, where users
can check shuttle hours and display the routes
and stops;
BUCard money adding function via credit card;
an Eat&Drink guide where the users can see the
dining halls, restaurants and cafeterias nearby on
a map and can display menu of the dining hall;
An Event Guide that lists the current and
upcoming events with time and location
information, as well as an introduction of the
event.
The concept of the campus information kiosk,
named as BUKIOSK, was proposed in line with the
results obtained in the survey, brainstrorming and
based on principles derived from the review of
literature on UXD for public kiosks.
3 METHODS
Following the literature review of UXD of kiosks,
group discussions in the form of brainstorming
sessions and a survey with the prospective users are
conducted in order to determine the issues of campus
life at Boğaziçi University. As a result, a list of main
difficulties affecting the campus life is created. The
list includes the issues related to the orientation
through the campus, eating and drinking facilities,
transportation within the campus, following the
events in the campus and usage of BUCard.
To further understand the user requirements, a
persona representing the prospective users and
scenarios are developed. The scenarios are pictured in
storyboards. In the next step, the possible tasks are
analysed to develop a system map and design screens
based on relevant heuristics such that all functions are
included. The screen designs are used to build a
flipbook with which a user evaluation is conducted.
The trial results and feedbacks of the participants are
used for further improvement of the interface. A
prototype is developed based on these results and
feedbacks.
UXD for a Prototype Campus Information Kiosk
177

3.1 Heuristics of the Kiosk UXD
The design heuristics used for the proposed UXD of
kiosk included the following:
Avoid unnecessary visual elements (Sandnes et
al., 2010).
Make text and elements visible (Norman, 1998).
Communicate on multiple channels (Smith et al.,
1995).
Reveal all the needed steps from the start
(Gwizdka and Spence, 2007)
Provide clear affordances (Sandnes et al., 2010):
Use “confirm and next buttons” sparingly −
provide back buttons (undo) (Norman, 1998):
Consider extraordinary users and physical
constraints (Newell and Cairns, 1993).
Consider aesthetic of the design (Norman, 1998).
Provide language option.
Consider the location and placement of the kiosk.
4 RESULTS AND DISCUSSION
4.1 Survey
To verify the issues noted during brainstorming
among four group members with some experience of
UXD (2 PhD, 1 MS and 1 senior undergraduate
students) in the guidance of their advisor and
feedback from the students in the classroom, a survey
was conducted among prospective users (i.e.,
Boğaziçi University students and visitors). The
survey questionnaire consisted of 24 questions under
six groups. The first group of questions was designed
to inquire whether the students actually have
difficulties in finding their ways through the campus
and to learn what methods they adapt to overcome
this kind of problems. The second group of questions
was dedicated to understand where students usually
eat in the campus and whether they need any
application that could facilitate the eating and
drinking activities. The third group of questions
focused on transportation within the campus,
questioning whether there is a need to support the
existing transportation methods. The fourth part of
the survey aimed to find out whether the students are
effectively informed about the events taking place in
the campus. The fifth group of questions was related
to the effective usage of BUCard. In the last set of
questions, the students were asked to verify whether
there is a need for an information kiosk and their
expectations from such kiosk. The last question was
an open-ended question that provided the participants
opportunity to make further suggestions. The survey
was designed as an online survey and distributed via
Google Docs.
The main results of the survey based on the 71
respondents revealed that 75% of the participants
have difficulties in finding places in the campus, 56%
looked for a map of the campus when they first
arrived in the campus. Another fact is that only a few
students use car sharing and there is no request for a
platform to carry out this activity. In addition, 82%
of students favoured the idea of a kiosk to support
campus life and believed that kiosks would be helpful
for orientation through the campus and following the
events in the campus. The survey results verified the
existence of the problems that was speculated in the
beginning. The need for an information kiosk was
validated and the idea was supported by the
prospective users.
4.2 Persona and Task Scenarios
In UXD, it is very important to understand what is
going on in users’ mind. Developing empathy would
help to create this understanding of user expectation,
goals, needs, experiences and behaviour. Creating
personas is a technique to establish this empathy.
