
Authentication and Authorisation for Widget-based Applications in a
Loosely-coupled Web eLearning Environment
∗
Jean-No
¨
el Colin and Minh Tien Hoang
PReCISE Research Center, University of Namur, Namur, Belgium
Keywords:
Widgets, eLearning, Authentication, oAuth, OpenId.
Abstract:
In this paper, we discuss the mechanisms used for authentication and authorisation of users in a widget-based
web environment that integrates multiple components from multiple providers running at multiple locations.
Users are typically teachers and pupils who access our platform either directly or through their usual Learning
Management System (LMS). Although the technologies used themselves are not new, we believe that the
approach we follow is innovative enough in their integration and use. Our approach is based on a survey ran
among european teachers about their practices in terms of user credentials usage and sharing.
1 INTRODUCTION
The last few years have seen the emergence of a new
approach to building Web applications, in the form
of mashups. Mashups are applications that reuse
and combine data and services available on the web
(Aghaee and Pautasso, 2012). In the rest of the pa-
per, we will follow the definition of mashup and re-
lated concepts as defined in (Zibuschka et al., 2010).
Web mashups usually combine data and services that
are available on the Internet– freely, commercially,
or through other partnership agreements. In this per-
spective, we differentiate between the mashup plat-
form (the system that integrates remote content) and
the remote content itself, usually integrated through
some standard protocol or approach like W3C Wid-
gets
2
.
In terms of security, one of the main issues
encountered when dealing with complex software
web architecture is that the traditional browser se-
curity model dictates that content from different ori-
gins cannot interact with each other, while content
∗
The work presented in this paper is partially supported
by the European Commission’s FP7 programme –project
iTEC: Innovative Technologies for an Engaging Classroom
(Grant agreement N
◦
257566). The content of this paper is
the sole responsibility of the authors and it does not repre-
sent the opinion of the European Commission and the Com-
mission is not responsible for any use that might be made
of information contained herein.
2
http://www.w3.org/TR/2012/REC-widgets-20121127/
#widgets-family-of-specifications
from the same origin can interact without constraint
(De Keukelaere et al., 2008). While solutions exists
(like using a proxy server or making use of script
tags), we have to find a generic way to overcome this
limitation and allow content from mixed origins to in-
teract with each other.
A key element to this integration is the proper
management of users, i.e. know who is who, and who
is allowed to do what: authentication and authorisa-
tion. Users may have an account with the mashup
platform or with the provider of the remote service
or content; moreover, users may want to use creden-
tials they already have with other actors on the In-
ternet (think of the ’Sign-In with your xxx account’
button you find on many websites). Access policies
may be defined centrally, while others may be speci-
fied on the remote side. This is what we call a loosely-
coupled environment: independent components inter-
acting together through identified interfaces, with lit-
tle to no knowledge about remote components and
policies. The challenges we face in this work are the
following:
• how do we solve user authentication in such
multi-layer loosely-coupled environment?
• how do we ensure proper access to mashup ser-
vices and remote content, based on a decentralised
policy
• how do we propagate authentication and authori-
sation information through the various layers of
the environment?
This research takes place in the framework of the
17
Colin J. and Tien Hoang M..
Authentication and Authorisation for Widget-based Applications in a Loosely-coupled Web eLearning Environment.
DOI: 10.5220/0004795700170026
In Proceedings of the 10th International Conference on Web Information Systems and Technologies (WEBIST-2014), pages 17-26
ISBN: 978-989-758-023-9
Copyright
c
2014 SCITEPRESS (Science and Technology Publications, Lda.)

the iTEC project
3
, a 4 years EU-funded project fo-
cused on the design and evaluation of the future class-
room in Europe.
To solve the various issues and to ensure interop-
erability, we have investigated several open standards
and solution, and have selected oAuth and OpenID as
building blocks of our solution, in an approach simi-
lar to the one presented in (Govaerts et al., 2011). We
will discuss this choice further in the paper, as well as
give a complete description of the solution we put in
place. The rest of the paper is organised as follows:
section 2 presents the conclusions of a survey run with
teachers to identify use of Learning Management Sys-
tems and practices regarding use and re-use of creden-
tials. The results of the survey guided the rest of the
work. Section 3 describes the overall project architec-
ture and requirements in terms of user management
and access control. Section 4 then presents the solu-
tion design and implementation. Section 5 gives some
concrete examples. Finally, section 6 provides some
conclusions and ideas for future work.
The paper does not include a related work section,
because although it relies on solid and proven com-
ponents and approaches, we could find no publication
relating to a similar approach of building a centrally-
managed environment for authentication and autho-
rising access to services in a loosely-coupled web
environment while accepting external authenticators.
This may be linked to the highly decoupled and dis-
tributed approach which is inherent of large European
research projects.
