
THE MEETING OF GESTALT AND COGNITIVE LOAD
THEORIES IN INSTRUCTIONAL SCREEN DESIGN
Dempsey Chang
School of Computer Science and Software Engineering, Monash University, Melbourne, Australia
Juhani E. Tuovinen
School of Education, Charles Darwin University, Darwin, Northern Territory, Austarlia
Keywords: Gestalt theory, Cognitive Load theory, interface design, multimedia instructional screen design
Abstract:
Without doubt Gestalt Theory has formed an important basis for many aspects of educational visual screen
design. Despite the familiarity many computer screen designers claim with it, Gestalt Theory is not a single
small set of visual principles uniformly applied to by all designers. In fact, it appears that instructional
visual design literature often deals with only a small set of Gestalt laws. Recently Gestalt literature was
consulted to distil the most relevant Gestalt laws for educational visual screen design, resulting in eleven
laws being identified. In this paper these laws are discussed in terms of the Cognitive Load Theory, (CLT),
which has been used with considerable success to improve instructional design. The usefulness of the
combined perspectives drawn from the Gestalt Theory and CLT for educational visual screen design were
applied to the redesign of an instructional multimedia application, WoundCare, designed to teach nursing
students wound management. The evaluation results were encouraging. Both the new design and the value
of applying the eleven Gestalt laws and CLT principles to improve learning were strongly supported.
However, many aspects of applying this combination of theories to educational interface design remain
unclear and this forms a useful direction for future research.
1 INTRODUCTION
Gestalt theory has been considered as one of the
foundations for instructional screen design. It is
generally accepted Gestalt theory may be used to
improve educational screen design and thereby
improve learning (Preece et al., 1994, p.78-80).
Gestalt laws explain how the individual elements
organise fields from the environment (Koffa, 1935).
Boring (1942) states “in 1933 Helson extracted 114
law of Gestalten. All but half a dozen of these laws
are applicable to visual form.” Many of the laws are
very closely related or overlap, and it is often very
hard to distinguish between them. We have
identified eleven laws that represent the major
aspects of Gestalt Theory for instructional
multimedia interface design (Chang, Dooley &
Tuovinen, 2001).
Cognitive Load Theory has developed over the
last decade and a half (Sweller, 1988; Sweller, van
Merrienboer & Paas, 1998) to be an important
empirically founded theory of instructional design. It
has direct implications for educational computer
screen design, as well as many other aspects of
instruction.
In this paper we present a synthesis of these
formidable theories, seeking to gain a greater
understanding of effective screen design for
education. The combined Gestalt and Cognitive
Load principles were applied to the redesign of an
educational multimedia program, WoundCare, and
we then evaluated the quality of interfaces for
complex learning material in order to achieve
effective learning environments with substantial
educational value. This paper is an account of how
useful these principles were in a particular
multimedia screen design and by extrapolation what
53
Chang D. and E. Tuovinen J. (2004).
THE MEETING OF GESTALT AND COGNITIVE LOAD THEORIES IN INSTRUCTIONAL SCREEN DESIGN.
In Proceedings of the Sixth International Conference on Enterprise Information Systems, pages 53-62
DOI: 10.5220/0002621700530062
Copyright
c
SciTePress

benefit other designers may gain from using these
design principles.
Table 1: 11 Gestalt Laws for Screen Design
Gestalt Law
Meaning
Law of Balance
A psychological sense of
equilibrium, or balance, is
usually achieved when visual
"weight" is placed evenly on
each side of an axis (Lauer,
1979; Preece et al., 1994, p.79-
80).
Law of Closure
Our minds will tend to close
gaps and complete unfinished
forms (Fisher & Smith-Gratto,
1998-99; Fultz, 1999).
Law of
Continuation
Continuation is the eye’s
instinctive action to follow a
direction derived from the visual
field (Fultz, 1999).
Law of Figure-
Ground
It is natural for humans to
distinguish between a
foreground and background.
Law of Focal
Point
Every visual presentation needs
a focal point, called centre of
interest or a point of emphasis.
This focal point catches the
viewer’s attention and persuades
the viewer to follow the visual
message further (Lauer, 1979).
