
BrailleApp
Educational Mobile Application to Assist in the Learning of Braille Language
Raul Benites Paradeda
1
, Ailton Francisco de Luna e Silva
1
, Jones Granatyr
2
and Alberto Signoretti
1
1
Research Group of Computational Intelligence, Computer Science Department of University of State of
Rio Grande do Norte, Av. Dr. João Medeiros Filho, s/n - Potengi, Natal - RN, 59120-200, Brazil
2
Research Group of Computational Intelligence – University of Contestado, Jaquim Nabuco Street, Porto União-SC, Brazil
Keywords: Braille System, Accessibility, Android Platform, Educational Application.
Abstract: Aiming to facilitate the learning process of the Braille System, we developed an educational application to
assist people for learning this system. We developed the application initially in Portuguese, it was named as
BrailleApp, and it was designed for mobile devices, which uses the Android Platform. All accessibility
standards were implemented to make it as accessible as possible to all people, helping visually impaired
people and not visually impaired in the learning process of this language. In this first version, the help to
learning Braille is specifically to not blind people, although, with some difficulties, it is possible a blind person
use the application. In future versions we hope to improve and facilitate the use of this application by blind
people too. It is important to emphasize we do not intend to replace the conventional methods which assist in
this task, but to be an application to complement the already existing techniques. In an empirical analysis, the
results show that the application was positive in the sense of system requirements, functionalities, and
accessibility. We expect BrailleApp will be another option to assist users in the teaching-learning process and
contribute to the social integration of visually impaired with technologies.
1 INTRODUCTION
The use of educational tools as teaching resources
aims to facilitate the educational processes, which led
students to build knowledge about specifics subjects.
The inclusion of technology in education brought a
range of new possibilities to facilitate these learning
processes.
One of those possibilities is the Educational
Software (ES). According to Oliveira et al. (2001,
p.74), an ES must have the following features to help
in the interactive knowledge construction processes:
• Grounded in pedagogical resources to enable its
understanding;
• Didactics purposes to lead students to build
knowledge about the observed subject;
• Interaction between the student and the software;
• Ease to use and not requiring specifics or
advanced knowledge in technology, permitting
that anyone can use the software easily and in a
fast way, even in the first contact.
In addition to knowledge construction, they also
are focused on social aspects, where communication
plays an important role, such as verbally or gestural
(Carrão, 2006) (Goldin-Meadow, 1999). For
instance, a visually impaired person may find many
difficulties to communicate in writing languages,
since people around may not know how to
communicate in the Braille System.
This fact will represent a social problem to this
person; once he/she will not be enabled to
communicate his/her needs to other people. A
possible solution for this problem is the existence of
computational tools which helps in the learning
process of Braille language, so it would be easy to
people who present or not visual deficiencies. Based
on this, the first version of our application is based on
an educational mobile application directed to sighted
people, especially the ones who are beginners on
Braille. Indeed, a blind person used the application
with some difficulties. We hope that in the next
versions it could also be used by blind people in an
easy way, such as using a Braille panel, to be still
developed. However, to facilitate the use, the
application was developed based on the concept of
Universal Design, which presents accessibilities
guidelines by the application of services and
accessibility features. We hope we can encourage and
increase the use of Braille, as well as provides social
523
Paradeda R., Francisco de Luna e Silva A., Granatyr J. and Signoretti A..
BrailleApp - Educational Mobile Application to Assist in the Learning of Braille Language.
DOI: 10.5220/0005427805230529
In Proceedings of the 7th International Conference on Computer Supported Education (CSEDU-2015), pages 523-529
ISBN: 978-989-758-108-3
Copyright
c
2015 SCITEPRESS (Science and Technology Publications, Lda.)

inclusion to the technological world to visually
impaired people. Importantly, initially the application
was implemented in Portuguese to attend the local
community.
The remaining part of this paper is organized as
follows: Section 2 presents the Braille language and
its main features. Section 3 approaches a briefly
overview about the Android Platform we used as a
base to the application development. Section 4, in
turn, shows techniques to ensure usability, as well as
tests that can be employed to guarantee the quality.