Miaskiewicz and Kozar (2011) provide a ranked list
of benefits of using personas in user-centred design
process including problem scope definition, decision
guide and improved usability,
In this step, according to survey results and the
issues covered in problem statement, a Persona which
represented a typical user of the initial interface was
created. Although a wide range of users were targeted
for the final design, in this initial design, a freshman,
who will likely using the kiosk most frequently and
would address the widest range of features, is created
as persona. The character was employed in typical
scenarios in which various tasks were simulated that
cover main features of the kiosk. The persona played
a role to show what tasks the interface could perform
and how. When the relationship between the
character and the scenario were analysed, required
tasks, such as finding the classroom, looking for
information about eating options and places, and
events in the campus, were determined to meet the
demands of the users. After tasks were specified, task
analyses were performed to identify the necessary
steps of each task.
The sufficiency of the system and the interface
was evaluated through the tasks played by the
persona. As a result, possible needs, improvements
and required tasks were specified to fulfil the needs
of potential users.
CHIRA 2018 - 2nd International Conference on Computer-Human Interaction Research and Applications
178

4.3 System Map and Screens
Considering the tasks and functions required to
perform these tasks a preliminary system map was
created and screens were designed (Figure 1 to Figure
4) with respect to the available heuristics which are
described in Section 3.1.
In the system map, main screen, image zoom
window and pop-up screen are represented with
different shapes. Besides, for the screens which have
‘return to home screen’ and ‘backward’ options
indicators (a pentagon and an arrow sign) were used
to point out that these screens have these features.
The ease of use is one of the main principles for
UXD. Therefore, simplicity was aimed in the design
of BUKIOSK. It is also visible in the system map that
the design of the interface is simplistic as the flat
hierarchy can be viewed.
4.4 The Initial UXD of the Interactive
Prototype Kiosk
The kiosk system was planned as an online platform
which gets updated information simultaneously.
Here, screen designs, features of BUKIOSK screens,
main functions and basic interactions between the
kiosk and users are explained. Besides, some
examples from different screens about main modules
of the kiosk are shown (Figure 1 to Figure 4). Screens
are in English in this article but both Turkish and
English versions are available. The layouts of the
screens were first designed in Microsoft Office
PowerPoint; and then the interactive prototype was
modelled with the help of a software solution, Axure
RP.
Main Screen (Home Screen/Welcome Screen):
This page primarily includes five touch screen
buttons which have links to each main functional
screens (Figure 1). The buttons to the main functions
“CAMPUS MAP”, “SHUTTLE”, “BUCard”,
“EAT&DRINK” and “EVENTS” are accessible on
the main page to allow users to reach required
information quickly. The buttons of Turkish and
English flags which symbolize language options are
available at the right corner of the screen. Also, there
are three shortcuts at the bottom of the screen that link
to extra functions, i.e., help, emergency and contact
information.
Campus Map Function: This function is mainly
an interactive map which shows current location of
the user and important facilities, buildings and places
such as mosques, libraries, banks, university
buildings, sports centres, infirmaries etc. For those
who want to search any building or facility, there is a
search bar on the top of the screen (Figure 2a). The
standard search result screen for buildings is shown
in Figure 2b. Back and Home buttons linked to
previous screen and main screen, respectively, are
provided.
Shuttle Function: In Shuttle Main Screen, there
are two options of two shuttle routes. Each option is
linked to Shuttle Screens which includes “Hours” and
“Routes” options.
Eat&Drink Function: The Eat&Drink Main
Screen includes three options: “Dining Halls”,
“Restaurants”, and “Cafeterias”. By tapping on
“Restaurants” or “Cafeterias” the user can display
image zoom windows that show closest restaurants or
cafeterias on an interactive map.
BUCard Function: The BUCard function offers
three options: “Balance Inquiry”, “Add Money from
Bank Card” and “ATM Locations” (Figure 3a) and
related operations are shown in Figure 3b-c.
Events Function: This function is designed to
inform people about events in the campus. On the
Events Main Screen, users can check the list of
upcoming events (Figure 4a). Each event in the list
has a link to a screen dedicated to that particular
event. The Event Screen has two options: “Event
Information” (event name, ticket price and time) and
“Find Location” (Figure 4b).