Law of
Isomorphic
Correspondence
All images do not have the same
meaning to us, because we
interpret their meanings based
on our experiences.
Law of
Prägnanz (Good
Form)
Fultz (1999) defined Prägnanz
(Good Form) as “a stimulus will
be organized into as good a
figure as possible.” Good form
is a simple design or a
symmetrical layout.
Law of
Proximity
Items placed near each other
appear to be part of a group
(Fisher & Smith-Gratto, 1998-
99). Viewers will mentally
organise closer elements into a
coherent object (Fulks, 1997;
Fultz, 1999).
Law of
Similarity
Similar objects will be counted
as the same group, (Fisher &
Smith-Gratto, 1998-99).
Law of
Simplicity
The designer should consider
how to arrange elements and
visual objects in a simple
manner. Complex screen design
will puzzle the learner, and can
lead to misunderstanding,
increasing the difficulty of
learning (Fisher & Smith-Gratto,
1998-99).
Law of Unity
According to Lauer (1979)
“Unity implies that a congruity
or arrangement exists among the
elements in a design; they look
as through they belong together,
as though there is some visual
connection beyond mere chance
that has caused them to come
together.”
2 11 GESTALT LAWS
APPLICABLE TO INTERFACE
DESIGN
In this section, we list the eleven laws of Gestalt
Theory we identified as visual layout rules for
instructional multimedia interfaces (Chang, Dooley
& Tuovinen, 2001; Chang, Wilson & Dooley, 2003),
which have significant implications for multimedia
screen design. Details of each individual law were
described in the paper “Toward Criteria for Visual
Layout of Instructional Multimedia Interfaces”
(Chang, Wilson & Dooley, 2003). A summarised
version is presented in Table 1.
3 COGNITIVE LOAD THEORY
The Cognitive Load Theory takes as its basis the
human cognitive architecture and its implications for
learning and instruction (Sweller, van Merrienboer
& Paas, 1998; Paas, Renkl & Sweller, 2003). The
human cognitive architectures is thought to consist
of three principal components, the sensory memory,
the working memory and the long-term memory. It
is the limited capacity of the working memory (WM)
and the huge capacity of the long-term memory that
provide the basis for the cognitive load theory. With
a very limited working memory the incoming
information can only be dealt with a few items at a
time, but as these items are combined into
knowledge networks, called schemas in the long-
term memory (LTM) they may be recalled and
utilised as either individual elements or clusters of
ICEIS 2004 - HUMAN-COMPUTER INTERACTION
54

elements, called chunks. It is this combining of
elements for storage in the LTM and later efficient
retrieval and utilisation in the WM that gives
humans the power of the apparently prodigious feats
of intelligence. Combined with automation of many
cognitive processes with extensive practice, which
also will consume minimal WM capacity, schema
development and utilisation provide humans with
our remarkable cognitive capacities.
In studying what the implications of this way of
approaching human learning and instruction might
suggest for better education many significant effects
or principles have been identified in the CLT frame
of reference. Some of the most relevant to
educational screen interface design aspects are listed
in Table 2 (Tuovinen, 2000; Sweller, 1999).
4 SYNTHESIS OF GESTALT AND
CLT
A number of the Gestalt Laws and CLT principles or
aspects are very clearly related together. These are
discussed first in this section. However, there are
some aspects of each theory that do not appear to be
closely linked together and they are identified at the
end of this section.
4.1 Gestalt and CLT theory overlaps
The Law of Closure seems to be very closely related
to a key aspect of CLT, the desirable elimination of
split-attention by integration of multiple relevant
sources of information on a page or a screen. In
Closure multiple individual items are related
together to make sense of the pattern involved, and
in a similar way integration of text and graphics, for
example, in CLT can make the material more
intelligible.
The Law of Continuation depends on
establishing a pattern for the observer to follow in
the visual field. In the CLT context such patterns are
highlighted in principles such as the worked
examples approach to student practice of new
procedural information. The extra guidance involved
in students reading through numerous problems and
their solutions before attempting their own problem
solving has been shown to be far more effective than
problem solving practice alone for novice learners
with minimal prior knowledge in a given field
(Tuovinen & Sweller, 1999).
