
MetaPage
A Data Intensive MockupDD for Agile Web Engineering
Michele Angelaccio
Dept. of Management Engineering, University of Rome Tor Vergata, via del Politecnico 1, Rome, Italy
Keywords:
Agile Development, Web Engineering.
Abstract:
The dramatic growth of the Web and the richness of dynamic user interfaces have forced to adopt model
driven paradigm in web application design process. However the need to better synchronize with customers
has lead to consider new web application development through the use of frameworks such as mobile first app
development platforms in which the development process is carried out following agile paradigm. For example
in ORION or XDK mobile web frameworks the mobile first approach forces developer to adopt skeleton or
templates in the design process. As consequence could be of interest to explore how mockups could be inserted
at conceptual level in the design process. In a first work towards this direction ( ((McDonald and Welland,
2003)), it has been discussed how agile techniques and in particular mockup driven methodologies, could be
introduced to refine user interface models and to generate in a semi-automatic way UML models. In this work
we propose an agile approach to MDWE methodologies (called Data Intensive Mockup-Driven Development,
or DI-MockupDD) by introducing a mockup based dynamic data binding mechanism. As a result, we get an
example of agile an prototype-based iterative process which is data intensive.
1 INTRODUCTION
The dramatic growth of the Web and the richness
of dynamic user interfaces have forced to adopt
model driven paradigm in web application design
process. Starting from the Conallen Web Applica-
tion Model((Conallen, 1999)), many important model
driven frameworks have been studied and intensively
applied to web-based information management sys-
tems. However the need to better synchronize with
customers has lead to consider agile techniques and in
particular mockup driven methodologies which have
been introduced to refine user interface models and
generate in a semi-automatic way UML models.
In particular, the need to have a Short-
development life-cycle time also for web design
is forcing many teams to develop javascript pages
with rich interfaces and without referring to exter-
nal reloading information coming from server or other
programming technologies. Many pure javascript Li-
braries are available for fast web development process
strictly based on javascript frameworks. Designers
are attracted by fast development cycle provided by
javascript frameworks (espresso and meteor) even if
available examples are quite easy (TO DO, blog, mini
portal etc.).
Agile Web Engineering (AWE) Process has been
introduced in (McDonald and Welland, 2003) and one
of the last proposed MD Web development platform
that has some agile issues has been described in (Cic-
chetti et al., 2009).
In this scenario, one of the first attempt is de-
scribed in (Rivero et al., 2011) in which mockup mod-
els have been manually enriched by following a tag-
ging procedure. This solution then could be used to
generate abstract UML models. However this process
requires heuristics to complete the UML model defi-
nition because it relies only on presentation model de-
rived from UI mockup without content definition. As
consequence, MockupDD-WE with tagging exten-
sions must be considered a partial MockupDD since
the user is forced to associate content information by
tagging user interface components. In this work we
propose, instead, a data intensive MockupDD based
on the extended model generation obtained by intro-
ducing a mockup based dynamic data binding mech-
anism. The idea is to make use of mockup proto-
types not only for presentation definition but also to
automatically complete UML data content definition
in a dynamic way by performing a data binding over
the prototype. This is obtained by means of a set of
Mockup canvas HTML5 data touch operations which
can be applied to the GUI prototype.
Angelaccio, M.
MetaPage - A Data Intensive MockupDD for Agile Web Engineering.
In Proceedings of the 12th International Conference on Web Information Systems and Technologies (WEBIST 2016) - Volume 1, pages 315-317
ISBN: 978-989-758-186-1
Copyright
c
2016 by SCITEPRESS – Science and Technology Publications, Lda. All rights reserved
315

2 THE MOCKUP DRIVEN
METHODOLOGY
We aim to introduce a mockup-driven platform based
on flexibility of HTML5 concepts such as canvas pro-
grammed as general IDE for target application in
which many of Model Driven Web engineering con-
cepts are embedded (content, navigations and user
interface tags). The motivating reason is to have a
new type of web frameworks which share the ad-
vantages of mockup driven engineering methodol-
ogy with the ones of model driven engineering ap-
proach without forcing user to work on different tools.
