
EMF Components
Filling the Gap between Models and UI
∗
Lorenzo Bettini
Dipartimento di Informatica, Universit
`
a di Torino, Torino, Italy
Keywords:
EMF, Modeling, Eclipse, User Interface.
Abstract:
The Eclipse Modeling Framework (EMF) provides code generation facilities for building tools and applica-
tions based on structured data models. Most of the Eclipse projects which somehow have to deal with modeling
data are based on EMF since it simplifies the development of complex software applications with its modeling
mechanisms. However, we argue that from the user interface point of view, the development of applications
based on EMF could be made simpler, with more code reuse, and without having to deal with too many inter-
nal details. For this reason, in this paper, we propose Emf Components, a lightweight framework that allows
easy and quick development of applications based on EMF and it can be configured to use all kinds of EMF
persistence implementations (e.g., XMI, Teneo, CDO). It aims at providing a set of reusable components like
trees, tables and detail forms that manage the model with the introspective EMF capabilities. The framework
provides basic UI implementations which are customizable in a declarative way and with dependency injection
mechanisms.
1 INTRODUCTION
The Eclipse Modeling Framework (EMF) (Steinberg
et al., 2008) provides code generation facilities for
building tools and applications based on structured
data models. The model specification can be de-
scribed in XMI, UML or annotated Java, and from
this specification EMF produces a set of Java classes
for the model, along with a set of adapter classes for
editing facilities.
EMF simplifies the development of complex soft-
ware applications with its modeling mechanisms.
However, we argue that from the user interface point
of view, the development of applications based on
EMF could be made simpler, with more code reuse,
and without having to deal with too many internal de-
tails. For this reason, in this paper, we propose the
Emf Components framework.
Emf Components is a lightweight framework that
allows easy and quick development of applications
based on EMF. It can be configured to use all
kinds of EMF persistence implementations (e.g.,
XMI, Teneo, CDO). It aims at providing a set of
reusable components like trees, tables and detail
∗
The paper was partly supported by RCP Vision,
www.rcp-vision.com, and by MIUR (Project PRIN 2008
DISCO).
forms that manage the model with the introspec-
tive EMF capabilities. Using these components
one can easily build more complex widgets, ed-
itors and applications. The framework provides
basic UI implementations which are customiz-
able with injection mechanisms (based on Google
Guice (Google, 2012), a Dependency Injection
framework (Fowler, 2004)). The Emf Components
framework is available as an open source project
at http://code.google.com/a/eclipselabs.org/p/emf-
components.
EMF already provides some mechanisms for
generating user interface code, in particular, it can
also generate an editor (based on a tree viewer) for
an EMF metamodel. Indeed, besides the classes for
the model, EMF can generate an additional plugin
with an editing framework, i.e., classes not directly
dealing with UI functionalities, but that can be used
for generic editing features; then, it generates a
plugin which directly deals with the UI part, in the
shape of an editor and some wizards, which rely on
the generated editing framework for the metamodel.
In particular, EMF.Edit (EMF.Edit, 2004; Stein-
berg et al., 2008) is a framework which is part of EMF
that includes generic reusable classes for building
editors for EMF models. In particular, it provides the
content and label provider classes, property source
34
Bettini L..
EMF Components - Filling the Gap between Models and UI.
DOI: 10.5220/0004027100340043
In Proceedings of the 7th International Conference on Software Paradigm Trends (ICSOFT-2012), pages 34-43
ISBN: 978-989-8565-19-8
Copyright
c
2012 SCITEPRESS (Science and Technology Publications, Lda.)

support, and other convenience classes that allow
EMF models to be displayed using standard desktop
(JFace) viewers and property sheets. Moreover,
it also provides a command framework, with a
set of generic command implementation classes for
building editors that support fully automatic undo and
redo. These functionalities are dealt with by relying
on an editing domain which manages a self-contained
set of interrelated EMF models and the commands
that modify them.
Most of these functionalities can be tied together
by using adapter factories which can transparently
bind the mechanisms of the EMF.Edit framework to-
gether with the UI functionalities, so that, for in-
stance, labels for the viewer’s elements can be re-
trieved automatically. The main problem for the pro-
grammer is still that all these mechanisms have to be
setup and initialized correctly in order to achieve the
desired functionalities; and this initialization might
still be a burden for the programmer since it requires
many lines of code, which are recurrent, require some
deeper knowledge, and tend to fill the code with too
many distracting details. In Listing 1 we show the
typical Java code which is very recurrent in appli-
cations that use EMF models and UI functionalities
(based on the above describe EMF.Edit framework).