Section 5 describes the developed application, while
Section 6 discusses the obtained results and ideas
about future research. Finally, Section 7 concludes
the paper.
2 BRAILLE SYSTEM
The Braille system was created by Frenchman Louis
Braille in 1825 (Bickel, 1988). From 1854 the Braille
system was adopted in Brazil in its original form, but
in mid-1940 it was necessary to make some changes
due to spelling issues according to Portuguese
language. Since 1996, the Braille commissions from
Brazil and Portugal have been working together in the
development of a normative document to standardize
the system. Nowadays, this cooperation has legal
support in the Collaboration Protocol Brazil/Portugal
in the Mobility Application of Braille system, which
was signed in Lisbon on May 25, 2000 (Brasil, 2006).
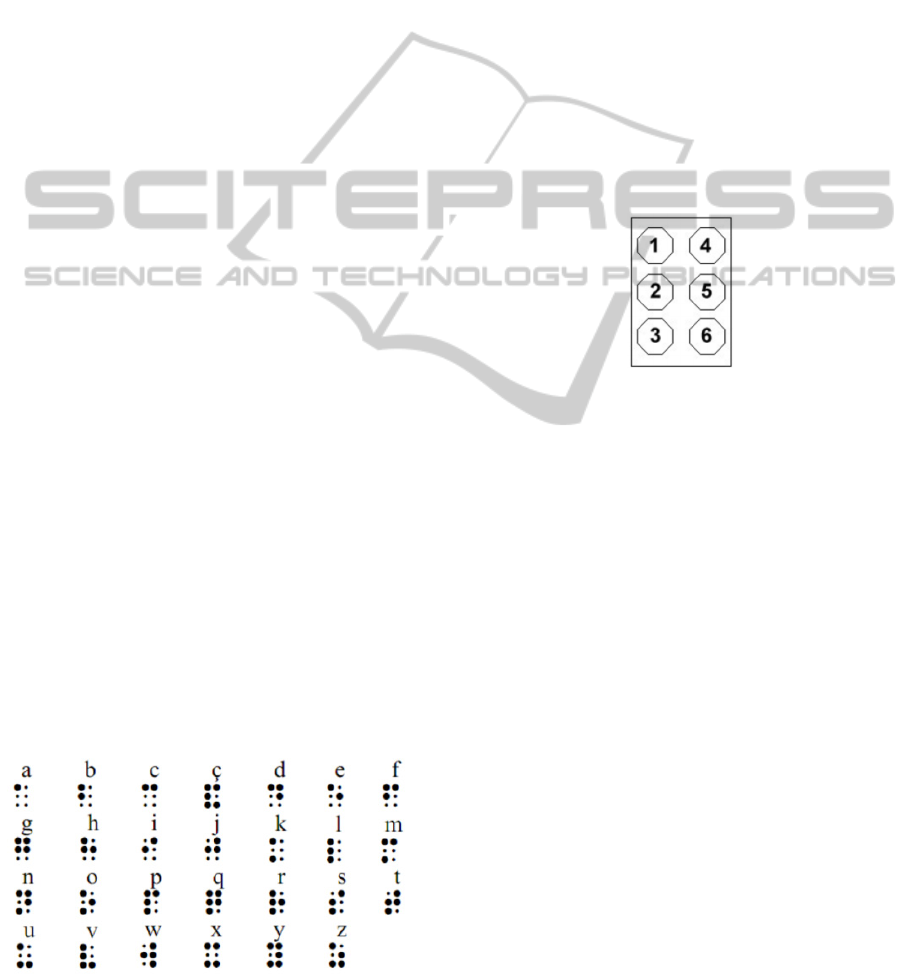
2.1 Understanding Braille
The Braille system is composed by 63 symbols or
signs formed by the combination of six raised dots
arranged in two columns of three dots (Fig. 1). This
arrangement of points is called as the fundamental
signals and the space it occupies is called Braille cell.
By this, it is possible to represent letters, numbers,
mathematic and scientific symbols, signs used in
music and in computer contexts, being considered the
Figure 1: Braille Alphabet.
best alternative regarding communication to visually
impaired people (Brasil, 2006).
