
Integrating Adaptation and HCI Concepts to Support Usability
in User Interfaces
A Rule-based Approach
Luisa Fernanda Barrera, Angela Carrillo-Ramos, Leonardo Florez-Valencia,
Jaime Pavlich-Mariscal and Nadia Alejandra Mejia-Molina
Departamento de Ingeniería de Sistemas, Pontificia Universidad Javeriana, Bogotá, Colombia
Keywords: User Interfaces, Adaptation, Usability, HCI.
Abstract: A common problem in information systems development is to provide support for adaptation, to
automatically adjust their services to different users and contexts. User Interfaces (UI) are required to adapt
to those contexts and to satisfy specific criteria and standards to guarantee usability. Several methods have
been created to ensure a degree of usability in UI. However, these methods focus mainly in the design stage
of the development process. The benefits of these methods may be lost during execution time, since they do
not address the necessity to dynamically adapt the interfaces both to context and users. To address this issue
it is necessary to integrate User Interface Design with Adaptation, to ensure that UI usability is preserved at
the execution time, for different users and contexts. This paper proposes the framework Tukuchiy, a rule-
based system that dynamically generates Adaptative User Interfaces, based in HCI precepts. This guarantees
their usability during execution time, while taking into account user preferences and context. This paper
focused in the rule-based system of Tukuchiy. That rule system includes usability criteria commonly used
for web pages, which were mapped to a desktop application.
1 INTRODUCTION
When users interact through a computational system,
they do it through a User Interface (UI). An
adequate user interface design has become a very
important aspect in software development (Stone et
al., 2005). This problem is studied by two areas:
HCI and Adaptation. Human-Computer Interaction
(HCI) is a discipline that utilizes ideas from
Psychology, Ergonomics, and other disciplines, to
improve usability of user interfaces and provide
better interaction between users and systems.
Adaptation considers the heterogeneity of users and
the context in which they utilize computers and
requires that UI could be easily adapted to perform
various tasks.
User interface design in HCI is commonly
performed at the design stage in software
development, but some usability characteristics
defined at the design stage are lost during execution
time. Adaptation, however, does not prescribe ways
to improve usability of information systems. To
address this issue, previous work of the authors
proposed Runa-Kamachiy (Barrera et al., 2013a), a
model to integrate HCI and Adaptation concepts, to
improve the interaction between user and Adaptative
systems, and improve usability. To validate the
Runa-Kamachiy model, a framework, called
Tukuchiy (Barrera et al., 2013c) was created.
Tukuchiy realizes Runa-Kamachiy as an
infrastructure to generate dynamic user interfaces.
Two prototypes were created to validate the model
in two application areas: Idukay (Barrera et al.,
2013c) for education and Midiku for clinic
radiology.
This paper describes a rule-based system utilized
by Tukuchiy to dynamically adapt user interfaces,
and the way Adaptation concepts can be utilized to
improve usability of user interfaces.
The remainder of this paper is organized as
follows. Section 2 explains basic concepts required
to understand Tukuchiy. Section 3 reviews related
work. Section 4 describes Tukuchiy and the way it
addresses the Nielsen criteria. Section 5 details
Tukuchiy's rule-based system for UI generation and
its application in the Midiku prototype. Section 6
describes the validation of the prototype. Section 7
concludes and describes future work.
82
Barrera L., Carrillo-Ramos A., Florez-Valencia L., Pavlich-Mariscal J. and Mejia-Molina N..
Integrating Adaptation and HCI Concepts to Support Usability in User Interfaces - A Rule-based Approach.
DOI: 10.5220/0004857400820090
In Proceedings of the 10th International Conference on Web Information Systems and Technologies (WEBIST-2014), pages 82-90
ISBN: 978-989-758-024-6
Copyright
c
2014 SCITEPRESS (Science and Technology Publications, Lda.)

2 BACKGROUND
This section describes background concepts required
to understand Tukuchiy.