Table 2: Examples of CLT Principles
CLT
Principle
Meaning
Goal-free
effect
Search in problem solving
practice may be reduced by
changing conventional problems
with specific goals to reach after
many steps, to simpler, more
general explorations of the content
area, leading to better learning,
due to increased capacity in WM
for schema development.
Worked
example
effect
Instead of students immediately
practicing by solving problems
after a lesson, they study the
solutions to many similar example
problems, before attempting own
solutions. Studying the worked
examples reduces the search
involved in means-ends analysis
problem solving practice, leading
to more effective schema
development.
Split-
attention
effect
Difficulties of students needing to
study physically separated
materials, can be overcome by
integrating learning materials,
such as graphics and text.
Redundancy
effect
If an existing presentation, such a
circulatory diagram with arrows
indicating blood flow direction,
already conveys adequate
information, physically integrating
more textual information with the
diagram, such as explanatory text
linked to the graphics, may cause
problems for learning, due to
learner processing of unhelpful
material in limited WM.
Focusing
attention by
flashing
Flashing graphical elements
related to instructional text or
narration have been found useful
in reducing search on an
instructional computer screen.
This method frees added WM
capacity for schema development.
The converse of the Law of the Focal Point is
difficulty of comprehension when no clear focus is
found on a given visual field. In the CLT context
two key effects describe such a situation: the split-
attention effect and the redundancy effect. In the
first case there may be too many or too complex
THE MEETING OF GESTALT AND COGNITIVE LOAD THEORIES IN INSTRUCTIONAL SCREEN DESIGN
55

items to focus on in disparate locations for the
limited WM to cope with, and the suggested solution
is to integrate the items in close proximity (Chandler
& Sweller, 1992; Mayer & Moreno, 1998),i.e.
focusing on a specific key aspect in the visual field
in Gestalt terms. In the second case attentional
resources are wasted on aspects not salient to the
learning task in hand, and this hinders schema
development. Here the solution is to make the focus
of the critical attention clearer and eliminate
irrelevant detail (Kalyuga, Chandler, Sweller, 1999;
Chandler & Sweller, 1991).
The Law of Isomorphic Correspondence
emphasizes the importance of the observer’s prior
schemas. The importance of the prior knowledge
and schemas has been recognized in the CLT
context for a considerable time (Tuovinen & Swller,
1999; Kalyuga, Chandler, Tuovinen & Sweller,
2001). That is, the schemas in LTM provide an
important context into which new learned items will
be connected. If relevant information is present, new
material will be more easily integrated in to the
existing knowledge network, or schema.
The Law of Prägnanz is another example where
existing LTM schemas are used as the basis of
organizing newly apprehended information as
discussed above. Here the schemas are visual in
nature, whereas many of the cognitive schemas
considered in the CLT framework exist in semantic
format.
A counterpart to the Law of Proximity in the
CLT framework is the contiguous placement of
learning materials (Moreno & Mayer, 1999). This is
in effect a way of stating that the detrimental split-
attention effects may be reduced or eliminated by
the close placement of objects to be considered
simultaneously.
The Law of Similarity suggests that similar
shapes and sizes found among a clutter of other
visual items may be identified as a single entity.
Experiments in the CLT context with flashing
indicate that attention can be focused on the relevant
aspects of a complex visual field that need to be
considered together for developing new schemas
(Jeung, Chandler & Sweller, 1999).
The Law of Simplicity is another clear
illustration of one of the basic principles of CLT, the
need to reduce extraneous cognitive processing to
allow the limited capacity of the WM to be fully
devoted to productive schema development
(Sweller, van Merrienboer & Paas, 1998). In this
case it is sought to reduce the visual search in the
visual field for the salient information by supplying
it in the simplest format possible. Thus this approach
overcomes problems such as the split-attention
effect discussed earlier.
The Law of Unity relies on the existence of
previously developed relevant schemas in the LTM
which can then be utilized to reduce the processing
in WM involved in the construction of the
meaningful context for a set of visual elements.
These schemas may consist of common geometrical
shapes, aspects of the familiar human figure, etc.
