
Structuring Guidelines for Web Application Designers
A Meta-model
Anh Do Tuan
1
, Isabelle Comyn-Wattiau
1,2
and Samira Si-saïd Cherfi
1
1
CEDRIC-CNAM, Paris, France
2
ESSEC Business School, Cergy-Pontoise, France
Keywords: Web Application Design, Guideline, Meta-model, Quality Characteristic, Knowledge Capitalization.
Abstract: Companies develop and maintain complex web sites. Literature provides them with many guidelines for these
tasks. However this knowledge is disseminated in many information sources and difficult to apply. This paper
is an attempt to address the following research question: How to structure the existing guidelines helping
website designers in order to facilitate their application? The contribution is twofold: i) we propose a meta-
model allowing a rich representation of these guidelines, ii) we feed this model with several hundreds of
guidelines thanks to a deep extraction and structuration. Future research will consist in enriching the UWE
(UML-based Web Engineering) method with this knowledge base leading to a quality based approach.
1 INTRODUCTION
Companies develop and maintain complex web sites
that allow them to communicate easily and
dynamically with their customers, suppliers, partners,
etc. In 2008, according to Krigsman, 24% web
projects fail to be delivered within budget and 5%
were unable to confirm the final cost of their web
development project. Moreover, 21% fail to meet
stakeholder requirements and nearly a third of web
based projects (31%) were not delivered within the
agreed timescales (Krigsman, 2008). More recently, a
research, conducted by McKinsey and the University
of Oxford on more than 5400 IT projects, concluded
that 45% of large projects are over budget, 7% are
over time and 56% delivered less value than predicted
(Bloch, 2013). The reasons vary: unclear objectives,
lack of business focus (missing focus), shifting
requirements, technical complexity (content issues),
unaligned team, lack of skills (skill issues), unrealistic
schedule, reactive planning (execution issues)
(Bloch, 2013), inconsistent stakeholder demands, and
insufficient time or budget (Krigsman, 2008).
Web sites and web applications are in fact
software applications. In this sense, the classical
application methodologies may be used manually or
with the help of computer aided software engineering
(CASE) tools. However, the very specific nature of
these applications led to the proposition of more
dedicated approaches. Indeed, during the two last
decades, research in Web Engineering brought a rich
contribution composed of methods and techniques to
support Web applications development. These
methods such as UWE, WebML, or others are
generally founded on a model-driven development
paradigm, and provide models and transformation
rules to handle several web applications' aspects such
as data, navigation, interaction, and presentation.
However and despite the research and the tooling
efforts, very few developers adopt these methods and
many continue to apply ad-hoc practices.
The main reason is that these approaches suffer
from lack of guidance. Even if web application
designers refer to these approaches, they do not have
sufficient knowledge and help in implementing them
efficiently. As a consequence, the resulting
applications are neither user-friendly nor easy to
maintain.
We argue that the current approaches are well
structured. However they need to be enriched with
guidelines helping designers in the numerous
decisions they have to make during the web
application development. Therefore, we have
collected the different sets of guidelines proposed in
the literature and organized them along different
dimensions. In particular, this structure allows us to
link the guidelines with the quality objectives
(maintainability, performance, functionality,
security, etc.) and with the relevant steps of the web
application design (content design, navigation design
and presentation design).
Tuan, A., Comyn-Wattiau, I. and Cherfi, S.
Structuring Guidelines for Web Application Designers - A Meta-model.
In Proceedings of the 18th International Conference on Enterprise Information Systems (ICEIS 2016) - Volume 1, pages 327-335
ISBN: 978-989-758-187-8
Copyright
c
2016 by SCITEPRESS – Science and Technology Publications, Lda. All rights reserved
327

This article is organized as follows. Section 2
describes how we collected and selected the
guidelines, and a short experiment we conducted on
how methods and guidelines are followed in websites
construction. Based on the survey conclusions,
Section 3 motivates and describes our research
question. Section 4 describes the meta-model we
propose in order to represent the guidelines in a useful
way. Section 5 analyses the set of resulting
guidelines. Section 6 is dedicated to related works on
guidelines. Finally, the last section concludes and
sketches future research directions.
2 AN EXPERIMENT ON
METHODS AND GUIDELINES
USAGE
Before defining the research question, we performed
a quick inventory on how well web design best
practices and guidelines are followed by existing
websites. The objective was i) to analyze whether
existing practices and guides are used and ii) identify
how to facilitate their adoption and hence avoid ad
hoc approaches. Thus, we first collected 475
guidelines from several sources and confronted them
with three websites: the web site of our university
department (deptinfo.cnam.fr), the website of a
French newspaper (lemonde.fr) and a well-known e-
commerce web site (amazon.fr). We first describe
briefly the collected guidelines and then their
verification on the three websites.