First HCI concept that we use is the “Five User
Interface Laws”. Hale et al. (Hale, 2011) indicate
that there are five laws that every user interface
designer should know and apply: i) Fitts Law
(Guiard and Beaudouin-Lafon, 2004); ii) Miller Law
(Miller, 1956); iii) Steering Law (Accot and Zhai,
2001); iv) Hicks Law (Seow, 2005); v) Practice Law,
(Roessingh and Hilburn, 2000).
The second HCI concept is “Nielsen's Usability
Heuristics. Nielsen proposes ten heuristics to design
user interfaces (Nielsen, 1994). They are as follows:
i) System state visibility; ii) Coincide real world and
system; iii) User control and freedom; iv)
Consistency and Standards; v) Error prevention; vi)
Recognizing instead of remembering; vii) Flexibility
and efficiency; viii) Static and minimalistic design;
ix) Help the user to recognize, diagnose and recover
from errors; x) Help and Documentation,
documentation should be easy to search, focus in
user task.
In adition, Tukuchiy utilizes two main
Adaptation concepts: User, and Context Profiles.
User profiles represent tastes, necessities, and
preferences of each user in a system, and can be
used to adjust the services provided by the system,
according to individual user aspects. Context
profiles represent the user environment,
characteristics that may affect the system's usability.
Particularly, Tukuchiy takes into account the time of
the day to adjust UI illumination. This adjustment is
based in the Berry criteria (Berry, 2013), which
indicates the way to manage brightness to ensure
that user interface colors are comfortable for the user
and would not reduce his/her perception capabilities.
3 RELATED WORK
Related Work Table 1 shows a comparison between
related work about UI usability and UI generation,
based in our work in (Barrera et al., 2013c) and (L.
F. Barrera et al., 2013a). Columns are the related
works. Rows are the criteria to evaluate each work.
The columns 1-6 are as follows: 1(Moussa et al.,
2000); 2 (Criado et al., 2010); 3 (Zimmermann et al.,
2013); 4 (Namgoong et al., 2006); 5 (Akoumianakis
and Stephanidis, 1997); 6 (England et al., 2009).
The criteria used in Table 1 were chosen to
highlight the deficiencies with respect to interfaces
usability.The evaluation comprises both HCI and
Adaptation. Most works do not focus on improving
usability. Although most take into account user
profile and his/her context, they do not take into
account HCI standards. These works do not take into
account that interfaces change during execution time
and that it is necessary to avoid losing standards
given during design time.
Table 1: Related Work Comparison.
Criterion 1 2 3 4 5 6
Takes into account usability criteria
during Execution (E) time or Design
(D) time.
D E-D D D D E
UI let the user recognize, diagnose, an
d
recover from errors
- - + - - +
UI include help and documentation + - - - + -
Keeps consistency between the real
world and the system
+ + - + + -
Adapts to different types of users - + - - - +
Takes into account user context aspects - + + + - -
Uses HCI techniques
+ - - - + +
Utilizes a rule-
b
ased system to
generate UI
- - - - + -
4 TUKUCHIY
Tukuchiy ("Tukuchiy" is a Quechua word that means
"To Transform") is a framework based on the Runa-
Kamachiy model (L. F. Barrera et al., 2013a), to
generate dynamic user interfaces, adjusted to
specific user characteristics, context, and
presentation preferences.
Figure 1: Tukuchiy Base Interface.
Tukuchiy keeps some usability standards at
execution time, so that UI usability can be kept
across the entire life cycle of the system (Figure 1).
The Figure 1 shows some of the usability rules in
Tukuchiy.
The description of Tukuchiy's component and
IntegratingAdaptationandHCIConceptstoSupportUsabilityinUserInterfaces-ARule-basedApproach
83

Table 2: Usability Criteria and Heuristics.
Usability
Criterion
Heuristic
Learning
User control and freedom. Recognize instead of
Remembering.
Error
prevention
Help the user to recognize, diagnose, and recover
from errors. Help and Documentation.
Memorization
Consistency and Standards. Help and
Documentation.
Efficiency
Flexibility and Efficiency.
Satisfaction
System state visibility.
