
Private Data in Collaborative Web Mashups
Gregor Blichmann, Andreas Rümpel, Martin Schrader, Carsten Radeck and Klaus Meißner
Faculty of Computer Science, Technische Universität Dresden, Dresden, Germany
Keywords:
Web Mashups, Collaboration, Private Data, Application Sharing, Impression Management, Corporate Policy
Enforcement, User-driven Development.
Abstract:
Situational development and utilization of long-tail Web applications often involves scenarios with multiple
persons interacting. Keeping private data under control comes into focus when using applications in sensitive
domains, such as financial management. Main problems comprise the lack of data restriction capabilities in
an adequate granularity, missing awareness on data restricted as well as missing visual representations both on
previewing such private data and replacement of non-shared data on the invitee’s side. To this end, we present
an innovative sharing process with fine-grained control of private data, sharing awareness and impression
management. Further, policy compliance for private data enables corporate use, fostering the utilization of the
collaborative Web mashup paradigm in business application scenarios. A user study shows the suitability of
the corresponding interaction features for the target group of Web users with no programming skills.
1 INTRODUCTION
Imagine a setting with multiple Web users participat-
ing in a collaborative online session, using a plat-
form for composite Web applications, which we call
Web mashups. Each user may modify his individual
mashup application by adding or removing applica-
tion parts, i. e. mashup components, even at runtime.
Collaboration is achieved by defining shared compo-
nents, activating a partial application state synchro-
nization. Thus, the roles sharer (or inviter) and sharee
(or invitee) emerge, which both are in the target group
of Web users with no programming skills. They per-
form situation-driven development of applications for
niche purposes, also known as the “long tail”.
1.1 Motivation
Private data to be protected in such collaborative Web
mashups originates from several sources. On one
hand, data coming into a mashup component from
an external service, which e. g. contains personal ac-
count data, should be private. On the other hand,
manual input data generated during application use
may be confidential. It occurs in advance of the ac-
tual collaboration, when preparing the session, or dur-
ing the session in non-shared application parts. The
main problem is, that the sharer does not want his
private data to be exposed. As a consequence, he
either shares his component nevertheless and has a
bad feeling or he does not share it at all, which in-
hibits productivity. Even worse, the sharer could not
be aware of the existence and quantity of private data
contained in his shared application components. As-
suming a private data selection in the sharing process,
follow-up problems occur on both sides: The sharer
is not aware of the granularity of restricted data as
well as the relationship between user interface (UI)
representations and actual data. On the other side,
the sharee may be confused about missing data or
its visual counterparts, if no intelligent replacement,
default value or data aggregation strategy is applied.
Hence, on the process level, we address the challenges
of private data management occurring during collab-
orative application use. On the UI level, we con-
sider awareness features on both sides of the sharing
invitation such as impression management. This in-
cludes control elements for revoking sharing permis-
sions in advance and retrospectively with the objec-
tive of matching the target group’s skills.
To this end, the paper’s main contribution is an in-
tegrated sharing, restriction and preview process for
collaboratively using composite Web mashups. It
maps private data selections on a user-suitable gran-
ularity to data properties, composition fragments and
capabilities in the mashup world. Additionally, cor-
174
Blichmann, G., Rümpel, A., Schrader, M., Radeck, C. and Meißner, K.
Private Data in Collaborative Web Mashups.
DOI: 10.5220/0006374201740183
In Proceedings of the 13th International Conference on Web Information Systems and Technologies (WEBIST 2017), pages 174-183
ISBN: 978-989-758-246-2
Copyright © 2017 by SCITEPRESS – Science and Technology Publications, Lda. All rights reserved

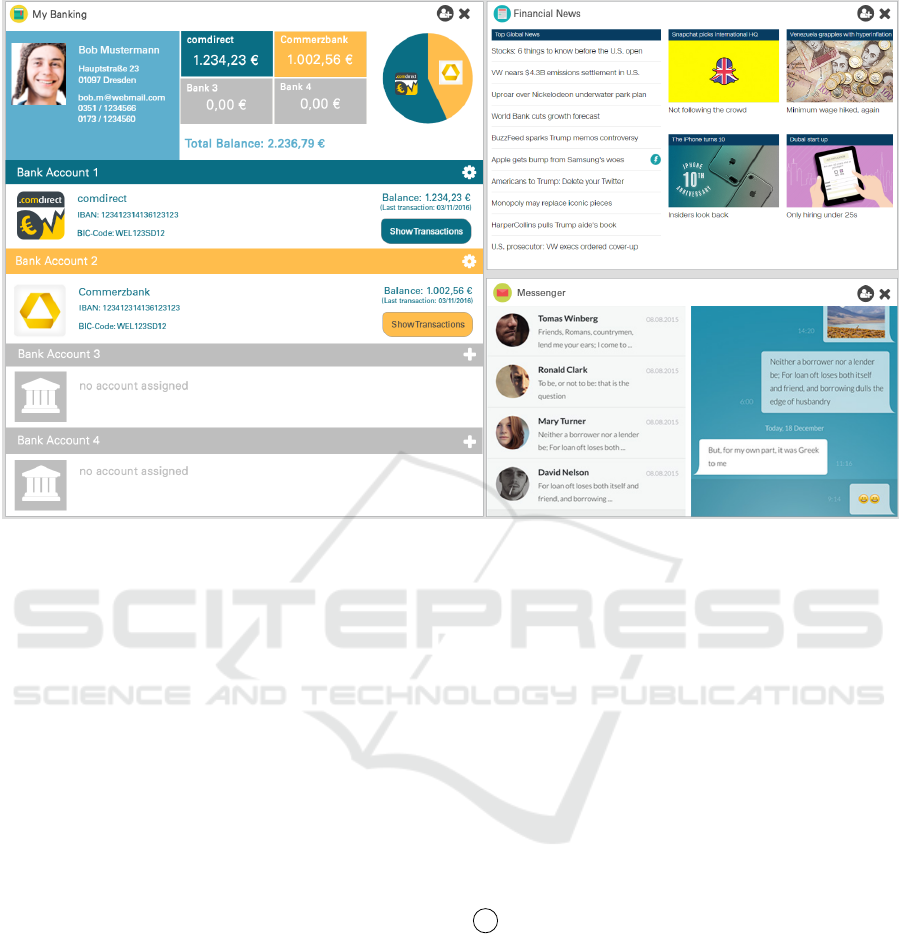
Figure 1: Finance mashup application with the components My Banking (left), Financial News and Messenger (right).