2.1 Collecting the Guidelines
World Wide Web Consortium (W3C) is the main
international standards organization for the World
Wide Web. This consortium puts together around 400
organizations. They developed Web Content
Accessibility Guidelines (WCAG) with the goal of
proposing a single shared standard for web content
accessibility that meets the needs of individuals,
organizations, and governments (Web Accessibility
Initiative). Two versions of WCAG were published
until now. The first one was introduced in 1999. It
contains 14 large guidelines. Each main guideline is
composed of atomic guidelines addressing the same
topic. The second version was published in 2008. It
contains 12 guidelines organized into four categories,
targeting four desirable characteristics of websites:
perceivable, operable, understandable, and robust.
WCAG defines three levels of conformance,
respectively A, AA and AAA. Some of the related
guidelines could be automatically checked whereas
others require manual checking. Authors in (Trulock,
2008) conducted a case study on Irish websites
showing that web designers are aware of web
accessibility but they concentrate their efforts on
ensuring validation of automatically controlled
checkpoints and ignore those requiring additional
manual testing.
The guidelines of WCAG focus only on
accessibility. Thus, we collected other guidelines
which address all the characteristics of web site
quality. The literature contains guidelines for specific
web sites (for children for instance) as well as rules
available for all sites.
2.1.1 Identifying the Relevant Sources
For collecting guidelines from literature effectively,
we use some keywords when searching, such as
“website guideline”, “guideline for website”,
“guideline security web application” in title and
content of document, from main electronic libraries
and databases in computer science: IEEE Xplore,
Springer, ScienceDirect, ACM, and DBLP. As an
example, based on the keywords “web” and
“guideline”, we have 1273 results from IEEE, 273
results from ScienceDirect and 168 results from
DBLP. With Springer and ACM, we have much more
results in many domains, so we had to refine the
results and choose results with high relevance (as
computed by the search engines). Then we defined
inclusion criteria for selecting sources (primary
studies) and rejecting the other ones. The inclusion
criteria are presented in the table below (Table 1).
Table 1: Inclusion criteria.
Criterion Description
C1 The study focuses on guideline definition
for web sites
C2 The study mentions quality characteristics
of web sites
C3 The paper is recent, i.e. published since
2000
C4 The paper proposes original guidelines
(does not only mention guidelines from
other studies)
We found several guideline lists published since
2000. However, these documents are sparse and
address many domains. One objective is to gather
them, categorize, and model guidelines. Thus they
will be more usable for supporting web application
developers. Some guidelines are general and others
are dedicated to specific domains: education,
international, or for particular ages (children or
ICEIS 2016 - 18th International Conference on Enterprise Information Systems
328

seniors). As an illustration, the guidelines of
AgeLight Company (AgeLight LCC, 2001) are
divided in six categories: layout and style, color, text,
general usability testing, accessibility and disabilities,
user customization. Web sites for old people are the
research object of a number of studies (Xie, 2011)
(Sun, 2010). Meloncon et al., in contrast,
concentrated on guidelines for children (Meloncon et
al., 2010). Maguire focused on e-commerce
international sites (Maguire, 2011). Some papers
focused on the characteristics of quality directly, such
as (Chiuchi, 2011) which targeted portability and
efficiency. (Radosav, 2011) capitalizes on the 14
guidelines from WCAG, so we did not collect them.
Finally, we took into account fourteen sources. Their
analysis is described below.
2.1.2 Extracting the Appropriate Guidelines
Our systematic search followed by a scan of sources
allowed us to exhibit fourteen papers containing
relevant guidelines. The next step consisted in
studying all the guidelines and selecting the helpful
guidelines. In each source of guidelines, we found
some obsolete guidelines or some recommendations
which were out of our scope. For example, in (U.S.
Department of Health and Human Services, 2006),
guidelines in the last part (part 18), such as “Use an
iterative design approach” or “Solicit test
participants’ comments” were not selected, since they
are too general or dedicated to testing. So we
eliminated them from the list.
We found 14 sources with 475 guidelines (an
excerpt is listed at Annex 1). The number of
guidelines of each source is presented in Table 2. In
some cases, we split some guidelines, hence the
number of selected guidelines may be higher than the
number of guidelines proposed in the paper.
Some sources propose general guidelines. Others
are more specific. For example (Bargas-Avila, 2010)
concentrates on web forms or (Chiuchi, 2011) focuses
on portability and efficiency.
