
FROM THE BWW CONCEPTUAL MODEL TO THE DESIGN OF
FAMILY OF WEB APPLICATION
Roberto Paiano, Andrea Pandurino
Department of Innovation Enginneering, University of LECCE, Via per Arnesano, 73100 Lecce, Italy
Enrico Pulimeno
Department of Innovation Enginneering, University of LECCE, Via per Arnesano, 73100 Lecce, Italy
Keywords: Family of application, web application design, BWW.
Abstract: The phase of analysis and design of a modern web application with its multi-user and multi-device features
is surely a real complex task. Moreover during the design, the aspects of ergonomics, usability and human
computer interaction have to take into consideration in leading way. To answer to these requirements, many
methodologies were born. Such approaches are yet valid for the design of a single WA but became in crisis
when the main goal is to develop a framework for family of applications in a specific domain. In this paper,
starting from a knowledge base obtained using an ontological approach to BWW, we propose the guidelines
of changeover from the domain conceptual model to the Interactive Dialogue Model (IDM) for families of
applications. From the IDM model, it will be possible to derive a single application through the
specialization. In order to check the validity of the proposed considerations, we create a case study in the
environmental domain. Starting from the conceptual model, first we design the IDM model of the family of
applications and then we derive from it the IDM model of a specific web application.
1 INTRODUCTION &
BACKGROUND
The growing demand of advanced services that must
be strictly related to the customer role and work
context and must be based on web technology
available on several device, has brought the design
phase and the following development one to be a
real complex task. First the web application designer
has to plan the single aspects (information,
navigation, etc.) one by one and then to check their
possible interactions and architectural choices in
order to evaluate the quality of the final product.
Hence to manage the complexity and to support
the designer and the developer, many design
methodologies like OOHDM (Schwabe, 1996),
WSDM (De Troyer, 1998), WebML (Manolescu,
2005), HDM (Garzotto, 1993), IDM (Paolini, 2006)
and many prototyping environments was born.
In spite of these efforts, the quality of web
application is closely related to the designer
modeling experience and to his/her capability of
understanding correctly the requirements and the
context in which these requirements must be
satisfied.
In addiction, now it is not enough to model the
single Web Application (WA) but it’s important to
design a complete family of applications. The single
applications that are members of the same family
and that are designed for specific stakeholders, solve
a specified task or problem into the application
domain. Thus the design approaches good for single
WA are not more enough. The designer needs
methodological tools to represent in an adequate
way the knowledge base of entire application
domain and from which he/she could derive the
specific WA design.
In other words, the conceptual design aims to
acquire and store the domain knowledge. The real
advantage is not only strictly connected to a deeper
domain understanding but also its use during the
design phase of final application. This changeover
must be controlled thought methodological
guidelines.
Currently several languages and practices to
model the conceptual design of specific domain and
many WA design methodologies exist. But, in
190
Paiano R., Pandurino A. and Pulimeno E. (2007).
FROM THE BWW CONCEPTUAL MODEL TO THE DESIGN OF FAMILY OF WEB APPLICATION.
In Proceedings of the Third International Conference on Web Information Systems and Technologies - Web Interfaces and Applications, pages 190-197
DOI: 10.5220/0001273401900197
Copyright
c
SciTePress

literature and in the market, there is not a single,
unique and uniform approach that leads the designer
from the domain description (often expressed in
ontological language) to the application design and
in particular to web application design.
Considering this gap, in this paper we introduce
a real experience into a complex environmental
domain. In the case study, we design a WA starting
from the domain knowledge base.
In the detail, we use the BWW methodology
(Wand, 2002) (Rosemann, 2005) (Colomb, 2002) to
describe the domain. This model is complete,
objective and simple to consult and has features of
abstractness and independence from the
development technology.
As WA design methodology, we consider the
IDM methodology that, even if focused on the WAs,
is independent from the specific development
technology widening the generality of our
considerations.
In this paper we present in the section 1 the
introduction and background and we focus on IDM
and BWW presenting them; in the section 2, we
present the process to derive an IDM design of the
application family starting from the BWW
conceptual model. In the section 3, we present a case
study: in the environmental domain first we design
the conceptual model and then we obtain the IDM
design of the family of applications; we obtain also a
specific application in the application family.
Finally, in section 4 we present conclusions and
future trends.