Aiming to make its understanding easy, the dots
which form the signals are numbered from one to six,
from left to right, and from top to bottom. As
example, the first column is represented by the
numbers 1, 2 and 3 while the second column is
represented by the numbers 4, 5 and 6.
2.2 Reading Braille
To read Braille is necessary to feel the symbols from
left to right and usually using the forefinger, but some
people prefer using the middle finger or the ring
finger (SAC, 2014) (Bertelson et al., 2007).
To facilitate the reading of the symbols, the raised
dots in a cell Braille (Fig. 2) must be accurate and
have the same dimension (Bruno, 2006) (Loomis,
1981).
Figure 2: Braille cell in reading mode.
2.3 Writing Braille
Braille symbols can be written basically in two
different levels. The first one is called integral Braille
and the words are written in full and character-by-
character (signal by signal). On the other hand, the
second level is called abbreviated Braille and the
words can be abbreviated and one signal may
represent two or more letters of a whole word (Brasil,
2006).
Technological development brought some
instruments created to help in the writing task, and
some common examples are “reglete” and “puncture”
and the Braille typewriter (TECE, 2014).
2.4 Application Standards
Most part of the symbols retains its original meaning
of the French language; however, there are some
signals that are represented by unique signs of Braille.
Usually, the signals are applied according to the
normative of the current language and there are norms
and standards that must be followed.
We recommend the work by Brasil (2006) for a
wide and deep view of the Braille language.
CSEDU2015-7thInternationalConferenceonComputerSupportedEducation
524

3 ANDROID PLATAFORM
Android is a complete platform focused in mobile
devices, which is composed by a set of software’s on
a flexible layer compound by an operating system, a
middleware, and applications (Komatineni and
MacLean, 2012).
The main reasons for the use of this platform in
our work are the following: (i) it is a free platform,
which permits the use of its APIs (Application
Programming Interface) without investment; (ii) it
offers a rich API that includes accessibility resources;
(iii) it is based on the Java programming language,
which is one of the most used on this kind of
application (TIOBE, 2014); and finally, (iv) it is the
most used platform for mobile devices according to
Data Corporation (IDC, 2014), allowing to reach
many users.
We recommend the work by Deitel and Deitel
(2014) to have more details about Android.
4 ACCESSIBILITY IN ANDROID
According to the official website for Android
developers, one of the main objectives of the platform
is to provide resources which allow the presentation
of useful and accessible information (Android
Developer, 2014a). In this context, accessibility is
seen as a measure about the success of a product, and
its mission is applied to all users, including visual
impaired, color-blinded, hearing impaired, and motor
limited.
An important concept in the accessibility field is
the Universal Design, which consists in the
development of products that are accessible to all
people regardless their personal characteristics, age or
abilities. Its main idea is about a unique design that
will avoid the need for special products directed to
disabled people (Steinfeld and Maisel, 2012).
Android provides several accessibility tools to
assist impaired people in the execution of their tasks,
facilitating navigation on the device and the execution
of applications. Most part of these tools are directed
to visually impaired people, and it is included
resources such as screen reader, explore by touch,
navigate through gestures and directional controllers.
There are also other accessibility features that allow
increase font size, change audio options, change
speed of reading, and define the voice synthesis
engine.
To a broad view of all resources provided by the
platform, we recommend the consult of the Android
Developer (2014b).
4.1 Developing Accessible Applications
To improve accessibility and guarantee usability of an
application, especially in the creation of interfaces
using standard Android components, some steps are
necessary according to Android Developer (2014c):
• Add descriptive text in user interface controls,
especially in images, button, and checkbox;
• Verify if all interface elements which work with
inputs controls (touch or typing) can be achieved
with a directional controller, as a trackball, D-pad,
or a navigator by gestures, for instance;
• Verify if all warning audios are always
accompanied by other visual alert or notification.
It will help visually or hearing impaired users;
• And finally, test the application using only
accessibility resources.