Thus when this type of well-known schema is
utilized there is effort required in WM processing
than if the schema had to be developed without a
prior prototype.
4.2 Areas of no Gestalt and CLT
theory overlap
The two Gestalt Laws identified in Table 1 that do
not appear to have strong connections with currently
identified principles CLT are the Law of Balance
and Law of Figure-Ground. This is an interesting
issue that could form the basis for further research
and investigation.
5 INSTRUCTIONAL SCREEN
DESIGN EXAMPLE:
WOUNDCARE
The WoundCare multimedia program was developed
over a number of years for nursing students, but very
little effort had been expended on the program’s user
interface, and so an effort was made to revise the
screen layouts. This allowed us to investigate the
benefits and limitations of applying the merged 11
Gestalt laws and selected CLT principles to the
visual screen design process. Five redesigned
screens are presented in this paper (due to space
limitations) and described in the following sections
to explain how Gestalt theory has been incorporated
with CLT to redesign user interfaces for an
instructional application.
5.1 Screen redesign
As discussed previously, the Law of
Balance/Symmetry states that psychological
equilibrium is achieved by equalizing the visual
weight of on screen components. On a computer
screen, balance can be achieved by adjusting the
items on the screen to equal visual weight. In figure
1, the animated graphics illustration acts as a visual
pivot for the whole screen in order to achieve visual
ICEIS 2004 - HUMAN-COMPUTER INTERACTION
56

balance. The left hand and right hand sides of the
text button are balanced with respect to each other
and the red WoundCare title is also balanced with
the right bottom ‘Help’ and ‘Exit’ text/button
elements.
Another example, illustrated in figure 2 shows
that the title (Tutorials > Skin Anatomy and
Physiology) balances the navigation tools on the
bottom of the screen, and the tutorial learning text
balances the review questions.
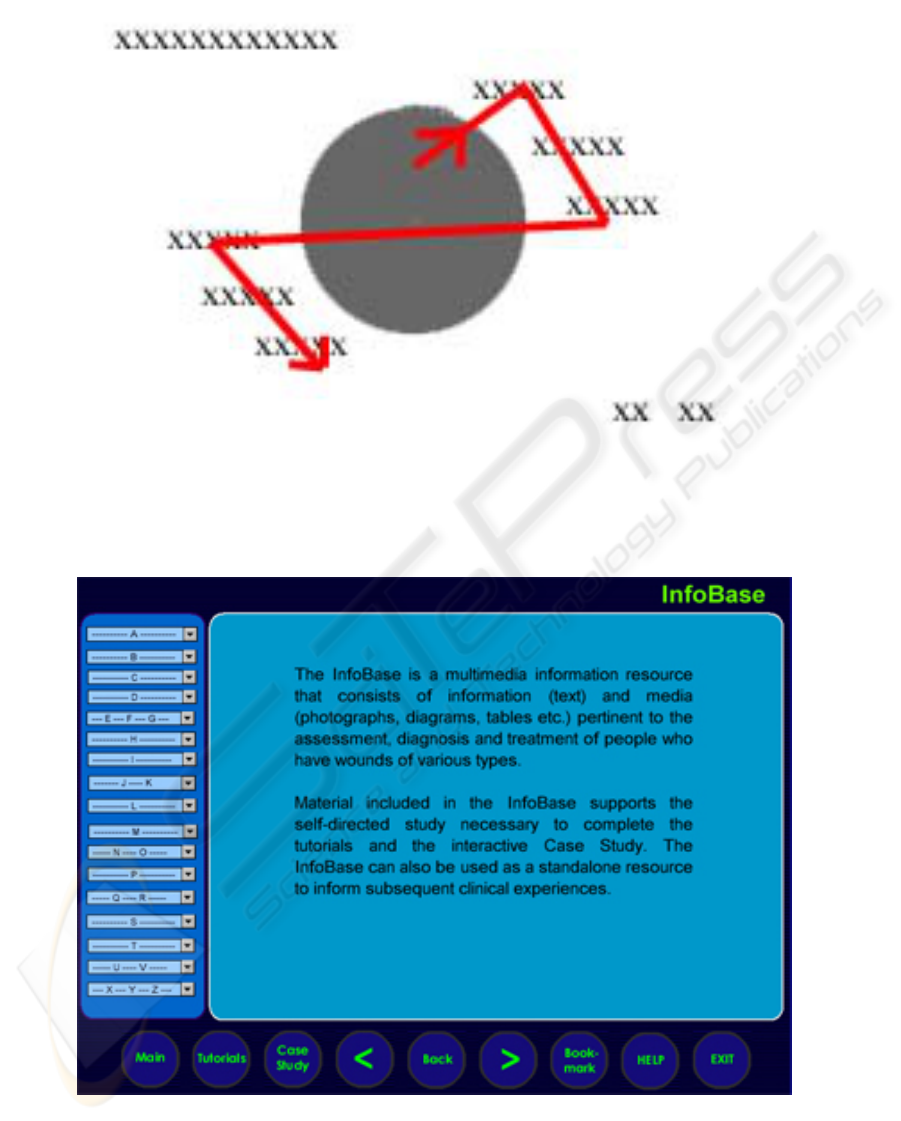
Another example, shown in figure 3, illustrates
that the left-hand side index menu, the text in the
middle and the three images on the right hand side
integrate together to achieve closure. Note that the
text and images are also grouped to achieve another
closure effect. Here the text and graphics that were
previously on totally different screens were
integrated on a single screen to reduce a huge
extraneous cognitive effort of keeping substantial
quantities of new information in WM, while
searching for complementary graphics or vice versa.
In every screen we used the ‘Continuity’
technique to persuade the learner’s eye to perceive
correctly the whole visual screen. In the revised
screen design of the opening WoundCare screen in
figure 1, the learner’s eyes will follow the placement
of the menu text around the entry point of central
animation that shows the overview of the system, as
it is a logical pathway for a learner’s eyes to follow.