2 LESSONS FROM THE
TEACHERS SURVEY
A survey was run during the second year of the
project (2012) to ask teachers about their current prac-
tices regarding the use of Learning Management Sys-
tems, the type of credentials they use, their familiar-
ity with third parties that provide authentication ser-
vices (Google, Facebook, Microsoft Hotmail, Yahoo)
as well as their inclination towards re-using creden-
tials among various websites.
We received a total of 269 responses from 17
countries. Distribution across countries is unbal-
anced, but since the survey is only indicative, this is
not considered as a problem.
Results showed that Moodle is the most widely
used LMS, but quite a long list of other systems are
also in use. The LMS is installed either locally to the
3
http://itec.eun.org/
school, or shared among different schools, although
almost half of the respondents did not really know.
More importantly, responses showed that although
a majority of users have local credentials to login to
their LMS, a significant number of them use external
credentials, which can be provided by an education
authority (school, regional or national authority) or by
third parties (such as Google, Facebook, etc.)
Finally, the survey showed that the vast majority
of teachers (and students) have accounts with one of
the major Identity Providers on the Web (Facebook,
Google, Yahoo) and that almost 70% of them are will-
ing to re-use those credentials to access their school
services.
However, it is important to note that integration
with external Identity Providers is not always an op-
tion, due to technical restrictions defined at the school
level (site-blocking firewall).
Our conclusion is that if we want to add new
services to existing LMS already made available to
schools, we shall have to integrate them without
adding an extra authentication burden on users. It
means that new services will have to extend existing
infrastructure and offer the possibility of re-using cre-
dentials that users may already possess. However, be-
cause some users are concerned that re-using creden-
tials might constitute a security risk, it is important to
propose a mixed approach (i.e. use both siloed and
re-used credentials).
Complete results of the survey are presented in
(Colin and Simon, 2012)
3 PROJECT DESCRIPTION AND
ARCHITECTURE
The iTEC project (innovative Technologies for an
Engaging Classroom) is a four-year project funded by
the EU; it is focused on the design of the future class-
room in Europe. The project, which involves 27 part-
ners among which 15 Ministries of Education from
across Europe, brings together teachers, policymak-
ers, pedagogical experts - representatives from each
stage of the educational processes - to introduce inno-
vative teaching practices.
The goal of iTEC is to pilot learning and teach-
ing scenarios using integrated technology solutions
in over 1,000 classrooms in 15 countries, making it
by some margin the largest pan-European validation
of ICT in schools yet undertaken. The scope of the
project ranges from pedagogical scenario design, cus-
tomisation to local technical environments, develop-
ment of required technologies and school piloting. In
this paper, we will focus on the technical aspects only.
WEBIST2014-InternationalConferenceonWebInformationSystemsandTechnologies
18

3.1 Basic Concepts
The idea behind iTEC technical implementation is
to pull pedagogical content and tools together into a
common interface in a meaningful way, i.e. so that
they can support a specific pedagogical scenario. The
basic building blocks of the iTEC ecosystem (aka the
iTEC Cloud) are the following:
• a shell is the host platform (in mashup terminol-
ogy, this is the Mashup-providing platform) used
to integrate the various forms of content and tools;
it acts as an empty ’nest’ for those remote compo-
nents. It is also the first user-facing component.
No particular assumption is made on the shell
technology, beyond the fact that it must be able to
display widgets (Wilson et al., 2011). Examples
of shell platforms are Learning Management Sys-
tems (LMS) like Moodle
4
, mobile platform like
Android
5
or Interactive Whiteboard software like
OpenSankore
6
• a Web application is an autonomous piece of code
that offers a set of a self-contained services. It
takes care of its own rendering and embeds all
necessary services to serve end-users and fulfill
expected functionalities. It may include user man-
agement functionalities or rely on third-party for
that purpose.
• A widget is an elementary piece of application or
content (image, video...); it embeds some func-
tionality that is of interest to the users and is dis-
played through a shell. A widget does not operate
on its own, but rather, requires a widget engine
or runtime to create and manage widget instances
and a shell to be made available to users. Several
kinds of widget engines exist, like Yahoo Konfab-
ulator, Apple’s Dashboard, Opera Widgets run-
time, Apache’s Wookie server. A self-contained
widget is a widget that embeds all its function-
alities, like a calculator widget. A WebService-
backed widget is a widget that relies on other
components to function. Such component may
take the form of backend services reached through
a REST webservices interface. This would be the
case for a chat widget that stores chat messages
on a separate distant datastore. Widgets may offer
collaboration services, like chat or videoconfer-
encing, access to pool of resources, geolocation
functionalities or administrative functions (user
management...)