4.1.1 Guidelines
According to Android Developer (2014d), to
guarantee a considerable level of accessibility on
Android applications, the following guidelines must
the respected:
• Intuitive navigation: users must always know
where they are in the application regardless their
limitations. A well-structured project is necessary
to allow the construction of a mental map of the
system, a user-friendly navigation, and a tactical,
audible, and visual feedback. Directional
navigation is also suitable;
• Use of suitable sizes for touch elements: the
recommended size is 45dp (density-independent
is a virtual unit related to screen size). However,
educational applications demand the use of larger
elements;
• Alternatives to display temporal elements: users
cannot perceive elements on the screen that are
displayed for a period of time and then they
disappear. As an example, a screen reader should
not present a temporary text unless it is focused,
otherwise users may not know its content.
Also according to Android Developer (2014d),
there are some others guidelines which can influence
the performance of accessibility:
• Tooltips in text fields: it is recommended to set
help texts to indicate the expected content when
the field is empty;
• Controls with more than one function: controls or
buttons which change their function according to
the context of the application should provide
audio prompts to indicate its current state;
• Images and decorative graphics: this kind of
BrailleApp-EducationalMobileApplicationtoAssistintheLearningofBrailleLanguage
525

elements, especially the ones which do not present
content or do not allow actions should not be
having accessibility descriptions.
There are other special cases, such as the
implementation of custom user interface through
Android API, which should be observed and taken
into account to provide better accessibility. The
compliance of these guidelines must be followed by
the test step, which we will describe in the next
section.
4.2 Accessibility Tests
The test step is an important phase to make the
application accessible to all users, since accessibility
problems that were not detected on the development
phase may be detected now.
According to Android Developer (2014e), the
following guidelines must be taken into account to
guarantee the minimum accessibility to an
application:
• Directional navigators: verify if the application
can be used only by directional controllers to
perform the main tasks of the system, without the
use of touch screen;
• Audio prompts: verify if the elements that present
information (texts, images, graphics) or the ones
responsible for actions present clear audio
descriptions;
• Explore by touch: verify if the elements that
present information (texts, images, graphics) or
the ones responsible for actions present clear
descriptions, when the “explore by touch”
resource is activated;
• Size of touchable elements: all the elements that
the user can select or perform some action must
follow the minimum recommendation of 45dp;
• Gestures and screen readers: verify if items, such
as image zoom and scrolling bar skill, work when
a screen reader is enabled;
• Feedbacks: all audio alerts should be
accompanied by another kink of notification, such
as tactile feedback or visual alert.
4.2.1 Test Recommendations
According to Android Developer (2014e), the
following guidelines are necessary to ensure the
accessibility and quality of an application:
• Repetitive audio alert: verify if the closely related
elements do not repeat the same alert. For
example, in a contacts list that contains a contact
picture, written name and title, the prompts should
not simply repeat the same name for each item.
• Overload or under load of audio alerts: verify if
the closely related elements present an adequate
number of audio information to allow users
understand and act on a screen element. A very
short or very long can make it difficult to
understand.
5 BrailleApp
Our application was developed for mobile devices,
which uses Android 4.0 or higher. As stated before on
this paper, the application aims to assist all type of
people who would like to learn Braille. Its
development was based on the Universal Design
concept and following the guidelines described on the
last sections.
Our application was based on Braille specifically
to the Portuguese language, and it has the following
features:
• Translation from Braille to Portuguese: there is an
interactive virtual Braille cell where the user is
able to write the texts, being possible to send SMS
(Short Message Service);
• Translation from Portuguese to Braille: the user
writes the text in a common keyboard;
• Listing of Braille signs: all signs and meanings are
listed on the screen;
• Reference guide: there is a document where the
user is able to consult Braille signs in Portuguese
language;
• Braille reading exercises: written words in Braille
are presented and the user can try to translate them
to Portuguese;
• Braille writing exercises: written words in
Portuguese are presented and the user can try to
translate them to Braille.