As shown in figure 4, all the menu text has also been
placed in logical order and this reinforces the effect.
In figure 3, the Continuity principle has also
been used, as in the right hand side of the screen the
learner’s eye will be lead from the first image to the
second and following on to the third image. On the
left-hand side of the screen, the index menu has been
designed in alphabetical order to assist the learner to
follow through the menu. The continuity
incorporated in these designs strongly suggests a
pattern for the learner to follow, like in the worked
examples practice mode in the CLT context. Thus
the learner’s search for salient information on these
screens is reduced freeing more WM resources to be
used in schema development.
The learner's focal point and attention in figure 3
is in the text area, but the focal point has changed to
an image in figure 6. Another example is shown on
figure 1, whereby the learner's attention will be
caught by a first look at the center of the animation
image. These are again guidance mechanisms
analogous to CLT principles to reduce haphazard
wanderings around a visual space, and thereby
releasing WM resources to attend to the salient
learning tasks.
Good Form been applied to the overall effect of
the redesigned screens, e.g. see figures 1, 2, 3, 5 and
6, gives a sense of Good Form. In CLT terms
existing LTM visual schemas are utilised to reduce
unproductive search and unnecessary construction of
new schemas.
The Law of Proximity can be seen in figure 3,
each element is identified and is clearly placed in its
place, e.g. navigation controls is placed on the
bottom of the screen, index menu is placed on the
left side of the screen. The space and round box
creates a line to identify different groups, leading the
student to directly link each group to its function. As
noted previously, this approach reduces the
detrimental split-attention effect by applying
contiguity, or close placement of relevant learning
elements (Mayer, 2001).
As well as using similarity to group similarly
perceived items together, a reader’s attention may be
drawn to particular features of interest by breaking
similarity, e.g. by borders, graphics/text boundaries,
differences in shading, colour differences,
highlights, underlining or dimmed key words. For
example, in figure 2, 3, 5 and 6, a standard color and
shape been used to group the navigation buttons
together helps learners to learn and easily recognize
the navigation buttons. Learners only need to use
the navigation button once in the first session, and
then they can go on to explore other sessions.
Another example can be observed in figure 3 where
the left index menu for the different InfoBase topics
is contained within a single banded area, and the text
and graphics on the screen are in different banded
areas. These approaches achieve similar effects of
grouping and distinguishing items as found in the
use of flashing to distinguish relevant elements in
the CLT context to reduce extraneous search..