4
https://moodle.org
5
http://www.android.com
6
http://open-sankore.org
• A backend service is a software component with
no user interface, that is accessed by other com-
ponents through a web service interface. In iTEC,
most components are built in such a way that the
user interface is implemented by a widget while
the business logic and data layer are implemented
by a backend service, although in some cases,
components are developed as a standalone web
application, with or without access to a backend
service.
iTEC’s approach to assemble and deliver content and
tools is through the integration of widgets in a shell;
the combination of widgets is derived from a peda-
gogical scenario, with the aim of supporting it by pro-
viding the right tools, which may be synchronous or
asynchronous collaboration and communication, cal-
culator, simulator, geolocation or content sharing. In
addition to widgets, iTEC also uses web applications
for some of its services.
3.2 iTEC in Action
Starting from a pedagogical scenario, widgets are as-
sembled in a shell’s space, typically a course page in
a LMS or a presentation slide in an Interactive White-
board notebook, in a way that they can be used by
end-users, a teacher and his class for example. To
support this type of usecase, iTEC designed a set of
components:
• the widget store is the main repository for wid-
gets. It stores widget descriptions, allowing for
searching, tagging, rating and commenting about
widgets. It is similar in its concept to Google’s
PlayStore or Apple’s AppStore. It is built as a
widget.
• the Composer is used to manage pedagogical sce-
narios, and assemble widgets that meet the re-
quirements of those scenarios. For instance, a
scenario may include synchronous communica-
tion, picture sharing and collaborative writing,
and this would translate into a chat-, a camera-
and a wiki widget. This instantiation takes into
account the technical settings of the target envi-
ronment, i.e. the set of technologies available in a
specific school. The Composer is built as a web-
application.
• the People and Event directory is a database of
people and events that may be of interest to peda-
gogical actors; it can be a subject expert, or a con-
ference or similar event. Those resources are also
rated, tagged and commented. This component is
built as a web-application with an integrated back-
end service, thus supporting the development of
AuthenticationandAuthorisationforWidget-basedApplicationsinaLoosely-coupledWebeLearningEnvironment
19

widgets.
• the Scenario Development Environment is a rec-
ommendation engine, that can collects data from
the above components, and provides recommen-
dation to the Composer in its scenario instantiat-
ing role, by suggesting most appropriate resources
to include in the setup. This component is de-
veloped as a pure back-end service since it is not
meant to support any type of user interaction.
3.3 Authentication and Authorisation
Challenges
From the description above, iTEC integrates a wide
variety of components: shells, web applications, self-
contained widgets, widget-based applications... This
integration raises some questions in terms of user
management and access control:
• user authentication may take place at the shell
level, but also, some integrated services may re-
quire some form of authentication or at least be
aware of the visiting user’s identity. This implies
the need for an authentication mechanism that can
span the range of components and provide a con-
sistent information about the user
• access control policies may be defined centrally,
at the iTEC Cloud level, but these policies have
to co-exist and be consistent with those defined at
the shell level, or at the integrated services level,
if any. Again, this requires an authorisation mech-
anism that integrates at the various levels of the
architecture.
Our goal is thus to design a system that would meet
the following requirements:
• allow user authentication at the shell level, and
pass the information into sub-components (wid-
gets and back-end services)
• allow access policies to be defined globally to the
iTEC Cloud, based on a Role-Based Access Con-
trol (Ferraiolo et al., 2001) model, and have those
policies propagated to the sub-components
• from the global access rules, provision local poli-
cies at the level of iTEC back-end services
• designed solution should support interoperability
with major service providers
4 PROPOSED SOLUTION
The interoperability requirements led us to focus on
open standards and protocols to build authentication
and authorisation mechanisms. We performed a thor-
ough study, and identified candidate protocols like
SAMLv2
7
, OpenID
8
and oAuth
9
. Due to their tech-
nological maturity, their relative simplicity, their sup-
port for web interactions, the availability of libraries
and their wide adoption by main actors on the net, we
selected oAuthv2 and OpenIDv2 as the basis for our
solution. The fact that users are warned when an ap-
plication wants to access protected data was also an
element of choice.
OpenIDv2 (Foundation, 2007) is an open and
standard protocol for signing on to websites using one
single set of credentials. The protocol has been devel-
oped for many years and adopted by major players
on the Internet, like Google. It relies on the assump-
tion that users have an identity defined with an Iden-
tity Provider (IdP), and want to use that identity to
access various services offered by Service Providers
(SP). The typical flow is a user visiting a Service
Provider that requires authentication; SP prompts the
user for her identity or that of her IdP. The user is
then redirected to the IdP to authenticate, and if au-
thentication succeeds, the user is sent back to the SP
with the proof that successful authentication did take
place. Optionally, the IdP may provide additional in-
formation about the user (this requires some protocol
extensions).
oAuthv2 (Hardt, 2012) is a protocol for manag-
ing delegation of authorisation. Its main use case is
a user (the resource owner) needing to give access to
some of its resources hosted on a server (the resource
server) to a client, typically another service. To avoid
forcing the user to give her credentials to the client,
oAuthv2 introduces a workflow where when the user
is asked by the client to give access to a resource, she
is sent back to an authorisation server where she au-
thenticates and is then asked to grant or deny access.