porate use in enterprise scenarios is addressed by in-
troducing mandatory and optional restriction policies
on the process and UI level. Auxiliary techniques,
such as view bindings, awareness features for shared
and restricted application parts as well as a preview,
facilitate the collaborative mashup use further, which
is validated by a user study. The practical significance
of the described problems and contributions is clari-
fied in the following reference scenario.
1.2 Reference Scenario
The main research challenges of this paper are illus-
trated by the following financial consulting scenario.
Bob manages his private financial assets using a self-
developed mashup. Its start screen with three com-
ponents is shown in Figure 1. My Banking offers
four slots for adding personal bank accounts. Cur-
rently, it visualizes the balances and details of two
bank accounts. The top part of the component shows
Bob’s contact details as well as a financial overview
including the total balance of all bank accounts. In
addition, a pie chart visualizes the total balance dis-
tribution on active accounts. Beyond this read-only
part, each bank account is represented by a single row
comprising the bank name, the bank account num-
ber and the current balance. Show Transactions can
be clicked to list all transactions corresponding to an
account. Financial News aggregates different news
feeds to monitor current economy and finance news.
Messenger represents an aggregation of Bob’s email
conversations.
Due to a friend’s advice, Bob tries out a new on-
line provider for remote financial consulting, which
offers initial interviews for free. Therefore, Bob and
his assigned financial advisor Harry join a video chat
session. In addition, Bob starts his mashup with the
intention of discussing details on his “Commerzbank”
account with Harry.
At this point, the application is exclusively visi-
ble to Bob, since he did not share anything yet. After
clicking at the small user icon at the top right corner
of the My Banking component, a dialog for sharing
this component which is similar to the upper part of
A in Figure 4 appears. Before Bob finishes the shar-
ing definition, the platform detects that My Banking
contains and visualizes Bob’s personal address and
bank account number. Because Bob marked both as
confidential in previous sessions, it recommends to
do the same now. He agrees on the recommenda-
tion and uses the sharing preview of the platform to
get an impression of the data visible for the financial
advisor, before finally starting the collaborative ses-
sion. Thereby, he notices, that the advisor can see the
balances for all of his bank accounts. He refines his
sharing definition by marking one of the accounts as
private and starts the sharing. Next, Harry receives
an invitation to use the shared bank account compo-
nent with the hint, that the component was configured
Private Data in Collaborative Web Mashups
175

to restrict confidential data in collaborative use. To
avoid misunderstandings, all UI elements, which are
completely or partly visualizing data model elements
marked as private, are hidden and visually annotated.
A small indicator is attached to the selected compo-
nent, providing private data awareness for Bob. After
hovering the indicator, the component UI changes and
visualizes all appearances of parts of the data model
which where marked as private. In addition, Bob may
open the impression view again at any time, visual-
izing the component in the way it would be rendered
for a selected collaboration partner.
After discussing Bob’s situation and needs, Harry
intends to offer him a financial product by sharing a
product catalog with him. Due to a corporate policy
of Harry’s company, all information about company-
specific purchasing prices is hidden from Bob. Al-
though Bob is pleased with Harry’s offers, he is
pressed for time and must join another meeting. Both
agree on a second consultation. Finally, Bob stores
the whole session and his privacy settings as a new
personal policy for reuse in the future. Simultane-
ously, the platform automatically creates a protocol of
the consulting session, which omits all private data.
The remaining paper is structured as follows: Sec-
tion 2 describes an underlying runtime architecture
for using composite Web mashups collaboratively.
Next, Section 3 presents the extended sharing process
comprising private data restriction and policy man-
agement. In Section 4, visual interaction tools and
and awareness features are discussed with regards to
fit the proposed concepts to the target user group. Sec-
tion 5 describes the methodology and the results of a
user study. Related work is discussed briefly in Sec-
tion 6. Finally, Section 7 concludes this paper by dis-
cussing the achievements of the proposed results.
2 PRIVATE DATA IN
COLLABORATIVE WEB
MASHUPS
To overcome the limitations of traditional monolithic
groupware, such as missing interoperability and cus-
tomizability, our concept adheres to the universal
composition approach introduced by (Pietschmann,
2009). Thereby, arbitrary components from all ap-
plication layers, including data, logic and UI, can
be used to create Web mashups. Supported by rec-
ommendation techniques and visually hiding the un-
derlying application complexity, users with no pro-
gramming skills are empowered to iteratively build
and customize desired app functionalities while us-
ing those mashups. Thereby, components are black
boxes and encapsulate arbitrary Web resources like
data feeds, Web services or UI widgets. To estab-
lish an orchestrated data flow between components
from different third-party providers, all components
implement a public interface comprising operations,
events and properties. Properties represent the com-
ponent’s state utilizing semantically typed key-value
pairs. Optionally, component-specific default values,
which can be overridden by the application’s config-
uration, support initialization routines. State changes,
indicated by events, can be used to invoke operations
by parameterized messages. Such communication in-
terfaces as well as the component’s functionality may
be annotated with semantic capabilities, which facili-
tate user-driven composition and data type mediation.
