
Development and UI/UX Testing of an iTV Companion Application
for Seniors
Telmo Silva
a
, Martinho Mota
b
and Carlos Silva
c
CIC.DIGITAL/Digimedia, Department of Communication and Arts, University of Aveiro,
Campus Universitário de Santiago, 3810-193 Aveiro, Portugal
Keywords: Seniors, Mobile Applications, Companion Applications, Second-screen Applications, Usability, User
Experience.
Abstract: This paper presents the results of testing a second-screen mobile application designed for senior users. This
work is part of the +TV4E project, a larger study which focuses on promoting info-inclusion among the senior
Portuguese population by directly sending them information regarding public and social services. The
developed mobile application was integrated into this project as a complement for the already existing iTV
application, which delivered informative videos to seniors, serving both as a second-screen app, by
augmenting the TV experience and as a standalone application, by allowing users to access their videos
outside their homes. Initially, a prototype application was developed with the objective of being presented to
a group of seniors in order to identify the major interface flaws, subsequently, the prototype was improved
taking into consideration the gathered feedback.
1 INTRODUCTION
Population aging is an inevitable natural occurrence
that has led to a significant inversion of the aging
pyramid in the developed societies in the last decades.
Nearly every country is facing an increased longevity
of adults, which in turn reflect in an increase of older
people, both in the number and proportions
(Rosenberg et al., 2013). This phenomenon became
one of the greatest challenges for modern civilization
and is affecting all sectors of society, namely labour
and financial markets, goods and services, such as
housing, transportation and social protection (United
Nations, 2015). Forecasts indicate that a rapid
increase in the number of people aged 60 or over in
the medium-term will occur in the near future.
Between 2015 and 2030 it is estimated that the total
population aged 60 years and over will increase from
901 million to 1.4 billion, reaching nearly 2.1 billion
in 2050 (United Nations, 2015). This increase in life
expectancy can be considered as a great achievement
for developed societies, however, it raises various
challenges and concerns to citizens, governments,
and communities. Changes in public health policies,
a
https://orcid.org/0000-0001-9383-7659
b
https://orcid.org/0000-0001-5208-7871
c
https://orcid.org/0000-0001-5941-2032
retirement and pension policies, social security and
education, are some of the consequences of
demographic aging (Teixeira et al., 2013) (He et al.,
2016). Although aging is characterized by several
physical, psychological and social changes which can
result in various problems, being old does not
necessarily have to be synonymous of illness,
disability, dependency, isolation, or loneliness.
Living longer can become distressing and
problematic for both the individuals themselves and
for those around them when proper conditions for
being independent, active, and healthy are not
available. It is important to develop policies and
strategies that allow older people to maintain or
improve their quality of life so that aging start being
seen from the perspective of "add life to years"
instead of "add years to life". Considering the aging
process, the concept of “quality of life” is highly
determined by the individual's ability to maintain
their autonomy and independence (Kalache and Gatti,
2002). Particularly in Portugal, 2,032,606 citizens
were 65 years or over in 2012. Considering optimistic
projections and the current trends of fertility,
mortality and migration, in 2060 this number will
increase to 3,343,987 (Instituto Nacional de
124
Silva, T., Mota, M. and Silva, C.
Development and UI/UX Testing of an iTV Companion Application for Seniors.
DOI: 10.5220/0007744601240134
In Proceedings of the 5th International Conference on Information and Communication Technologies for Ageing Well and e-Health (ICT4AWE 2019), pages 124-134
ISBN: 978-989-758-368-1
Copyright
c
2019 by SCITEPRESS – Science and Technology Publications, Lda. All rights reserved

Estatística, 2017). Information is vital for everyone,
especially the senior population, which needs to stay
well informed so that they can adapt their lifestyle
within social and governmental norms, maintaining
their autonomy and independence. Access to
information is one of the areas which influence
seniors’ quality of life the most. It allows people to be
more knowledgeable about their environments and
thus allow them to make decisions in a more
supported manner (Silva et al., 2017). In Portugal,
despite the existence of plenty of information
regarding social and public services, which is made
available in several service outlets as well as online
platforms, often seniors cannot easily access it
because it requires a certain degree of proficiency in
technical terms which can be hard to understand by
most of the citizens. To further aggravate this
situation for the senior population, accessing this
information involves a pro-active behaviour by the
user, often not seen in seniors (Silva et al., 2018). In
this context, the +TV4E platform’s goal is to bring
information regarding social and public services to
seniors, allowing them to easily gain access to
services without the need to search for them. The core
of this platform consists in notifying users of
informative content about social or public services
while they watch TV. Not to lose any television
content, the platforms allows the seniors to
automatically pause the TV broadcast to watch an
informative video and then continue watching the
linear broadcast. These informative videos are
divided into seven areas of general interest named
ASGIE (Silva et al., 2017), which include Healthcare
and Welfare services, Social services, Financial
services, Culture services, Security services,
Transport services and Local authority services. In
addition, the +TV4E platform features a video library
which aggregates every informative video sent to the
user and a video recommendation algorithm, used to
determine which videos should be sent to each user.
The project intends to offer seniors an easier way to
access information about public and social services,
contributing to a more independent way of living.
This project was developed in collaboration with
several groups of seniors who took part in iterative
design sessions and usability tests, to evaluate a high-
fidelity prototype of the product.