2 IDM & BWW IN A NUTSHELL
Interactive Dialogue Model is a design methodology
able to describe the communication structure of the
information-intensive application where the main
goal is to present information to the user; thus, IDM
maximises the dialogue between user and
application. The IDM notation uses graphical
element to model the main aspects of the application
using the dialogue content concepts. IDM is made
up of two different details level: Conceptual IDM
(C-IDM) and Logical IDM (L-IDM). C-IDM is used
to discuss with the customer about information and
navigation aspect. The designer uses the two main
IDM primitives: Topic (and Group of topics) and
Relevant Relation. Using these two primitives, a first
background about information and its relationship is
made. The L-IDM diagram is a detailed design. The
designer uses the Topic and the Relevant Relation
(as in C-IDM) but the detail level is more careful. In
L-IDM diagram, the topics are detailed using the
dialogue act that describes the content information.
In L-IDM, the designer can model the access
structures to the specific information. Each topic can
have one or more Introductory act that represents the
entry point to the topic’s information. L-IDM allows
to model the operation thought the operation act.
To model the page design that is not taken in
care in the IDM methodology, it’s possible to use
the design methodology named P-IDM (strictly
connected with IDM). P-IDM allows to organize the
information content in several views and each view
is made up of contents.
The main element in the ontology BWW
(Bunge-Wand-Weber) is the thing, which models
the "things" that have a physical existence in the real
world. The thing is characterized through the
Properties. Every thing has at least one Property
and every Property belongs at least one thing.
The properties can also be classified in Instrinsic
Properties, that regard a single thing, and Mutual
Properties that is shared between two or more
things. The Law can bind the value of the property.
There are two types of law: Natural (physics laws)
or Human (designer defined). A property can have
only one type of law.
The values assumed from the property define the
thing state. The Event can change the state because
can act on its thing. The chronological collection of
the several states constitutes the History, while the
set of events constitutes the Process. If a property
change of a thing modifies an other property of
another thing the two things are defined Coupled.
The things that have property in common can be
collected in class. The System is the collection of
things that are defined coupled.
More things can form a Composite thing when
they are essential part of its existence (as an example
the thing machine is a composite thing because it is
composed from the things engine, wheels, etc..).
3 THE MIGRATION PROCESS
Starting from these methodologies, we focus on the
process to derive the IDM diagram from the BWW
model correlating one by one the single elements of
two methodologies.
The final output of this process will be a general
model of a family of applications. From this model,
applying the specific requirements of the
stakeholders, it is possible to derive the IDM model
of a specific web application.
In fact, starting from domain model without
considering the specific stakeholders, the output
could be only general. This approach has the great
advantage that it is independent from the stakeholder
requirements and, thus, all the applications that
FROM THE BWW CONCEPTUAL MODEL TO THE DESIGN OF FAMILY OF WEB APPLICATION
191

could be derived from the IDM general model will
be coherent and homogenous between themselves.
From this point of view, the IDM output model
must use only the elements that characterize the
application domain and that could not be used to
describe specific aspects of the stakeholders needs.
Thus, the elements Kind of Topic, Dialogue Act
and Relevant relation are sufficient to describe the
model of a family of applications because they
represent only concrete concepts that are
independent from stakeholder requirements and
from the designer choices.
On the contrary, the designer must not consider
the other IDM elements like Transiction Act,
Introductory Act and Subject Strategy; in fact, these
elements that define the access structures closely
related to the operating strategies of the
stakeholders, will be used during the design of the
specific applications.
In order to define a correspondence between
BWW conceptual model and IDM design
methodology, it is necessary to consider the
semantic of the BWW elements. Considering the
IDM nature, only the BWW elements containing
information have to be inserted into the IDM model:
thing, class and history.
In fact, the things describe and represent the real
objects of the application domain while the classes
group them according to their common properties.
Moreover, the information on the lifetime changes
of a thing or class is collected in the history. In the
detail, the thing and the history correspond to the
IDM Topic while the class to the IDM Kind of
Topic.
It is possible to characterize the kind of topic
defining the dialogue acts. There is a relationship
between the BWW properties (Mutual, Intrinsic and
Composite) and the dialogue acts.
In the detail, the designer has to consider only
the properties of the things that are translated into
IDM with topic; for example, if the "topic" is
derived from a history, its dialogue acts will contain
the properties of the things or classes to which the
history is referred or the properties of the events that
generated the history.