Therefore, concepts of third-party ontologies are used
to increase interoperability of different components.
As a basis functionality for awareness features, inter-
face elements, such as properties, may be assigned
to a set of UI representations by an additional anno-
tation. These view bindings make use of Cascading
Style Sheets (CSS) selectors to address corresponding
visual component elements, such as a label, a diagram
or an input field, in a flexible way.
On top of that paradigm, (Blichmann et al., 2016)
introduced an approach, which enables users of the
target group to define and evaluate individual sharing
definitions by simply managing visual triples of who,
what and how. These triples can be used to share ar-
bitrary applications, single components or even parts
of them with different collaboration partners for syn-
chronous use during runtime. Within such a dynamic
scenario, empowering the user to manage his confi-
dential application data is a challenging task. To ad-
dress the target group of non-programmers, configu-
ration and technical details have to be hidden and au-
tomated preferably. While several standard technolo-
gies exist to, e. g., ensure transport encryption (TLS)
or protecting user accounts (WebID), protecting con-
fidential application data is highly specific to a certain
domain context. This can only be achieved by involv-
ing the user. Hence, this paper focuses on protecting
confidential application data, which occurs situation-
ally or is determined due to corporate policies.
3 DEFINING RESTRICTIONS ON
PRIVATE DATA
For sharing mashup components while preserving the
control over private data, we define restrictions on pri-
vate data as an extension to the process of sharing ap-
plication components. Further, we describe, how poli-
WEBIST 2017 - 13th International Conference on Web Information Systems and Technologies
176

cies are enforced as mandatory restrictions and how
they influence user perception and functionality.
3.1 Sharing with Restrictions
The first requirement on restricting private data is
user-driven, cf. scenario in Subsection 1.2. Bob wants
to share his “Commerzbank” account only, but the
default share action is based on the complete bank-
ing component and synchronizes its entire state. Each
different bank account is represented as a single com-
ponent interface property which in total represent the
current inner state of the component. However, bank
accounts are represented as complex data type, which
is described via an ontology and includes for example
the name of the bank, the bank account number and
the account balance.
Initially, Bob defines a sharing triple, cf. Sec-
tion 2, with the bank account component as the shar-
ing object, Harry as a single user subject and the how
part assigned to view. The original process would
now apply the application sharing by inviting Harry to
view the My Banking component. Our proposed shar-
ing process provides extensions during the definition
of the sharing triple as well as a preview mode im-
plementing impression management, which allows to
view the application through the eyes of another user.
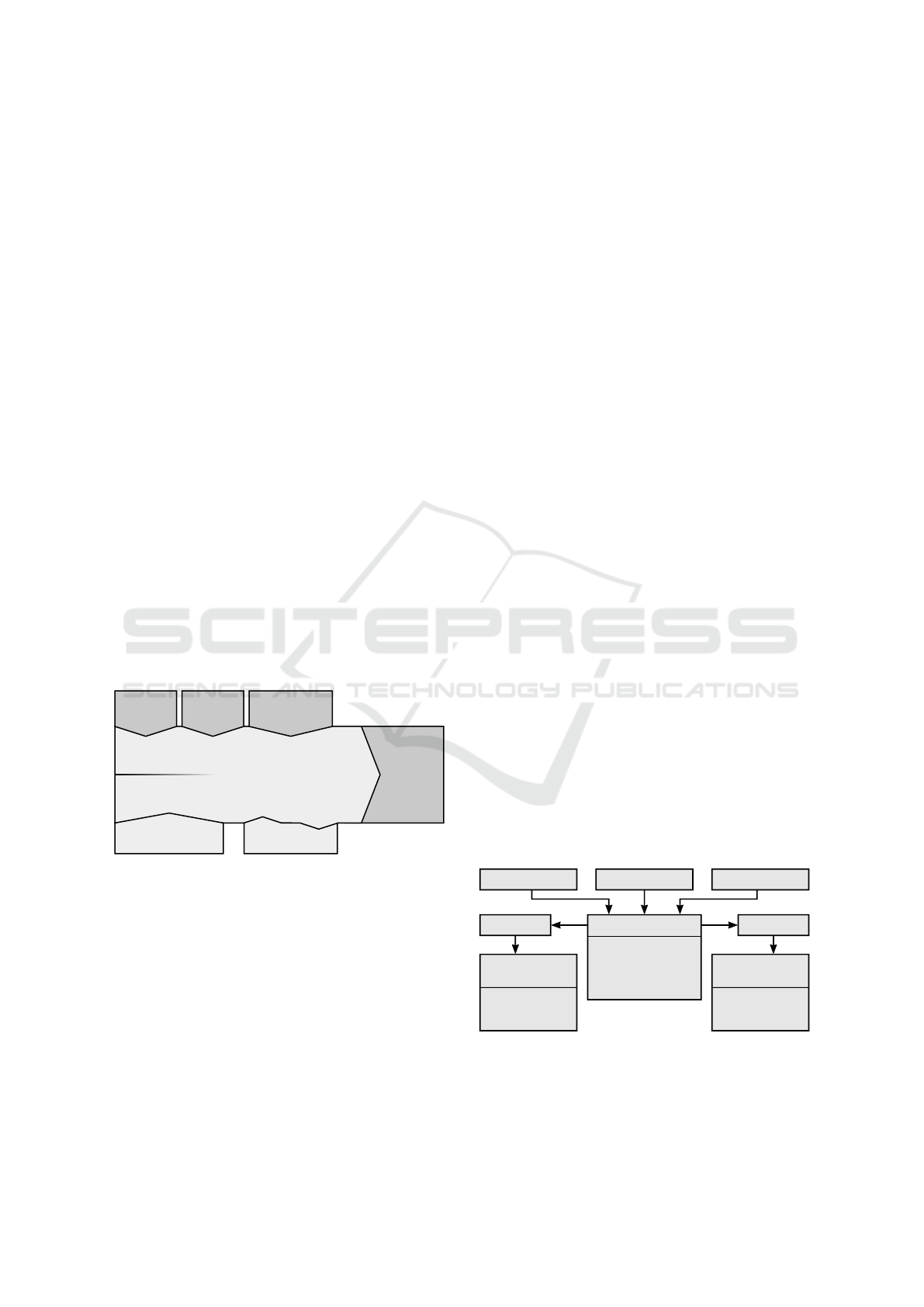
The extensions are highlighted in Figure 2, which il-
lustrates the advanced sharing process.