2 THEORETICAL FRAMEWORK
2.1 Active Aging
The term active aging was adopted in 2002 by the
World Health Organization, they advocated that in
order for older people to maintain a good quality of
life, a lengthier lifespan must be accompanied by
continuous opportunities in health, security, and
participation.
These three concepts are defined as the pillars of
what constitutes active aging and encourages
individuals, throughout their life course, to realize
their potential for physical, social, and mental
wellbeing and to participate in society, while
providing them the adequate protection, security, and
care, when needed (Kalache and Gatti, 2002). The
quality of life of the elderly depends on the risks and
opportunities they experience over their life course,
as well as the support provided by other generations
(Kalache and Gatti, 2002). Active aging allows
people to keep their sense of purpose and belonging
after they become retired, disabled or incapacitated,
encouraging them to play an active role in their
respective families, communities, and social groups.
This approach followed by the World Health
Organization has based the recognition of senior’s
human rights and the principles of independence,
participation, dignity, care, and self-realization
defined by the United Nations (Fredvang and Biggs,
2012). This concept is pioneer when it comes to the
recognition of the aging population as an important
global phenomenon, it encourages people to work for
longer and to retire later or to engage in volunteer
work after retirement, thus maintaining healthy and
independent lives. Making sure seniors continue to
have access to means that allow them to age in a
healthy and autonomous way, is one of the great
challenges of public health (Rosenberg et al., 2013).
Technologies can provide the senior population
with several benefits, helping them to maintain a
higher quality of life for longer. Over time, several
innovative technologies have emerged in the fields of
medicine, robotics, assisted living mediated by
sensors (Rosenberg et al., 2013). However,
developing technologies for seniors can become a
tricky process because, ultimately, their adoption
relies on the senior’s capacity to understand and adapt
to them. It is important to never forget that this
audience may have low levels of digital literacy and
therefore can be less prepared to handle complex
digital tasks, so these technologies need to be adapted
to seniors instead of forcing seniors to adapt to them.
2.2 Mobile Interfaces for Seniors
When developing software for older people it is
necessary to accommodate all the physiological
changes that occur with aging, which cause them to
Development and UI/UX Testing of an iTV Companion Application for Seniors
125

need a higher degree of support in executing tasks and
activities (Eisma et al., 2004). It is often hard for
seniors to get used to new technologies, however, one
of the major causes for the low levels of technology
acceptance comes from developers neglecting their
accessibility issues on the application’s design
process (Holzinger et al., 2007). In 2006, Hawthorn
highlights in his investigation “Designing Effective
Interfaces for Older Users” (Hawthorn, 2006), that
despite his users having ages between 65 and 85 years
old, their numeric age was somewhat insignificant.
The most important factor was the manifestation of
the effects caused by aging, such as loss of vision and
memory, as well as the decrease in learning speed.
Most digital interfaces are not designed considering
the sensory, physical and cognitive constraints of
seniors (Pereira, 2013). Loss of hearing and visual
acuity, for example, are factors that need to be
considered when developing software for seniors.
Reis and colleges (Reis et al., 2017) provide a good
basis for this study by proposing guidelines to ensure
high levels of usability among senior users. The loss
of visual acuity causes seniors to have difficulty in
focusing at short distances, distinguishing small
details, discriminating chromatic differences and
reading moving text. Additionally, it lowers their
adaptability to lighting, what makes them more
susceptible to brightness and requires for them to be
in a more luminous space when performing tasks such
as reading. To work around these visual impairments
there are various solutions that ensure that the
software is designed appropriately. Guidelines
suggest that the onscreen text should be at least 40pts,
the fonts should not have serifs, italic or other
decorative elements, the text should be aligned to the
left, the spacing between lines needs to guarantee
fluidity and readability and there should be high
contrast between the background and the text. Titles
and labels especially should be large and easy to read.
Regarding iconography, icons should be easily
distinguishable, the use of abstract concepts or any
current graphical conventions associated with the ICT
should be avoided and most importantly, as a failsafe,
be composed of a combination of text plus an image,
where the text helps reinforce the meaning of the
icon. The colours are also another important aspect to
consider and should be chosen carefully to account
for the limited colours spectrum seniors perceive and
the fact that colours never look alike in different
screens. Physical challenges of using technology,
sceptical attitudes regarding the benefits of
technology, complex security settings and even the
complexity of basic online services related with social
security, finances, or health services emerge as
potentially dissuasion factors for the use of ICT by
seniors. To some extent, this situation may contribute
to the seniors’ info exclusion (Verona et al., 2006).
When working on strategies designed to promote
the access of information by seniors, it is important to
understand them and be aware of their information
consumption habits. With these concepts in mind, the
+TV4E team sought to provide the users of the
platform with an alternative way of consuming
information with the addition of a mobile application.
Currently, the platform was designed only with the
TV as a medium of delivering informative content
regarding social and public services to seniors, so the
inclusion of a mobile application in the +TV4E
ecosystem aimed to further expand the reach of the
platform so that it can better serve the needs of
seniors.