We note that such code is full of too many recurrent
code with many internal details. As we will show in
the next sections, our goal is to factor out this recur-
rent code in such a way that UI components (such as
the viewer in the Listing) can be setup with only a
few lines of code (see Listing 6, Section 3.1). Note
that from Listing 1 we intentionally omitted all the
instructions to load the actual resource of the EMF
model, which requires some additional (and recur-
rent) effort. Finally, while the code presented in List-
ing 1 deals with a viewer with editing functionalities,
still, even in the case of a viewer in read-only mode,
many instructions would be required.
EMF standard generation mechanisms are based
on specific Javadoc comments, i.e., @generated, for
fields, methods and classes. The idea behind these
generation mechanisms is that future generation will
overwrite all the previously generated Java code ele-
ments unless the user removes that @generated from
specific declarations (or replaces it with @generated
NOT); thus, for instance, if in a generated Java class
we want to modify a specific generated method with
a custom implementation, we can remove that @gen-
erated from the method’s Javadoc, and the next time
we run EMF generation, that method will not be over-
written.
An example of customization of labeling in a class
generated by EMF into the edit plugin (related to the
1 adapterFactory = new ComposedAdapterFactory(
ComposedAdapterFactory.Descriptor.Registry.
INSTANCE);
adapterFactory.addAdapterFactory(new
ResourceItemProviderAdapterFactory());
3 adapterFactory.addAdapterFactory(new
MyModelItemProviderAdapterFactory());
adapterFactory.addAdapterFactory(new
ReflectiveItemProviderAdapterFactory());
5
BasicCommandStack commandStack = new
BasicCommandStack();
7 commandStack.addCommandStackListener
(new CommandStackListener() {...});
9
editingDomain = new AdapterFactoryEditingDomain(
adapterFactory, commandStack, ...);
11
Tree tree = new Tree(composite, SWT.MULTI);
13 TreeViewer viewer = new TreeViewer(tree);
15 viewer.setContentProvider(new
AdapterFactoryContentProvider(adapterFactory)
);
viewer.setLabelProvider(new
AdapterFactoryLabelProvider(adapterFactory));
17 viewer.setInput(editingDomain.getResourceSet());
19 new AdapterFactoryTreeEditor(viewer.getTree(),
adapterFactory);
Listing 1: An example of typical recurrent use of EMF
functionalities.
classic EMF Library example) is shown in Listing 2.
We observe that even for specifying the image for
instances of Book we need to go into the generated
ItemProvider class, and specify the path of the im-
age, but also other distracting details (like overlay-
Image, ResourceLocator, etc.). Furthermore, if we
want to customize the images for all the EClasses of
our model, we need to modify every generated Item-
Provider classes. Instead, we would like to have a
more direct mechanisms to specify these customiza-
tions, and possibly grouped in one place, easier to
maintain. We will show our customization strategies
in Section 3.2.
Concerning the code generated for the model in-
terfaces and classes, instead of using this technique
for replacing generated code, we could use specific
annotation in the ecore metamodel so that we can also
specify the implementation of specific methods for
the classes of the metamodel.
However, this is not easily applicable to code
generated for the UI classes, thus one should use
the @generated mechanism described above for cus-
tomizing the generated editor.
Another problem with this @generated and
EMFComponents-FillingtheGapbetweenModelsandUI
35

1 public class BookItemProvider extends ... {
/∗∗ @generated NOT ∗/
3 @Override
public Object getImage(Object object) {
5 return overlayImage(object,
getResourceLocator().getImage("mypath/
custom_book.png"));
7 }
9 /∗∗ @generated NOT ∗/
@Override
11 public String getText(Object object) {
return "Book: " + " " + ((Book)object).
getTitle();
13 }
Listing 2: An example of typical customization of
EMF labeling.
@generated NOT mechanism is that it might easily
get difficult to keep track of custom modifications to
the generated code. Moreover, the editor generated
by EMF is not effectively designed to promote code
reuse: the generated editor is a monolithic class con-
sisting of more than two thousand lines of code, with
many inner classes. Indeed, if one compares the edi-
tors generated for two different metamodels, the dif-
ferences are really minimal, thus the classes gener-
ated by EMF for the UI components leads to a huge
amount of duplicated code.
A more appealing solution would be something
similar to the Generation Gap (Vlissides, 1996), a
pattern that solves the problem of maintainability of
coexisting generated and manual code by relying on
class inheritance: there will be a class that encapsu-
lates generated code and another one class that encap-
sulates modifications.