Some guidelines are too complex, so we had to
divide them into two parts or more. For example the
guideline for images in (Chiuchi, 2011) is separated
into two atomic guidelines: “The preferred use of
JPEG and GIF images” and “The resolution of image
should be set correctly inside the tags”.
2.2 Analyzing the Guidelines Usage
To analyze how well the guidelines are applied in
practice, we defined four levels namely: Yes, No,
Partial and NN. Yes means that the site satisfies
completely the guideline, No means that this site does
not satisfy it, Partial means that this site partially
meets the guideline and NN means that “We don’t
know”, since either the guideline cannot be applied to
the site or we don’t have enough information. The
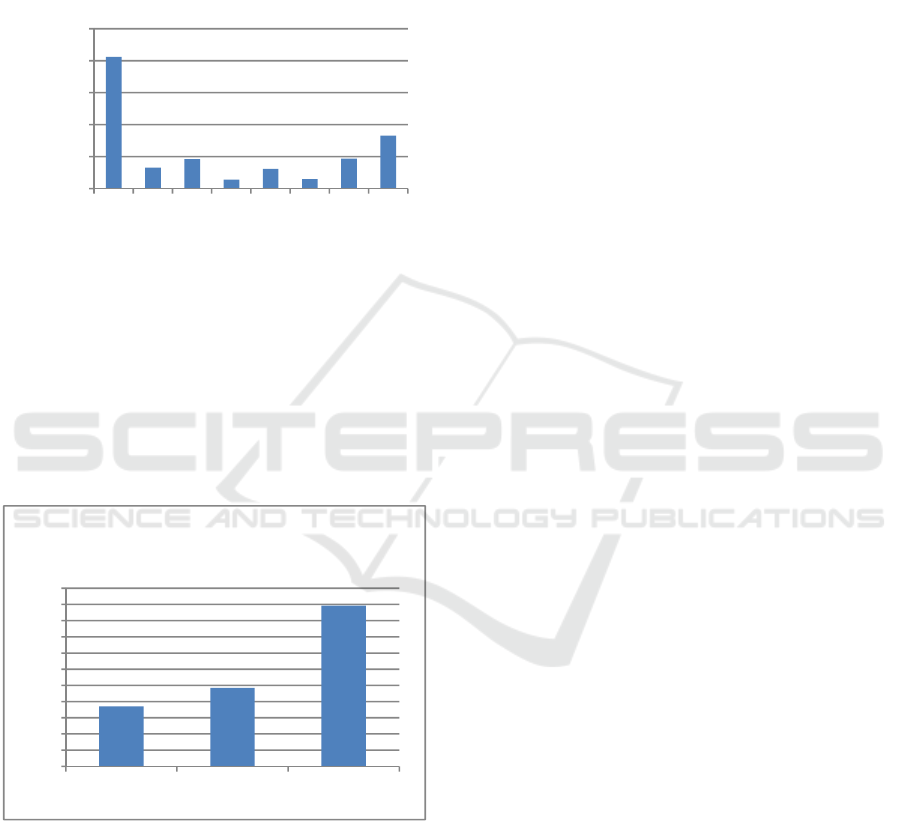
result is synthesized at Figure 1. Each guideline
obtains the grade 1, 0.5, 0 point for Yes, Partial and
No respectively. After applying all guidelines to the
three websites, each guideline obtains a grade
between 3 and zero or is equal to NN. Thus, 206
guidelines are verified on the three selected sites
(totalizing 3 points). 33 guidelines reach 2.5, 46
guidelines obtain 2 points. 60 guidelines obtain
between 0.5 and 1.5. 47 guidelines obtain 0, meaning
that they are not respected on the three selected sites.
Table 2: Source, number and scope of guidelines.
Source Proposed
guidelines
Selected
guidelines
Scope
(AgeLight LCC, 2001) 53 35 General
(Bargas-Avila, 2010) 20 20 General but concentrating on web forms
(Xie, 2011) 7 10 Old people / medical information
(Chiuchi, 2011) 17 15 General / focusing portability and efficiency
(Carnegie Mellon University) 7 8 University
(U.S. Department of Health and
Human Services, 2006)
196 209 General
(Leuthold, 2008) 9 9 Blind people
(Lokman, 2009) 13 14 General
(Maguire, 2011) 20 8 International site
(Meloncon, 2010) 21 11 Children
(Microsoft Developer Network) 50 49 General
(Ministry of Community and
Social Services of Ontario, 2012)
11 11 General
(Ozok, 2004) 20 20 General
(Sun, 2010) 31 31 Old people
Structuring Guidelines for Web Application Designers - A Meta-model
329

But let us remind that 3 guidelines are dedicated to
international or children sites, and thus are not
required in the three tested web sites. Besides them,
there are 83 guidelines obtaining the NN value. For
guidelines which have NN value, many of them are
related to the security aspects. To check if they are
fulfilled, we require the admin authority, so we
cannot conclude about these guidelines.