3 DESIGN AND DEVELOPMENT
OF THE FIRST PROTOTYPE
The design and development process of the mobile
application was divided into three steps, the definition
of the functional and technical requirements, the
design of the interface and finally the
implementation. The first step, defining the
functional requirements, was arguably the most
important step in this process, since, it was necessary
to find a balance between the iTV and the mobile
applications in order for the mobile application to
serve as a complement and not a replacement to the
+TV4E iTV platform. To accomplish this objective,
the mobile application was planned to take advantage
of the functionalities available on smartphones that
are not available in most TVs, namely having a
keyboard, which allows for easier typing, touch
controls, a microphone, a camera and most
importantly being portable. Therefore the following
functional requirements were defined:
a) Scan QR codes for a simplified user login
b) Allow the user to access his/her video library
c) Enable the user to watch informative videos on the
smartphone
d) Allow the user to select a video and watch it on
the TV
e) Allow the user to search videos on his/her video
library
f) Provide the user with recommended videos for his
profile
g) Allow the user to use voice commands to interact
with the TV
h) Include a tutorial to help the users
ICT4AWE 2019 - 5th International Conference on Information and Communication Technologies for Ageing Well and e-Health
126

Considering these requirements, the +TV4E mobile
application was designed to work as both as a second-
screen application, for when the user is watching TV
at his home, and as a standalone application to watch
informative videos when he’s outside. So the
application would allow the user to browse his
personal video library anywhere, thus being fully a
functional way to watch informative videos when
he’s away from the TV, but also allow the user to
interact with the TV by using the application to search
for and push videos to the TV.
Next, it was necessary to define the technical
requirements that would allow for the implementation
of the features listed above. The following technical
requirements were defined for the mobile application:
a) Run on Android smartphones
b) Be able to communicate with the set-top box
c) Be able to access the internet
d) Be able to access the smartphone’s camera and
microphone
e) Feature touch controls
Since developing for both Android and iOS was more
time consuming, Android was chosen as the target
platform in order to save resources, since it is easy to
deploy applications to any Android device, while for
iOS either the application needs to be published in the
app store or the device needs to be configured to allow
the installation of unverified applications.
Furthermore, Android devices are vastly more
common than their iOS counterpart, so it would not
negatively affect the gathering of participants to test
the application. It was also important that the mobile
application was able to directly communicate with the
set-top box in order to function as a companion
application for when the user is watching TV, as well
as connect to the internet in order to stream the
informative videos, access the smartphone’s
microphone to record the user’s voice during voice
commands and the smartphone’s camera to scan the
QR codes.
After establishing the functional and technical
requirements the design process of the interface
began, the goal was to keep the layout as simple as
possible while accommodating all the features in a
clear and visible way. Simplicity was the focus since
familiarity with technology usually decreases with
age and seniors tend to avoid technology when the
product is too complicated for them. Individual
abilities decline with old age, especially vision, since
the eyes lose its ability to focus quickly or to react to
rapidly-changing brightness it is important to
accommodate these limitations in the design. Seniors
often also cannot see thin lines or other fine details in
interfaces and have difficulty distinguishing between
similar icons, therefore, the interface was kept as
clean and simple as possible consisting only of two
main screens (“Library” and “Recommendations”)
the login screen, a menu, a tutorial and a total of only
three icons. The “Library” screen aggregates all the
videos sent to the user in the last 15 days in a vertical
list ordered by the most recent, each video is
presented as a card, similarly to the Youtube™
mobile application, containing the title, the duration,
the date it was sent and a thumbnail representing the
area of interest of the video. By clicking on the card,
the user is shown an on-screen prompt which asks
him if he wants to watch the video on the smartphone
or the TV. Additionally, this screen contains a search
bar which allows the user to find videos by their title
which is represented by a magnifying glass icon. The
“Recommendations” screen follows the same layout
of the previous screen, however, it displays a
maximum of six videos suggested by the +TV4E
recommendation system and it does not feature a
search bar since the video list is much smaller. To
implement the login in a simplified manner a QR code
was added to the set-top boxes which contained the
serial number of the box, this way if a user needed to
login in the mobile application he would only have to
scan the QR code located on top of the box, thus
removing the need to remember a username and
password combination. The menu was positioned at
the top of the screen, to avoid having the user
accidentally clicking on it while scrolling, and
featured two buttons which served both as shortcuts
to navigate between the two main screens and to let
the user know which screen he was navigating since
the selected screen was highlighted. Finally, on the
bottom right of the screen, two buttons were
positioned, the “Help” button was represented by a
question mark icon and opened the tutorial and the
“Voice” button allowed the user to issue a voice
commands to the ITV application. The result is seen
in Figure 1 below, in which the basic navigation flow
is depicted.
Figure 1: First prototype screens.
Development and UI/UX Testing of an iTV Companion Application for Seniors
127

Afterward, it was necessary to choose a
technological solution that would allow the creation
of a high-fidelity prototype that would accurately
represent the final product. Since the project
programmers were used to developing Javascript web
applications the chosen framework was Ionic, an
open-source software development kit built on
AngularJS, this framework allows the development of
hybrid mobile applications using web technologies
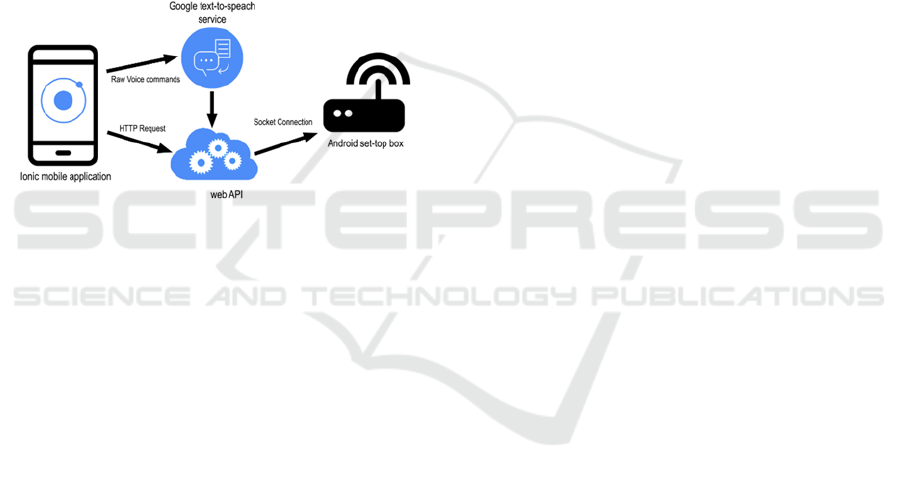
such as HTLM5 and CSS. The development followed
the specifications stated previously, with the two
main screens and a tutorial area, the voice commands
were implemented using Google’s Speech to Text
service and the interaction with the set-top box was
done by sending HTTP requests to the +TV4E web
API which then communicated with the box via a
socket connection (see Figure 2).