Define
Subject
Define
Object
Review
Mandatory …
Define
Custom …
Private Object
Restrictions
Define
Permission
Share
Apply Policies
Preview
Figure 2: Process of defining shared objects with restric-
tions, policies and a preview option.
Overall, the platform allows to define three differ-
ent types of private data objects depending on the pre-
viously selected sharing object. If a user selects the
whole application to be shared, entire components,
single application features or application data can be
restricted. Application features are represented by the
component’s capabilities which are linked to the prop-
erties of the component, cf. Section 2. Thereby, the
user may select either application features like Dis-
play bank account details or application data like the
aforementioned bank accounts. Such data is gener-
ated from a list of all component properties and there
types. If only a single component is intended to be
shared, cf. Subsection 1.2, users can only specify ap-
plication features or data of that component to be pri-
vate. Similarly, if the sharing definition specifies a set
of application features, only the including application
data can be restricted.
To restrict only bank account numbers as parts of
shared component properties, property types have to
be decomposed to be provided for UI selection. Re-
garding the reference scenario, Bob therefore is now
able to either select all data elements of bank ac-
count “comdirect” or to specify only the correspond-
ing bank account number to be private. For type de-
composition, the semantic annotation of each prop-
erty is used. Therefore, provided sub types are ex-
tracted from a domain ontology. This implies a more
flexible selection of restricted objects and thus cre-
ates independence from the granularity of properties
defined by the component author. To restrict the visu-
alization of a certain bank account at all, Bob selects
the corresponding property to mark it as restricted. To
do this, he first has to select subject, object and ac-
cess permissions. A user may not decide freely about
which properties to restrict or leave unrestricted, since
a policy is able to narrow down the space of op-
tions. Applying such policies is discussed in Subsec-
tion 3.2. Assuming a rather complex sharing restric-
tions setup, the user is offered a preview of settings
applied. The impression management provided by
this preview mode is described in Subsection 4.3. Af-
ter leaving or turning down to use the preview mode,
the actual sharing process is initiated.
3.2 Policies
Since favorites and templates on private data restric-
tions are required by the scenario, we introduce con-
figurable policies, which define sets of such restric-
tions for certain purposes. The structure of policies is
defined in a metamodel in Figure 3.
Application
1..* 1..*
* * *
Policy
identifier : string
description : string
whitelist : boolean
mandatory : boolean
«enumeration»
SubjectType
user
group
all
«enumeration»
ObjectType
component
capability
data
User
Organization
Subject
1
Object
1
Figure 3: Policy metamodel.
A mandatory policy occurs when Harry has to re-
spect corporate rules, cf. scenario. Such policies can-
not be overridden. Thus, only awareness information
Private Data in Collaborative Web Mashups
177

on applying the policy is required. Mandatory poli-
cies are also useful for enforcing legal requirements.
Policies can also have a recommendation function,
e. g. when Bob is applying favorite settings from pre-
vious consulting sessions. In that case, an additional
selection or confirmation step is needed.
Policies appear in different scopes. First, a corpo-
rate policy repository serves mandatory and optional
policies within the scope of an organization or organi-
zational unit. Thus, corporate rules may be enforced,
but it is also a platform for recommending best prac-
tice policies to other colleagues in the company. In
a corporate repository, each user is allowed to create
policies, also for other single users or groups. These
policies have a recommendation function. Corporate
policies with the mandatory setting activated require a
special administrative role to be created and assigned.
On an individual level, each user should be able to
save his favorite policies with private visibility. In this
case, the policy is attached to the user’s profile, which
is can be used in arbitrary application contexts. When
defining domain-specific policies, they are best stored
in application scope. This way, all users of a certain
application may profit from the application specific
policy, since it is attached to the application model.
While common data restrictions on shared com-
ponents are described in a blacklist fashion, i. e., the
specified objects are blocked, also whitelist policies
can be specified. They develop their full potential in
application-agnostic cases, e. g., when you want to de-
fine, that nothing but a specific set of properties is al-
lowed to be shared.
Each policy is assigned to at least one subject,
which can be specific users, a group of users, which
facilitates assigning permissions to certain roles, or
all users in general. In the example scenario, Harry
is member of the group bank employees. Finally,
the objects to be restricted are defined by listing the
data properties, cf. Section 2, application composi-
tion fragments of a super fragment shared or capabil-
ities of such composition fragments.