However, it is not our main goal to change the
mechanisms of code generation of EMF; instead we
want to provide new UI classes that are more modular:
we tried to split responsibilities into different classes
and to then to use delegation as much as possible,
following the Single Responsibility Principle (Martin,
2003).
The paper is structured as follows: in Section 2
we introduce our design choices, while in Section 3
we describe some components of our framework, with
some examples. Section 4 concludes the paper with
related work and hints for future directions.
2 DESIGN CHOICES
The main inspiration for dealing with customized
injected code in Emf Components comes from
XTEXT (Itemis, 2012), a framework for the devel-
opment of programming languages as well as other
domain-specific languages (DSLs): it provides high-
level mechanisms that generate all the typical and re-
current artifacts necessary for a fully-fledged IDE on
top of Eclipse. All these mechanisms can be cus-
tomized by injection using Google Guice (Google,
2012).
As hinted in the previous section, our main de-
sign choice in developing Emf Components is to split
responsibilities into small classes, so that customiz-
ing a single aspect of UI components should not re-
quire to subclass the components themselves, but only
to customize the class that deal with that specific as-
pect. Then, our custom version of that specific aspect
will be injected in the framework, so that all com-
ponents relying on that aspect will be assured to use
our specific version. In order to deal with the consis-
tent use of customized behaviors, we rely on Google
Guice (Google, 2012), a dependency injection frame-
work.
The Dependency Injection pattern (Fowler, 2004)
is used to “inject” actual implementation classes into
a class hierarchy in a consistent way. This is useful
when classes delegate specific functionalities to other
classes: messages are simply forwarded to the objects
referenced in fields (which abstract the actual behav-
ior). These fields will then be instantiated through
injection mechanisms so that we do not have the im-
plementation classes’ names hardcoded in the code of
the classes that will use them, and we are sure that,
if we switch the implementation classes, we will do
that consistently throughout the code. Typically the
same goal can be achieved manually by implementing
factory method and abstract factory patterns (Gamma
et al., 1995), but with dependency injection frame-
works it is easier to keep the desired consistency, and
the programmer needs to write less code.
Google Guice (Google, 2012) provides a frame-
work for dependency injection that makes all the in-
jection mechanisms really easy to use, and relieves
the programmer from the most internal details of de-
pendency injection. For instance, Guice relies on Java
annotations (Sun Microsystems, Inc., 2007), in par-
ticular, @Inject, for specifying the fields that will be
injected, and on a module which configures the bind-
ings for the actual implementation classes; from the
module we can build an injector which will be used to
create the actual instances of classes of a framework,
where the fields will be actually injected according
to our bindings. An example is shown in Listing 3;
note that we do not need to create a custom subclass
of Service: we only need to provide custom imple-
mentations for classes that Service relies on. These
custom implementations will be consistently injected
ICSOFT2012-7thInternationalConferenceonSoftwareParadigmTrends
36

1 class Service {
@Inject protected Log log;
3 @Inject protected Processor p;
...
5 }
7 class MyModule extends AbstractModule {
@Override
9 protected void configure() {
bind(Log.class).to(MyLog.class);
11 bind(Processor.class).to(MyProcessor.class);
}
13 }
15 Injector injector = Guice.createInjector(new
MyModule());
Service service = injector.getInstance(Service.class);
17 ...
Listing 3: An example of Google Guice usage.
1 <extension point="org.eclipse.ui.editors">
<editor
3 class="
EmfComponentsExecutableExtensionFactory:
5 EmfTreeEditor"
id="it.rcpvision.emf.components.editors.
treeEditor"
7 name="EMF Tree Editor">
</editor>
9 </extension>
Listing 4: An example of extension point using
Google Guice.
throughout the application with Google Guice injec-
tion mechanisms.
In the context of Eclipse plugins (Clayberg and
Rubel, 2008), these injection mechanisms cannot be
used directly, since in Eclipse, most UI components,
such as editors and views, are not usually instanti-
ated programmatically: they are declared as exten-
sion points, i.e., through XML elements. Thus, the
actual instantiation of UI components is done in-
ternally by Eclipse itself. However, when speci-
fying the Java class in an extension point, we can
prefix it with an IExecutableExtensionFactory,
which allows to customize the instantiation of that
class, and in our case, we can use Guice injection
mechanisms. We then provide a base implementa-
tion of IExecutableExtensionFactory, EmfCom-
ponentsExecutableExtensionFactory, which re-
lies on a Google Guice module that can be customized
by the programmer (an example of extension point us-
ing this mechanism is shown in Listing 4, where, for
simplicity, we omitted the Java packages names).