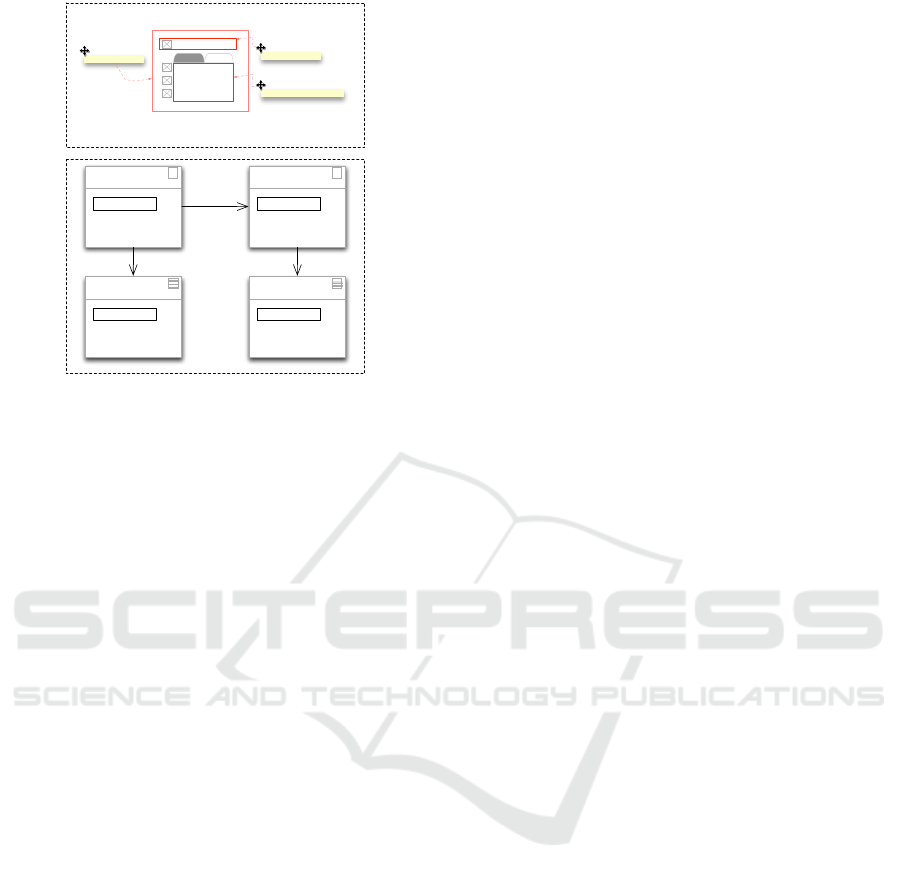
The Figure 1shows the overall organization that com-
bines a mockup wireframe editor with corresponding
HTML5-Javascript library used both for GUI editing
and for prototype execution.
MetaPage Mock Up Model
WebApp Catalogue
Data Model
Data Resource Binding
data
configuration
Catalogue Header
Catalogue Area
List Collection
WebApp Catalogue Demo
Deploy
widget
Catalogue Header
UI
Model
(SUI)
GUI
Tagging
Model
Transformation
UML
Model
(UWE)
Data
Tagging
Javascript Framework
DataStore
Model
Web Framework
Data
engineering
Mockup visual editor
Figure 1: The MetaPage Mockup-driven Agile Web Engi-
neering Organization.
This organization will be used in the context of
web engineering development process that combines
the mockup driven phase with modeling phase and
hence could improve the usage of web engineering
from agile teams. Figure 2 shows the iteration pro-
cess running an example of agile web engineering de-
velopment in which Mockup driven phases and Mod-
eling phases are used to generate intermediate models
and prototypes by following an agile iterative process.
Figure 2: The Agile Meta Page MDD Process.