After the description of the information objects,
it is necessary to design their connections. The
relevant relations describe the navigational aspects
own of domain applications between the several
kinds of topics or topics. According to the analysis
of the BWW interaction types, the BWW elements
that better represent the IDM concept of relevant
relation are the coupled relation between the things
or classes. In BWW model, these connections
describe the mutual influence between two things in
the meaning of mutual property change.
If in BWW model a thing/class has a relation
with itself, the IDM model will present a multiple
relevant relation that links more instance of the same
topic. Thus, the IDM model is completed with the
relevant relation.
In table 1, it’s presented the schema of relation
between the BWW model and IDM model:
Table 1: The relation between the BWW element and IDM
element.
BWW Element IDM Element
Class Kind of Topic
Thing Topic
History Topic
Thing Property Dialogue Act
Class Property Dialogue Act
Event Property Dialogue Act
Thing/Class Couplet Relevant Relation
According with these considerations, the IDM
design process of a WA family of specific domain is
described into the figure 1.
After the definition of the IDM model, it is
possible to derive the single applications using
specialization technique. In the single application,
the Transition Act, Introductory Act and the Subject
Strategy are modeled. These elements describe the
views and the access structures according to the
requirements of the specific stakeholders.
Figure 1: The IDM design process of a WA family.
WEBIST 2007 - International Conference on Web Information Systems and Technologies
192

4 THE CASE STUDY
In order to verify the proposed approach, we
produced a case study based on the environmental
domain. The knowledge of case study has been
realized into an industrial research program
promoted by private company and Italian
Government. The research program, developed with
standard UML technique, aims to create a
framework to acquire, to process and to disseminate
environmental information, according to
international Agreements and European and
National Regulations, intended to satisfy needs of
the operative structures of Public Administrations.
The framework has to allow the generating of
families of applications which are customized for
specific needs and can share a common base
(Paiano, 2006) reducing realization time and
improving quality.
In the case study, before the BWW conceptual
model has been realized, and then applying the IDM
migration process, the design of application family
has been produced.
4.1 The Environmental Domain and
the BWW Model
We consider the environmental protection: the
habitat of all the organisms and the organic
structures of systems and subsystems.
Environmental protection has considerably evolved
in the last years. In the sixties, the public
administration main goal was the control laid down
by law. Today great importance is given to the
knowledge acquisition of the factors that affect
heavily the environment quality. This choice is
determined by the high growth rate of the population
and by the evolution of the productive system that
makes pressure on the environment.
Today, monitoring activity and environmental
control is not only developed by the local
government (Municipality, Provinces, and Regions)
but also by several associations, organizations and
agencies.
To improve the quality of the environment,
organization and institution nets were born in order
to facilitate the collaboration for applying a common
environmental policy. The efforts to collect and to
deliver environmental knowledge in the Italian and
European areas do not match with the regional
institutional levels, because the technological
infrastructures do not support informative
exchanges.
The figure 2 shows a scratch of the BWW
conceptual model of environmental domain. In order
to make legible the model, for the derived things and
classes, the diagram shows only the mutual
properties (for the classes) or the intrinsic properties
(for the things) that are not in common with the
class father.
In order to obtain the BWW domain design, we
detect only the real environmental objects that will
become things or classes. Thus, the real object
Agency/Organization has been modeled with one
thing.
The agency is linked with the indicator from
which they obtain information on the environment
state. The indicators have a physical existence and in
the BWW conceptual model there is the thing
Indicator.
If the indicator value exceeds the threshold value
because of a phenomenon or fact of ambient
importance (FIA), the agency putted in charge of the
environment protection generates an alarm. The
changes of the indicator thing are described through
the History_FIA.
Table 2: The BWW property and IDM dialogue act.
