
DISTANCE-ADAPTED 2D MANIPULATION TECHNIQUES
FOR LARGE HIGH-RESOLUTION DISPLAY ENVIRONMENTS
Anke Lehmann and Oliver Staadt
Institute for Computer Science, University of Rostock, Albert-Einstein-Str. 22, 18059 Rostock, Germany
Keywords:
Large High-resolution Display, 2D Manipulation, 3D User Interaction.
Abstract:
Physical navigation presents an intuitive overview+detail technique in large high-resolution display environ-
ments where users interact at different distances. Thus, the user interaction should be adapted to the user’s
current position. This ongoing work presents bimanual interaction techniques that use distance-adapted map-
ping of physical hands motion to virtual relative objects motion (named interaction scaling). Interaction scaling
allows the user to manipulate high-resolution content with the appropriate accuracy at diverse distances. In
our initial experiment, we considered two relative mapping functions: continuous mapping and zone mapping.
The mapping functions manipulate the 2D position of the virtual cursor. The parameters for the 2D manipu-
lation tasks (i.e., scaling, rotation, translation) are calculated from the virtual cursor behavior. We developed
two bimanual interaction techniques for 2D object manipulation that support the interaction scaling: separated-
cursors and connected-cursors method. The separated-cursors technique differentiates the users hands between
dominant hand and nondominant hand. The connected-cursors technique uses an additional midpoint cursor
that is located between both virtual cursors. In an explorative study we evaluated the separated-cursors tech-
nique with and without interaction scaling. An interesting result is that the participants often needed less object
selections to sort objects with interaction scaling compared to the scenario without interaction scaling.
1 INTRODUCTION
Large high-resolution displays (LHRD) combine a
large physical display area with high pixel density.
On the one hand LHRDs allow users to perceive
the global context of complex information by sim-
ply stepping away. On the other hand the users are
able to step closer to the display to see detailed in-
formation. In this context, interaction techniques for
LHRDs should support mobility, accuracy and easy
availability to carry out interaction tasks.
The interaction techniques described in this paper
are developed in the context of our Tele-Presence Sys-
tem comprising a 24-panel LCD wall (Willert et al.,
2010). The setting allows us to display remote users at
a natural scale, at a sufficient resolution, and to share
interactive high-resolution content. For collaboration
work, a shared virtual space with variable depth is lo-
cated between the local and remote user.
For this environment we require intuitive user in-
teraction that supports the large interaction volume in
front of the LCD wall. The user should be able to
carry out distant selection and manipulation as well
as manipulation with high precision at close range.
In general the user’s distance in front of a large dis-
play is considered for selection and navigation tasks
in previous work (Kopper et al., 2010; Peck et al.,
2009; Vogel and Balakrishnan, 2005).
In our ongoing work we investigate how the user
benefits from the user–display distance for simple 2D
manipulation tasks. The main contribution of our
work is the interaction scaling approach that allows
the user to manipulate 2D objects with the appropri-
ate accuracy in varying distance.
We developed two bimanual interaction tech-
niques for 2D object manipulation: separated-cursors
and connected-cursors method. In an explorative
study, we evaluated one distance-adapted 2D manip-
ulation technique (separated-cursors) with two map-
ping functions, which map the physical absolute
hands motion to virtual relative objects motion.
2 RELATED WORK
In large high-resolution display environments interac-
tion techniques have to be customized that the user is
able to interact with virtual content from various dis-
387
Lehmann A. and Staadt O..
DISTANCE-ADAPTED 2D MANIPULATION TECHNIQUES FOR LARGE HIGH-RESOLUTION DISPLAY ENVIRONMENTS.
DOI: 10.5220/0003857903870394
In Proceedings of the International Conference on Computer Graphics Theory and Applications (GRAPP-2012), pages 387-394
ISBN: 978-989-8565-02-0
Copyright
c
2012 SCITEPRESS (Science and Technology Publications, Lda.)

tances.