Examples of simplicity of design are shown in
figure 1, 2, 3, 5 and figure 6, where all the items are
clearly displayed and available on the screen.
Although there may be many items on the same
screen for the learner to choose from, it still
represents a much simpler or elegant way to group
them together, which illustrates the principle of
simplicity. As noted previously integration of
learning elements in a single visual space reduces
the split-attention effect in CLT terms.
The challenge of the Law of Unity in design is
how to organize the related objects into the same
form, and how to let learners combine the individual
objects as a whole, when they are first perceived.
Within each section of the program, we used the
same type of transition to jump to the next page, in
order to distinguish different section segments. On
every screen we used the same text font, the left-
hand side was always used for a sub-menu, each
section title was always placed at the top right hand
corner, and the negative button was placed
consistently on the bottom of the screen. This
consistency implements the unity law, and reduces
THE MEETING OF GESTALT AND COGNITIVE LOAD THEORIES IN INSTRUCTIONAL SCREEN DESIGN
57

the cognitive load in dealing with a variety of
formats.
6 EVALUATION
A pilot version of the redesigned WoundCare
program was evaluated. The representative screens
from each of the three main program sections had
been redesigned, but the revised design was not
applied to the all the screens in each program
section. There were 12 participants in the evaluation,
ranging from university students with previous
experience with the original WoundCare program to
academic staff and people who had not seen the
program previously. Firstly, informal interviews and
observations were conducted where the participants
compared the two programs, then the participants
completed a questionnaire.
6.1 Visual Screen Design Survey
Results
The first five questions of the survey sought
opinions about the quality of the redesigned visual
interface. The results are shown in Table 3.
Overall, the evaluators rated the new interface
design as more effective with better usability than
the original version. In addition to the favorable
survey ratings the student comments were also
positive, e.g. “I found the program is very eye
catching and user friendly.” “This is an excellent
version of the WoundCare program. It is easy to
look at and to work through. As a study tool, it
assists with the basics of WoundCare in an easy to
follow fashion”
6.2 Analysis and discussion
In the redesign of the main WoundCare screens the
Gestalt laws identified and the way the CLT
principles were applied were found to be useful by
an overwhelming number of respondents. Thus it
appears that students and staff, most without special
visual education, can recognise the value of the
Gestalt laws and CLT principles incorporated in the
in the visual interface design and to their own
learning from multimedia designed using such
principles.
7 CONCLUSION
This paper has explored a wider range of Gestalt
laws than is often recommended for visual design of
educational software. The eleven laws distilled from
the Gestalt literature were related to the cognitive
load theory and applied to the visual redesign of a
multimedia educational program, WoundCare, in
order to improve its appearance and educational
effectiveness. The user evaluations indicate all the
Gestalt laws and embodied CLT principles were
beneficial for visual screen design and learning
effectiveness. However, the comparative value of
the Gestalt and CLT contributions to the visual
redesign were not teased out thoroughly enough, so
it will be useful to examine the relative benefits of
these principles in greater detail in subsequent
research, to arrive at better guidance for visual
designers.
REFERENCES
Boring, E. G. (1942). Sensation and perception in the
history of experimental psychology, Appleton Centry
Crofts Inc. New York.
Chandler, P., & Sweller, J. (1991). Cognitive load
theory and the format of instruction. Cognition
and Instruction, 8(4), 293-332.
Chandler, P., & Sweller, J. (1992). The split-
attention effect as a factor in the design of
instruction. British Journal of Psychology, 62,
233-246.
Chang, D., Dooley, L. & Tuovinen, J. (2001) Gestalt
Theory in Visual Screen Design – A New Look at an
Old Subject, Networking the Learner, 7
th
IFIP World
Conference on Computers in Education, Copenhagen,
Denmark.
Chang, D., Wilson, C. & Dooley, L. (2003) Toward
Criteria for Visual Layout of Instructional Multimedia
Interfaces, Journal of Educational Technology
Systems, 32 (1), 3-29.
Fisher, M., & Smith-Gratto, K. (1998-99). Gestalt theory:
a foundation for instructional screen design. Journal of
Educational Technology Systems, 27(4), 361-371.