Name BWW
element
Type
BWW Property IDM
element
Type
IDM Dialogue act
Agency/
Organization
thing Intrinsic: name , function,
Territorial scope
topic Dialogue act: name, function,
Territorial scope
Subject class Intrinsic: name, placement,
constraint, category
topic Dialogue act: name, placement,
constraint, category
DIA class Mutual: name, delivery_date,
purpose, DIA_state
topic Dialogue act: name, delivery_date,
purpose DIA_state
OST class Intrinsic: name, dimension,
category, constraint
topic Dialogue act: name, dimension,
category, constraint
FIA history Indicator Property: value,
place
FIA Property: description
kind of
topic
Dialogue act: value, place, description
FROM THE BWW CONCEPTUAL MODEL TO THE DESIGN OF FAMILY OF WEB APPLICATION
193

The environmental protection area is described
with the class OSS (Objects, Subject, and
Structures). This class describes and catalogues
generically the structures and the subject presents on
the territory. Class OSS is specialized in subclass
OST that represents the Subjects, Objects and
Structures of anthropic type and SOI that represents
the class Subject (the physical person, the company,
etc..) and Organisms (birds, mammals, etc.).
The Agencies control and take in care the
environment thought the emanation and the
performance of proceedings, of regulations and of
laws. These government instruments are represented
in the BWW model through the class DIA
(dispositions, proceedings and laws).
After the design of things and classes, the mutual
and intrinsic properties must be defined. As an
example for thing Agency/Organization the intrinsic
properties are:
Category that defines the agency type:
municipality, province, region etc.;
Role that allows to describes the agency tasks
on the territory;
Territorial scope that indicates the action area
of the agency;
Condition that indicates the condition of the
agency; it can assume the values of alarm,
attention, monitoring, etc.;
Function that contains the information of the
several activities that the Agency can do.
In the same way, it is possible to find the mutual
property for the classes; it’s clear that the properties
defined for the parent class must not be defined for
the derived classes because they are inherited in the
subclass.
The relations between thing/class describe the
thing/class interaction thought the events. As an
example, Event-FIA puts in relation the OSS class
with the Indicator thing through an event that
changes its property Value; in the same way, the
events Event-AllarmState and Event-Emanation can
be modeled.
Thus all the existing relations in conceptual model
BWW are modeled, obtaining an objective design of
the environmental domain at a high level
abstraction.
4.2 From BWW Model to IDM Model
Starting form the environmental conceptual model,
the migration process described above has been
applied.
Thus as first step, the BWW elements that