The programmer has to declare a subclass of Emf-
ComponentsExecutableExtensionFactory, a sub-
1 public class MyEmfComponentsModule extends
EmfComponentsGenericModule {
3 public Class<? extends ResourceLoader>
bindResourceLoader() {
return MyResourceLoader.class;
5 }
7 public Class<? extends EmfViewerMouseAdapter
> bindEmfViewerMouseAdapter() {
return MyEmfViewerMouseAdapter.class;
9 }
11 public Class<? extends FeatureLabelProvider>
bindFeatureLabelProvider() {
return MyFeatureLabelProvider.class;
13 }
}
Listing 5: A module with bindings.
class of EmfComponentsGenericModule with cus-
tom bindings, make the subclass of EmfComponent-
sExecutableExtensionFactory refer to the sub-
class of EmfComponentsGenericModule, and make
sure to prefix the classes of the Emf Components
framework with the custom executable extension fac-
tory, in the extension points. Indeed, the programmer
does not have to perform all these initial setup opera-
tions: we provide a wizard that creates a new plugin
project with all these classes, and the programmer will
only have to provide the custom injection bindings.
Emf Components relies on the enhancement that
Xtext added to Guice’s Module API: Xtext provides
an abstract base class, which reflectively looks for
certain methods in order to find declared bindings.
The most common kind of method that we rely on
is of the shape bind<ClassName> where ClassName
is the name of the class for which we need to spec-
ify a binding. An example of custom bindings relying
on this reflective mechanisms is shown in Listing 5.
Of course, the programmer can also use the standard
Google Guice mechanisms for specifying the bind-
ings, if he prefers to.
3 EMF COMPONENTS
In this Section we present the most important UI
components provided by the Emf Components frame-
work; this project is still in the early stage, thus more
components will be provided in the future (see also
Section 4 for future work).
EMFComponents-FillingtheGapbetweenModelsandUI
37

public abstract class MyView extends ViewPart {
2
@Inject ViewerInitializer initializer;
4
@Override
6 public void createPartControl(Composite parent) {
...
8 viewer = new TreeViewer(parent, ...);
// initialize with an EMF Resource
10 initializer.initialize(viewer, resource);
// or alternatively, if you have an EObject
12 initializer.initialize(viewer, eObject);
}
Listing 6: Initialization of a viewer with Emf
Components.
3.1 Viewers
Eclipse JFace UI components often rely on view-
ers (e.g., tree viewers, table viewers, etc.). JFace
provides specific viewers for trees, tables, lists, etc.
These viewer classes, as specified in the Javadoc,
are not intended to be subclassed. Indeed, they are
parametrized over the content provider, which takes
care of providing the contents based on the input, and
other providers for the layout, for instance the label
provider, which provides a textual representation of
the elements to be shown by the viewer.
Thus, if one wants to create a viewer (e.g., a
tree viewer) and initialize it, we provide an View-
erInitializer, providing many overloaded meth-
ods, which can be used to initialize the viewer with
all the EMF mechanisms, but hiding the details from
the programmer. In Listing 6 we show an example
of a view with a viewer which relies on an injected
ViewerInitializer. It uses such instance to initial-
ize the tree viewer (it can initialize it based on an EMF
Resource, or an EObject).
We invite the reader to compare the initialization
code in Listing 6 with the one which is typically used
without using Emf Components, in Listing 1. All the
initialization details are carried on transparently by
Emf Components classes. As we said, there are sev-
eral initialization methods available, and if the pro-
grammer needs it, he can also specify all the providers
for the viewers. In particular, if the programmer needs
access to the EditingDomain, he can create it and
pass it to the initialization; but also in this case, we
provide utility mechanisms for creating (and initial-
izing) an EditingDomain without having to worry
about initializing the adapter factories for the editing
domain itself (see the manual initialization in List-
ing 1).
3.2 Customizations
If one has used the EMF standard generation mech-
anisms to generate the edit plugin, and possibly cus-
tomized some behavior in the edit plugin, all these
customizations will be honored by Emf Components
UI widgets.
However, in Emf Components, we also rely on
the customization mechanisms (based on injection)
which aim at making the customization of edit-
ing functionalities easier than the standard EMF.Edit
framework.