For instance, extended laser pointer techniques al-
low the user to interact with (physically) unreachable
objects and small objects in large display environ-
ments (Peck, 2001; Ahlborn et al., 2005; Argelaguet
and Andujar, 2009; Fukazawa et al., 2010). Ahlborn
et al. (Ahlborn et al., 2005) have developed an effec-
tive detection algorithm of laser pointer interaction on
large-scale display environments that works at various
lighting conditions. Using a predictive searching re-
duces the amount of image processing to detect the
laser pointer dot. Using infrared laser pointer tech-
niques (Cheng and Pulo, 2003; K
¨
onig et al., 2007)
the on-screen cursor is invisible, thus the problem
of hand jitter and latency are hidden from the user.
Those techniques use a visual representation of the
invisible laser dot (e.g., hotspot, visual cursor). Vo-
gel and Balakrishnan (Vogel and Balakrishnan, 2005)
investigated techniques for pointing and clicking us-
ing only the user’s hand. For example, they developed
a hybrid pointing technique that uses ray casting for
coarse pointing interaction and relative pointing for
more precise interaction.
Another challenge is the manipulation of virtual
objects on large workspaces. In (Collomb et al., 2005)
dragging techniques use an acceleration method to
overcome large distances. Grossmann et al. (Gross-
man et al., 2001) provide a two-handed interaction
technique for the creation of 3D models by drawing
2D profile curves on large displays. In (Jeon et al.,
2010) camera-equipped mobile phones are utilized by
the users to interact with large displays. The virtual
objects have been manipulated based on the motion
gestures that are performed by the user with his mo-
bile phone. The CGLXTouch project (Ponto et al.,
2011) supports multitouch device interaction by mul-
tiple users. A low-resolution screen image of the dis-
play wall is displayed on the multitouch device cor-
responding to the available pixel resolution of the de-
vice. Thus, users can indirectly manipulate data on
the ultra-high-resolution display via multitouch ges-
tures on their devices concurrently.
Previous work (Jota et al., 2009; Kopper et al.,
2010; Peck et al., 2009; Vogel and Balakrishnan,
2005) has shown that the current distance of a user
to a large display affects the usability and the user’s
performance. For example, when stepping closer to
LHRDs it is helpful to refine the selection radius or
to adjust the navigation speed. In (Kopper et al.,
2008) the user is able to switch between absolute and
relative mapping for pointing interaction. Further-
more, the user can control a zoom window. It pro-
vides a magnified view of objects, where the user can
precisely interact. Multiscale interaction by Peck et
Figure 1: Interaction scaling with a) continuous mapping
(left) and b) zone mapping (right).
al. (Peck et al., 2009) is a 3D interaction technique
that uses the benefit of physical navigation in front
of a large high-resolution display. Depending on the
user’s distance from the interaction object, he con-
trols the scale of interaction in addition to the scale
of perception. For example, when the user changes
his physical position relative to the display, the mul-
tiscale cursor is changed, which rescales the data on
the display interactively. The interactive public am-
bient display (Vogel and Balakrishnan, 2004) utilizes
the user distance to control public and personal infor-
mation presentation. In (Shoemaker et al., 2010) the
user distance controls the virtual light-source position
that affects the interactive user’s shadow cast.
Our objective is to find a general approach for
scalable interaction that adjusts the interaction pre-
cision to the user’s position in front of a large high-
resolution display.
3 INTERACTION SCALING
Interaction scaling means to adjust the technical pre-
cision of user interaction depending on the user’s dis-
tance to the LHRD. Our objective is to find an ad-
equate mapping of the user’s movements to virtual
movements. Interaction scaling allows the user to ma-
nipulate high-resolution content with the appropriate
accuracy in varying distance.
We propose a customized mapping of the gesture
to the virtual cursor movements taking into consid-
eration the user’s distance to the LHRD. The current
distance is calculated using the average of the distance
of both hands. For example, if the user stands farther
away from the display he should be able to move an
object across a large LCD wall with a small gesture.
In contrast, if he steps closer to the display, the virtual
object should be moved with high accuracy by using
large physical movements.