Upon success, the authorisation server issues an ac-
cess token to the client that it will use to access the
resource on behalf of the user. In this way, the user’s
credentials are never disclosed to the client. This is
the protocol that Facebook or Yahoo use for granting
access to their services to remote sites, after getting
the agreement of the user. oAuthv2 supports various
types of ’grants’, to support different profiles of this
protocol and accommodate different situations:
Authorisation Code Grant this is the most secure
scenario, in which the client directs the resource
owner to the authorisation server for authentica-
tion and access request; upon success, the au-
thorisation server issues an authorisation code to
7
http://saml.xml.org/
8
http://openid.net/
9
http://oauth.net/2/
WEBIST2014-InternationalConferenceonWebInformationSystemsandTechnologies
20

the client, that the client then exchanges with
the authorisation server for an access token, that
is finally presented by the client to the resource
server to get access to the resource. All inter-
actions with the resource owner go through her
user-agent (typically her browser). This scenario
supports client authentication by the authorisation
server before issuing an access token, and en-
sures that the access token never reaches the re-
source owner’s user-agent, which could lead to to-
ken leakage.
Implicit Grant this is a simplified version of the
previous scenario, in which instead of being is-
sued an authentication code by the authorisation
server, the client directly receives an access token.
This scenario is targeted at clients implemented
in a browser, typically in javascript. In this case,
the authorisation server does not authenticate the
client, and the access token is exposed to the re-
source owner or other applications with access to
its user-agent.
Resource Owner Password Credentials Grant
this scenario is built on the assumption that
there exists a high degree of trust between the
resource owner and the client. The resource
owner provides the client with her credentials,
and the client uses them to request an access
token from the authorisation server. This scenario
supports client authentication.
Client Credentials Grant in this scenario, the client
is acting on its own behalf, not on behalf of the
user. The client authenticates directly to the au-
thorisation server and receives an access token.
It is worthwhile noting that oAuthv2 also supports ex-
tension grants that allow to extend the token request
mechanism to support different types of credentials,
like SAML assertions.
Because we chose to use oAuthv2 to secure wid-
get access to back-end services, and because widgets
usually involve client-side computing and get access
to the user’s environment, the implicit grant is the
only option of choice. However, we also successfully
implemented the client credentials grant to secure ac-
cess to the SDE backend service. One of the draw-
backs of the implicit grant is the absence of client
authentication, but this can be explained by the na-
ture of widgets, which are running client-side, making
available any sensitive information to other compo-
nents running in the user’s environment (user-agent).
It would thus not be possible to securely store client
credentials at the widget level.
To integrate those protocols into the iTEC envi-
ronment, we designed the UMAC (User Management
and Access Control) framework, which comprises the
following components:
• the UMAC server is responsible for user authen-
tication, issuance of tokens, and management of
user data and privileges; it plays the role of the
OpenID’s Identity Provider, the oAuth’s authori-
sation server, and implements a back-end service
to access, store and manage user data and privi-
lege information.
• the UMAC filter is an authorisation guard that sits
in front of back-end services; the back-end ser-
vice represents the oAuth’s Resource Server, and
the UMAC filter is in charge of validating access
tokens.
• the UMAC widgets are a collection of widgets that
allow to access and manage authentication and au-
thorisation information in the iTEC Cloud. Those
widgets allow to register a new user, to update a
user’s details, to create sets of users, and to assign
iTEC roles.
• the UMAC library is a JavaScript library of tools
to help the widget developer to easily integrate
with the UMAC framework and not care about the
various protocols’ implementation.
4.1 UMAC Server
The UMAC Server serves two main purposes: authen-
ticating users and controlling access to back-end ser-
vices.
To authenticate users, UMAC Server implements
the OpenID Provider specification. It handles authen-
tication requests from iTEC relying parties, typically
shells or web applications, authenticates users, and
responds to relying parties; UMAC Server supports
SREGv1.0 and AXv1.0 OpenID extensions to pro-
vide basic information of logged in user (username,
first and last names, email address, language, time-
zone, country). Authentication is checked against a
local database of users.
One of the requirements drawn from the survey
described in section 2 mandates that iTEC should
allow users to login using third-party credentials,
namely Google, Facebook or Yahoo. Thus the UMAC
Server supports user authentication using any of those
systems, by implementing an OpenID Relying Party
(in the case of Google and Yahoo) and an oAuth client
(in the case of Facebook).