Figure 2: +TV4E mobile system architecture.
In the next section, the methodology used to
evaluate the mobile application is described in detail,
going over the objectives of the study, the sample, and
the testing process.
4 METHODOLOGY
The current study’s purpose is to study the inclusion
of a mobile application and assess its added value in
the already existing +TV4E platform, by determining
if mobile devices are an appropriate medium for the
project for the senior audience. In order to accomplish
this task first, it was necessary to decide a set of
methods and scales that can provide accurate results
in assessing the usability and the user-experience of
the mobile application, as well as being appropriate to
be applied with the target demographic. The present
section describes this process, going over the
objective, the sample and detailing the entire process.
4.1 Objectives
The primary objective of this study was to evaluate
the usability and user-experience of the +TV4E
mobile application, which would serve as a
component of the iTV application being developed
under the +TV4E project. The development of this
mobile application was self-proposed by the research
team, rather than being an idea proposed during the
participatory design sessions of the +TV4E project,
however, despite this, the literature strongly suggests
that the best way to develop software solutions for the
senior population is to work closely with the target
demographic. By engaging seniors in key
development steps it is easier to create a solution that
better suits the needs of this population, which often
has difficulties handling newer technologies.
The +TV4E mobile application serves a similar
purpose to the video library present in the iTV
application, which allows users to watch videos on-
demand, thus giving some control over which content
the users want to see, as opposed to the way videos
are automatically sent to users while watching the
regular television broadcast in the iTV Application.
In both the library and the mobile application, the
users can re-watch videos they already saw or catch
up on videos they missed or ignored while watching
TV, however in the latter the users are given a higher
degree of control since they can also watch suggested
videos based on their usage of the platform. These
suggested videos are provided by the
recommendation system, which is also used when
choosing which video should be sent to each user
(Campelo et al., 2017). Additionally, the mobile
application provides the users with a search feature to
find videos more quickly, allowing them to watch
videos either on their smartphones or in the TV and
also to interact with the iTV application via voice
commands. These voice commands only allow the
user to perform a very limited amount of actions,
namely selecting the next higher or lower channel,
changing to a specific TV channel given its name or
number, and accessing the video library. This feature
was implemented due to the rising popularity of voice
assistants in the market, such as Siri, Alexa and
Google Assistant, which made the research team
consider including them in the mobile application in
order to assess how the senior population would react
to them in a TV ecosystem.
However similar in terms of functionality, the
mobile application greatly differs from the video
library when it comes to its interface and user
experience especially since it is developed on for a
different platform with a vastly different interaction
paradigm, therefore the need to perform new tests to
validate it with seniors. The key elements in need of
validation were the navigation, the interface, the
voice commands and the general receptiveness for
ICT4AWE 2019 - 5th International Conference on Information and Communication Technologies for Ageing Well and e-Health
128

this technology to be integrated into the +TV4E
platform.
4.2 Sample
The sample for this study was divided into two
groups, a first group to perform a preliminary
usability analysis, which aimed at finding key
usability issues in the application (Nielsen and
Molich, 1990), and a second group to participate in a
Focus Group.
The first sample group was composed of five
individuals of the Senior University of Curia, four
females (80%) and one male (20%), with an average
age of 71.4 years, four of these individuals completed
a higher education degree while the fifth only
completed middle school. The only requirements to
participate in this sample were being at least 60 years
old, which is a limit stipulated by the +TV4E project,
having a basic knowledge on how to use a smartphone
since the application was being designed for users
who already use a smartphone on a daily basis, and
being familiar with the +TV4E project. This sample
was inquired regarding their smartphone usage, none
of them required help while using their smartphones,
four users (80%) used an Android device while one
(20%) used an iOS device and the average time spent
user their phone per day was 1.1 hours. Lastly, the
participants were asked about which actions they
perform using their smartphones, the results are
shown in the following table (Table 1):
Table 1: Smartphone usage for the first sample group.
Smartphone usage n %
(1) Making phone calls 5 100
(2) Sending text messages 5 100
(3) Reading news 3 60
(4) Using social networks 2 40
(5) Play games 1 20
As expected all users use their smartphones to make
phones calls and send text messages, which are the
most basic features of all smartphones, however the
more advanced features, which require a higher level
of proficiency, were less prevalent in this sample.
This group also participated in the focus group.
