
Development and Test of a New Concept of Interactive Front Counter
Designed to Enhance User Experience
Simona D’Attanasio and Thierry Sotiropoulos
GEMIA Departement, Icam site of Toulouse, Toulouse, France
Keywords: Human-Machine Interface, Interactive Front Counter, Gestural Interface, Tactile Wood, Robotic Operating
System, Modular Architecture, Tourism Application, User Experience.
Abstract: The front counter is the physical contact point between customers and service providers. By embedding
technology in this piece of furniture in an aesthetic and an ergonomic design, surprising forms of interaction
can be achieved. The combination of smart communicating devices and wood as the main material for
integrated interfaces creates a unique atmosphere that can enhance user experience. This paper presents the
design of an innovative, modular, low cost, interactive, smart front counter. This system provides customers
with personalized information according to their profile, needs and tastes. At the same time, service and/or
product providers can collect and visualize data concerning customers in real-time. With the contribution of
professionals in woodcraft manufacturing and industrial design, a prototype of interactive front counter
integrating a tactile wooden board, a gestural interface, and a wood screen has been developed and tested in
the enotourism context with a group of 75 people. The counter was positively evaluated. Results show that
the interaction with such a system can provide an attractive and valuable support for both customers and
service providers.
1 INTRODUCTION
A front counter is a particular piece of furniture. It
materializes the very first contact point between
service and/or product providers and customers in
most of the touristic, commercial, industrial,
administrative, public, or private entities. In front of
the counter, customers do not always have a precise
idea of what they are looking for: some would like to
be guided and advised by experts, without
commercial biases, others may be reticent and shy
and would prefer not to reveal their needs and
constraints. Behind the counter, there are service
and/or product providers willing to improve their
position and visibility: the range of offerings becomes
wider and wider, customization is the main trend and
they have to survive in a world full of competitors.
The front counter is therefore the physical interface
between these two worlds and it can be pictured as the
playfield of a "quest".
In addition, the spread of internet technology
changed the way customers look for information: the
challenge for them is to find the product or the service
that fits the best to their needs, personality, or budget
(Bell & Patterson, 2011). Therefore, the challenge for
providers is to be able to assist customers in their
requests and needs, drawing attention to the products
and services they can provide. This "journey", in
terms of customer's emotional involvement, plays an
equally important role than the goal itself. Time has
also become an important gauge. In a world where
connections are here and now, waiting is more and
more unacceptable: the positive perception of waiting
time represents another critical issue for providers
(Liang, 2017).
In this context, user experience plays a key role.
User experience is defined by ISO (ISO, 2019) as the
“user’s perceptions and responses that result from the
use and/or anticipated use of a system, product or
service”. Included in the definition are user’s
emotions, preferences, perceptions, and comforts
“that occur before, during, and after use”. The
interactive behavior and the functionalities offered by
a system can have a strong impact on user experience,
a concept that remains dynamic, context-dependent,
and subjective (Law, 2009). Technologies offer
opportunities to a wide range of people to undertake
various activities in different contexts. The goal of the
activity directly helps to establish the requirements
for technology design and integration, but the design
can influence the way activities are performed,
162
D’Attanasio, S. and Sotiropoulos, T.
Development and Test of a New Concept of Interactive Front Counter Designed to Enhance User Experience.
DOI: 10.5220/0010142001620169
In Proceedings of the 4th International Conference on Computer-Human Interaction Research and Applications (CHIRA 2020), pages 162-169
ISBN: 978-989-758-480-0
Copyright
c
2020 by SCITEPRESS – Science and Technology Publications, Lda. All rights reserved

changing sometimes the nature of the activity itself
(like smartphones) (Benyon, 2013). Then looking for
a service or a product can become a more meaningful
operation, involving learning.
The system we describe in this paper is the
prototype of a new concept of interactive front
counter aiming to enhance user experience for
customers and to supply the provider with a useful
tool to improve their service. The concept has been
introduced in a previous work (D’Attanasio at al.,
2019) and a state of the art of interactive and modular
systems based on smart furniture has been presented.
A more recent work derived from the EU-funded
research project REACH (Rongbo et al., 2020)
proposes the concept of a modular interactive
furniture system for elderly people. The main idea is
to integrate stand-alone smart furniture into a larger
framework, providing connection, and global data
analysis. In this application, sensing aims to achieve
prevention, to facilitate intervention system (sensing-
monitoring-intervention) and to encourage physical
and mental activities. The system is an intelligent
interface among elderly and caregivers.