4 USER INTERFACE AND
AWARENESS
The extended sharing and restriction process comes
with integrated visual tooling support, which is based
on the sharing UI presented in (Blichmann et al.,
2016). This section describes the ad-hoc specifica-
tion of private data, the awareness features in live
view and the impression management for reviewing
applied settings.
4.1 Ad-hoc Specification of Private Data
The ad-hoc specification of restrictions on private data
is an extension of the triple-based sharing dialog, cf.
Section 2. As indicated in the top left of
A in Fig-
ure 4, users visually compose a triple of who, what
and how. Since users may specify triples in an arbi-
trary order, the dialog for selecting private data ap-
pears as soon as each of the three parts is assigned to
at least one user, composition fragment or permission
respectively. In the lower part of A , the blue pri-
vacy selection panel visualizes all component parts,
i. e. component data and features, in accordance with
the concept for selectable private objects presented
in Subsection 3.1. They are grouped by the compo-
nents selected at what. Per default, all data elements
of a component are displayed as visible or editable,
depending on the overall permission selected at how.
Thus, the permission icons from the how selection are
reused. Each data element, i. e. property tag, can be
toggled private by clicking on it. This changes the
tag’s appearance by replacing the icon with a slashed
eye, which indicates, that it cannot be seen by the invi-
tee. This visualization, e. g. shown for bank account 1
in Figure 4, was introduced as a result of the user
study. The previously used lock icon caused some
confusion, see Subsection 5.3. To create more fine-
grained restrictions, like the bank account number of
bank account 1, users can open a drop-down view by
clicking the arrow icon on the right side of each data
element. In the presented case, a user can switch be-
tween the selection of data or features by using the
corresponding tab panel.
Another requirement identified by the user study,
is a clear visual separation between user-selected data
and mandatorily locked data defined by a system pol-
icy. As an example in A , personal address and ac-
count ID are marked as private by a mandatory pol-
icy. Therefore, they are visualized with a striped red
background. In addition, a lock icon now is used to
clarify, that the user is not allowed to toggle the el-
ement. Further assistance is provided by displaying
context-sensitive advices and explanations, depend-
ing on the currently activated step, see right column
with light background in A . In the depicted step,
the figure shows a motivation message on private data
specification, its intended interaction behavior and an
explanation on policies and their tag appearance.
Assuming the correct interpretation of the pre-
sented data element labels is difficult for some users,
they can use the question mark icons attached directly
to each data element. After clicking, the user is for-
warded to a customized live preview. It highlights the
corresponding UI fragments which would be affected
WEBIST 2017 - 13th International Conference on Web Information Systems and Technologies
178

Figure 4: A private data restriction and policy visualization, B + C live view awareness and D impression view.
by toggling the corresponding data element. To en-
sure consistency, the preview panel is realized by the
impression view, which will be described in detail in
Subsection 4.3. The green share button, see lower
right corner of A , accepts the sharing definition by
sending invitations to the selected users.
4.2 Live View Restriction and
Awareness
Depending on the user’s role as either inviter or invi-
tee, the application’s live view changes as indicated
at B and C in Figure 4. When Bob applies sharing
configuration by clicking the share button at A , all
shared components are augmented with a green line
at the top of the tool bar, see B . Next, the sharing
icon changes and now indicates the number of invited
users. By clicking on this icon, a compact sharing
overview is activated, which lists all members of the
collaborative group with access to the selected com-
ponent. Each user is represented by a profile image,
whereas users are visually clustered according to their
permission to edit or view. A green border around a
profile image indicates, that this user is currently on-
line and active. This behavior was also introduced as
a result of the user study, cf. Subsection 5.3. Ac-
cording to that, users prefer to review detailed access
permissions by clicking on the profile image instead
of a dedicated restriction symbol, such as a lock icon.
To address this, the impression view C , which is de-
scribed in detail in Subsection 4.3, opens as modal
window. Next to the small profile icons in each swim
lane, the sharing icon known from the component’s ti-
tle bar, cf. Figure 1 provides a shortcut to the sharing
definition dialog shown in A . It opens with prese-
lected values for what and how. To exclude single
users or to stop the synchronization of this compo-
nent at all, the inviter can use the small close icons
attached each user image. The pause icon visualized
by two vertical bars, at the top right can be used to
temporarily pause the propagation of state changes to
other users of the collaborative session.
If an invitee accepts an invitation, the appearance
of the shared components is similar. Additionally, a
protection shield icon at the top bar of a component
helps to indicate that the component’s UI is partly
blocked due to privacy settings. When data is marked
as private by the component’s owner (the inviter), it is
prevented from being synchronized and thus, it is re-
placed with default values, which cannot be changed
by the invitee. This default data is extracted from the
component interface description, which is provided
by the corresponding component developer. Hav-
ing this replacement strategy with default values of-
fers the advantage of preserving the layout instead of
deleting DOM nodes with confidential data. As an
awareness feature, all DOM nodes representing pri-
vate data are visualized by a striped overlay. Addi-
tionally, they are surrounded by a yellow border and
contain a yellow and black lock shield icon. To iden-
tify the corresponding UI representations appearing
as DOM nodes, the component’s view bindings and
capability annotations are used to select these ele-
ments with the help of the annotated CSS selectors.
When a user toggles a certain data element of a com-
ponent, such as the bank account 1 of My Banking, to
private, the platform has to consider two cases. First,
the view bindings, which are directly attached to the
capabilities of the property representing the data ele-
ment, are used to identify and format the referenced
DOM nodes as discussed above. Second, all capa-
bilities, which are modeled interdependently in the
mashup component model using caused by or causes
Private Data in Collaborative Web Mashups
179

relations, are blocked as well. The latter is required
to ensure, that data marked as private is not visualized
within another context or as part of combined data set,
like for example the pie chart of the My Banking com-
ponent. Even if the invited user has the permission to
interact with the component, parts marked as private
cannot be changed, even if they are visualizing de-
fault data values. Invitees are notified about restricted
data through visually annotating corresponding UI el-
ements to ensure that both sides has the same context
for their collaborative task. Hiding the general exis-
tence of data elements and treating associated prob-
lems is out of scope of this paper.