In our initial experiment, we consider two relative
mapping functions: continuous mapping and zone
mapping. The mapping functions are applied to the
GRAPP 2012 - International Conference on Computer Graphics Theory and Applications
388

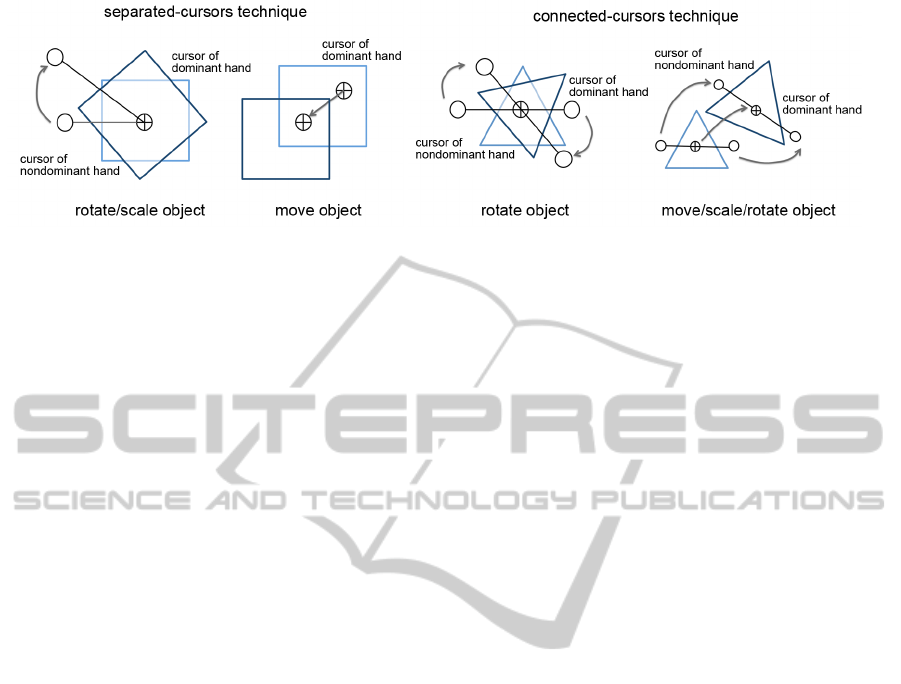
Figure 2: Interaction techniques: a) separated-cursors (left), b) connected-cursors (right). The crosshair cursor indicates the
selected object.
virtual cursors as visual representation of the user’s
hand.
The continuous mapping function applies a linear
factor to the physical movements. The mapping fac-
tor is equal to one at middle distance of the interac-
tion space. The factor decreases linearly closer to the
LHRD and grows linearly with increasing distance
(see Figure 1, left). We use a simple linear equation
to calculate the mapping factor (m f ) depending on the
current user–display distance (udd); m and b are des-
ignate constants:
m f = f (udd) = m udd + b
For zone mapping we divide the interaction space
in front of the LHRD into four regions with prede-
fined mapping factors: close-up range, mid-range,
distant and farther region. With zone mapping the
mapping factor is increased in each region away from
the display (see Figure 1, right). There is no distance
where the physical movements are equal to virtual
movements as opposed to continuous mapping. In the
first two regions the mapping factor is less than one.
In these regions the user is able to manipulate objects
precisely. In the other two regions the user handles
object with coarse precision. Here, the mapping fac-
tor is greater than one.
Interaction scaling just manipulates the 2D posi-
tion of the virtual cursor. The distance-related map-
ping factor is multiplied by the absolute hand posi-
tion to determine the corresponding virtual cursor po-
sition. The parameters for the manipulation tasks (i.e.,
scaling, rotation, translation) are calculated by the vir-
tual cursors behavior. Thus, the mapping factor in-
fluences the precision of the manipulation indirectly.
Similar to common two finger multitouch gestures,
the scaling factor is calculated based on the distance
change between both cursors. The rotation angle is
computed from the angular rotation of the line be-
tween both cursors.
We developed two bimanual interaction tech-
niques for 2D object manipulation that support the
interaction scaling: separated-cursors and connected-
cursors. We use tracked wireless input devices with
multiple buttons to simplify the triggering of user in-
teraction. Thus, the user is able to point at an object,
push the button to start the interaction, and release the
button to complete the interaction.
The separated-cursors technique differentiates the
user’s hands between dominant and nondominant
hand. The dominant hand is used to select and trans-
late an object. The nondominant hand is used to scale
and rotate the selected object (see Figure 3, left). Dur-
ing scale/rotate mode the dominant hand’s virtual cur-
sor is fixed and the corresponding hand motion is ig-
nored. The object manipulation is illustrated in Fig-
ure 2 (left).