4.3 Tests
After the design and development process was
concluded, the next step was the evaluation of the
mobile application’s first prototype in a controlled
environment with a sample of five users to find the
major flaws in its design. To accomplish this, the
application was presented to the first sample group
composed of students of the Senior University of
Curia. The first testing phase was divided into two
parts, initially, the application was presented to each
participant which then tested it individually during a
cognitive walkthrough and then all the participants
were gathered to discuss their experiences in a focus
group. After this phase, various improvements will be
made in the mobile application considering the data
gathered. The team plans to carrier a second phase of
tests in the homes of a second sample group to
evaluate the solution in a real context of use using the
entire +TV4E platform, being followed by interviews
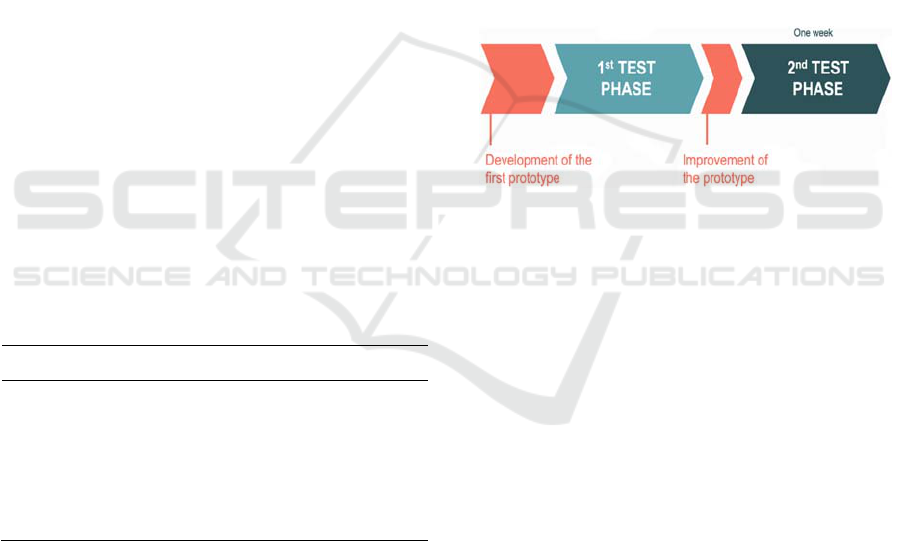
and a focus group in the end. The entire process that
the team aims to develop is represented in Figure 3.
The 1
st
test phase was already carried out and will be
described in greater detail in the following sections.
Figure 3: Mobile application test phases.
4.3.1 Controlled Environment Tests
This phase began by contextualizing the participants
regarding the test they were about to take part in,
reminding them about the +TV4E project, since all of
them took part in previous data gatherings, explaining
that their participation was voluntary and that the data
collected would remain anonymous and would not be
disclosed. Afterward, the participants signed the
informed consent to take part in the study and their
demographic data was collected, the participants were
asked their age, gender and level of education,
followed by a survey regarding their smartphone
usage habits, on which they were asked what device
they use, their daily average use and which tasks they
perform regularly with the smartphone.
Next, each participant was given a brief
explanation of the application’s features,
emphasizing the fact that it mostly consisted of a
complement to the iTV application they tested
previously, and then took part in a cognitive
walkthrough. This test was composed of 14 tasks
which aimed at evaluating key aspects of the interface
and layout of the application. The tasks were the
following:
Development and UI/UX Testing of an iTV Companion Application for Seniors
129

1. Open the +TV4E mobile application
2. Read the application’s user guide
3. Login using the provided QR code
4. Access the help menu and review the
application’s user guide
5. Count the number of videos in the list “My
Videos”
6. Point out when the 3rd video of the list was added
7. Use the search function to search for the video
“USF Almada”
8. Watch on the smartphone the video you searched
9. Close the video you are watching
10. Switch to the list “Recommended Videos”
11. Point out the duration of the 2nd video in the list
12. Chose a video from the list and watch it on the
television
13. Click on the microphone button and use a voice
command to change the TV channel
14. Use a voice command to access the video library
During the execution of these tasks, a researcher filled
a performance evaluation chart where it was
registered whether the task was successfully
completed or not, the number of mistakes, the
execution time and potential observations. The
participants were encouraged to perform the tasks
independently, thus the researcher gave as little
instructions as possible and instead just motivated
them to keep trying. However, if the participant
decided to give up it the solution would be explained
to him while he explained why he could not finish the
task since some tasks required the completion of
previous ones. After concluding the tasks, the
participants were asked to fill out a Self-Assessment
Manikin test.
After each participant tested the application
individually, the entire sample was gathered for a
focus group where they were encouraged to discuss
which aspects of the mobile application they
considered to need improvements, which features
should be included to this initial prototype and if they
found the application useful or not. The focus group
was structured to discuss these three aspects and
included the following open-ended questions:
1. Did you consider that the +TV4E mobile
application could be an added value for you to
stay informed?
2. Do you consider that being able to access the
+TV4E platform outside your home is useful?
3. Do you think that the mobile application should
include more information, such as weather
forecasts?
4. Do you consider useful having the
“Recommended Videos” list?
5. Did you have any problems navigating in the
application?
6. Did you have trouble reading the text in the
application or understanding the iconography?
7. Did you find the voice commands useful?
All the participants were given an opportunity to
express their opinions as well as discuss among
themselves their user experience, this step was
considered crucial for this early testing since it
provided a very direct feedback of the main problems
found in the application at the moment.