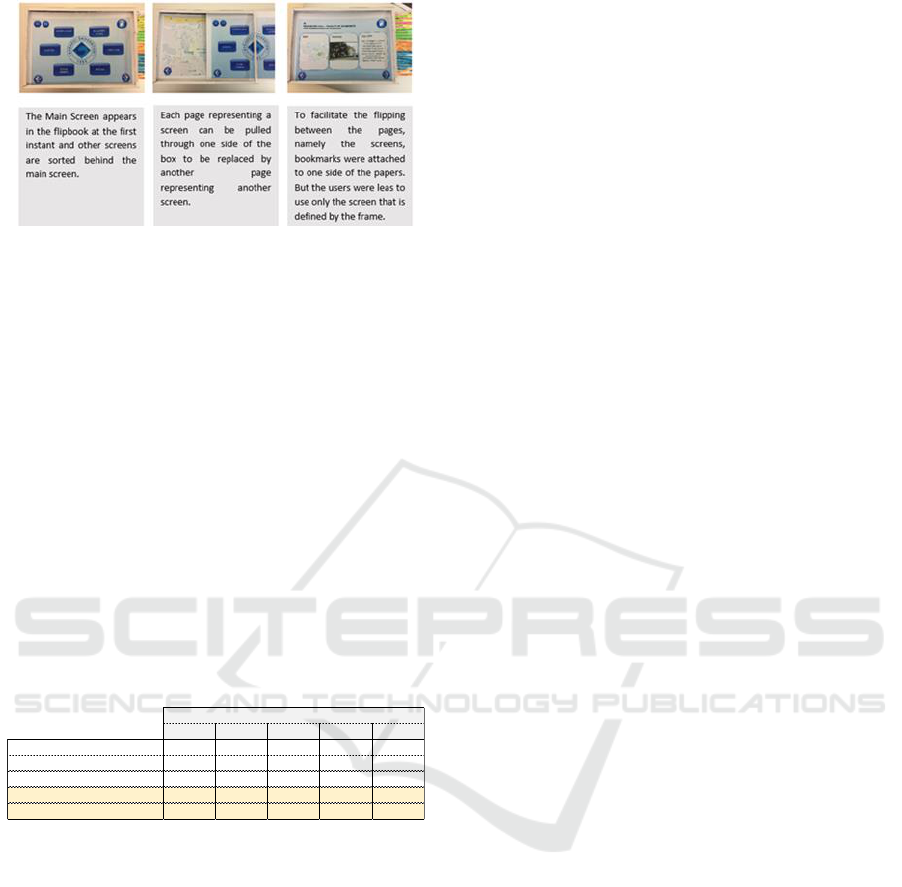
4.5 Flipbook Design and Focus Group
Evaluation
The initial design of the interface was tested by a
focus group with the help of a flipbook. Flipbook is a
loose-leaf notebook that simulates functional
interaction of the interface by displaying the screen
designs and allowing the user to pretend to ‘operate’
the interface by flipping between ‘screens’ according
to a given set of tasks. Figure 5 shows the flipbook
design and represents the movement from screen to
screen.
The flipbook was tested to understand the user
experience characteristics of the interface. In order to
evaluate the user experience of the interface with
prospective users, five Boğaziçi University students
were asked to perform the 14 tasks on the flipbook.
During the trial, completion time of the whole set of
tasks was recorded for each user, as well as task
completion rates and number of errors. Moreover, the
participants were asked for their objective evaluation
regarding the experience they had with the interface,
whether they liked it or not and whether they found it
easy to use or not. They were asked to evaluate the
likability (“How much did you like using this kiosk?).
UXD for a Prototype Campus Information Kiosk
179

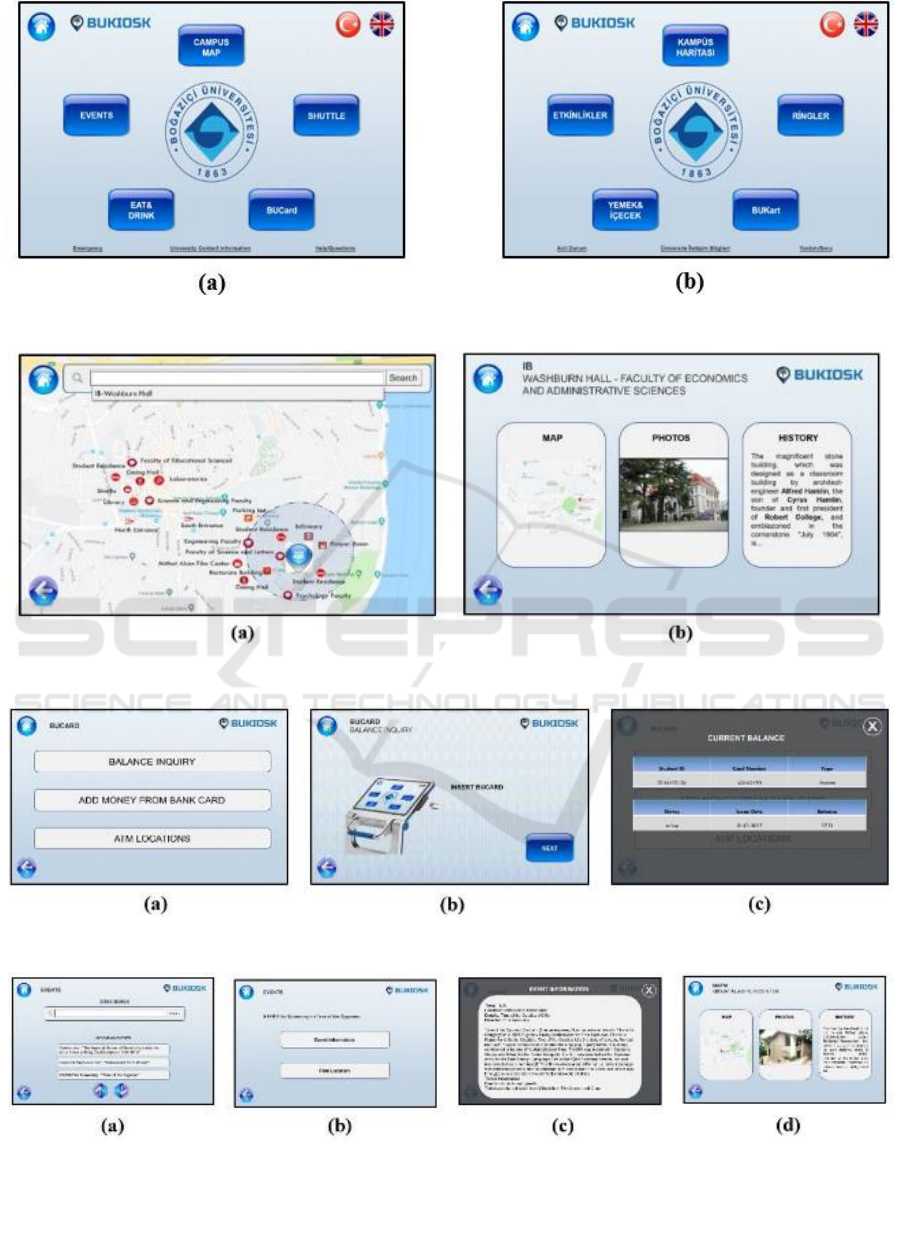
Figure 1: Home screens in (a) English and (b) Turkish.
Figure 2: Campus map screens: (a) interactive campus map and search area; (b) standard search result screen for buildings.
Figure 3: BUCard menu screens: (a) main BUCard screen; (b) animation screen about BUCard insert; (c) current balance.
Figure 4: Event function screens: (a) event lists and search; (b) event screen; (c) event information; (d) event building
information.
CHIRA 2018 - 2nd International Conference on Computer-Human Interaction Research and Applications
180

Figure 5: Sample photos of the flipbook physical model.