Figure 1: The distribution of guideline grades.
As an illustration, the guideline G115
“considering both levels: ’high’ and ’low’ of cultural
context for satisfying both viewpoints” or G176
“Limit navigational topics” are not relevant for the
three web sites. Others may be irrelevant, such as
G217 “Inform users of long download times” or G247
“Limit homepage length” since we had high speed
connection for our tests.
Figure 2: Results for the three websites.
Figure 2 compares the scores obtained by the three
websites if we consider the rule: the more guidelines
the web site complies with, the better score it obtains.
deptinfo.cnam.fr obtains the score of 264.5 while
lemonde.fr obtains 287 points. Finally, amazon.fr is
the best one with score of 300.5. However,
deptinfo.cnam.fr has 124 NN guidelines, whereas
lemonde.fr has only 97 NN guidelines and amazon.fr
has 92 NN guidelines, so if we compare ratios,
deptinfo.cnam.fr achieves 75.3%, lemonde.fr 75.9%
and amazon.fr is the highest with 78.5%.
These figures show that either these guidelines are
not considered as references or these websites still
face quality problems. As an example, let us mention
G345 “Provide auto-tabbing functionality” for
increasing users’ convenience and G362 “Using
photographs of people” for increasing users’
reliability. The three websites are not aligned with
these two guidelines. That means that these
guidelines which were validated through complex
processes are not sufficiently known by web site
designers.
3 RESEARCH QUESTION
From the mid of 1990s, methods and approaches have
been created for helping developers to build web
applications more easily and constructively. The
Object‐Oriented Hypermedia Design Method
(OOHDM) was one of the first methods proposing a
rigorous process from requirements elicitation to
implementation including navigational and interface
design (Schwabe, 1995). The method relies on object-
oriented principle and proposes notation mainly
derived from UML. The transition from models to
specification is not supported and thus requires a
considerable effort.
The Web Modelling Language (WebML) is a
model driven web engineering method dedicated to
data-intensive web applications (Ceri, 2000).
WebML is one of the most used web engineering
methodologies. It is supported by a development
framework, Ratio5 (Acerbis, 2005) that is fully
integrated to the Eclipse framework. Several
extensions of the first version have been proposed
offering a rich modelling approach for developers.
However, the method relying very few on standards,
it led to a proliferation of proprietary notations
increasing the method complexity.
The UML‐based Web Engineering (UWE)
methodology (Hennicker, 2000) is a model‐driven
Web Engineering approach. It relies heavily on UML
and is extensively related to standards. The model
driven orientation allows generating platform specific
implementation through dedicated transformation
rules. Model driven approaches are based on four
levels of abstraction: the computer independent
model (CIM), the platform independent model (PIM),
the platform specific model (PSM), and the code.
Some methods address only the CIM level, other
methods focus on PIM level. In the same way, some
0
50
100
150
200
250
3 2,5 2 1,5 1 0,5 0 NN
Number of guidelines
Grades obtained by the guidelines
73,5
74
74,5
75
75,5
76
76,5
77
77,5
78
78,5
79
deptinfo.cnam.fr lemonde.fr amazon.fr
Ratio of conformance for the three websites
ICEIS 2016 - 18th International Conference on Enterprise Information Systems
330

methods deal with the transformation of CIM to PIM
(e.g. NDT, OOWS), others address the
transformation of PIM to PSM (e.g. WebML, UWE)
and others incorporate the transformation of PSM to
code (e.g. OOHDM, UWE) (Aragon, 2013). Even if
these methods offer a real support, they are still not
used by practitioners probably since they are complex
and they do not provide designers with sufficient
guidance.
We argue that most methods do not provide their
users with sufficient guidance in the design and
development process. Either in the same approaches
or in other sources, researchers propose many
guidelines in order to help designers and developers.
These guidelines may be very helpful to support
them.
Thus the research question we address in this
paper may be defined as follows: “How to structure
all the existing guidelines helping website designers
to understand and apply them?” To answer this
question the experiment presented in Section 2 helped
us to elicit the main characteristics of these
guidelines. We then defined a meta-model allowing
us to represent this knowledge. Finally we
categorized the selected guidelines based on our
meta-model. This categorization aims to facilitate
their reuse.
4 GUIDELINE CAPITALIZATION:
A MODEL-BASED APPROACH
In the literature, we find different ways to describe
guidelines: in (Chiuchi, 2011), they are represented
by three attributes: Category, Name and Content.