The reason we are interested in smart furniture is
that our system is composed of physical interactive
communicating modules. Krejcar et al. (2019) define
smart furniture as “designed, networked furniture that
is equipped with an intelligent system or is controller
operated with the user’s data [...] Smart furniture
needs to have the ability to communicate and
anticipate user’s needs using a plurality of sensors
and actuators inside the user’s environment,
resulting in user-adapted furniture”. Frischer et al.
(2020) point out the need for smart furniture to be
flexible, low-cost, easy to buy, and install. These
definitions have driven our research.
The state of the art has greatly inspired our design,
but we could not find a work addressing all the aspects
as our system does. First of all, our concept focuses on
the front counter as a physical entity, as a piece of
furniture, whose aesthetics and ergonomics are
important. Our system must be nice to see and practical
to use and, to reinforce this aspect, design professionals
actively contributed to the work. The system must also
be scalable and modular to adapt to different physical
layouts and configurations, according to the provider’s
needs. Moreover, the concepts must be flexible enough
to be adaptable to various contents and applications,
anywhere, and in any situation where a front counter is
needed. These constraints have a huge impact on our
technical choices, as it will be explained later. The
integration of existing multimodal interfaces
contributes to achieving a unique experience for the
customer and an affordable product for the provider.
To optimize integration, the modules composing the
system are designed from scratch considering material
selection and fabrication and assembly procedures.
This step is performed in close collaboration with a
professional woodworker specialized in counter
manufacturing. In our previous work, we already
pointed out as wood-based interior products improve
customer touch experience (Bhatta et al., 2017) and
have positive physiological effects (Ikei et al., 2016).
In more recent studies, Burnard and Kutnar (2019)
present a test experiment to validate the hypothesis that
the use of wood as the material for furniture, i.e.
bringing nature indoor, reduces stress response and
improves stress recovery.
In the next paragraph, we will briefly recall the
basic concept of the interactive front counter, detailed
in D’Attanasio et al. (2019). We will then describe the
prototype, with a major focus on the developed
interfaces, and on the system architecture. We will
also present and discuss the results of a test performed
on 75 people interacting with the system.
2 THE CONCEPT
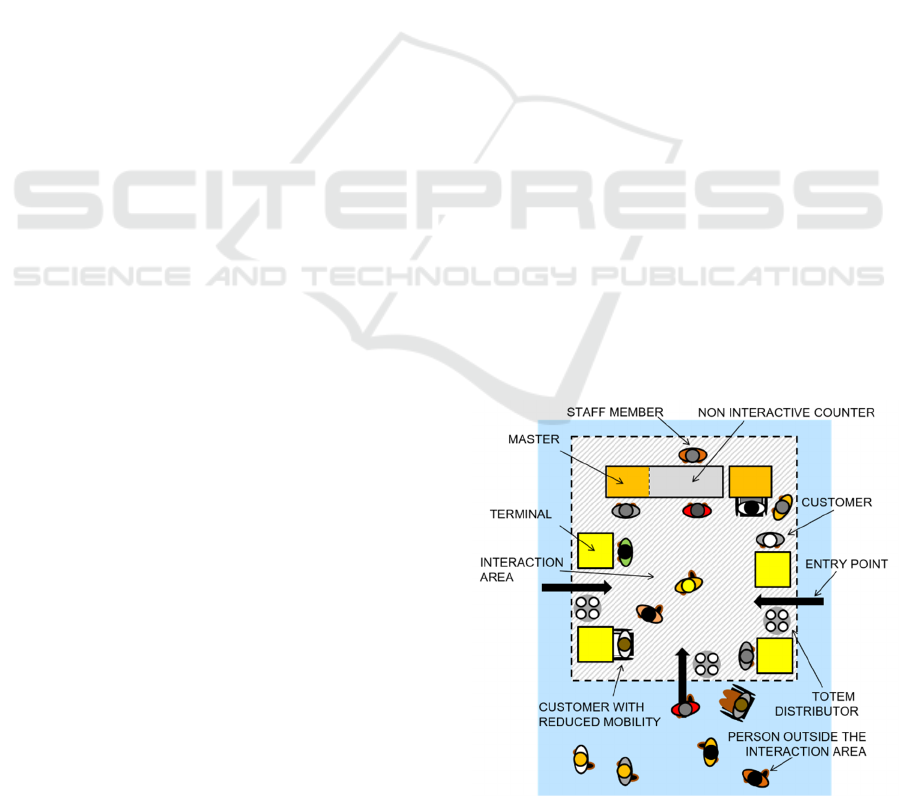
Our concept of the interactive counter is illustrated in
Figure 1. It consists of an interaction area. Within the
area, the customer position and trajectory can be
tracked and several modules can be found. Their
number depends on the customer flow and on the
services to provide. Each module, which can be
duplicated if necessary, provides a specific service.