Please evaluate from 1 to 10. 1: I hated it 10: I
loved it”) and ease of use (“How easy did you find
using the kiosk? Please evaluate from 1 to 10. 1: It
was extremely difficult 10: It was extremely easy”) in
a 10-point Likert Scale. The results are tabulated in
Table 1.
The task completion times were between 3 to 4
min. Maximum two mistakes were made by the users
but the task flow could be quickly recuperated by
using back and home screen buttons. The errors were
noted to be considered in future revisions. All tasks
were completed successfully in the end by all
participants and no one failed to complete the task
list. The interface was found to be highly easy to use
by the participants and 4 out of 5 participants rated
the interface as highly likable.
Table 1: Summary of the focus group study.
5 CONCLUSIONS
In this study, a UXD of a prototype public kiosk for
Boğaziçi University, named as BUKIOSK, was
developed. The design was completed by considering
the UXD principles. Throughout the design process it
was aimed at maximizing the user input in the design.
In this respect; survey, persona and scenario
generation, task analysis and user testing were
conducted and feedbacks were obtained during class
presentations. The problems arising from daily
campus life were the motivators to develop
BUKIOSK. The survey results confirmed that an
information kiosk is a need for Boğaziçi University
campuses. Hence, an interactive information kiosk
design, which is intuitive to learn and use, is
proposed. A fairly simple design was developed by
considering UXD principles so that users do not get
confused due to the complexity of the interactions.
As a future work, using the results of the focus
group study with the flipbook, the system map as well
as the screen designs will be improved and a more
comprehensive user testing will be conducted with
the improved prototype and final design will be
obtained.