The Xtext framework (on which we rely to im-
plement some internal mechanisms of Emf Compo-
nents) provides mechanisms, through the class Poly-
morphicDispatcher, for performing (overloaded)
method dispatching according to the runtime type of
arguments, a mechanism known as dynamic over-
loading (Castagna, 1997; Bettini et al., 2009)
2
. Note
that this polymorphic dispatching mechanism pro-
vided by Xtext does not require a visitor struc-
ture (Gamma et al., 1995) since it inspects the avail-
able methods in a class and selects the method using
reflection. By relying on this polymorphic dispatch
mechanism we can provide a declarative way of spec-
ifying custom behaviors according to the class of ob-
jects of an EMF model (though the internal details
about the use of PolymorphicDispatcher are hid-
den to the programmer).
For instance, by implementing a derived Compos-
iteLabelProvider (a label provider of our frame-
work), the programmer can specify the text and image
for labels of the objects of the model by simply defin-
ing several methods text and image, respectively, us-
ing the classes of the model to be customized. An
example is shown in Listing 7 (applied to the clas-
sic EMF Library example). These methods will be
used internally by our label provider to implement
the LabelProvider’s methods getText and getIm-
age. Compare this code, which allows to customize
in only one place the representation of the elements
of a model, with the code in Listing 2, which refers
to one single customization. With respect to Listing 2
we would also like to observe the absence of inner
details (especially for the images).
Injecting this customization in the framework is
just a matter of defining the binding in the Guice mod-
ule, as shown in Listing 8 (we also refer to Section 2).
Another thing that the programmer might want
to customize is the representation of the EStruc-
turalFeatures of the model, i.e., the descriptions of
2
While most compiled or statically-typed languages
(such as Java) determine which implementation to call at
compile-time.
ICSOFT2012-7thInternationalConferenceonSoftwareParadigmTrends
38

1 public class CustomLabelProvider extends
CompositeLabelProvider {
3 public String text(Book book) {
return "Book: " + book.getTitle();
5 }
7 public String image(Book book) {
return "book.png";
9 }
11 public String text(Borrower b) {
return "Borrower: " + b.getFirstName();
13 }
// other customizations
15 }
Listing 7: An example of customization of labeling in
Emf Components.
1 public class MyCustomModule extends
EmfComponentsGenericModule {
public Class<? extends CompositeLabelProvider
> bindCompositeLabelProvider() {
3 return CustomLabelProvider.class;
}
5 ...
}
Listing 8: An example of bindings of customization of
labeling.
the fields of the elements of the model. Again, we
provide a declarative way to do this, through a cus-
tom FeatureLabelProvider, as illustrated in List-
ing 9; note that this time, the name of the method for
customizing the text of the feature must contain the
name of the EClass and the name of the specific fea-
ture of such EClass.
Similarly, we might want to specify only a sub-
set of features to be shown in the UI components of
a model; for this task, the Emf Components frame-
work relies on EStructuralFeaturesProvider; the
public class CustomFeatureLabelProvider extends
FeatureLabelProvider {
2
public String text Person firstName() {
4 return "First name";
}
6
public String text Person lastName() {
8 return "Surname";
}
10
}
Listing 9: An example of customization of EStructur-
alFeatures label representations in Emf Components.
1 import static org.eclipse.emf.examples.extlibrary.
EXTLibraryPackage.Literals.∗;
3 public class CustomEStructuralFeaturesProvider
extends
EStructuralFeaturesProvider {
5 @Override
protected void buildMap(
EClassToEStructuralFeatureMap map) {
7 super.buildMap(map);
map.mapTo(LIBRARY,
9 LIBRARY NAME,
ADDRESSABLE ADDRESS);
11 map.mapTo(PERSON,
PERSON FIRST NAME,
13 PERSON LAST NAME,
ADDRESSABLE ADDRESS);
15 map.mapTo(WRITER,
PERSON FIRST NAME,
17 PERSON LAST NAME,
WRITER BOOKS);
19 }
}
Listing 10: An example of customization of EStructur-
alFeatures to be represented in Emf Components.
programmer can customize it and specify the features
to be shown for some of the classes of the model;
the customization shown in Listing 10 should be self-
explanatory
3
.
Note that the customizations are not limited to
classes belonging to a single EMF metamodel pack-
age: in one single place we can provide customization
for every EMF classes that we intend to use with Emf
Components widgets.