characterize the domain information have been
identified. In the case study, we consider the
elements: Agency/Organization (that will generate a
topic because it is a thing), Subjects, DIA, OST (that
will be topic because they are classes) and the FIA
(that will be a kind of topic because it is a history).
After the topic, we define the dialogue acts
analyzing the BWW property. Table 2 shows the
dialogue act.
The dialogue acts related to the kind of topic FIA
derive from the properties value and localization of
thing Indicator (to which the FIA history refers) and
from the property description of the event-FIA that
concur to define the history itself.
Mutual properties constrains and category of
OSS class will be associated as dialogue acts of the
IDM topic (like topic Subject) that represent the
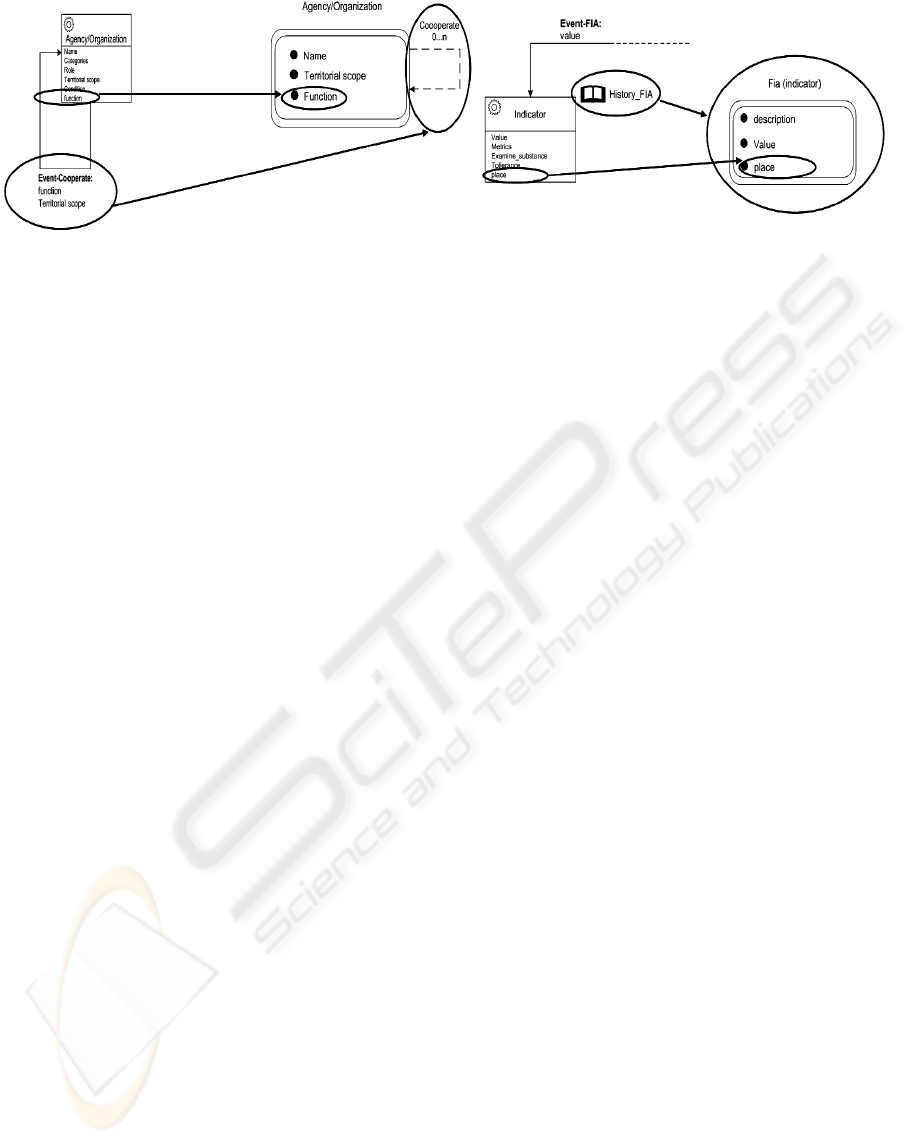
classes derived from OSS. The figure 3 shows some
illustrative
examples.
After identified the information units (kind of
topic) and theirs component (dialogue acts), the
navigational relationships have to be defined.
According to the migration process, the navigational
relationships will be derived from the BWW coupled
relations between the things or classes.
According to the BWW domain conceptual
model, the IDM relevant relations are:
The thing Agency/Organization has the Event-
Emanation relation (with the class DIA) and
Event-cooperate (with itself), thus in the IDM
diagram the relevant relation Cooperate (of
Figure 3: Example of dialogue act definition.
WEBIST 2007 - International Conference on Web Information Systems and Technologies
194

topic the Agency/Organization with itself) and
Emanates (with the topic DIA) will be
inserted.
The kind of topic DIA has three relevant
relations with topics OST, Subject and
Agency/Organization. Relevant relation
Ruling is defined starting from the BWW
coupled relation Event-Ruling between DIA
and OSS; in fact, the DIA is in relation also
with class the OST and Subjects because the
coupled relations are inherited from the
subclass.
The relevant relation referred between the DIA
and Agency/Organization is not present in
model BWW but we defined it because it’s the
inverse relation of relation Emanate that is
present in BWW conceptual model.
The topic Subject has the relevant relation
Impact with the OST topic derived from the
coupled relation Event-established that
Subject inherits from the class SOI; moreover,
the relevant relation Include (its inverse) has
been inserted. The topic Subject introduces
also a navigational relation with the FIA: the
coupled relation Event-FIA that exists between
class the OSS (inherited by Subjects), and the
Indicator thing; in fact, the FIA topic derives
from the history-FIA of Indicator. The inverse
relation Caused-by has been inserted between
the FIA and Subjects in order to optimize
navigation; the direct relation exists yet in the
BWW model.