The connected-cursors technique uses an addi-
tional midpoint cursor that is located between both
virtual cursors (see Figure 2, right). This midpoint
cursor is used to select an object. In order to trans-
late a selected object the virtual cursors have to move
to the desired direction simultaneously. Increasing or
decreasing the distance between the cursors resizes a
virtual object. To rotate an object the user moves his
hands in a fashion similar to turning a steering wheel.
The connected-cursors method allows the user to se-
lect and manipulate a virtual object in a continuous
manner without changing the interaction mode. The
manipulation tasks are performed simultaneously.
4 EXPLORATORY STUDY
We conducted an experiment to evaluate our interac-
tion scaling techniques for LHRDs. Our hypothesis
is that interaction scaling improves the user perfor-
mance compared to manipulation tasks that do not
exploit the current user distance to the large display
wall.
In an explorative study, we investigate one interac-
tion technique (separated-cursors) with two mapping
functions of interaction scaling (continuous mapping,
DISTANCE-ADAPTED 2D MANIPULATION TECHNIQUES FOR LARGE HIGH-RESOLUTION DISPLAY
ENVIRONMENTS
389

Figure 3: Application with separated-cursors technique: the differentiation of user’s hands (left) and the target box of the
experiment (right).
zone mapping), as described in Section 3. The pri-
mary function of this study is to discover parameters,
which affect the application of interaction scaling for
2D manipulation tasks. Using these results we are
able to develop a suitable interaction scaling depend-
ing on the LHRD setup and manipulation task in order
to improve the user performance.
In the study, we would like to evaluate just one
interaction technique to reduce the duration of an ex-
periment for each participant. After initial tests, we
expect that the separated-cursors technique provides
promising results.
We implemented a 2D puzzle solver application to
compare the task completion time and the number of
object selection with and without interaction scaling.
We use OpenGL for rendering and the Vrui toolkit for
device and display handling
1
.
4.1 Apparatus
We use a flat tiled LCD wall consisting of 24 DELL
2709W displays, where each tile has a resolution of
1920 x 1200 pixels, with a total resolution of 11520
x 4800 (55 million pixels). In front of the display
wall the interaction space is approximately 3.7 x 2.0
x 3.5 meter. The user holds a Nintendo Wii Remote
in each hand to interact with the application. We use
an infrared tracking system (Naturalpoint OptiTrack
TrackingTools) with 12 cameras arranged semicircu-
larly around the LCD wall. The current user–display
distance is calculated by the average of the distance
of both tracked input devices.
Pointing gesture allows an intuitive interaction
with virtual objects at different distances. In order to
simplify future tracking the hands position are tracked
1
http://idav.ucdavis.edu/∼okreylos/ResDev/Vrui/index.
html
only in front of the LHRD and we do not consider the
orientation of the hands or input devices. Therefore,
3D position detection is quite possible by various op-
tical tracking methods. The hands’ positions are pro-
jected orthogonally on the screen.
After a while a drift arises between absolute hand
motion and relative cursor movements by using inter-
action scaling. Since the mapping factor is multiplied
by the absolute hand position to determine the virtual
relative cursor position. For this reason, the user can
trigger a reset of the virtual cursors position corre-
sponding to the hands position.
Since we use an LCD wall with bezels, the puz-
zle application is configured in such a way that no
virtual content is occluded by the bezels. The virtual
objects are limited by a minimum and maximum size
(range size 1cm–50cm). The size limits were deter-
mined experimentally and the virtual objects are visi-
ble at distance. The virtual objects are generated with
random size and position at application start without
overlapping. The target objects will always be in the
same place on the display and be of the same size.
The tracking system setup restricts the user interac-
tion distance from 40 centimeters to 3 meters.
There are two interaction scaling scenarios: con-
tinuous mapping and zone mapping. Continuous
mapping calculates a mapping factor that increases
from 0.2 to 2.5 with increasing distance. The zone
mapping scenario divides the interaction space into
four even regions with a depth of 50 centimeters.