All these classes are used internally by the Emf
Framework to represent models in the widgets; thus a
custom injected implementation will be used consis-
tently throughout the application for all the UI com-
ponents created with the same IExecutableExten-
sionFactory. For instance, the custom implemen-
tations shown in Listing 9 and 10 will be used when
building the forms (described in Section 3.3) and the
column headers for table viewers (as shown later in
Figure 2).
3.3 Composites
The smallest components which Emf Components
provides as reusable units are Eclipse Composites.
We provide composites to be reused in views and ed-
3
Due to lack of space, we do not show here the cor-
responding mechanism dealing with the customization of
EMF generated code; the interested reader can compare our
solution with the typical example of EMF: the Library ex-
ample.
EMFComponents-FillingtheGapbetweenModelsandUI
39

itors based on several viewers. Also in this case, the
setup instructions for these components is minimal.
The problem with SWT Composites is that they do
not expose a default constructor; this is crucial for de-
pendency injection to work. We think that this prob-
lem might disappear in the new version of Eclipse e4
(see also Section 4). However, for the moment, we
provide factories to be used to actually create these
composites; the idea is that you pass to the factory
methods the arguments for the constructor, and, in-
ternally, the factory will also setup all the injection
mechanisms, so the programmer will not have to deal
with these details.
We will not describe here all the composites pro-
vided by the Emf Components framework; we will
concentrate only on some of them. The first com-
posite we describe is the form composite FormDe-
tailComposite which shows the details of an EOb-
ject in a SWT form, and allows to edit such details.
This is something that was currently missing in the
EMF framework itself: the EMF framework only pro-
vides mechanisms to edit details of an EObject in
the Eclipse standard Properties view, which might be
limited in its functionalities. The SWT form toolkit
instead provides richer UI features.
In Listing 11 we show a possible use of FormDe-
tailComposite: we create a view which reacts on
selections from other elements of the workbench, and
if the selected element is an EObject it shows its de-
tails in the form. We highlighted the two relevant lines
in the Listing which show how easy is to create this
composite and set it up. All the other code in List-
ing 11 has to do with Eclipse and SWT, not with Emf
Components itself. Indeed, we showed the code in
Listing 11 as an example of use of Emf Components;
however, this view class is already part of Emf Com-
ponents framework, and it can already be reused in
applications.
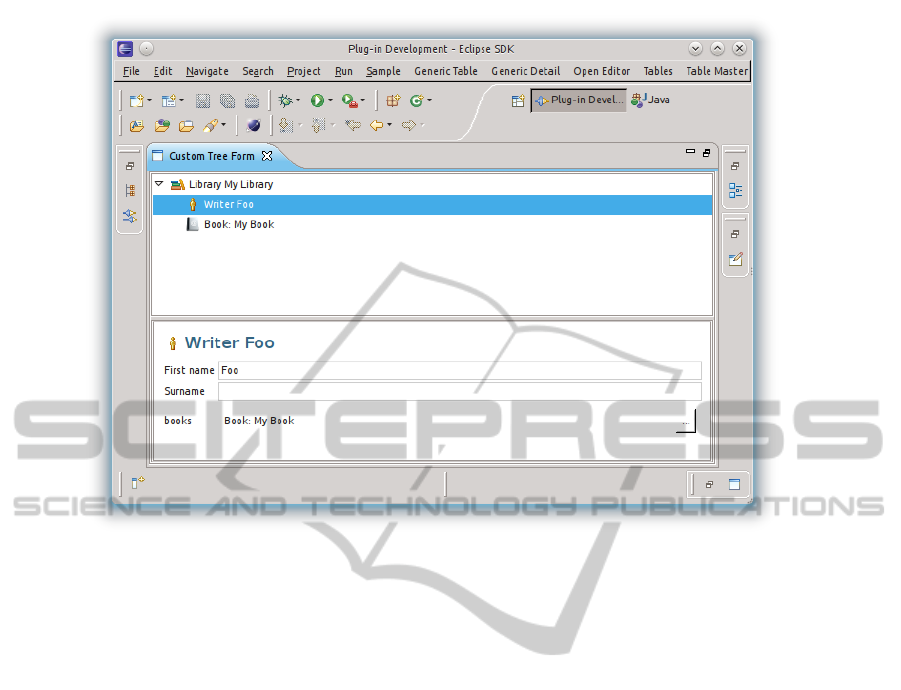
In Figure 1 we show a reusable editor provided by
Emf Components and the form view implemented in
Listing 11 (which shows the currently selected object
fields for editing). Note that in the form we modi-
fied one feature of the selected writer, and the editor
sensed this change and went into “dirty” state (the
* in the editor title). This was possible thanks to
the internal use of an editing domain; however, the
programmer did not have to deal with this: every-
thing is handled by the Emf Components framework
itself. Moreover, any change to the model in any view
or editor which is connected to the same model re-
source will soon be reflected in all the components us-
ing that resource: this takes place transparently, since
the Emf Components widgets rely on EMF Databind-
ing (Schindl, 2009), which connects the model and
public abstract class MyView extends ViewPart
2 implements ISelectionChangedListener {
4 @Inject EmfFormCompositeFactory factory;
Composite detail;
6 FormDetailComposite detailForm;
8 @Override
public void createPartControl(Composite parent) {
10 ...