Figure 3 shows the application features through a use
case diagram. It is possible to see all functions of the
application. When the user start the application, the
database is created (containing all Braille signals,
information about the software e for future needs of
the system, how, the personalization of application
according to profile user) and the voice package is
downloaded, then the main page is presented. In this
page, there is the possibility to choose to translate to
Portuguese and Braille, check a list of signals, and
also a reference guideline is available, in which it is
possible to do exercises (both writing or reading
Braille), configure the application (change volume,
vibration or font size) and read more information
about the developer.
CSEDU2015-7thInternationalConferenceonComputerSupportedEducation
526

Figure 3: Use Case Diagram of BrailleApp.
5.1 User Interface
According to Bevan (1995), usability in information
systems is directly related to the quality of system´s
interaction with the users and depends on several
aspects, such as: ease of use, learning facility, user
satisfaction, flexibility, and productivity.
The user interface on BrailleApp was developed
according to the standards defined in Android
Developer (2014c). These standards suggest some
characteristics, such as structure, layout, navigation,
action bar, notification, accessibility, among others.
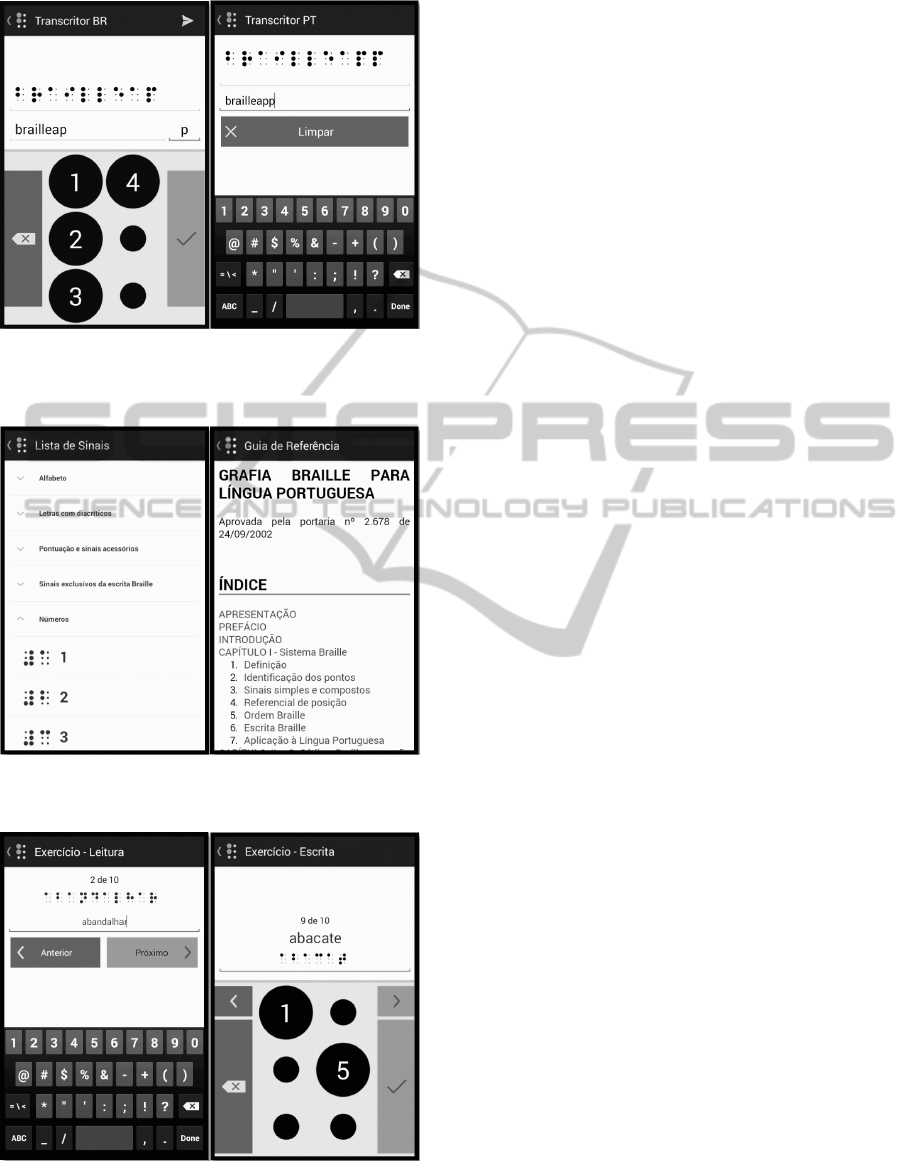
Figure 4 shows the initial screen of BrailleApp
and the following features are presented: Transcritor
BR (users write in Braille and the application displays
the word in Portuguese, Fig. 5 left), Transcritor PT
(users write in Portuguese and the application
displays the word in Braille, Fig. 5 right), List of
signals (Fig. 6 left), Reference guide (Fig. 6 right),
and Exercises (Fig. 7).