Meanwhile in (Ekberg, 2010) a guideline has three
parts: design/application solutions, objective and
description. We argue that this descriptive
information is not sufficient to facilitate the reuse of
guidelines by web application designers. In
particular, the latter must find easily the guidelines
using different criteria. For example, in case of
designing a web application for blind people: which
recommendations do they have to take into account?
If developers want mainly to facilitate the
maintainability of the web application: which
guidelines aim at this objective? Etc.
We first propose a model helping capitalizing and
structuring the guidelines. The meta-model is
depicted at Figure 3.
Following the general description of patterns for
decision processes (Harrison, 2007), we propose to
link each guideline with the following categories:
- The source where the guideline was found,
- The quality characteristics and sub-
characteristics that the guideline addresses,
Figure 3: The meta-model of guidelines.
Structuring Guidelines for Web Application Designers - A Meta-model
331

- The problem it aims to solve,
- The solution proposed,
- The particular domain concerned if any,
- The lifecycle aspect, meaning which web
application model (content model, navigation
model, presentation model) it deals with.
This structure will constitute a knowledge base for
automatic reuse through a web application design
tool. The meta-model is represented as a UML class
diagram at Figure 3. The related to relation between
guidelines allows us to represent potential links
between guidelines. Thus the attribute type of link
may take the values “in contradiction with”,
“specializes” or “similar to”.
Each guideline solves a problem; however several
guidelines may tackle the same problem. The solution
of the guideline describes the rules to be applied. As
explained above, in our process, we split some
guidelines such that each resulting guideline
recommends one and only one solution. The domain
may be general or it may be a specific one. The
quality characteristics (functional suitability,
performance/efficiency, compatibility, usability,
reliability, security, maintainability, portability) and
sub-characteristics refer to ISO25010 for software
quality. For space reasons we may not list all of them.
Some guidelines are common to several sources,
hence the multiplicity of the relation here is many-to-
many. Finally, the lifecycle aspect consists of three
elements: Content, Navigation, and Presentation.
In order to illustrate, let us describe the guideline
G37: “For body copy, the recommended faces for the
web, in order of preference, are Verdana, Arial and
Helvetica. The browser should use Verdana first; if it
is not available, use Arial and then Helvetica. If none
are available, use another Sans serif font”.
Number: #37
Content: For body copy, the recommended faces
for the web, in order of preference, are Verdana, Arial
and Helvetica. The browser should use Verdana first;
if it is not available, use Arial and then Helvetica. If
none are available, use another Sans serif font.
Problem: Choosing appropriate font for a website
Domain: web for university (even if it can also
apply to other types of site)
Lifecycle aspect: Presentation
Quality Sub-characteristics: User interface
aesthetics
Quality Characteristic: Usability
Solution: Choose Sans serif font, namely
Verdana, Arial and Helvetica.
Source: (Carnegie Mellon University)
5 GUIDELINES ANALYSIS
In this section, we provide the reader with an analysis
of the guidelines according to the different
dimensions of our meta-model. Let us remind that our
selection process led to the constitution of a set of 475
guidelines (the guidelines can be found at
http://deptinfo.cnam.fr/~wattiaui/Guidelines.html).
If we analyze them from the lifecycle dimension
(Content/ Navigation/ Presentation), we counted 203
guidelines for Presentation, 291 guidelines for
Content and only 40 guidelines for Navigation. Some
guidelines address more than one model. Hence the
total exceeds 475 (Figure 4).
The 475 guidelines were mapped with quality
sub-characteristics. Some guidelines are mapped with
several sub-characteristics. The characteristic
Usability, with sub-characteristics Operability and
User interface aesthetics is the most involved one. It
is easy to explain since many papers address interface
aspects (User interface aesthetics) and aim to build
easy-to-use interfaces (Operability).
Many guidelines are about font (G37, G42, G49,
G50, etc.) and color (G6, G8, G39, G41, G86, G185,
G186, etc.) of websites. White is the color which is
not recommended (G9, G39, G189, etc.).
We can detect some contradictory guidelines,
since some guidelines aim at different goals. In the
guidelines of a university (Carnegie Mellon
University) the documents should be opened in new
windows (G35), probably for legal responsibilities. It
is opposite to guideline G101 (AgeLight LCC, 2001)
which recommends not to open external links in new
windows, since it can cause user distracting.
Guideline G37 recommends using only Sans-serif
font, but meanwhile G85 accepts serif font in web site
for printing.
Some guidelines are dedicated to different types
of users, but finally they have same contents. As an
illustration, Sun et al. (Sun, 2010) focused on website
for old people; meanwhile Meloncon et al.