Efficacy
Static and minimalistic design.
conceptual integration can be found in (Barrera et
al., 2013b). This section focuses in explaining the
way Tukuchiy adapts usability concepts in web
pages to desktop applications. Table 2 shows the
usability criteria addressed by this research and the
heuristics utilized to address them.
4.1 Learning
Learning is related to the capacity of the software to
let users learn to use its components (Carvajal and
Saab, 2010). Tukuchiy uses Practice Law (Section
2.1) to provide different types of help, with various
levels of detail, depending on the user expertise. If
the user is new, help is more detailed (see Figure
2a). As the user gains more experience utilizing the
system, help is reduced (Figure 2b).
(a) Novice
(b) Expert
Figure 2: Learning in Tukuchiy.
4.2 Error Prevention
An error-tolerant interface is designed to assist the
user in recovering from errors (Carvajal and Saab,
2010). Tukuchiy utilizes tooltips with more or less
information, according to the user experience level.
Users with less experience received more detailed
tooltips, while users with more experience received
tooltips with less detail.
Additionally interface buttons are associated to
intentionality and a color that represents that
intentionality. Figure 12 shows the color palette
utilized when one wants to change the color to the
"close" button. Since this button is associated to a
"danger" intentionality, blue and green colors, which
represent "harmony", are not present in the palette.
4.3 Memorization
The memorization aspect enables users to easily
remember how to interact with that system, after a
period without using it (Nielsen, 1995). To address
the memorization aspect, this research utilized the
Miller Law (section 2.1). Tukuchiy groups buttons
according to functionality based in this Miller rule
(see Figure 3). Changes performed by the user in
design (personalization) of the UI persist across
sessions.
Figure 3: Memorization in Tukuchiy.
4.4. Efficiency
Efficiency is associated to the amount of effort
required by the user to achieve a specific goal in
his/her interactions with the system (Carvajal and
Saab, 2010). Tukuchiy enlarges buttons (see Figure
8), based in the Fitts Law. In addition, it reduces in
the amount of colors in palettes. These two strategies
reduce the user efforts to accomplish a task or to
personalize the interface.
4.5 Efficacy
According to ISO 9131-11, efficacy is the degree in
which planned activities are performed and the
planned results are achieved. In other words, can
users do what they need in a precise manner?
The use of tooltips and Fitts Law to enlarge UI
elements, seeks to improve the precision of the
performed tasks. In addition, color transformation
assists people with color blindness to properly
identify colors and avoid mistakes. As seen in Figure
6, for people with Protanopy (red color blindness),
Tukuchiy changes the color palette, discarding red
colors, so that the user may distinguish a broader
range of colors.
4.6 Satisfaction
Satisfaction is the perception of pleasantness and
positive attitude towards the utilization of a product.
That perception is reflected in the physical and
emotional actions of the user when utilizing the
system (Carvajal and Saab, 2010). The system does
not directly address this criterion. However, we
sought to indirectly satisfy the user by integrating all
WEBIST2014-InternationalConferenceonWebInformationSystemsandTechnologies
84

of the other criteria. For instance, the palette change
for color blind users (Flück, 2006) may be pleasant
for them.
5 RULE SYSTEM
To maintain usability characteristics during
execution time, Tukuchiy utilizes a rule-based
system, which is detailed in this section. To test the
rules, Midiku was built, a clinic radiology
application, to support the diagnostic process and
medical image simulation. To build the system, two
groups of rules were created: HCI rules and
Adaptation rules. Both are detailed in the following
sections.
5.1 HCI Rules
This group of rules realizes a subset of HCI
standards. To build that subset, this research verified
all of the standards that could be kept during
execution time. The rules are the following:
5.1.1 Physical Conditions
The system focuses in assisting two physical
difficulties: color blindness and myopia. Two
processes are performed to assist in these
difficulties: color simulation and polarization and
button enlargement.
Figure 4: Ishihara Test (Flück, 2009).