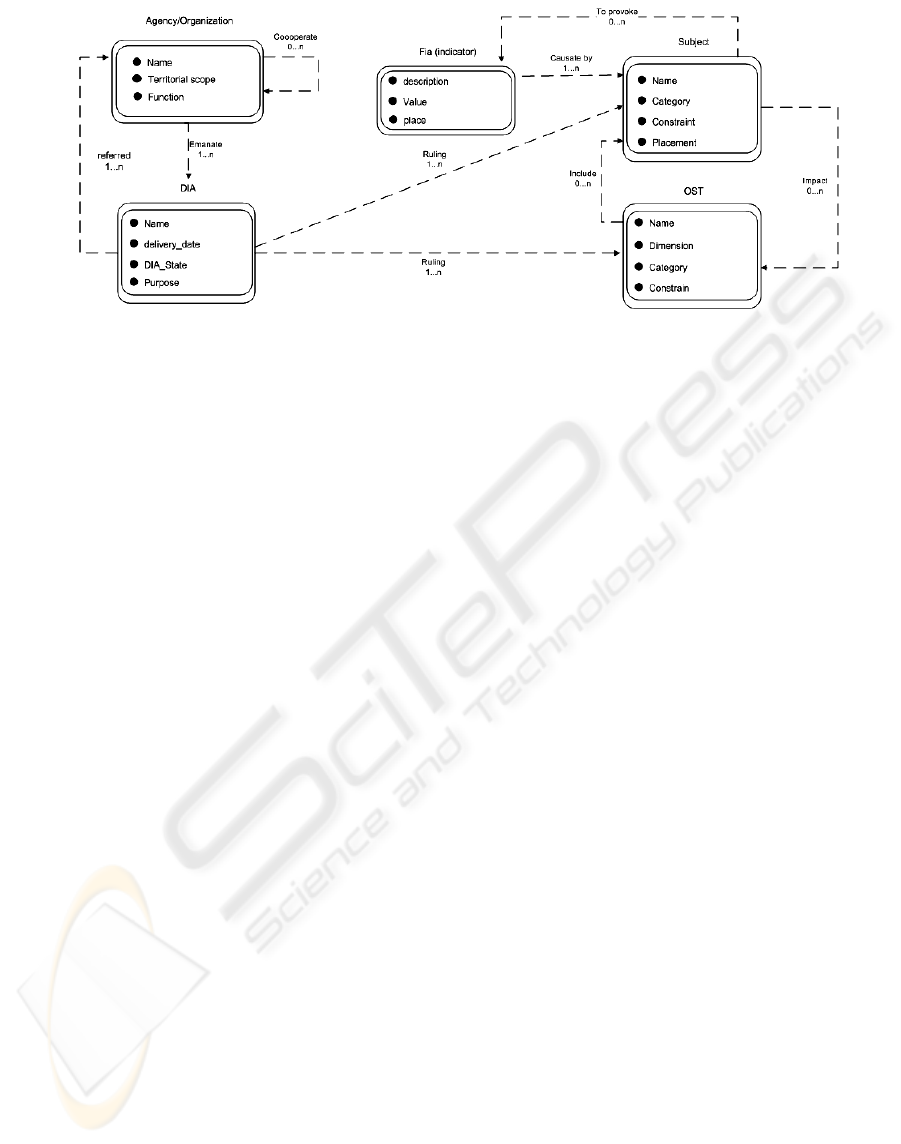
In figure 4, there is the IDM output diagram
obtained applying the migration process to the
BWW domain model.
After obtained the IDM model of the family of
applications in the environmental domain, a real
application (not related to our regional territory) is
derived from it: the official web site of the Authority
of basin of PO River (http://www.adbpo.it).
The site supplies the news of the tasks developed
by the authority and it gives the opportunity to a
generic customer of acquire information about the
agency structure, about the several authority
projects, about the project managers. In figure 5, the
IDM model is showed.
In order to verify the generic IDM model, the
reverse engineering of the web site has been
produced. The output model has been compared
with the IDM model of the family of applications.
The IDM model of web site of the Authority of
basin of PO River has been turned out totally
integrated in the general IDM model.
Furthermore, we have the need to verify if the
original BWW domain representation is able to
describe a specific application not considered before
in order to acquire the domain knowledge.
Comparing the diagram of figure 5 with the
environmental domain model of figure 1, it is
possible to place in relation the diagram elements
with those of BWW model. During the comparison,
we have to consider not the name of dialogue acts or
properties but the information that it represents. In
the detail, we have the following information:
Agency topic: it is referred to the
Agency/organization of BWW conceptual
model; in fact, it describes the same
information that have been of the thing
property: the dialogue Act
Description/presentation has the same of the
Role, the dialogue act territorial authority the
same of territorial scope, Structure and
publishing with the property Function.
Planning topic: it traces the information about
the active tasks on the river basin, of the
deliberations and valid rules; therefore, it is a
collection of dispositions, of tasks and of
actions. Thus, it is a member of the most
Figure 4: The IDM schema obtained applying the migration process.