To improve the communication between blind
and not blind person using a mobile, it was necessary
an alternative to make the software easy. One of the
possibile solutions is to provide a screen reader. The
screen reader system allows a blind person use the
application, since it reads the texts aloud, the user can
easily perform the requested action.
Figure 4: Initial Screen of BrailleApp.
BrailleApp-EducationalMobileApplicationtoAssistintheLearningofBrailleLanguage
527

Figure 5: On the left is presented the translation into
Portuguese. On the right is showed the translation into
Braille.
Figure 6: On the left is presented the list of signals. On the
right is showed the guidelines about the language.
Figure 7: On the left is presented an exercise where the user
needs to know the Portuguese word that is presented in
Braille. The opposite is presented on the right.
6 RESULTS
In an empiric analysis, we argue BrailleApp complies
the guidelines with accessible applications, such as
norms, standards, and the translations defined on the
normative document. In addition, it meets the
requirements of educational software.
All accessibility tests, according the guidelines
mentioned before, were carried out and the
requirements were met.
Additionally, the application was tested by a
totally blind person, and this was possible because of
some reasons, such as: (i) the way how the software
was built allowed the correct use of some resources
of usability in Android, (ii) availability and
interaction with screens readers systems, and finally
(iii) Android functionalities which facilitate the use
of the system by blind people. We have received good
feedback about the performed tests, for instance: it
was possible to use the system even without seeing,
missed of something to feel when he is touching the
mobile phone, like the raised dots of Braille system,
this is because the screen of cellphone tested was a
touch screen. However, he said, the system is a good
step to improve the learning of Braille and the
communication between blind and not blind.
The application is available to download in the
Google Play store (https://play.google.com/store/
apps/developer?id=Ailton+Luna). The installation
number is between 100 and 500 (accessed on
December 5, 2014) and an amount of 13 reviews, 12
five stars (maximum possible) and 1 four stars.
There is also, the possibility to improve
BrailleApp, developing a functionality such as a
Braille keyboard to input data. The layout of this
keyboard may be set similarly to “reglete” or a
Perkins typewriter. Additionally, other future
research is the development of text editing using the
Braille virtual keyboard, web version, and finally, a
Braille board that would permit the read of digital
books using a tactile way.
7 CONCLUSIONS
We believe the use of our application will assist
visually impaired users in the learning process of the
Braille language. Additionally, it will contribute to
their social inclusion, stimulating them in social
interactions.
According to the feedback of the user (which is
entirely blind), this application is a good tool to the
improvement of the learning Braille techniques.
CSEDU2015-7thInternationalConferenceonComputerSupportedEducation
528

However, it is important to emphasize that the
application has better results mainly with sighted
people who want to learn the Braille signals.
Although, the system can be used by blind people
with the purpose of training and improving their
skills. This use on a touch screen mobile it is possible
through to your functionality of screen read aloud.
With this, it is possible the user know where your
finger is above, and, completing or not the action.
However, there is much to do, this is the first version
of this idea, and we believe in the future, this app can
be an essential tool for learning and communication
in Braille.
Additionally, we hope the application will provide
to blind people more independence and quality of life,
as well as serving as a tool for training students and
teachers in the Braille language.
ACKNOWLEDGEMENTS
The present work was realized due to the support of
CNPq, National Council of Scientific and
Technological development - Brazil, and University
of State of Rio Grande do Norte – Natal, RN.