All the data gathered was compiled and used to fix
the most recurring problems in the application, as
well as to improve the current layout in order to better
suit the target audience needs, all these changes are
detailed in the following subsection.
4.3.2 Bug Fixing and Improvements
The first phase of testing proved to be very successful
in determining the key problems in the current
prototype, in total nine issues were found in the
application which needed to be addressed before the
next testing phase. The majority of these issues were
obtained through direct user feedback while some of
them were inferred by the research team, they were
divided into three categories, issues reported directly
by the users, issues identified by the researcher during
the user testing and software issues. The complete
results are detailed in the “Results and Discussion”
section, however, the changes made to address these
issues will be listed below for the sake understanding
the differences between the two prototypes.
Starting with the user reported problems, the most
frequent issue, which occurred in all user tests, was
the fact the users were assuming that the duration of
the video was instead the time at which it was added.
To fix this, the duration was moved to fit inside the
ASGIE icon, the sent date was aligned to the right
while the name of the ASGIE was included and
aligned to the left to avoid a large blank space. The
majority of users complained that it was difficult for
them to exit a video while watching, so a button was
added to the top right corner of the screen with the
label “exit” which would only appear while a video
was being played. Also, regarding the video player, it
was decided to remove the player controls and only
keep the play/pause function by tapping the screen
since the users frequently clicked on the timeline by
accident. The contrast of the colours was slightly
altered to allow for better legibility since some users
complained it was too bright to read. Regarding the
ICT4AWE 2019 - 5th International Conference on Information and Communication Technologies for Ageing Well and e-Health
130

buttons, since most users found it difficult to
understand the chosen iconography for “Help” and
“Microphone” buttons, labels were added to them to
avoid confusion. Additionally, the overall size of all
buttons was increased since most users expressed
difficulty in pressing them. Beyond the issues
reported directly reported by the user, it was
identified that a search bar should also be present in
the “Recommended Videos” list both for consistency
and for times when there are several recommended
videos. Furthermore, the tutorial was also considered
not to be very useful since it lacked clear instructions
on how to use the application’s features, therefore it
was updated to include close-ups of each function and
text clearly explaining each one of them. The
improved prototype can be seen in Figure 4 that
depicts the more significant changes.
Figure 4: Improved mobile screens.
Finally, a couple of technical problems were
discovered during testing, the search bar did not
update when the user pressed the backspace and the
“Microphone” button was not properly requesting
permission to access the smartphone’s microphone,
needed for the voice commands. Both these issues
were fixed which lead to the second prototype of the
mobile application ready for testing in a new round of
tests.
5 RESULTS AND DISCUSSION
A total of 5 individuals took part in this study which
spawned across a testing phase and a Focus group.
The evaluation was composed by a cognitive
walkthrough, a SAM and a focus group. The results
of these moments with seniors are analysed in the
next section.
5.1 Cognitive Walkthrough
Performance
Almost all the tasks requested by the participants
were successfully concluded, as shown in Table 3.
The tasks with the highest and lowest success rates
are further analysed. Also, some additional
information observed in the performance evaluation
grid is provided to help understand the obtained
results.
Table 2: Results of the Cognitive Walkthrough (n=5).
Task Success (%) Run Time (s) Errors
T1. 80 16.4 1.25
T2. 80 41 1.8
T3. 100 9.2 0
T4. 60 44 2.4
T5. 100 15.4 0.2
T6. 100 5.8 1
T7. 80 76 1.6
T8. 100 6.6 0
T9. 80 20.6 1
T10 100 7.2 0
T11 100 3 0.2
T12 100 8.8 0.2
T13 100 34.4 1.4
T14 100 18.4 0.2
Looking at the results of the cognitive
walkthrough, out of the 14 tasks only 5 were not
successfully completed by all the users. Tasks 5, 6, 8,
10, 11, 12 were carried all without any issues by all
the users. Task 1 proved to be problematic for some
users for two reasons, two users complained the icon
was not easy to identify while a third had problems
since she was an iOS user and therefore was not used
to Android smartphones. Task 2 had a high rate of
success, but four users had some trouble
understanding they needed to swipe right to forward
the tutorial. Task 3 had a surprising 100% success rate
contrary to the team’s expectations, which were due
to the fact that seniors do not seem to be familiar with
QR code technology, however, since the process was
compared to taking a photo with the smartphone there
were no problems in this task. Task 4 displayed the
lowest success rate since three of the five users could
not identify the question mark icon as being the help
button, this was later fixed as described in the section
“Bug Fixing and Improvements”. Task 7 proved to be
somewhat difficult for three users, the users had no
trouble finding the search area, and however, they had
difficulty typing the title of the requested video. This
can be due to the smartphone used for testing being
different to the devices the users are used to type with.
Task 9 had a high success rate, however, the average
execution time was higher than expected since exiting
Development and UI/UX Testing of an iTV Companion Application for Seniors
131

the video should be a simple task, users reported that
using the smartphone’s back button was not an
intuitive way to exit the video since not all
smartphones have a back button and sometimes the
button is swapped with the overview button. Finally,
Tasks 13 and 14 had a 100% success rate despite all
the users claiming that they never used voice
commands previously, they reported this feature was
easy to use after understanding how to issue a voice
command which was reflected in a significantly lower
execution time average between Task 13 (t=34.4) and
Task 14 (t=18.4).