Modules are independent but nevertheless connected
pieces of furniture. They are parts of the same
interactive front counter system.
Figure 1: A schematic description of the concept.
Development and Test of a New Concept of Interactive Front Counter Designed to Enhance User Experience
163

This system includes two types of modules: the
master and the terminal. The master is the module that
the customer has to visit first. It allows the setting of
preferences by means of a questionnaire. Each
customer profile is associated with an agent, a unique
physical and digital entity. The agent is a physical
badge, called totem, and that has to be collected by
the customer from special containers when entering
the interactive area. Within the software control
system, agents are digital identification variables
storing customer’s profiles.
Services are provided by terminals and are
personalized for customers having visited the master.
Because the context of the project is the tourism field,
examples of service are the discovery of local
products according to the customer’s taste, or the
discovery of cultural activities and events. All
modules are interactive, have a similar console-shape,
and are accessible to disabled users. In the next
section, we will describe the prototype that we have
developed.
3 MATERIALS AND METHODS
The current prototype is composed of two modules, a
master and a terminal, described in detail in the
following sections.
Figure 2: The design of the master is shown on the left. The
picture of the prototype is shown on the right.
3.1 The Master
The master is depicted in Figures 2. The module
consists of a “wood screen” of about 65cm width and
40cm height, where images are projected from behind
as shown in the schematic view of Figure 3.
The transparency of wood is obtained by a board
of PMMA (polymethyl methacrylate) covered by a
0,6mm wood veneer layer. The user can interact with
the screen using a gestural interface. Two linear
arrays of 60 programming RGB LEDs (WS2812B) at
the base of the totem pedestal and on the top of the
screen provide visual feedback.
Figure 3: The schematic view of the projection area inside
the master.
3.1.1 Gestural Interface
Several works demonstrate the successful
implementation of gestural interfaces. The hand
gesture is considered as a natural method of
interaction (Ibraheem & Khan, 2012). To simplify the
interaction and to lower the cost, we developed a
gestural interface mounted at the bottom of the screen
made of an array of distance sensors. We also wanted
to achieve a contactless interaction, as it is nowadays
critical to avoid virus transmission. The idea is to
detect only three gestures: selection, shift right, and
shift left. Because we wanted to make use of well-
known gestures like the one used for smartphone
interaction, we choose the sweep right and left to
encode the corresponding shift right and left. The
selection is performed by leaving the hand on the
array several seconds. Each gesture has visual
feedback given by a particular LED animation, that
indicates the recognition of the gesture by the system.
These gestures allow navigation through the
questionnaire that is projected on the screen.
Figure 4: The sensor array of the gestural interface.
On the prototype, we integrated IR distance
sensors because this technology can be covered by a
transparent or colored layer of common Plexiglas
without altering the measurement. This aspect is
fundamental to assure the robustness of the system for
maintenance (in particular dust), and for aesthetical
and easy integration in the module. 11 sensors have
been placed at 5cm of distance to cover 50cm of
length as showed in Figure 4. It is possible to divide
the array into “areas” to be able with one array to
CHIRA 2020 - 4th International Conference on Computer-Human Interaction Research and Applications
164

select items of a multiple-choice questionnaire and to
reserve an area for the “back button”.
3.2 The Terminal
The terminal is depicted in Figures 5. The service
proposed by this module is the discovery of the
production of wine in a certain region. The module
consists of a tactile wooden board (birch has been
used) representing the region of Occitanie in the
South-West of France. The map of the region has
been engraved using a laser printer. As illustrated in
Figure 6, four areas have been identified, as main
wine production lands. When touching one of the
areas, visual feedback is given by an array of 50 LEDs
on the top of the board and a connected bottle, that
can be grasped by the customer, allows the
visualization of the different wines produced in that
area.