(Meloncon, 2010) concentrated on web applications
for children. Old people and children are two types of
users which have some specific characteristics in
comparison with others (e.g. not being able to
understand complex content).
The guideline about Security of web applications
in MSDN of Microsoft (Microsoft Developer
Network) contains about 50 sections. Many of them
address Integrity (prevent unauthorized access) (in 38
sections) and Confidentiality (data are accessible only
to those authorized) (in 18 sections). This is due to the
fact that Integrity and Confidentiality are important
for web applications which are designed for many
ICEIS 2016 - 18th International Conference on Enterprise Information Systems
332

Figure 4: Percentage of guidelines per lifecycle aspect.
kinds of users and also are the targets of attacks.
Among the eight quality characteristics,
Compatibility is not mentioned at all, since guidelines
focus on the site itself, and not on the relation of the
site with other sites or other applications (scope of
Compatibility).
6 RELATED WORKS
In this section, we synthesize the literature on
guidelines for web site design. We organized this
state of the art in two categories: first the approaches
which propose guidelines and, second, the
approaches which involve such guidelines.
6.1 Design for Guidelines
One of the most famous works delivering guidelines
for web site design is Web Accessibility Initiative
(WAI) of W3C (WAI, 2008). It is a collection of
standards, guidelines, and techniques for making
accessible products in four categories: websites,
authoring tools, browsers, and web applications. Each
category has a bunch of guidelines for constructing
web design and for improving accessibility. Other
sources of guidelines were listed in the paper and
enrich considerably the W3C recommendations.
Khlaisang is an example of research illustrating
how these guidelines may be either validated or
elicited (Khlaisang, 2015). The author developed user
interface guidelines and a prototype for evaluating
educational service websites. Based on source sites of
Thailand Cyber University Project (TCU), he studied
the use of sites, the website structure, the user
interface design and conducted usability tests of the
site. Resulting from these experiments, he presented
a model of suitable website for TCU service. Starting
from this website, model, he designed and developed
a prototype of site. The paper also mentions similar
approaches.
6.2 Design by Guidelines
Besides works creating guidelines, other works used
existing guidelines for proposing ways to improve
quality of websites.
Leuthold et al. (Leuthold et al., 2008) designed
enhanced text user interfaces for blind Internet users.
Starting from the guidelines of web content
accessibility guidelines (WCAG), they proposed
enhanced text user interface (ETI) helping blind users
in spending less time to complete tasks, making fewer
mistakes and expressing greater satisfaction when
surfing the website. This system contains nine
guidelines. For blind users, this system is more usable
than normal GUI.
Another work building on WCAG guidelines is
(Sloan, 2006). Using e-learning as an example, they
propose a framework that guides web authors and
policy makers in addressing accessibility at a higher
level, by defining the context in which a Web
resource will be used and considering how new
alternatives may be combined to enhance the
accessibility of the web site.
After a brief description of the 14 guidelines of
WCAG (version 1), Radosav et al. discussed the
choice of colours for adjusted web design (Radosav,
2011). They classified colour into several groups and
concluded that colours, which cannot be
differentiated by people with colour discrimination
disability, should not be placed next to each other.
For space reasons, we cannot provide a more
detailed literature review. As a conclusion, research
in this field is prolific and aims at i) proposing
guidelines for web site designers, ii) enriching
existing ones, iii) implementing guidelines into more
comprehensives approaches, iv) evaluating guidelines
through experiments. To the best of our knowledge, we
did not find any paper proposing a meta-model
allowing us to put together the different guidelines as a
first step for their reuse in an automatic way.
7 CONCLUSION AND FUTURE
RESEARCH
The companies grasp the importance of having usable
and efficient web applications. Thus, their
development and maintenance is of high importance.
The academic literature on the subject contains
hundreds of guidelines aiming at helping web site
291
203
40
Percentage of guidelines per lifecycle aspect
Content
Presentation
Navigation
Structuring Guidelines for Web Application Designers - A Meta-model
333

designers. The research question we addressed in this
paper may be expressed as follows: How to structure
the existing guidelines helping website designers in
order to facilitate their application? As a first
contribution, we defined a meta-model allowing us to
describe each guideline with six dimensions: the
problem it addresses, the solution it proposes, the
lifecycle aspect it deals with, the target quality
characteristics, the source it comes from, the potential
links (similarity, contradiction, specialization) with
other guidelines. Our search and selection process
allowed us to define 475 such guidelines and to feed
our meta-model with them. This required the
mapping of them with the relevant quality sub-
characteristics. As a first evaluation of these
guidelines, we checked whether they were compliant
with three very different web sites.