For color blindness, Tukuchiy changes the palette
using the following rule: i) Color blindness
identification: when entering the system, the user is
shown an image corresponding to the Ishihara Test
(Flück, 2009). This test determines which type of
color blindness the user (see Figure 4); ii) based in
the code of (Duck, 2012), a simulation is performed
in which palette colors are changed, so that they
could be perceived by the person, according to
his/her color blindness type.; ii) base colors are
compared with simulated colors and the difference is
calculated. This is used to change colors that are
visible to the user.
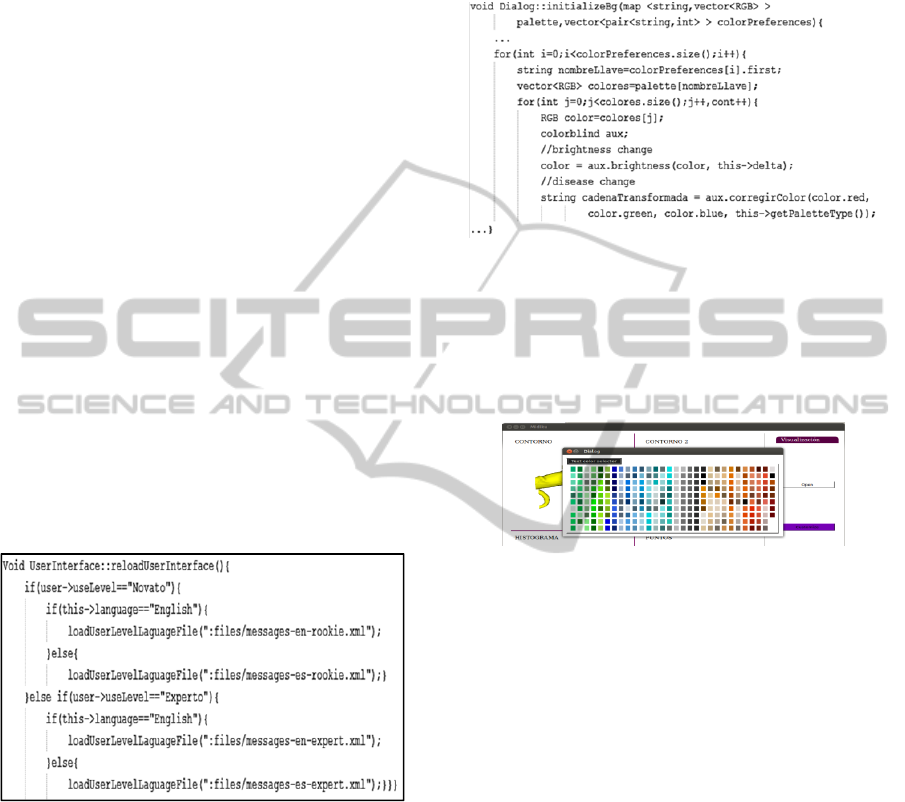
Figure 5 is a fragment of the rule for color
changes. This rule is utilized when the user needs to
use the palette to personalize the interface colors.
Figure 5: Color transformation rule fragment (color
blindness).
The Ishihara test is performed several times, to
mitigate any external factors that could affect the
validity of the user answers (e.g. screen resolution).
Figure 6: Midiku Color Transformation, user with
protanopy (Barrera et al., 2013).
As shown in Figure 6, this rule changes colors both
to the buttons and the medical image being
examined.
The following algorithm is used for button
enlargement: i) Identify the visual problem is
explicitly, asking the user if he/he has myopia, this is
stored in the user profile; iii) button properties are
changed, so that, whenever the user points to the
button, it changes its size. The layout of buttons
within the same functional group is re-arranged.
Figure 7: Button enlargement rule.
Figure 8: Button Enlargement.
Figure 7 describes the way button scale is changed
according to the user profile. This rule is based in
IntegratingAdaptationandHCIConceptstoSupportUsabilityinUserInterfaces-ARule-basedApproach
85

the Fitts Rule (Guiard and Beaudouin-Lafon, 2004).
Figure 8 shows an exam
ple of button enlargement in
Midiku.