Access control to iTEC services is handled by
UMAC Server. Access requests may come from wid-
gets or web applications, in which case the oAuthv2
scenario implemented is the implicit grant, but re-
quests may also come from standalone applications,
AuthenticationandAuthorisationforWidget-basedApplicationsinaLoosely-coupledWebeLearningEnvironment
21

which are run in a more controlled environment, and
for which the selected scenario is the client creden-
tials grant. Thus UMAC Server implements the re-
lated sections of the oAuthv2 specification, and han-
dles Authorisation Requests (for the implicit grant)
and Access Token Requests (for the client creden-
tials grant), issuing access tokens to widgets and con-
trolled applications respectively. A token is a random
string concatenated with a timestamp.
In addition to the authentication and authorisation
functionalities, UMAC server is also used to store
user information; this information is made accessi-
ble through a REST API, which is protected by the
oAuthv2 protocol, just like any other iTEC back-end
service. Basic CRUD functionalities are implemented
to add, update, delete or get information about a user
account. This API is accessed typically by the UMAC
widgets.
Finally, UMAC server is used to manage user priv-
ileges; those privileges span all iTEC services, i.e. ap-
ply equally to shells, widgets or back-end services.
Six levels of privileges are defined in a strictly hier-
archical way: super-user, administrator, coordinator,
teacher, student and guest. The level of privilege of a
user is passed to the OpenID relying party upon au-
thentication through SREG or AX extensions, where
available, and they are checked by the token valida-
tion process between the UMAC filter and the UMAC
server.
For a seamless user experience, UMAC authen-
tication is propagated to the shell through a plugin
mechanism which is dependent on the shell itself. In
this way, once the user is authenticated, all shell com-
ponents (typically widgets) can reuse the user infor-
mation.
4.2 UMAC Filter
The UMAC filter is designed to be put in front
of back-end services, and interacts with the UMAC
server following the oAuthv2 protocol to control ac-
cess to the services by ensuring that only authorised
requests get served. The current implementation of
the filter takes the form of a servlet filter, which makes
it very easy to integrate and (de)activate and realises a
separation of concerns by allowing the service devel-
oper to work independently from the access control
mechanism.
In the oAuthv2 terminology, the UMAC filter acts
as the protection part of the resource server. It re-
ceives requests for access in the form of REST calls
(basically http requests), and for each requests, it
checks that an access token is provided. If no token is
present, an error is returned, and it is up to the client to
obtain one. If a token is present, its validity is checked
by querying the UMAC server through a secure chan-
nel, and upon success, the lifetime of the token and
the userid of the token owner are returned to the fil-
ter. Based on this information, the filter then checks
the local access policy that defines the rules for ac-
cessing the service. These rules are expressed using
the Apache Shiro
10
system. If the rules are evaluated
positively, access is granted and the request is passed
to the service. Otherwise, an error is returned. For
efficiency reasons, the UMAC filter caches the vali-
dated tokens for a period of time to avoid unnecessary
roundtrips with the UMAC server.
4.3 UMAC Library
The UMAC library is a Javascript library of functions
that aims at facilitating the development of widgets
and their integration with UMAC authentication ser-
vice, more precisely, the oAuth authentication end-
point’s service. It hides the complexity of the protocol
by providing methods to manage the whole authenti-
cation process (request for token, redirect to authen-
tication form, token transfer to requesting component
and error handling).