Figure 5: The design of the terminal is shown on the left.
The picture of the prototype is shown on the right.
Another array of LEDs is positioned at the base of
the totem pedestal, as for the master. The bottle
showed in Figure 7, is made of the neck of a real glass
bottle and a body manufactured by a 3D printer using
black ABS material.
A Samsung A10 smartphone is embedded in the
body. An application on the smartphone allows
navigation through the information available by
sweeping and touching. In this way, for each type of
wine, it is possible to obtain information about the
grape variety, best years of production, flavor, dishes,
and cheese to taste with. The application interacts in
real-time with the tactile areas.
3.2.1 Tactile Wood
Capacitive sensing technology has been widely and
successfully used for contact and even gesture
detection. A variety of certified devices is available
on the market (Wang, 2014; Davison, 2013). We used
the CAP1188 for our prototype because this sensor
has built-in Python and C libraries allowing easy
integration and software sensor settings. Depending
on the surface of the area, different sensor
sensitivities and thresholds must be set. Sensitive
areas are painted with a conductive paint ELECTRIC
PAINT™ from BARE Conductive. The board of
birch wood has a thickness of 2cm and is simply
placed on the board where electrodes are painted.
Figure 6: The engraved map is showed on the left; on the
right, the four interactive areas are highlighted in grey.
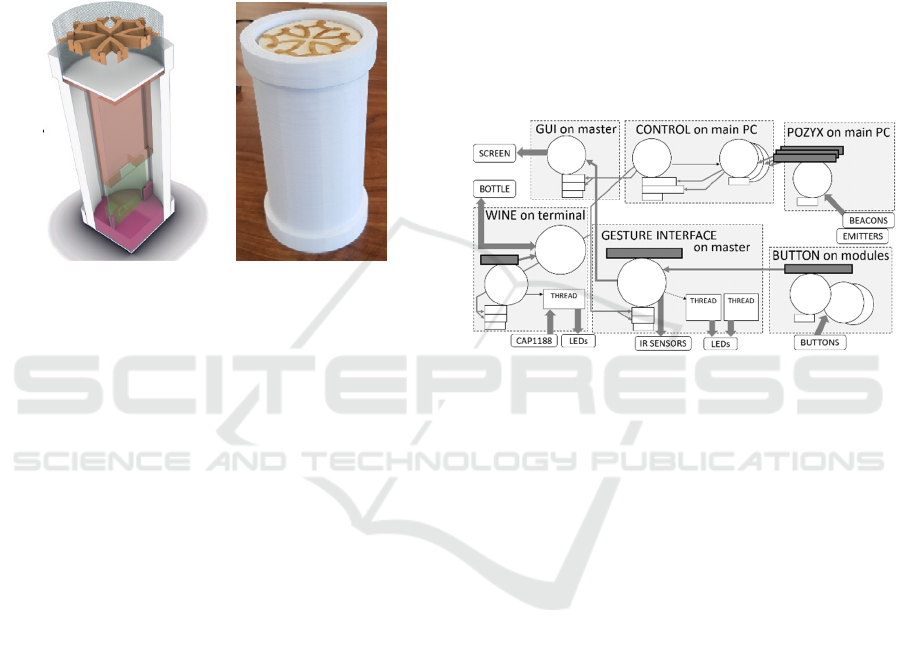
Figure 7: The connected final bottle is on the left. The CAD
design of the body is shown in the middle. The bottle
switches on during interaction (on the right).
4 THE TOTEM
The totem is depicted in Figure 8. This object is the
physical representation of the agent, the entity that is
assigned to a customer during his/her visit at the
interactive front counter. This version of the totem
has deliberately quite big dimensions (the cylinder
shape has a diameter of about 10cm) because it
materializes the will of the customer to be involved in
the experience.
Two technologies have been integrated into two
versions of the totem. The first one is active RFID (we
implemented Pozyx solution). An emitter is
positioned inside each totem and continuously emits
Development and Test of a New Concept of Interactive Front Counter Designed to Enhance User Experience
165

RF waves, detected by four fixed external beacons.