5.1.2 Effective Color Combinations
Wright et al (Wright et al., 1997) indicates that
colors are not visible when they overlap. To ensure
that this rule is enforced during execution, Tukuchiy
performs the following algorithm: i) identify the
color of the element that contains the component
whose color is going to change; ii) identify the color
of the elements contained by the component whose
color is going to change; iii) using the above
information, the color palette is filtered to eliminate
the colors that, according to Wright, do not match
adequately (Wright et al., 1997). Color combinations
are organized in a pessimistic manner, i.e., there is a
list of colors that do not match in the previous steps;
iv) Presentation of the color palette, the filtered
palette is presented to the user.
Figure 9: Color combination rule.
Figure 9 shows the palette change rule according to
color combination.
Figure 10: Color combination example.
Figure 10 is an example of a palette change, in
which the text of the red button contains only the
colors that combine or contrast with the button color.
5.1.3 Widget Intentionality
In a study performed by Bedolla (Bedolla, 2002),
colors are associated to specific psychological states
and have specific intentionality (e.g. red is
associated to danger situations). This is taken into
account to assign to each UI element, an
intentionality associated to a color, to keep each
element's essence. The algorithm for this task is the
following: i) a table is created that maps
intentionality to allowed and forbidden colors, an
XML file is used to store that table. ii) when the user
is going to change a color, it is evaluated whether
the color keeps the same intentionality, according to
the table. Similarly to the color combination rule,
this filter is performed pessimistically and is
presented as a palette to the user
Figure 11: Button intentionality.
Figure 11 is a fragment of the rule that performs the
filter (eliminate colors of the palette) of the colors
that are not allowed, according to the button
intentionality. Figure 12 shows the allowed colors
for the "close" button.
Figure 12: Widget Intentionality in Midiku.
5.1.4 Luminosity
Given the importance of luminosity (see Section
2.3), a rule was created to transform the colors of the
entire interface. The transformation takes context
into account. For instance, illumination is changed
according to the time of the day.
Figure 13: Color brightness.
Figure 14: Brightness palettes in Tukuchiy.
WEBIST2014-InternationalConferenceonWebInformationSystemsandTechnologies
86

Figure 13 and Figure 14 is an example of the way
illumination is updated according to context. This
rule does not perform changes while the system is
being utilized, to avoid being too intrusive for the
user.
5.2 Adaptation Rules
This section shows the Adaptation rules that
complement the dynamic generation of interfaces,
based in user characteristics and context.
5.2.1 Help
Tukuchiy filters information during the system
startup to evaluate the user experience level and
language preferences. This rule process is as
follows: i) the user profile has an attribute that
indicates the amount of time the user utilizes the
system, which determines the experience level of the
user; ii) when starting the system, the user chooses
his/her language of preference; iii) from the
information in i) and ii), the system changes the
names in its UI elements according to the chosen
language. Tooltips are automatically changed
according to the experience level. Currently, the
system has two tooltips that are more detailed for
novice users than for expert users.
Figure 15: Use level about use level.
Figure 15 illustrates the help rule. Each help has an
XML file that associates UI elements with different
tooltips and names.
5.2.2 Color Preferences
Each user may have different preferences about
colors to display each UI element. To realize this in
the preferences, a rule was created that organizes the
color palette, to show the UI according to the tastes
of the user.
This rule is utilized as follows: i) each time a
user selects a color, a counter is updated, which is
used by the system to find out which the degree of
color preference; ii) based in the degree of color
preference, the color palette is reorganized from
most preferred colors to least preferred colors.
Figure 16: Color preferences rule.
Figure 16 is a code fragment that denotes the way
the palette is organized according to the user
preferences. Figure 17 shows the palette that result
from applying the above rule. In this example, the
preferred color is green.
Figure 17: Color preferences in Midiku.
6 PILOT TEST
The authors are currently developing a functional
prototype called Midiku. Since this is a work in
progress, its initial assessment has only been
performed over the design of Midiku’s User
Interface. This design includes functionality given
by Tukuchiy (see Section 4).