The experimental mapping factors are 0.2 (close-up
range), 0.7 (mid-range), 1.5 (distant region), and 2.5
(farther region). If the user moves his hand ten cen-
timeters in physical space at close-up range then the
corresponding cursor is moved three centimeters in
virtual space. Conversely, the virtual cursor is moved
25 centimeters while the physical hand movement is
GRAPP 2012 - International Conference on Computer Graphics Theory and Applications
390

ten centimeters at farther region. For the purpose of
comparison the scenario without interaction scaling
maps the real hands movement directly to the virtual
cursors motion.
4.2 Procedure and Design
The experiment consists of two parts - a training
phase and the test scenarios. At the beginning the
subject performs a 10 minutes tutorial to practice the
interaction tasks with and without interaction scaling.
Afterwards the evaluation starts. The task is to sort
eight objects (a couple of triangles, circles, squares,
and stars) in the corresponding targets (see Figure 3,
right). In the tutorial the subject sorts three various
object types. The objects position, size and orienta-
tion are randomized. The objects have to be manipu-
lated to fit into the targets by dragging, scaling and ro-
tating. Only when the user drops down the object onto
the desired target by releasing the selection button, the
application will test the fitting accuracy. The object
tolerance is two millimeters regarding target size, po-
sition and orientation. Object orientation is described
by the position of the vertices. The tolerance value
was determined experimentally in order that users are
able to sort objects without frustrating. If an object is
sorted correctly, it will be locked to avoid undesired
movements.
The trial starts with the first object selection, and
finishes with the last sorted object. The experimental
software measures the task completion time in sec-
onds and the number of object selections. After the
test, the subject fills in a subjective questionnaire.
We used a within-subject design. The independent
variable was the interaction scaling with three levels
(without mapping, continuous mapping, zone map-
ping). The presentation order was counter-balanced.
Each participant performed three scenarios with two
repetitions. The dependent variable was the task com-
pletion time and the number of object selections. The
subject was informed whether interaction scaling is
active or not.
The explorative study includes 15 participants but
the test results of two persons were incomplete. Thus,
we can only evaluate the results of 13 subjects. All
13 participants were volunteers that were college stu-
dents (54%) or staff members (46%) from computer
science department. The participants were 31% fe-
male and 69% male. The ages of the participants
ranged from 20 years old to 39 years old with an av-
erage age of 27. The participants had less or no prior
experience working with large display environments.
Figure 4: Boxplot of completion times within the scenarios
in the first iteration.
4.3 Results
We performed a one-way ANOVA to determine sta-
tistical significance in the preliminary study. The pa-
rameter completion time shows no interesting results
or no statistically significant differences between sce-
narios. In general, the completion time is larger at
the first try to solve the puzzle. About ten partici-
pants (77%) improved their task completion time in
the second run of the scenario. In the scenario with-
out interaction scaling the mean improvement was 47
seconds and in the scenarios with interaction scaling
on average 20 seconds. We observed that the presen-
tation order of the scenarios has an influence on the
completion time. The puzzle generates a low training
curve. The more the participant practiced the puzzle
the faster he was able to solve the puzzle without in-
teraction scaling.
There is a correlation between task completion
time and number of used object selections. An in-
crease in completion time is combined with a larger
number of selections. Sometimes the user needed
more time to sort in a specific object. For instance,
the subject required 14 object selections to sort in one
object and then only two or five selections to sort an-
other object in the same scenario. We observed that
the completion time is a less important parameter of
user performance in our experiment.
In general, the participants were faster on average
without interaction scaling (mean: 209 seconds, mean
deviation: 68 seconds) in comparison to the continu-
ous mapping scenario (mean: 223 seconds, mean de-
viation: 85 seconds) and the zone mapping scenario
(mean: 268 seconds, mean deviation: 116 seconds).
The measured completion times are illustrated in Fig-
ure 4.
We identify interesting results in terms of used ob-
ject selections. In particular, a difference is recog-
DISTANCE-ADAPTED 2D MANIPULATION TECHNIQUES FOR LARGE HIGH-RESOLUTION DISPLAY
ENVIRONMENTS
391

Table 1: Frequency of used object selections in each scenario in the first run.
scenario without mapping continuous mapping zone mapping
selections frequency of object selections (absolute and relative values)
1 10 9,6% 11 10,6% 11 10,6%
2 27 26,0% 34 32,7% 31 29,85%
3 16 15,4% 17 16,3% 13 12,5%
4 15 14,4% 5 4,8% 9 8,6%
5 9 8,6% 7 6,7% 9 8,6%
> 5 27 26,0% 30 28,9% 31 29,85%
Table 2: Frequency of used object selections for each object type and scenario (without mapping (wm), continuous mapping
(cm), zone mapping (zm)) in the first run.