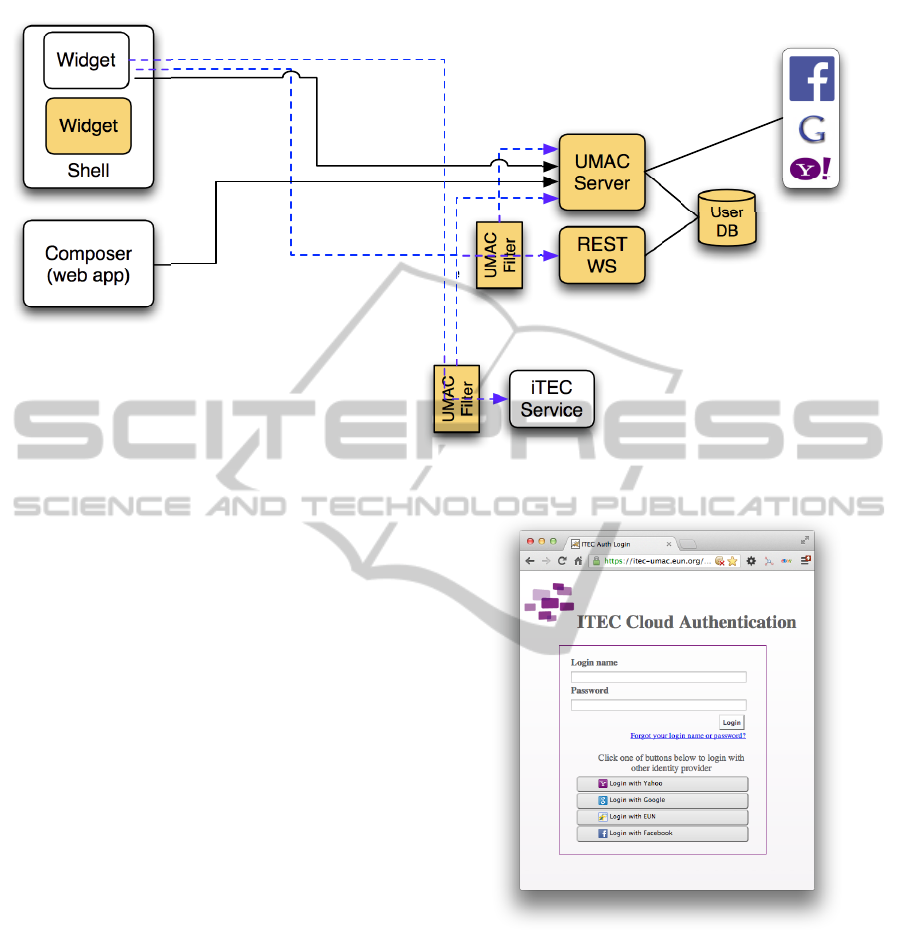
Figure 1 presents the UMAC components (in
gray) as well as the interactions with other iTEC sys-
tems. UMAC Server is used for authentication (solid
lines) either from shell, widgets or web applications
like the composer. This follows the OpenID pro-
tocol. Authentication may be local (using the User
DB) or rely on third-party authenticators (right-most
box). Regarding authorisation (dashed lines), UMAC
widgets allow to register or update user information
through the UMAC REST Web Service, which is
protected by the UMAC filter. Similarly, any other
iTEC component may access iTEC back-end services
which are protected by the UMAC filter (see bottom
of the diagram).
5 EXAMPLE SCENARIOS
In this section, we provide concrete examples of the
system described above.
5.1 Authenticating a User
This is the very first step to do to consume a pro-
tected service or piece of content. A user makes an
authentication request directly from a widget, from a
shell or from a relying web application by clicking on
10
http://shiro.apache.org/
WEBIST2014-InternationalConferenceonWebInformationSystemsandTechnologies
22

Shell
User
DB
UMAC
Filter
Widget
REST
WS
UMAC
Server
Register/Update
login
Composer
(web app)
login(openid)
iTEC
Service
UMAC
Filter
Widget
Figure 1: UMAC components.
an URL or a button. This causes redirection to the
UMAC Authentication Window (see figure 2),where
the user must provide her credentials to UMAC Server
or use her external authentication sources such as Ya-
hoo, Google, Facebook to proof his identity. Upon
successful authentication, an authentication response
(in case of OpenID flow) or an access token (in case of
oAuth flow) is generated by UMAC Server and sent
back to the Relying Party or the Client respectively.
It is to be noted that even though the authentica-
tion action is triggered at the widget level, authenti-
cation information is pushed up to the container level
(i.e. the Mashup Providing Platform).
5.2 User Authorisation
For fine grain and flexible authorisation, UMAC re-
lies on both a permission-based approach and on a
role-based system, in which permissions are assigned
to roles rather than being assigned directly to users.
Roles are then assigned to users who inherit all per-
missions linked to the role. At the moment, role struc-
ture is flat, i.e. we do not support hierarchical roles.
A permission is basically a tuple that expresses
what action can be executed by a service on a specific
data scope. Our model follows a Discretionary Ac-
cess Control approach (Saltzer and Schroeder, 1975)
where each piece of data is owned by exactly one
user. Permissions are defined according to the specifi-
cations below (expressed in Augmented Backus-Naur
Form (Crocker, 2008)):
permi ssi on = ac ti on " :" ser vice - nam e
Figure 2: UMAC Login window.
*(" :" data - s cop e )
ac ti on = ( a tomic - ac ti on *(" ," atom ic -
ac ti on )) / "*"
atomic - ac ti on = " cre at e " / " r ead " / "
up da te " / " del et e "
serv ice - name = 1*( DIGI T / ALPHA / " -"
/"\ _")
data - sco pe = 1*( DIGI T / ALPHA ) /
spec ial - data - s co pe / ( data - s co pe
*(" ," data - scop e ))
spec ial - data - s co pe = " me " / " min e " /
"*"
The special-data-scope element can take one of
AuthenticationandAuthorisationforWidget-basedApplicationsinaLoosely-coupledWebeLearningEnvironment
23

three special values:
• “me”: this data-scope represents the user currently
logged in, i.e. the user who issued the access re-
quest; this is typically used for the user manage-
ment to allow a user to update his own data, but
others’
• “mine”: this data-scope includes all data that is
owned by the user currently logged in;
• “*”: this data-scope includes all data; it does
not need to be specified, e.g.: the permission
action:service-name:* has exactly the same
meaning with action:service-name
The next paragraphs provide some concrete exam-
ples of expressing UMAC permissions.