6.1 Evaluation Process
To evaluate the usability of Midiku’s interfaces,
Mock-ups (Soegaard, 2004) were utilized. Mockups
are a digital demonstration of the way the UI will
look like in the final system. Mockups were shown
to three physicians of the San Ignacio Hospital in
Bogotá, Colombia. One of them is an expert
radiologist with several years of experience, who is
not proficient with current computing technologies.
The other two are physicians who are specializing in
radiology and have high proficiency utilizing current
computing technologies. The three physicians
IntegratingAdaptationandHCIConceptstoSupportUsabilityinUserInterfaces-ARule-basedApproach
87

answered a survey based in QUIS (Questionnaire for
User Interface Satisfaction) (Chin et al., 1988). The
questions answered focused exclusively in
evaluating the UI design.
Table 3: Example questions of the survey.
Criterion Question Scale
1.Interaction
and
Adaptability
Flexibility of the user
interface
Very rigid, Rigid, Flexible or
Very Flexible
Complexity of the user
interface
Very hard, Hard, Easy or
Very easy
2.Screen and
Display
Organization of
information on screen
Very confused, Confused,
Clear or Very clear
Is the screen density:
Very inadequate, Inadequate,
Adequate or Very adequate
3.Presentation
and
Visualization
Are groups of info
demarcated?
Very confused, Confused
Clear or Very clear
Does it provide visually
distinctive data fields?
Very high grade, High grade,
Low grade or Very low
grade
Table 3 shows some of the questions, grouped by
evaluation criteria. The first criterion is the user
appreciation with respect to the interface. The second
criterion is the organization and meaning of graphical
elements in the screen. The third criterion is about the
color utilization and screen zones delimitation.
6.2 Pilot Test Results
Surveyed subjects were divided in two groups:
expert and novice. Three questions from Criterion 1
(Interaction and Adaptability), six from Criterion 2
(Screen and Display), and four from Criterion 3
(Presentation and Visualization). Figure 18 indicates
the results of the survey.
For each criterion, results are shown for the
expert group, the novices group and the expected
value, which is the maximum score that can be
obtained in each criterion.
Figure 18: Survey Results.
The Figure 25 indicates that the expert radiologist
valued the first criterion as 66.7%, emphasizing the
interface flexibility, but he expressed that the
attractiveness of interface has a low level. He valued
the second criterion as 54.2%, emphasizing the
adequate density of elements in the screen, but
indicating the difficulty to understand the meaning
of buttons. He valued the third aspect as 81.3%,
emphasizing the adequate use of colors.
For novice users, the answers were averaged.
The first aspect was valued as 66.7%, emphasizing
the ease of initial interpretation of the interface. The
second aspect was valued as 68.8%, emphasizing the
organization and adequate terminology, but they
expressed the density of elements in the screen are
inadequate. The third aspect was valued as 68.8%,
emphasizing the adequate visual distinction among
screen zones, but indicating the inadequate
utilization of colors.
The users commented that they would want to
have more intuitive and less complex radiology
interfaces. They also commented that there are
“dead spaces” in the screen that could be better
utilized to present information. They indicated that
the survey could be enriched by using videos of the
mockups, to better understand the functionality.
7 CONCLUSIONS AND FUTURE
WORK
This paper presented Tukuchiy, a framework that
integrates several methods and techniques in HCI
with Adaptation concepts to improve user
interaction with systems in changing contexts.
Tukuchiy's rule-based system ensures usability
criteria are preserved at execution time in changing
interfaces.
This paper also presented a functional prototype
(Midiku) that supports radiologists to diagnose
medical images. An initial assessment at this stage
has only been performed over the UI design of
Midiku. This assessment was performed through a
Mockup and a survey that was answered by an
expert and two novice radiologists. The results
emphasize positive aspects, such low UI complixity,
adequate organization of information on the screen
and the ease to visually distinguish data fields.
Negative aspects found are the difficulty to
understand the meaning of buttons, inadequate
characters visualization and inadequate terminology.