Therefore, it has to be alimented by a battery. The
precision of the system is about 10cm and depends on
the position of the beacons (relative distance and
height). As the position of the totem can be tracked in
real-time, it is possible to automatically switch
modules on when the customer approaches them. The
downside is that the distance of the modules from the
beacons has to be measured and recorded into the
system.
Figure 8: The CAD design of the totem is shown on the left.
The emitter and the battery are positioned on the bottom. A
picture of the totem, made by a 3D printer, is visible on the
right. On the top, you can see the cross of the Occitanie
region engraved on a wooden board.
As a consequence, modification in the layout of
the counter (position of the modules) cannot be done
without measuring and recording the distance again.
The emitter battery must also be recharged and
inductive chargers are mounted under each module
pedestal as well as in the containers.
The second technology is passive RFID (we
implemented MIFARE RC-522 reader). This
technology is widely used today to label almost any
product. The emitter main component is an antenna,
called tag, that can fit in a small and cheap plastic
badge or on a sticker. The tag must be at a few
centimeters of distance from the reader to be detected.
The advantage with respect to active RFID, besides
the price, is that there is no need for a battery and the
design of a totem that customers can keep (and
eventually re-use) is possible. To switch modules on,
the totem integrating the tag must be placed on the
pedestal.
5 SYSTEM INTEGRATION
Our front counter integrates a processing unit in each
module and a processing external unit acting as the
main controller of the whole system. For security
reasons and to obtain robust behavior, units are
connected using a local wireless Ethernet-based
network (Wi-Fi). The main controller can be then
connected to the Internet for data management
(storage, analysis, and access). That means that the
front counter has a distributed architecture. Besides,
modules can be added, reconfigured or updated, in
terms of integration of new hardware (sensors and/or
actuators) as well as in terms of control algorithms.
That means that the front counter has a modular
architecture. Modules are also stand-alone systems,
working in parallel and at the same time as other
modules. Real-time interaction with customers and
providers and real-time system responses are also
needed.
Figure 9: Architecture of the ROS control system. Circles
are nodes, grey boxes are topics, white boxes are services
or threads (when indicated).
These system requirements are the reasons for the
choice of ROS Robotic Operating System as the
middleware for the software architecture. Originally
designed and developed for robots, ROS is meant to
provide a powerful and flexible framework for
complex, modular, distributed, parallel, and real-time
systems. The ROS architecture of the front counter is
shown in Figure 9. ROS nodes, contained into
packages, are programs, coded either in Python or
C++, that execute simultaneously. They exchange
data through topics: when a message is published in a
topic, the node subscribing to that topic is
immediately warned and the corresponding call-back
is executed (a call-back is the function associated
with a topic). For example, the node managing the
gestural interface publishes in real-time the detected
gestures (commands). The node GUI (graphical user
interface), which subscribed to the corresponding
topic, reacts to commands updating the projected
images. If the technology of the gestural interface is
modified and the gestural interface node is updated,
the only constraint for the node is to produce the same
type of message. The stop or the start of a node does
not affect the other nodes. Nodes also provide
CHIRA 2020 - 4th International Conference on Computer-Human Interaction Research and Applications
166

services that can be directly called by other nodes. For
example, we used services to start and stop (switch
on/off) modules when a new totem, with a new ID,
(identification number) is detected. The main
principle of the developed architecture is that the
totem ID is responsible of the generation of a new
node agent. This node, containing the user profile,
subscribes to services provided by modules and
generates the switching on and off of the modules
when the user approaches them with the totem.
6 SCENARIO AND TEST SETUP
The prototype of the interactive front counter has
been tested with a group of people. After the
presentation of an early version of the prototype in
December 2019 at a public event about technology in
tourism, we observed that our concept gathered a lot
of interest, in particular by the community of
enotourism (or wine tourism). That is the reason why
for the test we developed a scenario about wine and
spirits. The Covid-19 pandemic forced us to organize
the test at our University instead of a wine cellar. The
system was installed in our laboratory and we invited
students and colleagues (not aware of the project) to
test it. The setup is showed in Figure 10.
Figure 10: Picture of the test setup.
Figure 11: Signs installed on the master (left image) and on
the terminal (right image).