An invited user can also open the comprehensive
permission overview, see C , to see all users, which
have access to this component. However, the invitee is
not able to open the impression view by e. g. clicking
at the user image of the owner or any other user to see
some details within his view. The invitee is only able
to terminate his own participation in the collaborative
session, not the sessions of other users.
4.3 Impression View
To ensure that users interact with high confidence
concerning the security of their data, the system en-
ables to simulate the live view perspective of other
users. The impression view can be seen in action in
D , presenting the perspective of Harry, which was
invoked by Bob to ensure, that the desired bank ac-
count is blocked. Thus, it provides a preview for Bob
showing the component’s UI as seen through the eyes
of Harry. We introduced this technique due to posi-
tive experiences provided from different literature like
(Leary and Kowalski, 1990) and due to multiple user
requests, which came up in the study.
The impression view fulfills two tasks. Inviters
may check the settings of a new sharing definition be-
fore sending the invitation to other users. Having al-
ready shared components, it serves as a review of ac-
tive sharings by clicking at the user icon in the small
sharing overview panel, cf. B .
Within the view, users first have to select the de-
sired user perspective by a drop down selection box
placed within the yellow area at the top of D . The
selection list includes all users which received per-
missions for this component from the current user. To
keep the UI clear and simple to understand, only one
component is visualized at the same time. If the se-
lected user has access to more than one component,
he can switch between them by using the tabs at the
top. Within a tab, all data elements of a component
are grouped according the possible permissions to be
hidden (private), editable or only visible. To be con-
sistent, the icon set of A is reused here. In the ex-
ample of Figure 4, personal address and bank account
1 are visually blocked. The other data elements can
be visually manipulated by Harry. However, there
is no differentiation for data blocked due to policy
rules or individual privacy definitions. The impres-
sion view’s body visualizes the component in the way,
the corresponding user perceives it. Therefore, it em-
ploys the visualization techniques described in Sub-
section 4.2. When users detect unintended configu-
rations or changed their requirements, they can use
the edit button to switch to the panel presented in A .
Thereby, the panel gets initialized with the current
sharing configuration and the label of the share button
switches to “update”. In addition, a button is attached
to completely revoke the sharing.
5 EVALUATION
The mashup-based concept of managing private data
with restrictions and policies is evaluated with re-
gard to its practicability by a reference implementa-
tion within the CRUISE runtime environment (Sub-
section 5.1). To test the user acceptance, a user study
was conducted (Subsection 5.2 and Subsection 5.3).
5.1 Implementation
The CRUISE platform hosts mashup applications to
manage private data on. Therefore, a server-side co-
ordination layer is implemented as a singleton Enter-
prise Java Bean (EJB) for all clients. The client side
is realized by standard Web technologies (HTML5,
CSS and JavaScript). Client-server communication is
done by Web sockets using Apache Apollo
1
. The rep-
resentation of private data is realized as an extension
of the access control list (ACL) implementation pre-
sented in (Blichmann et al., 2016). Thereby, the ACL
on the client side is represented via JSON and on the
server side via Java. To store new private data set-
tings, the system creates a new sharing triple within
the ACL. All targeted user ids are marked as subject.
The set of intended private properties is stored as ob-
ject. The permission part is extended by a privacy
option, which is activated in that case. Similarly, a set
of triples is created to implement a policy definition.
Updates are exchanged between client and server by
dedicated commands to keep the ACL consistent for
all clients.
1
https://activemq.apache.org/apollo/
WEBIST 2017 - 13th International Conference on Web Information Systems and Technologies
180

5.2 Methodology
To evaluate the user acceptance of the proposed pro-
cess of defining private data, usability testing with
think-aloud protocols was performed. Test users had
to pass a tripartite setup. First, an introduction on how
to use and modify composite Web mashups as well as
on the reference scenario presented in Subsection 1.2
was given. Second, participants were asked to com-
plete four tasks with increasing complexity by using
interactive paper mockups, which were created with
the help of the click prototype tool invision
2
:
• Share the banking component with the permission
to interact, restrict the “comdirect” account and
ensure that it is restricted properly.
• Share the banking and messenger components
with an activated restriction policy, identify and
explain the influence of the mandatory restriction.
Discover the preview here or in the first task.
• Review the shared data from the invitee’s point of
view, but still logged in as the sharer.
• Explain sharing awareness features logged in as
the invitee and exemplify permitted and restricted
UI actions.
A moderator recorded all comments. After each indi-
vidual task, he updated the prototype setup. To get a
comparable and standardized result, in the final step,
the participants were asked to fill in the System Us-
ability Scale (SUS) questionnaire.
The user study was conducted with the help of five
male and seven female participants including ages
from 24 to 33 years with an average of 29 years. Ten
users had no programming skills but frequently use
the Web. Thus, they fit the intended target group best.
Professions were widely spread, including engineer-
ing, chemistry, linguistics, fine arts and architecture.
5.3 Results
The overall feedback of all participants was very pos-
itive. Starting the creation of a new sharing definition
by selecting subject (who) and object (what) caused
no problems, but many participants asked for drag
and drop support. Since the selection of the overall
permission (how) was shown in parallel to the privacy
data selection, some users skipped the step of actu-
ally selecting a permission in the first place. Inspired
from that, the current process requires all three ba-
sic sharing triple elements to be assigned, before the
restriction UI area appears. Fortunately, the general
2
https://www.invisionapp.com/
idea of the private data selection approach was clear
from a semantic point of view.