Future work includes fully developing the
functionality of Midiku and performing a more
detailed analysis of the capabilities of Tukuchiy in
terms of efficiency, efficacy, and user satisfaction.
In addition, Tukuchiy will be assessment with fully
test (20 observer’s approx.). The assessment
includes an initial perception test and then
interaction atoms test (key functionalities).
WEBIST2014-InternationalConferenceonWebInformationSystemsandTechnologies
88

ACKNOWLEGEMENTS
The authors want to acknowledge the Systems
Engineering Department and the Systems
Engineering and Computing Master’s program of
the Pontificia Universidad Javeriana, for supporting
the development of Runa-Kamachiy, Tukuchiy and
Midiku. The authors also thank Luis Felipe Uriza
and his team of resident physicians of the San
Ignacio Hospital, for their collaboration in the initial
evaluation of Midiku.
REFERENCES
Accot, J., Zhai, S., 2001. Scale effects in steering law
tasks, in: Proceedings of the SIGCHI Conference on
Human Factors in Computing Systems, CHI ’01.
ACM, New York, NY, USA, pp. 1–8.
Akoumianakis, D., Stephanidis, C., 1997. Supporting user-
adapted interface design: The USE-IT system.
Interacting with Computers, No 3, Vol 9, pp. 73–104.
Barrera, L., Mejia-Molina, N., Carrillo-Ramos, A., Flórez-
Valencia, L., 2013. Tukuchiy - Color Palettes. URL
http://s24.postimg.org/xf3eqh4px/paletas.png.
(8.20.13).
Barrera, L. F., Carrillo-Ramos, A., Flórez-Valencia, L.,
Pavlich-Mariscal, J. A., 2013a. Runa-Kamachiy:
Conceptual Integration Model Between HCI and
Adaptation Oriented to User Interface Usability.
DYNA -Rev. Fac. Minas Univ. Nac. Colomb. Sede
Medellin En Revisión, 10.
Barrera, L. F., Mejia-Molina, N. A., Carrillo-Ramos, A.,
Flórez-Valencia, L., Pavlich-Mariscal, J., 2013b. .
UMUAI - USER Model. USER-Adapt. Interact. J.
Pers. Res. En Revisión, 40.
Barrera, L. F., Mejia-Molina, N.A., Carrillo-Ramos, A.C.,
Flórez-Valencia, L., 2013c. Tukuchiy-Idukay:
Generación Dinámica de Interfaces en Contextos
Educativos. Presented at the Congreso Internacional
de Ambientes Virtuales de Aprendizaje Adaptativos y
Accesibles, San Juan, Argentina, p. 10.
Bedolla, D., 2002. Diseño sensorial, las nuevas pautas
para la innovación, especialización y personalización
del producto. Universitat Politècnica de Catalunya.
Dept de Projectes d’Enginyeria, Barcelona, España.
Berry, C., 2013. Guide to procedures of the N.C.
Occupational Safety and Health Review Commission,
2nd ed. Raleigh, North Carolina, USA.
Carvajal, M., Saab, J., 2010. Fundamentos conceptuales de
las Directrices de Usabilidad de Gobierno en línea.,
Gobierno en Linea. Ministerio de Tecnologías de la
Información y Comunicaciones, Bogotá, Colombia.
Chin, J. P., Diehl, V.A., Norman, K. L., 1988.
Development of an instrument measuring user
satisfaction of the human-computer interface, in:
Proceedings of the Conference on Human Factors in
Computing Systems, CHI ’88. ACM, New York, USA,
pp. 213–218.
Criado, J., Vicente-chicote, C., Padilla, N., Iribarne, L.,
2010. A Model-Driven Approach to Graphical User
Interface Runtime Adaptation. Presented at the 5th
Workshop on Models@run.time at the ACM/IEEE
13th International Conference on Model Driven
Engineering Languages and Systems (MODELS
2010), Oslo, Norway, pp. 49–59.