object type squares circles triangles stars
selections wm cm zm wm cm zm wm cm zm wm cm zm
1 2 1 4 3 3 1 1 0 2 4 7 4
2 6 9 6 10 8 10 7 11 9 4 6 6
3 4 7 2 4 5 6 5 2 1 3 3 4
4 6 0 4 3 1 1 3 2 1 3 2 3
> 4 8 9 10 6 9 8 10 11 13 12 8 9
nizable between using interaction scaling and without
interaction scaling in the first iteration. The number
of used object selections in each scenario is shown in
Figure 5. We captured 104 samples (8 objects x 13
subjects) within one run. Table 1 shows that more ob-
jects were sorted with two selections with interaction
scaling by comparison without interaction scaling.
To select an object the user has to move the cor-
responding virtual cursor of his dominant hand onto
the object and press the Wii Remote button. The
user moves a selected object by moving his dominant
hand. If the user presses the Wii Remote button of the
nondominant hand then the scale/rotate mode is ac-
tivated until the button is released. This mode allows
the user to scale and rotate the selected object by mov-
ing his nondominant hand. The object is selected until
the button of the dominant hand is released. However,
a statistical significance between the scenarios is not
present in the preliminary study.
In addition, Table 2 indicates the difference be-
tween the object types. For instance, rotatable objects
(e.g., square, triangle, star) were sorted with interac-
tion scaling (continuous mapping and zone mapping)
more frequently compared to the scenario without
mapping. We observed that most of subjects moved
an object closer to the corresponding target at distant
and then they stepped closer to the display to adjust
the object. Using this strategy, the subjects needed
only two selections within interaction scaling scenar-
ios. We observed that when participants used more
than five object selections they were impatient or they
did not go closer to the display.
The repetitions of the scenario without interaction
scaling more participants were also able to sort the
objects with two selections. This suggests that ob-
ject sorting without interaction scaling is a matter of
practice. However, a lot of exercise is not required be-
cause the learning curve is low and finished after three
solved puzzles. This observation is also reflected by
the subject comments.
Figure 5: Boxplot of used object selections within the sce-
narios in the first iteration.
In the zone mapping scenario many users had dif-
ficulties solving the puzzle. The precision of the ma-
nipulation was very high in the close-up range; the
participant took more physical movements to manip-
ulate the objects. In addition, in the zone mapping
scenario the precision factor changed rapidly because
of the small regions. In the continuous mapping sce-
nario the fluent adjustment was less perceived by the
users.
Furthermore, we observed that the drift between
hands and cursors unfavorably affects the partici-
pants. In the zone mapping scenario, the difference
GRAPP 2012 - International Conference on Computer Graphics Theory and Applications
392

between absolute hand position and relative cursor
position is perceptible by the user, due to the rapid
changes of the mapping factor. In the continuous
mapping scenario the mapping factor changes con-
tinuously. Here, the drift is less pronounced and the
users are able to compensate the effect. Users with
virtual reality experience were able to compensate the
drift and they specifically applied the cursor reset,
whereas users without experience in virtual reality en-
vironments were dissatisfied with the drift effect.
Experimental tests with a few users indicated that
the completion time improves considerably by exer-
cise with interaction scaling. Primarily, users with
a natural hand tremor could benefit from interaction
scaling. This idea is supported by the participants’
comments. For example, eight participants preferred
the scenario with interaction scaling. Some users de-
sired to interactively disable the automatic adjustment
of the precision. For instance, then the user is able to
resize quickly large objects to fit into a small target at
close-up range.
5 CONCLUSIONS AND FUTURE
WORK
We presented distance-adapted 2D manipulation tech-
niques that adjust the interaction precision to the
user’s position in front of a large high-resolution dis-
play. This interaction scaling allows the user to per-
form distant selection and manipulation in varying
distance with the appropriate accuracy.