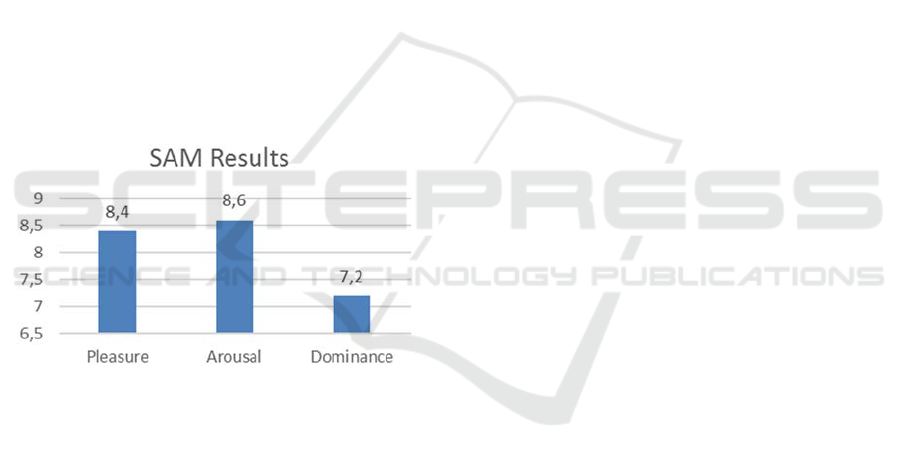
5.2 SAM
The SAM scale was applied at the end of the cognitive
walkthrough. SAM uses a pictorial scale that ranges
from 1 to 9 and where a high score (closer to 9 than
to 1) indicates better usability in terms of how the user
feels interacting with a certain system, in this case,
the mobile application. This evaluation tool focuses
on three items, namely pleasure, arousal, and
dominance. Figure 5 integrates the mean average
score obtained for each item.
Figure 5: First phase Self-Assessment Manikin results.
Analysing the results, it is clear that, the users
rated the application highly on all three items, arousal
and pleasure were especially high, which can be
attributed to the fact that the users where testing
technologies that are still relatively new to them,
especially the voice commands, which all five users
later reported to find very interesting. However, the
lowest score in dominance was the main take away
from this SAM, which cannot be dismissed and
reflected the usability problems already presented.
5.3 Focus Group
For the final step of this phase, all five participants
were gathered for the structured focus group
organized based on seven questions. The results of
this focus group were important to better understand
the biggest issues the user had while performing the
cognitive walkthrough, as well as gather suggestions
to fix these issues.
Regarding the added value of using the mobile
application to stay more informed, the participants
stated that adding a mobile component to the +TV4E
platform was a good idea, while another participant
stated that it could be hard for him to use it in his daily
life since he’s not used to mobile applications.
In regard to the usefulness of being able to access
the +TV4E platform outside their homes, the
participants said that they found it useful having the
platform available anywhere since they could watch
the informative videos as a way to pass the time while
also staying informed.
When asked if the mobile application should
include more information beyond the information
provided by the videos, they replied that it should also
contain information regarding public transports,
namely train schedules, information about the
weather, local shows, and other events.
Next, the participants were asked if they found the
“Recommended Videos” tab useful, which is a new
functionality to the +TV4E platform, they replied that
having more control over the videos they can watch
is a positive aspect and that the videos should be
recommended based on their search history. These
replies allude to the fact that some senior users enjoy
looking for the content they want to watch instead of
automatically receiving videos suggested by the
system.
The next question inquired the participants about
any navigational problems they had while testing the
mobile application, to which they replied that closing
the videos with the backspace was not intuitive and
needed to be changed. They also suggested adding a
small button on the screen to close the video.
Subsequently, the participants were questioned
about their opinions regarding the font and icons are
chosen for the mobile application, the font Tiresias
was considered to be easy to read, however, the users
requested that blue colours used in the menu should
have more contrast and that the icons needed
something to make their purpose more evident.
The final question inquired about the voice
commands, participants stated that they found them
very useful and even more practical than using the TV
remote, all the participants expressed some degree of
enthusiasm regarding the voice commands which
motivated the team to further test their potential
applications in the +TV4E platform.
ICT4AWE 2019 - 5th International Conference on Information and Communication Technologies for Ageing Well and e-Health
132

6 CONCLUSIONS AND FUTURE
WORK
Developing software that caters senior population
needs is a process that requires their direct
collaboration. In this work, by following a
participatory design philosophy it was possible to
vastly improve the initial proposal of the mobile
application to meet the target audience needs.
Although it is not possible to address the concerns of
every senior by keeping the general interface and
interaction paradigm simple it is possible to reach a
broad audience of older adults. The results from field
trials revealed that many of the issues present in the
first prototype were fixed since the data gathered in
the second phase of tests pointed towards higher
levels of usability in the prototype. However, it was
possible to identify several aspects that could still be
improved or added in future versions of the mobile
application. Notifications were a feature suggested by
some users that were not yet explored. Notifications
were considered as a way to remind the users to watch
videos they missed in television or to alert them that
new recommendations are available in the
“Recommended” tab. Additionally, the users stated
that it would be a suitable way to remind and motivate
people to use the mobile application and not just the
iTV application, so this feature will be considered for
future tests which would be used to assess the
frequency of these notifications and what information
should be notified. The voice commands were a small
feature included to test new ways for seniors to
interact with the iTV application, therefore this
functionality was very limited since it only allowed to
change the TV channels and access the video library.