The authors hope that the proposed framework of
UXD of a campus kiosk may serve as a reference for
other campus kiosks around the world.
REFERENCES
Astin, A., 1993. What Matters in College: Four Critical
Years Revisited, San Francisco: Jossey-Bass, c1993,
p.14.
Blignaut, P.J., 2004. Computerized self-administered
questionnaires on touchscreen kiosks: Do they tell the
truth? CHI 2004, 24-29 April ׀Vienna, Austria.
Ekşioğlu, M., 2016. User Experience Design of a Prototype
Kiosk: A Case for the İstanbul Public Transportation
System. International Journal of Human–Computer
Interaction, 32(10), 802-813.
Er, E., Çağıltay, K., 2011. User Evaluation of Internet
Kiosks in University Setting. Design, User Experience,
and Usability. Pt II, HCII 2011, LNCS 6770, 394–403.
Gwizdka, J. and Spence, I., 2007. Implicit measures of
lostness and success in web navigation. Interacting with
Computers, 19, 357-369.
Johnston, M., Bangalore, S., 2004. Matchkiosk: A
multimodal interactive city guide. Proceedings of
ACL04.
Kamga, C., Yazıcı, M. A., Singhal, A., 2013.
Implementation of interactive transit information
kiosks at New York City transit facilities: Analysis of
user utilization and lessons learned. Transportation
Research Part C, 35, 218–231.
Lee, W., Castellanos, C., Choi, H.S. Chris, 2012. The Effect
of Technology Readiness on Customers' Attitudes
toward Self-Service Technology and Its Adoption; The
Empirical Study of U.S. Airline Self-Service Check-In
Kiosks. Journal of Travel & Tourism Marketing, 29 (8),
731-743.
Litsey, R., Hidalgo, S., Daniel, K., Barnett, J., Kim, A.,
Jones, S., Ketner, K., 2015. Interactive Kiosk at the
Texas Tech University Libraries. Journal of Access
Services, 12, 31–41.
Maguire, M. C., 1999. A review of user-interface design
guidelines for public information kiosk systems.
International Journal of Human–Computer Studies, 50,
263–286.
Miaskiewicz, T. and Kozar, K. A., 2011. Personas and user-
centered design: How can personas benefit product
design processes? Design Studies, 32 (5), 417-430.
1 2 3 4 5
Task completion time 3' 37'' 4' 06'' 3' 55'' 3' 20'' 3' 31''
Task completion success rate 100% 100% 100% 100% 100%
Number of errors 2 1 0 2 1
Likability 9 8 10 6 10
Ease of use 9 9 10 8 10
Participants
UXD for a Prototype Campus Information Kiosk
181

Newell, A.F. and Cairns, A.Y. 1993. Designing for
Extraordinary Users. Ergonomics in Design, 10-16.
Nielsen, J., 1994. Usability Engineering, Morgan
Kaufmann, San Francisco.
Nielsen, J., 1994a. Enhancing the explanatory power of
usability heuristics. Proceedings of ACM CHI'94
Conference, Boston, MA, April 24-28, 152-158.
Norman, D.A., 1998. The Design of Everyday Things, MIT
Press.
Paradi, J. C., Rock, A., 1997. A framework to evaluate
video banking kiosks. Omega-The International
Journal of Management Science, 26, 523–539.
Axure RP, Kiosk Prototype, https://www.axure.com/,
(accessed in May, 2018)
Sandnes, F.E., Jian, H., Huang, Y., Huang, Y., 2010. User
Interface Design for Public Kiosks: An Evaluation of
the Taiwan High Speed Rail Ticket Vending Machine.
Journal of Information Science and Engineering, 26,
307-321.
Siming, L., Niamatullah, X., Gao, J., Xu, D., Shafi, K.,
2015. Factors Leading to Students’ Satisfaction in the
Higher Learning Institutions. Journal of Education and
Practice, 6 (31).
Slack F., Rowley J., 2002. Online kiosks: the alternative to
mobile technologies for mobile users. Internet
Research, 12 (3), 248-257.
Smith, W., Dunn, J., Kirsner, K., Randell, M., 1995. Colour
in map displays: Issues for task /specific display design.
Interacting with Computers, 7, 151-165.
Tüzün, H., Telli, E., and Alır, A., 2016. Usability testing of
a 3D touch screen kiosk system for way-finding.
Computers in Human Behavior, 61, 73-79.
CHIRA 2018 - 2nd International Conference on Computer-Human Interaction Research and Applications
182