Within the restriction of private data elements,
some of the participants disliked the initial visualiza-
tion of not selected data elements. Some participants
interpreted them as not be shared at all, since they
appeared as gray boxes. To solve this, the current
concept provides the uniform shape and color for all
data elements and just changes the attached permis-
sion icon after clicking, see A in Figure 4. Other
participants expected to configure the shared visibil-
ity of a bank account directly in the live view instead
of first defining a component to be shared. In most
cases, both private data selected by users and those
originating from a mandatory policy were interpreted
correctly. However, users expected the visual differ-
ences of those two types to be more notable. Only
in a few cases, the participants expected the manda-
tory policy selection to be modifiable, which might
be caused by the corresponding hint being not obvi-
ous enough. Thus, we exchanged the mandatory poli-
cies with a striped background shape in red color and
emphasized the visual link to the corresponding hint
text. Help icons were accepted without problems and
considered helpful indeed. The impression view was
considered very helpful. Some users demanded such
a feature even without recognizing the preview option
in A of Figure 4. Overall, most of the users were
very confident of having chosen their private data cor-
rectly. Within the impression view, awareness func-
tions were interpreted correctly, even the locks on vi-
sual elements corresponding to aggregated data, being
under the influence of restricted data.
Within the initial concept, inviters and invitees
were allowed to activate a dedicated review mode by
clicking on a lock icon, which was shown at the top
bar of the component. This was rated as not very intu-
itive for many participants, since they did not expect
anything to happen, when clicking on a lock. We in-
corporated this functionality into the impression view.
It is activated by clicking the image of a collaborating
user, as demanded by the study participants.
In general, we observed, that self-descriptiveness
is a very important quality of Web systems in mod-
ern society. Almost all participants ignored head-
lines, hints, and long text descriptions. They prefer
the paradigm exploration before reading. All partic-
ipants filled in the SUS questionnaire and created an
average score of 75.4, which indicates a good value
for the general usability of the evaluated platform in-
teraction. Individual results are listed in Table 1.
Private Data in Collaborative Web Mashups
181

Table 1: Characteristics and SUS ratings of study participants.
Age Sex Profession Programming Skills Web Usage SUS Rating
31 ♂ engineering none daily 67.5
31 ♂ construction engineering none daily 70.0
33 ♂ computer science professional daily 80.0
25 ♀ fine arts student almost none daily 75.0
24 ♀ chemistry student none daily 92.5
28 ♀ management assistant none frequent 77.5
27 ♀ economy student none daily 72.5
29 ♀ linguistics student none daily 67.5
30 ♂ philosophy none daily 70.0
27 ♀ linguistics student none daily 80.0
29 ♀ architecture none daily 70.0
32 ♂ software engineering professional frequent 82.5
6 RELATED WORK
This paper’s research challenges align themselves
into the areas of collaborative, multi-device mashup
environments, personal learning environments (PLEs)
and co-browsing, which provide alternative solutions.
PEUDOM (Picozzi, 2014), enables non-programmers
to share and synchronize mashup applications during
runtime with the help of a client-server platform. Its
permission management neither covers any UI sup-
port, nor considers private data or application parts
during a collaborative session. In contrast to PEU-
DOM, the approach of Tschudnowsky et al. (Tschud-
nowsky et al., 2014) uses choreographed mashups.
Utilizing operational transformation (OT), they focus
on concurrency control mechanisms, but again offer
no support for privacy or private data.
MultiMasher (Husmann et al., 2013), a multi-
device mashup approach, supports collocated scenar-
ios where collaborators can synchronize parts of their
personal mobile devices with one publicly shared
screen. They are able to select parts of an arbitrary
DOM-based Web site, isolate each of them as a com-
ponent and migrate it during runtime between their
personal, hidden device and the public screen. How-
ever, it is only possible to hide components entirely.
Hiding single parts of its data model and using poli-
cies to reuse privacy settings is not possible.
Sqwelch (Fox et al., 2011) allows composing
mashups in the domain of digital health records based
on a trust level, which is specified by users. A social
network is used to manage the relationship of trust be-
tween medical professionals, care givers and patients
as a foundation to ensure data privacy. However, the
presented features address only coordination and not
real-time collaboration scenarios. In addition, trust
can only be given to or revoked from users or com-
plete widgets. Defining widget-independent data ele-
ments or parts of the widget is not possible.
The Privacy Specification and Enforcement
Model for Mashups (Chun et al., 2013) aims to
protect private data, while being used by mashups.
The concept includes three types of privacy policies,
which are interpreted by a privacy protection engine
to ensure that the privacy goals of the data provider,
the mashup provider as well as the mashup user.
While this delivers basic concepts for application-
independent privacy specification, e. g. by using
generic data types and behavior descriptors, it misses
situational support for non-programmers, who need to
configure and review their privacy settings at runtime.
Graasp (Bogdanov, 2013) enables to create and
share “spaces” of resources and widgets. It offers no
fine-grained specification of private data, but only en-
ables application parts to be private at space level.
CURE, a similar PLE, facilitates the key metaphor
to grant access permissions to spaces, called “rooms”
(Schümmer et al., 2005). CURE allows creating and
distributing virtual keys during runtime and enables
the users to mark single resources like documents as
shared or private. Instead of interactive content, the
concept only allows sharing simple assets, such as
documents and videos. The approach lacks concepts
for keeping parts of shared documents private.