The introduced explorative pilot study is supposed
to prepare the user study, particularly by develop-
ing and attempting the suitable interaction scaling
for 2D manipulation tasks. Therefore, we evaluated
the separated-cursors technique with two mapping
functions of interaction scaling (continuous mapping,
zone mapping) and without interaction scaling. We
implemented a 2D puzzle solver application to com-
pare the task completion time and number of used ob-
ject selections.
The preliminary study shows that the users accept
interaction scaling. In particular, they preferred the
higher precision close to the display and the reducing
of their hand tremor. The results demonstrate that the
users were on average faster with continuous mapping
compared to zone mapping. In addition, many par-
ticipants completed the task faster without interaction
scaling. One possible explanation is the short training
curve of the puzzle application. The more the subjects
practiced the puzzle the faster they were able to solve
it.
An interesting result is that the participants needed
less object selections to sort objects with interaction
scaling compared to the scenario without interaction
scaling. In particular, the subjects were more often
able to sort objects at most two selections with in-
teraction scaling scenarios. However, the number of
used selections has shown that users required less ob-
ject selections but generally they took more time to
solve the puzzle with interaction scaling. Here, it
needs to be checked, if more complex tasks or other
tasks will improve the task completion time by using
interaction scaling.
The explorative study indicates that the cursor
drift strongly affects the user’s performance. In par-
ticular, users without virtual reality experience were
dissatisfied with the drift in the zone mapping sce-
nario. The drift effect is less pronounced in the con-
tinuous mapping scenario than in the zone mapping
scenario, because the mapping factor changes contin-
uously and the user is able to compensate the differ-
ence between hands motion and cursors motion.
The reason we did not get statistical significant re-
sults, we suppose that the drift negatively affects the
results. Thus, the drift has abolished the benefits of
interaction scaling.
As future work we plan to involve intention recog-
nition to obviate the drift between absolute hand mo-
tion and relative cursor motion. So the interaction pre-
cision is adjusted to the user’s current position and his
motion sequence. The drift problem occurs at both
interaction techniques (separated-cursors, connected-
cursors) and the available cursor reset is less intuitive.
Thus, we will evaluate the connected-cursors tech-
nique with the reduced drift effect.
In our LHRD environment a maximum mapping
factor of one is sufficiently good to reach objects from
a distance. We expect using deeper zones; the differ-
ences between the mapping methods are clearly visi-
ble. So interaction scaling with zone mapping could
improve the user’s performance. Additionally we will
readjust the tracking volume that the user is able to
interact closer at the display. We will also test to cal-
culate user–display distance based on the head posi-
tion to adjust the precision factor as expected from
the user, instead of using the average of the distance
of both hands.
The next steps include utilizing the results of the
explorative study (i.e., to minimize the drift, complex
task, appropriate interaction zones, etc.). We will per-
form a user study to evaluate how the user benefits
from the user–display distance for 2D manipulation
tasks.
DISTANCE-ADAPTED 2D MANIPULATION TECHNIQUES FOR LARGE HIGH-RESOLUTION DISPLAY
ENVIRONMENTS
393

ACKNOWLEDGEMENTS
This work was supported by EFRE fond of the Eu-
ropean Community and a grant of the German Na-
tional Research Foundation (DFG), Graduate School
1424 MuSAMA. We thank the anonymous reviewers
for their valuable contribution.
REFERENCES
Ahlborn, B. A., Thompson, D., Kreylos, O., Hamann, B.,
and Staadt, O. G. (2005). A practical system for laser
pointer interaction on large displays. In Proceedings
of the ACM symposium on Virtual reality software
and technology, pages 106–109, Monterey, CA, USA.
ACM.
Argelaguet, F. and Andujar, C. (2009). Efficient 3d pointing
selection in cluttered virtual environments. Computer
Graphics and Applications, IEEE, 29(6):34 –43.
Cheng, K. and Pulo, K. (2003). Direct interaction with
large-scale display systems using infrared laser track-
ing devices. In Proceedings of the Asia-Pacific sympo-
sium on Information visualisation - Volume 24, APVis
’03, pages 67–74, Darlinghurst, Australia, Australia.
Australian Computer Society, Inc.
Collomb, M., Hasco
¨
et, M., Baudisch, P., and Lee, B.