REFERENCES
Android Developer, 2014a. Accessibility. Available at:
<http://developer.android.com/guide/topics/ui/accessib
ility/index.html> [Accessed on 03 December of 2014]
Android Developer, 2014b. Building Accessibility Services.
Available at:
<http://developer.android.com/guide/topics/ui/accessib
ility/services.html> [Accessed on 03 December of
2014]
Android Developer, 2014c. Making Applications
Accessible. Available at:
<http://developer.android.com/guide/topics/ui/accessib
ility/apps.html> [Accessed on 03 December of 2014]
Android Developer, 2014d. Accessibility Developer
Checklist. Available at:
<http://developer.android.com/guide/topics/ui/accessib
ility/checklist.html> [Accessed on 03 December of
2014]
Android Developer, 2014e. Accessibility Testing Checklist.
Available at:
<https://developer.android.com/tools/testing/testing_a
ccessibility.html> [Accessed on 03 December of 2014]
Bertelson, P., Mousty, P., D`Alimonte, G., 2007. A study of
braille reading: 2. Patterns of hand activity in one-
handed and two-handed reading. The Quarterly Journal
of Experimental Psychology Section A. Vol. 37, Iss. 2,
1985.
Bevan, N., 1995. Measuring usability as quality of use.
Software Quality Journal 4(2): 115-130.
Bickel, L., 1988. Triumph Over Darkness: The Life of Louis
Braille. Sydney: Allen & Unwin. Adult biography.
Brasil, 2006. Grafia Braille para a Língua Portuguesa.
Ministério da Educação. Secretaria de Educação
Especial. SEESP. Brasília, 2
nd
edition. Elaboration:
Cerqueira, J. B. [et al.]. Secretaria de Educação
Especial. Available at:
<http://portal.mec.gov.br/seesp/arquivos/pdf/grafiaport.pdf
> [Accessed on 03 December of 2014]
Bruno, M. M. G., 2006. Educação infantil: saberes e
práticas da inclusão: dificuldades de comunicação
sinalização: deficiência visual. Secretaria de Educação
Especial. MEC. Brasília, 4
nd
edition.
Carrão, E. V., 2006. Repensar a informática educativa:
construção de um dispositivo para dar vez e voz aos
professores na utilização de softwares educacionais.
Doctoral Thesis. Universidade do Minho, Portugal.
Available at: <http://hdl.handle.net/1822/5547>
[Accessed on 05 December of 2014]
Deitel, H., P. Deitel, 2014. Android: How to Program.
Pearson Education, Limited.
Goldin-Meadow, S., 1999. The role of gesture in
communication and thinking. Trends in Cognitive
Sciences, Elsevier. Volume 3, Issue 11, 419 – 429.
IDC, 2014. International Data Corporation. Available at:
<http://www.idc.com/getdoc.jsp?containerId=prUS24
676414> [Accessed on 15 May of 2014]
Komatineni, S., MacLean, D., 2012. Pro Android 4. Apress.
Loomis, J., 1981. On the tangibility of letters and braille.
Perception & Psychophysics 29(1): 37-46.
Oliveira, C. C., da Costa, J. W., Moreira, M., 2001.
Ambientes Informatizados de Aprendizagem: Produção
e Avaliação de software Educativo. Papirus. Campinas-
SP, 1
st
edition.
SAC, 2014. Sociedade de Assistência aos Cegos. Available
at: <http://www.sac.org.br/APR_BR2.htm> [Accessed
on 15 May of 2014]
Steinfeld, E., Maisel, J., 2012. Universal Design: Creating
Inclusive Environments. Wiley.
TECE, 2014. Tecnologia e Ciência Educacional Ltda.
Manual de uso de regletes. Available at:
<http://www.tece.com.br> [Accessed on 14 June of
2014]
TIOBE, 2014. TIOBE Software: TIOBE Index. Available
at: <http://www.tiobe.com/index.php/content/paper
info/tpci/index.html> [Accessed on 12 April of 201]
BrailleApp-EducationalMobileApplicationtoAssistintheLearningofBrailleLanguage
529