CoCAB (Niederhausen et al., 2010) empowers re-
mote consulting sessions within a co-browsing envi-
ronment. Assuming a Web page contains form-based
UI elements, users can specify single form fields, such
as passwords, to be private. The “form protector”
can differentiate such fields as publicly editable, only
viewable or completely visually blocked. However,
the concept is restricted to blocking single form fields.
It does not consider advanced interaction forms as
well as application-independent policies.
Overall, none of the presented approaches enables
non-programmers to define arbitrary parts of their
application as private and re-use theses settings in
application-independent policies.
WEBIST 2017 - 13th International Conference on Web Information Systems and Technologies
182

7 CONCLUSION
Using situational Web applications collaboratively
is intuitive and easy, when facilitating the mashup
paradigm with appropriate components. Platforms for
user-driven development provide individual applica-
tion tailoring, even for users with no programming
skills. However, the analysis of related work showed
significant deficiencies in the restriction of private
data. This includes missing concepts for data process-
ing as well as UI and awareness support. Thus, users,
who want to collaborate, are left in incertitude about
their private data or refuse collaboration at all.
This paper introduces a concept of restricting
private data on shared applications parts in a Web
mashup infrastructure. To this end, any user is en-
abled to define restrictions on private data based on an
integrated tooling, which provides advanced preview
features, such as impression management in advance
of the actual sharing. On top of that, flexible policy
constructs facilitate sophisticated scenarios, such as
corporate rules. The suitability of this approach for
users with no programming skills is validated by a
user study including twelve participants from differ-
ent professions. The major part was based on a think-
aloud test. Its results yielded very positive feedback
and an average SUS score of 75.4, which we found
to be a very promising outcome. The feedback of the
user study is already considered within the improved
concept discussed in this paper.
Future work includes the projection of the con-
cepts to other application domains and scenarios.
This could validate the practicability within an even
more general audience. Currently, private data can
only be specified by its type. It is not possible to select
specific data instances within a list of equally-typed
data, like one single message within a conversation of
the Messenger. To overcome this limitation, a concept
for presenting and marking arbitrary parts of a generic
data set instance is required which is appropriate for
the target group of our platform. Nevertheless, we
believe, that the proposed concept is a key factor for
the acceptance of Web-based collaborative platforms
in real life scenarios. Protecting private data and pro-
viding suitable visual confidence to all participants of
a collaborative session is a crucial requirement which
suchlike platforms have to cope with.
ACKNOWLEDGEMENTS
Gregor Blichmann, Andreas Rümpel, and Carsten
Radeck are funded by the European Regional Devel-
opment Fund and the Free State of Saxony.
REFERENCES
Blichmann, G., Radeck, C., Starke, R., and Meißner, K.
(2016). Triple-based sharing of context-aware com-
posite web applications for non-programmers. In
Proceedings of the 12th International Conference on
Web Information Systems and Technologies, WEBIST
2016, Volume 2, Rome, Italy, April 23-25, 2016, pages
17–26. SciTePress.
Bogdanov, E. (2013). Widgets and Spaces: Personal &
Contextual Portability and Plasticity with OpenSo-
cial. PhD thesis, Ecole Polytechnique Fédérale de
Lausanne (EPFL).
Chun, S. A., Warner, J., and Keromytis, A. D. (2013). Pri-
vacy policy-driven mashups. International Journal of
Business Continuity and Risk Management, 4(4):344–
370.
Fox, R., Cooley, J., and Hauswirth, M. (2011). Collab-
orative development of trusted mashups. Interna-
tional Journal of Pervasive Computing and Commu-
nications, 7(3):264–288.
Husmann, M., Nebeling, M., and Norrie, M. C. (2013).
Multimasher: A visual tool for multi-device mashups.
In Current Trends in Web Engineering - ICWE 2013
International Workshops ComposableWeb, QWE,
MDWE, DMSSW, EMotions, CSE, SSN, and PhD
Symposium, Aalborg, Denmark, July 8-12, 2013. Re-
vised Selected Papers, volume 8295 of Lecture Notes
in Computer Science, pages 27–38. Springer.
Leary, M. R. and Kowalski, R. M. (1990). Impression
management: A literature review and two-component
model. Psychological Bulletin, 107(1):34–47.
Niederhausen, M., Pietschmann, S., Ruch, T., and Meißner,
K. (2010). Web-based support by thin-client co-
browsing. In Emergent Web Intelligence: Advanced
Semantic Technologies, Advanced Information and
Knowledge Processing, pages 395–428. Springer
London.
Picozzi, M. (2014). End-user Development of Mashups:
Models, Composition Paradigms and Tools. PhD the-
sis, Italy.
Pietschmann, S. (2009). A Model-Driven Development
Process and Runtime Platform for Adaptive Compos-
ite Web Applications. Technology, 2(4):277–288.
Schümmer, T., Haake, J. M., and Haake, A. (2005). A
metaphor and user interface for managing access per-
missions in shared workspace systems. In From In-
tegrated Publication and Information Systems to Vir-
tual Information and Knowledge Environments, Es-
says Dedicated to Erich J. Neuhold on the Occasion
of His 65th Birthday, volume 3379 of Lecture Notes
in Computer Science, pages 251–260. Springer.
Tschudnowsky, A., Hertel, M., Wiedemann, F., and
Gaedke, M. (2014). Towards real-time collaboration
in user interface mashups. In ICE-B 2014 - Pro-
ceedings of the 11th International Conference on e-
Business, Vienna, Austria, 28-30 August, 2014, pages
193–200. SciTePress.
Private Data in Collaborative Web Mashups
183