This research suffers from some limitations. Thus,
it is rather easy to check the contradiction between
guidelines attached to the same quality characteristics
and/or sub characteristics. However, contradictions
may also occur between guidelines associated with
different quality characteristics. Moreover, some
guidelines may become obsolete due to new technical
opportunities. It is not easy to ensure an easy update
of guidelines.
Future research will explore three directions: first
the definition of a grammar for expressing problem
and solution components of guidelines; second, the
implementation of these guidelines in a CASE tool
implementing UWE web application design method;
third, a validation of the approach through an
experiment with web site designers, in order to
evaluate how the guidelines help them when using the
CASE tool.
REFERENCES
Acerbis, R., Bongio, A., Brambilla, M., & Butti, S. (2007).
Webratio 5: An eclipse-based case tool for engineering
web applications. In Web Engineering (pp. 501-505).
Springer Berlin Heidelberg.
AgeLight LCC, 2001. Interface design guidelines for users
of all ages. Technical report, 2001.
Aragon, G., Escalona, M.J., Lang, M., Hilera J., 2013. An
Analysis of Model-Driven Web Engineering
Methodologies. International Journal of Innovative
Computing, Information and Control Volume 9,
Number 1, January 2013.
Bargas-Avila, J.A., Brenzikofer, O., Roth, S.P., Tuch, A.N.,
Orsini, S., Opwis, K., 2010. Simple but Crucial User
Interfaces in the World Wide Web: Introducing 20
Guidelines for Usable Web Form Design. In User
Interfaces, Rita Matrai (Ed.), InTech, 2010.
Bloch, M., Blumberg, S., Laartz, J., 2013. Delivering
large-scale IT projects on time, on budget, and on
value. McKinsey on Finance Number 45, Winter 2013,
pp 28 – 35.
Carnegie Mellon University. Web guidelines. http://www.
cmu.edu/marcom/brand-guidelines/print-web-products
/web/index.html.
Ceri, S., Fraternali, P., & Bongio, A. (2000). Web Modeling
Language (WebML): a modeling language for designing
Web sites. Computer Networks, 33(1), 137-157.
Chiuchi, C.A., de Souza, R.C.G., Santos, A.B., Valêncio,
C.R., 2011. Efficiency and portability: guidelines to
develop websites. Software Engineering and Knowledge
Engineering 2011: Miami Beach, USA, pp. 37 – 41.
Ekberg, J., Ericson, L., Timpka, T., Eriksson, H., Nordfeldt,
S., Hanberger, L., Ludvigsson, J., 2010. Web 2.0 Systems
Supporting Childhood Chronic Disease Management:
Design Guidelines Based on Information Behaviour and
Social Learning Theories. Journal of Medical Systems
April 2010, Volume 34, Issue 2, pp 107-117.
Harrison, N.B., Avgeriou, P., Zdun, U., 2007. Using
Patterns to Capture Architectural Decisions. IEEE
Software, Vol 24(4), 2007, pp. 38-45.
Hennicker, R., & Koch, N. (2000). A UML-based
methodology for hypermedia design. In
≪≫
UML
2000—The Unified Modeling Language (pp. 410-424).
Springer Berlin Heidelberg.
Khlaisang, J., 2015. Research-based Guidelines for
Evaluating Educational Service Website: Case Study of
Thailand Cyber University Project. Procedia - Social
and Behavioral Sciences, Volume 174, February 2015,
pp. 751-758.
Krigsman, M., 2008. Research: 25 percent of web projects
fail. http://www.zdnet.com/article/research-25-percent-
of-web-projects-fail/, May 2008.
Leuthold, S., Bargas-Avila, J.A., Opwis, K., 2008. Beyond
web content accessibility guidelines: Design of
enhanced text user interfaces for blind internet users.
International Journal of Human Computer Studies,
Volume 66, Number 4, April 2008, pp. 257-270.
Lokman, A.M., Noor, N.L., Nagamachi, M., 2009.
ExpertKanseiWeb: A Tool to Design Kansei Website.
Enterprise Information Systems, 11th International
Con-ference, ICEIS 2009, Milan, Italy, May 6-10,
2009: pp. 894-905.
Microsoft Developer Network. Chapter 4 - design guidelines
for secure web applications. https://msdn.microsoft.com/
en-us/library/ff648647.aspx .
Ministry of Community and Social Services of Ontario,
2012. Making your website more accessible. Queen's
Printer for Ontario, 2012. http://www.mcss.gov.on.ca/en/
mcss/publications/accessON/accessible
_websites/toc.aspx
Ozok, A., Salvendy, G., 2004. Twenty guidelines for the
design of Web-based interfaces with consistent
language. Computers in Human Behavior. Vol. 20(2),
149-161 (2004).