The rule ”any user can read and update his in-
formation and unregister his account” can be decom-
posed as follows:
• The actions are “update”, “read” (for update and
read information) and “delete” (for unregistering
account).
• The service in used is “users”.
• The id of the target is the identifier of the request-
ing user himself, which can be the real id of user
as recorded in UMAC, or the special id “me”.
The rule would then translate to:
update,read,delete:users:me.
In UMAC this is the default permission assigned
to all registered users.
Role-based rules follow a similar approach: for in-
stance, the rule “UMAC admin Role can read and up-
date any user information as well as grant and revoke
iTEC Coordinator of Belgium role to a user” includes
two different sets of permissions:
• read and update information of any user, which
translates to update,read:users:* or more
briefly update,read:users
• grant and revoke belgian coordi-
nator role:, which translates to
read,delete:roles:coordinator:be (the
last be data scope represent the belgian record)
Permission to role assignments are stored in the
UMAC server database, and are managed through the
UMAC widgets; this operation can performed at run-
time, which means that the role can be defined dy-
namically. Moreover, all modification of permission/-
role assignments takes effect immediately for all users
to whom the role is assigned.
5.3 Securing a Webservice
As stated in section 4.2, backend services are pro-
tected by the UMAC filter. Implementation of the
filter takes the form of a servlet filter because most
iTEC technologies use the Java language and because
it is easy to integrate as a proxy in a non-Java envi-
ronment. As a consequence, the protected web ser-
vice provider only needs to include the declaration of
the UMAC filter in the servlet mapping section of the
web.xml configuration file.
In iTEC, the UMAC filter is currently deployed at
the People and Event Directory (P&E Directory)
11
.
With this deployment, P&E Directory developers
only focus on their functional development, all autho-
risation rules being activated by a simple declaration
in its configuration file. Authorisation rules of the fil-
ter can be defined dynamically, as shown in section
(5.4)
The UMAC filter is also used to protect the
UMAC Backend Service (REST WS box on figure 1)
5.4 Central Policy Management
Permissions, roles, role-permissions assignment and
user-role assignments are managed by the UMAC
Server; they can be updated through the UMAC wid-
gets or any other component that access the UMAC
REST WS, provided the appropriate level of privilege
is granted.
UMAC supports the super-admin role, a static
built-in role which is assigned to the UMAC system
administrator once it is installed. Since the authen-
tication and authorisation engine is based on Apache
Shiro framework(Team, 2013), most of authentication
authorisation information are defined in a “shiro.ini”
file, including: built-in super admin accounts, default
permissions granted to all authenticated user, map-
ping table between service names and REST service
contexts which require authorisation and information
for initialising authentication realms (local realm to
login locally to UMAC, OpenID realm to login re-
motely with Yahoo, Google...).
The UMAC filter (section 4.2) has a similar im-
plementation except that there is no authentication
database since it relies entirely on the authentication
service of UMAC server. It only maintains an authori-
sation database which can also be configured through
REST services. The UMAC filter administrator is de-
fined in “shiro.ini” at filter side; it has similar function
to super-user at UMAC server but is completely in-
dependent. This design helps the filter benefit from
authentication service of UMAC server while keep-
ing a totally independent authorisation lattice under
the control of the filter administrator.
The UMAC authorisation widgets are developed
to manipulate all information related to authorisation
11
http://itec.eun.org/web/guest/people-and-events
WEBIST2014-InternationalConferenceonWebInformationSystemsandTechnologies
24

in the iTEC Cloud. The widgets also allow an au-
thorised user to register a backend service provider
and assign authorisation rules to that service provider,
thus providing a central place to manage all authori-
sation at the iTEC components level. This allows for
a more consistent and secure approach.
5.5 Implementing Widgets and Services
Integrating a new service into UMAC is a very simple
process that consists of instantiating the UMAC filter
in front of the new service. As stated above, the fil-
ter takes the form of a Java servlet, that intercepts all
service requests, authenticates them and checks au-
thorisation together with the central policy. A map-
ping between the centrally-managed iTEC roles and
the service-specific roles is defined and translated into
the Shire rules.