Going forward, the team wants to explore this feature
in new ways in order to fully integrate it with the
+TV4E platform, for example by allowing the user to
ask for specific videos or search TV channels by
content, thus giving the users new ways to interact
with the TV.
REFERENCES
Campelo, D., Silva, T., and Abreu, J. (2017).
Recommending Personalized Informative Contents on
iTV. In Adjunct Publication of the 2017 ACM
International Conference on Interactive Experiences
for TV and Online Video - TVX ’17 Adjunct (pp. 99–
103). New York, New York, USA: ACM Press.
https://doi.org/10.1145/3084289.3084292.
Eisma, R., Dickinson, A., Goodman, J., Syme, A., Tiwari,
L., and Newell, A. F. (2004). Early user involvement in
the development of information technology-related
products for older people. Universal Access in the
Information Society, 3(2), 131–140.
https://doi.org/10.1007/s10209-004-0092-z.
Fredvang, M., and Biggs, S. (2012). The rights of older
persons: protection and gaps under human rights law.
Retrieved from www.public-policy.unimelb.edu.au.
Hawthorn, D. (2006). Designing Effective Interfaces for
Older Users. The University of Waikato. Retrieved
from PhD.
He, W., Goodkind, D., and Kowal, P. (2016). An Aging
World: 2015 International Population Reports. U.S.
Census Bureau, International Population Reports.
Washington DC. https://doi.org/P95/09-1.
Holzinger, A., Searle, G., and Nischelwitzer, A. (2007). On
Some Aspects of Improving Mobile Applications for
the Elderly. In Universal Acess in Human Computer
Interaction. Coping with Diversity (pp. 923–932).
Berlin, Heidelberg: Springer Berlin Heidelberg.
https://doi.org/10.1007/978-3-540-73279-2_103.
Instituto Nacional de Estatística. (2017). Projeções de
População Residente 2015-2080. Retrieved from
https://www.ine.pt/xportal/xmain?xpid=INE&xpgid=i
ne_destaques&DESTAQUESdest_boui=277695619&
DESTAQUESmodo=2&xlang=pt.
Kalache, A., and Gatti, A. (2002). Active Ageing: a policy
framework. Retrieved from http://www.who.int/ageing/
publications/active_ageing/en/.
Nielsen, J., and Molich, R. (1990). Heuristic evaluation of
user interfaces. In Proceedings of the SIGCHI
conference on Human factors in computing systems
Empowering people - CHI ’90 (pp. 249–256). New
York, New York, USA: ACM Press.
https://doi.org/10.1145/97243.97281.
Pereira, L. (2013). Princípios orientadores de design de
interfaces para aplicações ITV orientadas para
seniores portugueses. Universidade do Porto.
Reis, L., Caravau, H., Silva, T., and Almeida, P. (2017).
Automatic Creation of TV Content to Integrate in
Seniors Viewing Activities. In M. J. A. A. P. Amargós
(Ed.), Communications in Computer and Information
Science - Iberoamerican Conference on Applications
and Usability of Interactive TV (pp. 32–46). Springer.
https://doi.org/10.1007/978-3-319-63321-3_3.
Rosenberg, P., Ross, A., and Garçon, L. (2013). WHO
Global Forum on Innovations for Ageing Populations.
Kobe, Japan. Retrieved from http://www.who.int/
kobe_centre/ageing/gfia2013/en/
Silva, T., Campelo, D., Caravau, H., and Ferraz de Abreu,
J. (2017). Delivering Information of General Interest
Through Interactive Television: A Taxonomy of
Assistance Services for the Portuguese Elderly (no
prelo). In Communications in Computer and
Information Science (869th ed.). Springer.
Silva, T., Caravau, H., and Campelo, D. (2017).
Information Needs about Public and Social Services of
Portuguese Elderly. In C. Röcker, J. O’Donoghue, M.
Ziefle, L. Maciaszek, and W. Molloy (Eds.),
Proceedings of the 3rd International Conference on
Information and Communication Technologies for
Development and UI/UX Testing of an iTV Companion Application for Seniors
133

Ageing Well and e-Health (pp. 46–57). Porto, Portugal:
SCITEPRESS - Science and Technology Publications.
https://doi.org/10.5220/0006284900460057.
Silva, T., Caravau, H., Ferraz de Abreu, J., and Reis, L.
(2018). Seniors’ Info-Inclusion Through Interactive
Television: Results of a Field Trial. In Proceedings of
the 4th International Conference on Information and
Communication Technologies for Ageing Well and e-
Health (pp. 134–141). SCITEPRESS - Science and
Technology Publications. https://doi.org/10.5220/
0006730201340141.
Teixeira, A., Queirós, A., and Rocha, N. P. (2013).
Laboratório Vivo de Usabilidade - Living Usability
Lab. ARC Publisher.
United Nations. (2015). World Population Ageing 2015.
New York, USA. Retrieved from http://www.un.org/
en/development/desa/population/theme/ageing/WPA2
015.shtml.
Verona, S. M., Cunha, C. Da, Pimenta, G. C., and Buriti,
M. D. A. (2006). Percepção do idoso em relação à
Internet. Temas Em Psicologia, 14(October), 189–197.
Retrieved from http://pepsic.bvsalud.org/pdf/
tp/v14n2/v14n2a07.pdf.
ICT4AWE 2019 - 5th International Conference on Information and Communication Technologies for Ageing Well and e-Health
134