(2005). Improving drag-and-drop on wall-size dis-
plays. In Proceedings of Graphics Interface 2005, GI
’05, pages 25–32, School of Computer Science, Uni-
versity of Waterloo, Waterloo, Ontario, Canada. Cana-
dian Human-Computer Communications Society.
Fukazawa, R., Takashima, K., Shoemaker, G., Kitamura, Y.,
Itoh, Y., and Kishino, F. (2010). Comparison of mul-
timodal interactions in perspective-corrected multi-
display environment. In 3D User Interfaces (3DUI),
2010 IEEE Symposium on, pages 103 –110.
Grossman, T., Balakrishnan, R., Kurtenbach, G., Fitzmau-
rice, G., Khan, A., and Buxton, B. (2001). Interaction
techniques for 3d modeling on large displays. In ACM
I3DG 1999 Symposium on Interactive 3D Graphics,
pages 17–23.
Jeon, S., Hwang, J., Kim, G. J., and Billinghurst, M.
(2010). Interaction with large ubiquitous displays us-
ing camera-equipped mobile phones. Personal Ubiq-
uitous Computing, 14(2):83–94.
Jota, R., Pereira, J. a. M., and Jorge, J. A. (2009). A com-
parative study of interaction metaphors for large-scale
displays. In Proceedings of the 27th international
conference extended abstracts on Human factors in
computing systems, CHI ’09, pages 4135–4140, New
York, NY, USA. ACM.
K
¨
onig, W. A., Bieg, H.-J., Schmidt, T., and Reiterer, H.
(2007). Position-independent interaction for large
high-resolution displays. In IHCI’07: Proceedings
of IADIS International Conference on Interfaces and
Human Computer Interaction 2007, pages 117–125.
IADIS Press.
Kopper, R., Bowman, D. A., Silva, M. G., and McMahan,
R. P. (2010). A human motor behavior model for dis-
tal pointing tasks. International Journal of Human-
Computer Studies, 68(10):603 – 615.
Kopper, R., Silva, M. G., McMahan, R. P., and Bowman,
D. A. (2008). Increasing the Precision of Distant
Pointing for Large High-Resolution Displays. Tech-
nical report, Computer Science, Virginia Tech.
Peck, C. H. (2001). Useful parameters for the design of
laser pointer interaction techniques. In CHI ’01 ex-
tended abstracts on Human factors in computing sys-
tems, CHI ’01, pages 461–462, New York, NY, USA.
ACM.
Peck, S. M., North, C., and Bowman, D. (2009). A mul-
tiscale interaction technique for large, high-resolution
displays. In Proceedings of the 2009 IEEE Sympo-
sium on 3D User Interfaces, 3DUI ’09, pages 31–38,
Washington, DC, USA. IEEE Computer Society.
Ponto, K., Doerr, K., Wypych, T., Kooker, J., and
Kuester, F. (2011). Cglxtouch: A multi-user multi-
touch approach for ultra-high-resolution collaborative
workspaces. Future Generation Computer Systems,
27(6):649–656.
Shoemaker, G., Tsukitani, T., Kitamura, Y., and Booth,
K. S. (2010). Body-centric interaction techniques
for very large wall displays. In Proceedings of the
6th Nordic Conference on Human-Computer Inter-
action: Extending Boundaries, NordiCHI ’10, pages
463–472, New York, NY, USA. ACM.
Vogel, D. and Balakrishnan, R. (2004). Interactive pub-
lic ambient displays: transitioning from implicit to
explicit, public to personal, interaction with multiple
users. In Proceedings of the 17th annual ACM sympo-
sium on User interface software and technology, UIST
’04, pages 137–146, New York, NY, USA. ACM.
Vogel, D. and Balakrishnan, R. (2005). Distant freehand
pointing and clicking on very large, high resolution
displays. In Proceedings of the 18th annual ACM
symposium on User interface software and technol-
ogy, UIST ’05, pages 33–42, New York, NY, USA.
ACM.
Willert, M., Ohl, S., Lehmann, A., and Staadt, O. (2010).
The Extended Window Metaphor for Large High-
Resolution Displays. In JVRC10: Joint Virtual Reality
Conference of EGVE - EuroVR - VEC, pages 69–76,
Stuttgart, Germany. Eurographics Association.
GRAPP 2012 - International Conference on Computer Graphics Theory and Applications
394