Note that to obtain output results from each mod-
eling phase it has been used a specific GUI activity
node in which the user makes use of suitable inter-
ative operations carried out on the Mockup interface
by combining cursor and windowing operations with
embedded tagging system. This fact leads to con-
sider a new set of Mockup GUI operations called data
touch operations in which the user is able to perform a
model definition by clicking and selecting GUI com-
ponents with cursor and windowing redefined in ac-
cord to MetaPage model. The next two figures out-
line a brief description of such data touch framework
by evidencing the relationship between Mockup defi-
nition and corresponding UML derivation in the con-
text of UWE modeling language.
3 DATA TOUCH MODELING
OPERATIONS
In Figure 3 we have described two example of data
touch tag naming used to associate name values to
GUI elements denoting instances of corresponding
presentation class. The idea is to define as data touch
cursor a new type of extended cursor called MetaPage
data touch cursor which is obtained by including in
the corresponding mouse icon the given class name
label.
Class Name
Class name
..............
attr-name 2
..............
attr-name 1
Image GUI-label
UML Presentation Class
<<image>>
: Name1
Link Item
Class Name
Class name
Link Item
..............
attr-name 2
..............
attr-name 1
UML Presentation Class
<<anchor>>
: Name1
UWE-PresentationMockup
Figure 3: Data Touch Presentation Naming: MetaPage Cur-
sor operations.
Instead, in the case of navigation naming labels,
Figure 4 shows how the corresponding Class naviga-
tion diagram is generated by considering Mockup op-
erations according to an extended windowing system
called colour-based MetaPage data touch windowing
system.
APMDWE 2016 - International Workshop on Avanced practices in Model-Driven Web Engineering
316

UWE-Navigation
Mockup
UML Navigation Class
<<navigation>>
: Home
MetaPage Mock Up Model
WebApp Header
WebApp Area
List Collection
Class Menu Name
window resizing
Class Search-Index Name
window resizing
Class Home Node
window resizing
UML Navigation Class
<<menu>>
: CatalogueMenu
UML Navigation Class
<<query>>
?
: CatalogueSearch
UML Navigation Class
<<index>>
: CatalogueList
?
Figure 4: Data Touch Navigation Naming: MetaPage
Colour-based Navigation System.
4 CONCLUSIONS
In this paper we have introduced an agile web engi-
neering methodology that extends the MockupDD for
UML Web Engineering, by considering a Data inten-
sive Mockup DD Process aimed to design data inten-
sive Rich-Internet Applications by combining Agile
Development with classical Model Driven Web De-
velopment process in a unique visual framework. Our
approach starts by the requirement analysis obtained
through mockup definition with data models applied
to a generic Web catalogue example. Then we con-
sider the data binding mechanism in detail and show
how it can be used to generate in automatic way an ex-
ample of model transformation which generates in an
automatic way, a complete UML model for a differ-
ent example of catalogue (BookStore) starting from
Music Catalogue UML Model.
REFERENCES
Cicchetti, A., Di Ruscio, D., Eramo, R., Maccarrone, F., and
Pierantonio, A. (2009). becontent: A model-driven
platform for designing and maintaining web applica-
tions. In 9th International Conference on Web Engi-
neering (ICWE 2009), volume 5648 of LNCS, pages
518–522. Springer Berlin / Heidelberg.
Conallen, J. (1999). Modeling web application architec-
tures with uml. Commun. ACM, 42(10):63–70.
McDonald, A. and Welland, R. (2003). Agile web engi-
neering (awe) process: multidisciplinary stakehold-
ers and team communication. In Proceedings of
the 2003 international conference on Web engineer-
ing, ICWE’03, pages 515–518, Berlin, Heidelberg.
Springer-Verlag.
Rivero, J. M., Grigera, J., Rossi, G., Luna, E. R., and Koch,
N. (2011). Improving agility in model-driven web en-
gineering. In CAiSE Forum, pages 163–170.
MetaPage - A Data Intensive MockupDD for Agile Web Engineering
317