detail = new Composite(this, SWT.BORDER);
12 }
14 @Override
public void selectionChanged(
SelectionChangedEvent event) {
16 EObject selectedObject =
getFirstSelectedEObject(event.getSelection
());
if (selectedObject != null) {
18 if (detailForm != null)
detailForm.dispose();
20
// relevant lines
22 detailForm = factory.
createFormDetailComposite(
24 detail, SWT.BORDER);
detailForm.init(selectedObject);
26 }
}
28 ...
}
Listing 11: Using the FormDetailComposite.
the user interface.
In Figure 2 we show the same components, after
applying the customizations of Listing 9 and 10. The
changes of Listing 9 can be seen in the form where
the labels for the features firstName and lastName
have been changed; the changes of Listing 10 can
be seen again in the form: only the features first-
Name, lastName and books are represented (see the
last mapping in Listing 10). In Figure 2 we also show
a tabular view (another example of use of Emf Com-
ponents framework which we did not illustrate in this
paper); note that since the same customized EStruc-
turalFeaturesProvider was used, the headers of
the columns in the table for the selected writer respect
the customizations of Listing 9 and 10.
Finally, in Figure 3 we show how we can reuse
the tree editor and the form editor together in a sin-
gle view (in this case separated by a sash that al-
lows the user to drag the outline). Again, this can
be achieved with a minimal number of Java code,
since the components of the framework are already
implemented with compositionality in mind. Note
that all the components shown here come with pre-
ICSOFT2012-7thInternationalConferenceonSoftwareParadigmTrends
40

Figure 1: A tree editor and a form view.
Figure 2: A tree editor, a form view and a tabular view with customizations.
defined SWT styles, but they can be configured later
with custom styles.
3.4 Databases
There are already existing technologies to persist
EMF models on databases. The most used ones are
EMFComponents-FillingtheGapbetweenModelsandUI
41

Figure 3: A view with a nested tree editor and a form.
Teneo and CDO. Teneo EMF resources can already
be used seamlessly with existing EMF editing and UI
technologies, thus, Teneo resources can be integrated
in Emf Components transparently as well.
Things are instead more complicated for CDO
resources. Indeed, CDO aims at scalability (CDO
also offers transactions capabilities, explicit lock-
ing, change notification, and branching/merging over
models), thus being able to deal with models of arbi-
trary sizes, and for this reason setting up a CDO re-
source requires more work. In order to deal with this,
Emf Components internally recognizes CDO resource
URIs and uses a dedicated resource loader which au-
tomatically creates a transaction (or a view, in case
we use read-only widgets) and returns the associated
CDO resource. Thus, also CDO resources can be used
transparently inside Emf Components, relieving the
programmer from all the internal details.
Simply by using a CDO URI format for a re-
source, all existing code implemented using Emf
Components can already be reused for models stored
using CDO. Indeed Emf Components was designed
with test driven development (Beck, 2003) and agile
programming (Martin, 2003) in mind; thus, it must be
easy to switch from a development/testing environ-
ment to a production one. With the mechanism de-
scribed above to hide the details of the actual storage
of a model, it is straightforward to use, for instance,
an in memory model during development stage, and
an actual CDO model for the production.
4 RELATED WORK AND
CONCLUSIONS
Most of the projects that deal with customization in
the context of EMF are based on the generative ap-
proach. Indeed, EMF itself relies on JET (a template
system) for code generation. Thus, the programmer
could also provide custom templates to drive the gen-
eration of Java code performed by EMF. Other simi-
lar technologies (like EEF and EGF), which are avail-
able from Eclipse Modeling Framework Technology
(EMFT) (Eclipse Modeling Framework Technology,
2012) are based on the generative approach. The Emf
Components framework can be seen as complemen-
tary to the generative approaches. Our framework is
also orthogonal to GUI builders, since Emf Compo-
nents is more related to bridging the models to the ab-
stract editing parts, and not to the actual GUI frame-
work.