The following scenario was presented: “you go to
a wine cellar to buy a bottle of wine, the cellar-man is
not available and a sign invites you to grab a totem
and to head for the master”. After which people were
left alone to interact with the modules, and the only
explanation they received were the signs showed in
Figure 11. The master proposed 3 levels of questions,
offering multiple answers. The first level was the
language spoken, English, French, or Spanish (see
Figure 12). According to the language selected, the
rest of the interaction (on the master and the terminal)
respected the choice. Then 2 other levels of questions
were proposed (inspired by the website of the store
“Esprit Dégustation”, that can be found at
https://www.esprit-degustation.fr/).
On the terminal, area selection and wine
visualization on the bottle were possible, as explained
in the previous section.
Figure 12: Example of language selection. In this
configuration, to select the Spanish language, the user has
to perform a swipe right gesture, as only the image in the
center is selectable.
After a first interaction, an explanation of the
mode of interaction was given and a second
interaction was performed. All participants were
asked to fill a 5-point scale questionnaire (Law et al.,
2009) and to answer some questions. The graduation
of the scale was: “--”, “-”, “o”, “+”, “++”. The reason
of the choice of this graduation (instead of 1 to 5
graduation) is that it is widely used for activities
evaluation at our University and people are used to it.
The evaluated items were the following:
1. Evaluate intuitiveness of the master (time spent
to understand alone the working principle);
2. Evaluate intuitiveness of the terminal;
3. Evaluate ease of use after explanation;
4. Do you feel that the system can provide
decisional aid?
5. Do you prefer to wait for the cellar-man and
look around or to use the system in the
meanwhile?
6. Evaluate the aesthetic of the modules (shape,
color, material);
7. Evaluate the ergonomics of the modules
(dimensions, ergonomics of gestures);
Development and Test of a New Concept of Interactive Front Counter Designed to Enhance User Experience
167

8. Evaluate the totem (shape, dimensions,
aesthetic);
9. Would you like to receive this type of service
in your favorite wine cellar?
A word to express the feeling after the experience
was asked. The following words were proposed to
answer to the first question: difficult/troublesome,
unpleasant, boring, amusing, enjoyable, surprising.
We didn’t base the questionnaire on standard
tools, as the UEQ questionnaire proposed by Schrepp
et al. (2017), because we wanted to focus on specific
features of our system during this preliminary test.
7 RESULTS
75 people tested the system during one day, 36% of
women, 64% of men. 20% of them had no scientific
background and 20% of them had never visited a wine
cellar. All of them are users of a personal computer in
their daily life. The following table shows the age
distribution.
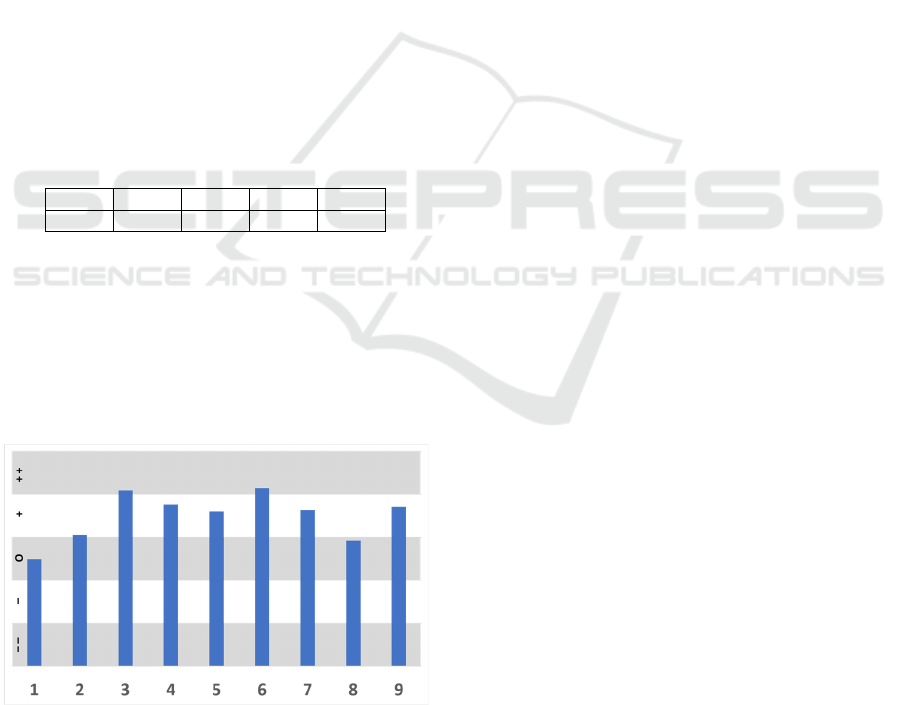
Table 1: Age distribution of people: the first row indicates
the age span, the second row indicates the percentage of
people corresponding to a span.