Maguire, M., 2011. Guidelines on Website Design and
Colour Selection for International Acceptance. HCI
International 2011, pp. 162–171, 2011.
Meloncon, L., Haynes, E., Varelmann, M., Groh, L., 2010.
ICEIS 2016 - 18th International Conference on Enterprise Information Systems
334

Building a Playground: General Guidelines for
Creating Educational Web Sites for Children.
Technical Communication, 57(4):398–415, 2010.
Radosav, D., Karuovic, D., Markoski, B., Ivankovic, Z.,
2011. Guidelines on accessible web portal design. 2011
IEEE 12th International Symposium on Computational
Intelligence and Informatics (CINTI), 21-22 Nov.
2011, pp. 297 – 302.
Sloan, D., Heath, A., Hamilton, F., Kelly, B., Petrie, H.,
Phipps, L., 2006. Contextual web accessibility,
maximizing the benefit of accessibility guidelines.
Proceeding W4A '06 Proceedings of the 2006
international cross-disciplinary workshop on Web
accessibility (W4A): Building the mobile web:
rediscovering accessibility? Pages 121-131.
Sun, Z., Zhao, Y., 2010. The preliminary construction of
accessibility design guidelines of learning website for
old people. International Workshop on Education
Technology and Computer Science, pages 612–615, 2010.
Schwabe, D., & Rossi, G. (1995). The object-oriented
hypermedia design model. Communications of the
ACM, 38(8), 45-46.
Trulock, V., & Hetherington, R. (2008). Assessing the
Progress of Implementing Web Accessibility-An Irish
Case Study. In ICEIS (5) (pp. 105-111).
U.S. Department of Health and Human Services, U.S.
General Services Administration, 2006. Research-
Based Web Design & Usability Guidelines.
Web Accessibility Initiative (WAI), 2008. Web Content
Accessibility Guidelines (WCAG) Overview. http://
www. w3.org/WAI/intro/wcag.
Xie, B., Watkins, I., Huang, M., 2011. Making web-based
multimedia health tutorials senior-friendly: design and
training guidelines. iConference 2011: Seattle,
Washington, USA, February 8-11, 2011, pp. 230-237.
APPENDIX
Annex 1: Excerpt from the set of guidelines.
Num
be r
Content S ub-characteri stics S ource
Related to
other
guidelines
Life cycle S pecific
1
Left just ified t ext, t ext line should
not be long
User interface aethestics
[8]
Similar to
G70
Present ation
Old people
6
Support users flexible op erations
(adjustable font size, color
conversion)
Accessibility
[8] Presentation
Old people
7 Ensure links change color after visit
Operability
User error protection
[8]
Similar to
G63
Present ation
Old people
20 Provide a site-map Operability
[8] Navigation
Old people
21
Search engine should have to check
and correct misspelled function
Operability
[8] Content
Old people
30
Consider p age download speed -
create 'small' p ages
Time behaviour
[8] Content
Old people
31 Do not require 'double clicks' Accessibility
[8]
Presentation Old people
32
All images should be JPGs, GIFs or
PNGs. JPGs are used for photos.
Grap hics should use GIF or PNG
formats
Functional
approp riateness
[15] Content
University
33
Images have a resolution of 72 dpi
and are in either RGB or indexed
color modes
Adap tability
[15] Content
University
36
Links should be relevant text. Do
not link words like "here" "this
page" etc.
Operability
[15] Content
University
48
Main background color should be
brown, not light blue User interface aethestics
[17] Presentation
55
Including hyp erlinks within longer
pages so viewers can “jump” with a
single click
Accessibility
[6] Navigation
76
Should not use exceptionally bright,
fluorescence or vibrant colors
User interface aethestics
[6] Presentation
95
Archive old art icles, while
maintaining the actual page URL
Functional
completeness
[6] Content
99
Trying to link to sites at the highest
possible level, in the case "p age not
found"
Fault tolerance
[6] Navigation
103
If using tables, provide an alternate
text-only version of page
Rep laceability
Fault tolerance
[6] Content
106
Site should have multi language
versions
Operability
[10] Content
International site
110
Getting the spelling right for the
correct market
Functional correctness
[10] Content
International site
117
Should build auto resp onse service
informing that t hey will receive a
full reply within 24 or 48 hours
Availabilit y
[10] Content
International site
191
Use concrete words, active verbs,
and concise sentence structure Learnability [9]
Similar to
G25
Content
Children sit e
246
Ensure the homep age looks like a
homep age
Approp riateness
recognizability
[13]
Content
Present ation
Structuring Guidelines for Web Application Designers - A Meta-model
335