The work that is closest to our proposal is the EMF
Client Platform (ECP) (EMF Client Platform, 2012),
a framework to build EMF-based client applications.
The goal of ECP is to provide a very quick mecha-
nism to create an application based on a given EMF
model. The main difference between our framework
and ECP is that Emf Components aims at providing
ICSOFT2012-7thInternationalConferenceonSoftwareParadigmTrends
42

many fine grain components to build an application
based on EMF, while ECP already provides an appli-
cation ready to use. With this respect, our customiza-
tions, and our components, are easier to reuse since
they are smaller. With Emf Components the program-
mer has the complete freedom on how to build the ap-
plication, while ECP provides a more rigid template.
Furthermore, the customizations inside ECP do not
rely on dependency injection and the declarative style
(based on polymorphic dispatching). We are currently
investigating about the reuse of our Emf Components
inside ECP, and also about the possibility of rewriting
some parts of ECP itself by relying on Emf Compo-
nents.
We believe the use of a dependency injection is
not an optional choice: the degree of reuse and cus-
tomization is achieved without sacrificing consistency
throughout the instances of the application, since the
dependency injection framework itself will make sure
that the instances of classes will be created according
to the specified bindings. Furthermore, also the new
forthcoming version of Eclipse (e4) will rely on de-
pendency injection, thus, we are confident that some
drawbacks in usage of UI classes (like the Compos-
ite, as illustrated in Section 3.3) will be avoided.
We are currently developing in Xtext (Itemis,
2012) a DSL for the customization aspects of Emf
Components. The idea is that writing a single con-
figuration file with this DSL the programmer can
customize all the aspects of Emf Components ap-
plications (presented in Section 3); then, the frame-
work will generate the corresponding Java files, Guice
module bindings and the executable extension fac-
tory. This should speed even more the development of
EMF applications using the Emf Components frame-
work.
We are also planning to integrate other EMF tech-
nologies in the Emf Components framework, like
queries, transactions and advanced validation mech-
anisms (though the standard EMF validation mecha-
nisms are already handled inside Emf Components).
ACKNOWLEDGEMENTS
The author is grateful to all the people from RCP Vi-
sion for their help, support and contribution to the de-
velopment of Emf Components.
REFERENCES
Beck, K. (2003). Test Driven Development: By Example.
Addison-Wesley.
Bettini, L., Capecchi, S., and Venneri, B. (2009). Feath-
erweight Java with Dynamic and Static Overloading.
Science of Computer Programming, 74(5-6):261–278.
Castagna, G. (1997). Object-Oriented Programming: A
Unified Foundation. Progress in Theoretical Com-
puter Science. Birkhauser.
Clayberg, E. and Rubel, D. (2008). Eclipse Plug-ins.
Addison-Wesley, 3rd edition.
Eclipse Modeling Framework Technology (2012).
Eclipse Modeling Framework Technology (EMFT).
http://www.eclipse.org/modeling/emft/.
EMF Client Platform (2012). EMF Client Platform.
http://www.eclipse.org/emfclient.
EMF.Edit (2004). EMF.Edit.
http://help.eclipse.org/galileo/index.jsp?topic=/org.ec
lipse.emf.doc/references/overview/EMF.Edit.html.
Fowler, M. (2004). Inversion of Control Con-
tainers and the Dependency Injection pattern.
http://www.martinfowler.com/articles/injection.html.
Gamma, E., Helm, R., Johnson, R., and Vlissides, J.
(1995). Design Patterns: Elements of Reusable
Object-Oriented Software. Addison-Wesley.
Google (2012). Google Guice.
http://code.google.com/p/google-guice.
Itemis (2012). Xtext. http://www.eclipse.org/Xtext.
Martin, R. (2003). Agile Software Development: Principles,
Patterns, and Practices. Prentice Hall.
Schindl, T. (2009). EMF Databinding.
http://www.eclipse.org/resources/resource.php?id=511.
Steinberg, D., Budinsky, F., Paternostro, M., and Merks,
E. (2008). EMF: Eclipse Modeling Framework.
Addison-Wesley, 2nd edition.
Sun Microsystems, Inc. (2007). JSR 308: Annotations on
java types. http://jcp.org/en/jsr/detail?id=308).
Vlissides, J. (1996). Generation Gap [software design pat-
tern]. C++ Report, 8(10):12, 14–18.
EMFComponents-FillingtheGapbetweenModelsandUI
43