FROM THE BWW CONCEPTUAL MODEL TO THE DESIGN OF FAMILY OF WEB APPLICATION
195

general class DIA to which is related in
BWW. The not perfect comparison in BWW
underlines the general model character; in
fact, it must guarantee the presence of the
generalizations of the elements that constitute
the domain, and not their specific requests.
Plans topic: it is a specialization of the DIA
class; in fact, the dialogue acts
description/presentation and plan can be
related to the Purpose property, while the
dialogue act variance to the History_DIA.
Strategic Planning topic: It is refereed to the
DIA class because it describes the purposes
and the several phase of action plan.
Institutional Committee, General
Secretariat, Technical Committee topics:
they are specialization of the thing
Agency/Organization because represent
several institutional organisms that collaborate
into the decision process about the tasks on
the basin of the Po river.
In order to highlight, these existing relations
between the two models are showed into the table
3: in the two column are related the topic of the
river basin of the Po and the BWW concepts.
Table 3: The relations between the two models.
IDM model topic of
www.adbpo.it
BWW domain element
model
Agency Agency/Organization
Planing DIA
Po Basin hydrographical basin
Strategic Planning DIA
Institutional
Committee
Agency/Organization
General Secretariat Agency/Organization
Technical Committee Agency/Organization
Plan DIA
5 CONCLUSION AND FUTURE
WORKS
The problem to have a model of a family of
applications that, describing the domain knowledge
allows to derive specific applications, has in
literature a methodological gap. This paper is an
attempt to cover this gap proposing a design process
of a family of applications that uses as input an
ontological model. In the detail, this study focuses
on the changeover from ontological BWW model to
a model of WA design using IDM methodology. In
order to verify the output models and therefore also
the proposed considerations, we present a case
study: the reverse engineering of an existing
application. The obtained model has been perfectly
compatible with the output IDM model of the family
of applications. As next research step, we are
Figura 5: The IDM model of www.adbpo.it.
WEBIST 2007 - International Conference on Web Information Systems and Technologies
196

planning an editor that will integrate the BWW-IDM
methodology in order to support the WA designer in
the design of the conceptual domain in BWW, of the
IDM schema of family of applications and in the
derived WAs.
REFERENCES
Schwabe, D., Rossi, G., Barbosa, S., D., J., 1996.
Systematic hypermedia application design with
OOHDM, in Proc. 7th ACM Conference on Hypertext,
Bethesda, Maryland United States, pp. 116-128.
De Troyer, O., Leune, C., 1998. WSDM : a user-centered
design method for web sites, in Proc.7th International
WWW Conference, Elsevier, pp. 85-94.
Manolescu, I., Brambilla, M., Ceri, S., Comai, S.,
Fraternali, P., 2005. Model-Driven Design and
Deployment of Service-Enabled Web Applications.
ACM Transactions on Internet Technology, volume 5,
number 3.
Garzotto, F., Paolini, P., Schwabe, D., 1993. HDM – A
model Based Approach to Hypermedia Application
Design, ACM Transactions on Information Systems,
11, 1, p pp 1-26.
Paolini, P., Mainetti, L., Bolchini, D., 2006. Progettare siti
web e applicazioni mobili, McGraw-Hill, ISBN
8838662908.
Wand, Y., Weber, R., 2002. Research Commentary(2002):
Information Systems and Conceptual Modeling— A
Research Agenda, Information Systems Research,
INFORMS Vol. 13, No. 4, pp. 363–376, 1526-5536.
Rosemann, M., Wyssusek, B., 2005. Enhancing the
Expressiveness of the Bunge–Wand–Weber Ontology,
Proceedings of the Eleventh Americas Conference on
Information Systems, Omaha, NE, USA.
Colomb, R., M., 2002. Use of Upper Ontologies for
Interoperation of Information Systems: A Tutorial,
School of Information Technology and Electrical
Engineering, The University of Queensland, pp: 29-32,
ISIB-CNR-TR-20-02.
Paiano, R., Pandurino, A., Guido, A., L., 2006. Conceptual
design of web application families: the BWW
approach, in Proceedings of the 6th OOPSLA
Workshop on Domain-Specific Modeling, Portland,
ISBN 951-39-2631-1.
FROM THE BWW CONCEPTUAL MODEL TO THE DESIGN OF FAMILY OF WEB APPLICATION
197