Widgets access services through the XMLHttpRe-
quest API that allows to connect to remote sites and
services. To make the integration with UMAC as easy
as possible for widget developer, calls to services are
wrapped through calls of the UMAC library that hide
the logic of the underlying protocols. From the wid-
get perspective, invoking a service is simply a matter
of issuing a request to the service. Authentication and
token issuance is handled under the control of the li-
brary.
6 CONCLUSION & FUTURE
WORK
In this paper, we described a model and its imple-
mentation that supports centralised authentication and
authorisation in a loosely-coupled multi-layered web
application in the eLearning area. The model is open
to third-party authenticators, following the conclusion
of a survey run among potential users of the platform.
Although the individual components of the approach
themselves are not particularly innovative, yet state-
of-the-art, we advocate that the integration approach
we propose, that takes into account requirements and
behaviours of end-users, and the complexity of the en-
vironment to which it applies constitute the core of the
research. It could easily be transposed to other similar
environments.
The whole iTEC ecosystem has been used through
various cycles of piloting, involving over 2,000 class-
rooms across 19 European countries, and the UMAC
component, although almost invisible to the vast ma-
jority of users, did work properly, securing the ser-
vices from 4 main providers access through a wide
variety of widgets.
In the future, we intend to work on a stronger and
easier integration between shells and UMAC compo-
nents, which would allow further customisation of the
shell based on information received from the UMAC
system. We will explore the IMS Learning Tools In-
teroperability specifications(Wilson et al., 2011)
12
as
it seems to be a potential candidate for supporting
tools integration.
A scope should be added to tokens, to reduce the
granularity of authorisation rules and limit the poten-
tial impact of token interception, and client authenti-
cation should be added to the protocol to ensure that
only authenticated clients can obtain access tokens
from UMAC server.
REFERENCES
Aghaee, S. and Pautasso, C. (2012). An evaluation of
mashup tools based on support for heterogeneous
mashup components. In Harth, A. and Koch, N.,
editors, Current Trends in Web Engineering, volume
7059 of Lecture Notes in Computer Science, pages 1–
12. Springer Berlin Heidelberg.
Colin, J.-N. and Simon, B. (2012). D7.2: Second generation
of iTEC shells and composer. Project deliverable 7.2,
University of Namur.
Crocker, D. (2008). Augmented BNF for Syntax Specifica-
tions: ABNF. RFC 5234, RFC Editor.
De Keukelaere, F., Bhola, S., Steiner, M., Chari, S.,
and Yoshihama, S. (2008). Smash: secure compo-
nent model for cross-domain mashups on unmodified
browsers. In Proceedings of the 17th international
conference on World Wide Web, WWW ’08, pages
535–544, New York, NY, USA. ACM.
Ferraiolo, D. F., Sandhu, R., Gavrila, S., Kuhn, D. R., and
Chandramouli, R. (2001). Proposed nist standard for
role-based access control. ACM Trans. Inf. Syst. Se-
cur., 4(3):224–274.
Foundation, O. (2007). Openid authentication 2.0. http:
//openid.net/developers/specs/.
Govaerts, S., Verbert, K., Dahrendorf, D., Ullrich, C.,
Schmidt, M., Werkle, M., Chatterjee, A., Nussbaumer,
A., Renzel, D., Scheffel, M., Friedrich, M., Santos,
J. L., Duval, E., and Law, E. L.-C. (2011). Towards
responsive open learning environments: the ROLE in-
teroperability framework. In Proceedings of the 6th
European conference on Technology enhanced learn-
ing: towards ubiquitous learning, EC-TEL’11, pages
125–138, Berlin, Heidelberg. Springer-Verlag.
Hardt, D. (2012). The OAuth 2.0 Authorization Framework.
RFC 6749, RFC Editor.
Saltzer, J. and Schroeder, M. (1975). The protection of in-
formation in computer systems. Proceedings of the
IEEE, 63(9):1278–1308.
12
http://www.imsglobal.org/toolsinteroperability2.cfm
AuthenticationandAuthorisationforWidget-basedApplicationsinaLoosely-coupledWebeLearningEnvironment
25

Team, A. S. (2013). Apache shiro reference documentation.
http://shiro.apache.org/reference.html.
Wilson, S., Sharples, P., Griffiths, D., and Popat, K. (2011).
Augmenting the vle using widget technologies. Int. J.
Technol. Enhanc. Learn., 3(1):4–20.
Zibuschka, J., Herbert, M., and Roßnagel, H. (2010).
Towards privacy-enhancing identity management in
mashup-providing platforms. In Proceedings of the
24th annual IFIP WG 11.3 working conference on
Data and applications security and privacy, DB-
Sec’10, pages 273–286, Berlin, Heidelberg. Springer-
Verlag.
WEBIST2014-InternationalConferenceonWebInformationSystemsandTechnologies
26