Duck, D., 2012. DALTONISM: Making Games Color
Blind Friendly SebbyLive - My Life My Proj. URL
http://www.sebbylive.com/2011/08/03/ daltonism-
making-games-color-blind-friendly.
England, D., Randles, M., Taleb-Bendiab, A., 2009.
Runtime user interface design and adaptation, in:
Proceedings of the 23rd British HCI Group Annual
Conference on People and Computers: Celebrating
People and Technology, BCS-HCI ’09. British
Computer Society, Swinton, UK, UK, pp. 463–470.
Flück, D., 2006. Color Blind Essentials. Colblindor,
Zürich, Switzerland.
Flück, D., 2009. Ishihara Color Test. Color Blind. URL
http://www.colour-blindness.com/en/colour-blindness-
tests/ishihara-colour-test-plates/
Guiard, Y., Beaudouin-Lafon, M., 2004. Fitts law 50 years
later: applications and contributions from human–
computer interaction. International Journal of Human-
Computer Studies, No 6, Vol 61, pp. 747–750.
Hale, K., 2011. 5 Interface Laws Every Software Designer
Should Know (WWW Document). URL
https://speakerdeck.com/roundedbygravity/5-interface-
laws-every-software-designer-should-know (accessed
7.25.13).
Miller, G.A., 1956. The magical number seven, plus or
minus two: some limits on our capacity for processing
info. Psychological Review, No 2, Vol 63, pp. 81–97.
Moussa, F., Kolski, C., Riahi, M., 2000. A model based
approach to semi-automated user interface generation
for process control interactive applications. Interacting
with Computers, No 3, Vol 12, pp. 245–279.
Namgoong, H., Sohn, J.-C., Cho, Y.-J., Chung, Y.K.,
2006. An Adaptive User Interface in Smart
Environment exploiting Semantic Descriptions, in:
2006 IEEE Tenth International Symposium on
Consumer Electronics, 2006. ISCE ’06. Presented at
the 2006 IEEE Tenth International Symposium on
Consumer Electronics, 2006. ISCE ’06, IEEE, pp. 1–6.
Nielsen, J., 1994. Enhancing the explanatory power of
usability heuristics, in: Proceedings of the SIGCHI
Conference on Human Factors in Computing Systems,
CHI ’94. ACM, New York, NY, USA, pp. 152–158.
Nielsen, J., 1995. Usability 101: Introduction to Usability
(WWW Document). Jakob Nielsens Website. URL
http://www.useit.com/alertbox/20030825.html (5.14.12).
Roessingh, J. J. M., Hilburn, B. G., 2000. The Power Law
of Practice in Adaptive Training Applications, 1st ed.
Nationaal Lucht- en Ruimtevaartlaboratorium,
Amsterdam, Netherlands.
Seow, S. C., 2005. Information theoretic models of HCI: a
comparison of the Hick-Hyman law and Fitts' law.
Human Computing Interaction, #3, V20, pp. 315–352.
IntegratingAdaptationandHCIConceptstoSupportUsabilityinUserInterfaces-ARule-basedApproach
89

Soegaard, M., 2004. Mock-ups (WWW Document).
Interact. Des. Found. URL www.interaction-
design.org/encyclopedia/mock-ups.html (accessed
10.15.13).
Stone, D., Jarrett, C., Woodroffe, M., Minocha, S., 2005.
User Interface Design and Evaluation, 1st Edition. ed.
Morgan Kaufmann Series in Interactive Technologies,
San Francisco, USA.
Wright, P., Mosser-Wooley, D., Wooley, B., 1997.
Techniques and Tools for using color in computer
interface design. Crossroads ACM Student Magazine,
No 3, Vol 3, pp. 3–6.
Zimmermann, G., Jordan, J. B., Thakur, P., Gohil, Y.,
2013. GenURC: generation platform for personal and
context-driven user interfaces, in: Proce. of the 10th
International Cross-Disciplinary Conference on Web
Accessibility, W4A ’13, New York, USA, pp. 6:1–6:4.
WEBIST2014-InternationalConferenceonWebInformationSystemsandTechnologies
90