<25 25-35 35-45 45-55 >55
53% 9% 20% 11% 7%
102 words were globally given, as some people
gave two words. The most recurrent word was
“amusing” with 42% of occurrences, followed by
“surprising” (33%) and “enjoyable” (25%). People
were also encouraged to comment the overall
experience. The graphic of Figure 13 shows the
overall results concerning the 9 items of the
questionnaire described above.
Figure 13: Results of the questionnaire. Each column of the
graphic is the arithmetic mean of all evaluations of the item,
obtained after the conversion to a 1-5 numerical graduation
(1 corresponds to “--“ and 5 to “++”).
8 DISCUSSION
The first evaluation of the interactive front desk is
very encouraging. Submitted to a public of 75 people
discovering the system for the first time, most of the
items evaluated are in the positive range. In addition,
the user’s comments provided a feedback difficult to
analyze but very interesting for a qualitative
evaluation of our system. The lowest evaluated item
(in the “o” range) is the intuitiveness of the gestural
interface. With the sign as the unique explanation,
people had quite often a hard time to understand the
working principle. Many of them tried to touch the
wooden screen and did not notice at all the array of
sensors on the bottom of the module. The selection
gesture must be improved because unintentional
selection is often triggered.
The interaction on the terminal is considered more
intuitive. The problem here is the understanding of
the fact that the bottle interacts with the map and that
it can be grasped. On the other hand, after
explanation, everybody found the interaction very
easy to perform (item 3 is one of the best evaluated).
The connected bottle was well appreciated: the fact of
already having in the hand the object that the
customer is looking for has been considered a clever
choice.
Another item with medium evaluation is the
totem. This medium evaluation is the result of a mean
over a very spread result (from hate to love!). Almost
everybody understood alone that the totem had to be
positioned on the pedestal and the majority of users
understood that the connection between them and the
system was materialized by this object. The fact itself
of carrying an object to be recognized by the system
was well accepted and even preferred to identification
by a camera (facial recognition was proposed as an
alternative), considered too “invasive” even if
performed under laws on privacy. The idea of using a
bottle-shaped totem was suggested by several
persons.
Finally, the aesthetic of the modules was very well
evaluated because “wood provides a feeling of
authenticity”.
9 CONCLUSIONS AND FUTURE
WORK
The paper presented the design of an innovative
interactive front counter, that consists of an
interactive area where communicating aesthetic and
ergonomic wood modules are placed. Modules
CHIRA 2020 - 4th International Conference on Computer-Human Interaction Research and Applications
168

integrate different types and technologies of human-
machine interface. Wood has been used as the main
material, because of its authenticity. A prototype
integrating two modules, a master and a terminal, has
been developed and tested with 75 people, receiving
a very positive feedback. Tests also contributed to
identify some leads for future work. First of all,
interfaces must be improved. The gestural interface
must be improved: formal methods to select the
appropriate gestures and to validate the design have
to be implemented, as the one proposed by Vatavu
(2019). A “back button” must be implemented. A
work on the tactile wood has already begun to design
a matrix-like tactile board. The idea is to obtain a
universal board, easily configurable and
programmable, for any application. Moreover, in the
context of Covid-19 pandemic, alternative contactless
methods for selection and/or automatic integrated
sanitizing devices have to be studied. From the
aesthetic point of view, customization of modules and
of the totem according to the environment and the
application is also demanded. Finally, a second
version of the prototype with a third or even a fourth
module (for example a pedagogical module
explaining the steps of winemaking) has to be
developed, completed with real contents, and tested
in a real environment.
REFERENCES
Bell, C.R., & Patterson, J.R. (2011). Wired and Dangerous:
How Your Customers Have Changed and what to Do
about it. Berrett-Koehler Publishers.
Benyon, D. (2013). Designing Interactive Systems: A
Comprehensive Guide to HCI, UX and Interaction
Design. Pearson Education.