Fulks, M. (1997). Gestalt theory and photographic
composition. Available:
http://www.apogeephoto.com/mag1-6/mag2-
3mf.shtml [21.10.2000].
Fultz, J. (1999). Theory of Gestalt Psychology. Available:
http://users.anderson.edu/~jfultz/gestalt.html
[21.10.2000].
Jeung, H. J., Chandler, P., & Sweller, J. (1997). The
role of visual indicators in dual sensory mode
instruction. Educational Psychology, 17(3), 329-
343.
ICEIS 2004 - HUMAN-COMPUTER INTERACTION
58

Preece, J., Rogers, Y., Sharp, H., Benyon, D.,
Holland, S., & Carey, T. (1994). Human-
computer interaction,
Addison-Wesley Publishing
Company. Wokingham, 1
st
edition.
Kalyuga, S., Chandler, P., & Sweller, J. (1999).
Managing split-attention and redundancy in
multimedia instruction. Applied Cognitive
Psychology, 13, 351-371.
Sweller, J. (1988). Cognitive load during problem
solving: effects on learning. Cognitive Science,
12, 257-285.
Kalyuga, S., Chandler, P., Tuovinen, J. E., &
Sweller, J. (2001). When problem solving is
superior to studying worked examples. Journal
of Educational Psychology, 93(3), 579-588.
Sweller, J. (1999). Instructional design in technical
areas. Camberwell, Victoria: ACER Press.
Koffa, K. (1935). Principles of Gestalt Psychology,
Routledge & Kegan Paul Ltd. London.
Sweller, J., van Merriënboer, J. J. G., & Paas, F. G.
W. C. (1998). Cognitive architecture and
instructional design. Educational Psychology
Review, 10, 251-296.
Lauer, D. (1979). Design basics, Holt, Reinhart and
Winston. New York.
Mayer, R. E. (2001). Multimedia learning.
Cambridge, UK: Cambridge University Press.
Tuovinen, J. E. (2000). Optimising student cognitive load
in computer education. Fourth Australasian
Computing Education Conference, Melbourne. ACM
publish.
Mayer, R. E., & Moreno, R. (1998). A split-attention
effect in multimedia learning: evidence for dual
processing systems in working memory. Journal
of Educational Psychology, 90(2), 312-320.
Tuovinen, J. E., & Sweller, J. (1999). A comparison
of cognitive load associated with discovery
learning and worked examples. Journal of
Educational Psychology, 91(2), 334-341.
Moreno, R., & Mayer, R. E. (1999). Cognitive
principles of multimedia learning: The role of
modality and contiguity. Journal of Educational
Psychology, 91(2), 358-368.
Paas, F., Renkl, A., & Sweller, J. (2003). Cognitive
load theory and instructional design: recent
developments. Educational Psychologist, 38(1),
1-4.
Figure 1: Revised screen design of the initial WoundCare.
THE MEETING OF GESTALT AND COGNITIVE LOAD THEORIES IN INSTRUCTIONAL SCREEN DESIGN
59

Figure 2: Redesigned Tutorials screen.
Figure 3: Integrated design of navigation controls, text
and graphics.
ICEIS 2004 - HUMAN-COMPUTER INTERACTION
60

Figure 4: Logical order.
Figure 5: Redesigned InfoBase introduction screen
with index menu.
THE MEETING OF GESTALT AND COGNITIVE LOAD THEORIES IN INSTRUCTIONAL SCREEN DESIGN
61

Figure 6: Redesigned integrated design, showing graphics in large scale with associated text and navigation controls.
Table 3:Questions and results about the quality of redesigned visual interface
Question (N= 12) Yes Undecided No
Are the new interfaces better than previous WoundCare version 1.1? 100% 0 0
Was learning easier with new interface? 85% 15% 0
Is there enough detail instruction in the presentation to enable you to carry out the
tasks/exercises?
100% 0 0
Was the navigation easy to follow? 100% 0 0
Are the links between the text and graphics/photographs/tables clear enough? 100% 0 0
ICEIS 2004 - HUMAN-COMPUTER INTERACTION
62