Bhatta, S.R., Tiippana, K., Vahtikari, K., Hughes, M., &
Kyttä, M. (2017). Sensory and Emotional Perception of
Wooden Surfaces through Fingertip Touch, Frontiers.
Psychology, 8, 367. https://doi.org/10.3389/fpsyg.
2017.00367
Burnard, M. D. & Kutnar, A. (2019). Human Stress
Responses in Office-Like Environments with Wood
Furniture. Building Research & Information, 48(3),
316-330. https://doi.org/10.1080/09613218.2019.
1660609
D’Attanasio, S., Sotiropoulos, T., Alami, R. (2019,
September). Design and development of the first
prototype of a social, intelligent and connected help
desk. In Proceedings of the 3
rd
International
Conference on Computer-Human Interaction Research
and Applications – Volume 1: CHIRA, 2019, Vienna,
Austria, pp. 120-127. https://doi.org/10.5220/
0008162601200127
Davison, B. (2013). AN1334 - Techniques for Robust
Touch Sensing Design. http://ww1.microchip.com/
downloads/en/DeviceDoc/00001334B.pdf
Frischer, R., Krejcar, O., Maresova, P., Fadeyi, O., Selamat,
A., Kuca, K., Tomsone, S., Teixeira, J.P., Madureira, J.,
& Melero, F.J. (2020). Commercial ICT Smart Solution
for the Elderly: State of the Art and Future Challenges
in the Smart Furniture Sector. Electronics 9(149).
https://doi.org/10.3390/electronics9010149
Ibraheem, A.N., & Khan, R. (2012). Survey on Various
Gesture Recognition Technologies and Techniques.
International Journal of Computer Applications, 50(7),
38-44. https://doi.org/10.5120/7786-0883
Ikei, H., Song, C., & Miyazaki, Y. (2016). Physiological
effects of wood on humans: a review. Journal of Wood
Science, 63, 1–23.
ISO (2019). ISO 9241-210: 2019 Ergonomics of human
system interaction - Part 210: Human-centred design
for interactive systems. https://www.iso.org/obp/ui/
#iso:std:iso:9241:-210:ed-1:v1:en
Krejcar, O., Maresova, P., Selamat, A., & Melero, F.J.
(2019). Smart Furniture as a Component of a Smart City
– Definition Based on Key Technologies Specification.
IEEE Access, 7, pp.94822-94839. https://doi.org/
10.1109/ACCESS.2019.2927778
Law, E. L.-C., Roto, V., Hassenzahl, M., Vermeeren, A.
P.O.S., & Kort, J. (2009, April). Understanding,
Scoping and Defining User eXperience: A Survey
Approach. In Proceedings of the SIGCHI Conference
on Human Factors in Computing Systems, Boston, MA,
USA, pp. 719-728. https://doi.org/10.1145/1518701.
1518813
Liang, C.C. (2017). Enjoyable queuing and waiting time.
Time & Society, 2019, 28(2), pp. 543-566.
https://doi.org/10.1177/0961463X17702164
Rongbo, H., Linner, T., Trummer, J., Güttler, J; Kabouteh,
A., Langosch, K., & Bock, T. (2020). Developing a
Smart Home Solution Based on Personalized Intelligent
Interior Units to Promote Activity and Customized
Healthcare for Aging Society. Journal of Population
Ageing, 13, pp. 257-280. https://doi.org/10.1007/
s12062-020-09267-6
Schrepp, M., Hinderks, A., Thomaschewski, J. (2017).
Construction of a Benchmark for the User Experience
Questionnaire (UEQ). International Journal of
Interactive Multimedia and Artificial Intelligence, 4(4),
pp. 40-44. https://doi.org/10.9781/ijimai.2017.445
Vatavu, R.-D. (2019, May). The Dissimilarity-Consensus
Approach to Agreement Analysis in Gesture Elicitation
Studies. In Proceedings of the 2019 CHI Conference on
Human Factors in Computing Systems, Glasgow,
Scotland UK, pp. 1-13. https://doi.org/10.1145/
3290605.3300454
Wang D. (2014). FDC1004: Basics of Capacitive Sensing
and Applications. Texas Instruments, Application
Report SNOA927. https://www.ti.com/lit/an/snoa927/
snoa927.pdf
Development and Test of a New Concept of Interactive Front Counter Designed to Enhance User Experience
169
