
Offline Web Applications: A New Model for blended
Learning
Félix Albertos Marco
1
, Víctor M.R. Penichetand
2
José A. Gallud
2
1
University of Castilla-La Mancha, Computer Science Research Institute, Albacete, Spain
2
University of Castilla-La Mancha, Computer Systems Department, Albacete, Spain
Abstract. Learning environments have changed during the last years mainly
because the introduction of new technologies. Technology could be use inside
the classrooms to support face-to-face scenarios. But the learning process goes
beyond the boundaries of face-to-face tuition. Online learning is an emergent
field, opening the door to several kinds of learning modalities, such us Blended
Learning. There, face-to-face instruction mixes with e-Learning strategies con-
forming new scenarios. But there is a gap between these approaches. The tran-
sition between the classroom and student’s home affects students’ outcomes,
mainly because students are distracted from the tasks they are working on. Stu-
dents are interrupted while changing the context between home and the class.
To fill this gap, we propose a model that deals with the problematic of using
Blended-Learning strategies in disconnected scenarios. The model uses Web
Applications to create Blended-Learning without the need of deploying learn-
ing content over the Internet, but taken profit of the advantages of the latest
web technologies: the HTML5 standard.
1 Introduction
Educational scenarios have incorporated many new course programs within the new
century. For several years, technologies have been introduced to create a new ecosys-
tem [1], bringing us new learning experiences. This ecosystem is composed by all the
elements that have been traditionally involved in face-to-face tuition in conjunction
with technology. This technology allows teachers to create new teaching experiences.
A list of emerging formats [2] includes, among others: fully online; blended; face-to-
face; video streaming; and courses enhanced with Web 2.0, virtual reality, social
networks, mobile devices, and cloud computing. These formats are used both inside
and outside the classroom. In the case of e-Learning, it allows institutions to use
learning resources inside and/or outside classrooms, since the Internet is present al-
most everywhere. The wide availability of Internet connections and devices able to
use then, let students to continue working outside the classroom. But there are some
situations where there is no Internet availability. From isolated areas to natural catas-
trophes, the assumption of been always connected may not be always true. In some
occasions may be a lack of connectivity for a short or long period of time. In other
cases the Internet
Albertos Marco F., M.R. Penichetand V. and A. Gallud J..
Offline Web Applications: A New Model for blended Learning.
DOI: 10.5220/0004601800540063
In Proceedings of the 2nd International Workshop on Interaction Design in Educational Environments (IDEE-2013), pages 54-63
ISBN: 978-989-8565-65-5
Copyright
c
2013 SCITEPRESS (Science and Technology Publications, Lda.)

connection may be intermittent or limited.
At this point, the definition of new learning environments is needed to take ad-
vantage of the introduction of technology within learning environments, but also
taking into account the related issues. The interruptions produced in the system due to
the lack of connectivity has to be taken into account, as well as the problems related
with data synchronization. But it is not only a question of dealing with the problems
caused by the interruption of Internet connection. New methodologies can be used to
take advantage of the characteristics of Blended Learning. But, the introduction of
new technologies, such as one of the major issues when designing learning system
[3], require finding a balance between innovation and production. Designing blended
learning systems is challenging since, technology is relatively changing, and finding
an appropriate balance between innovation and production is difficult.
In this work, we present a Blended Learning model that introduces Web Applica-
tions in the game. Through this approach we address the issue of providing Blended
Learning in areas where Internet is not available. We manage the problematic of
being disconnected in a way that students aren’t aware of such us disconnection,
helping them to work without an Internet connection at home, as well as providing
teachers with means to design new learning experiences.
The paper is organized as follows: first it is presented the state of art, followed by
a description of the offline Model for Offline Web Applications. Next, a discussion
about the presented model is included. Finally the conclusions and future work.
2 State of the Art
In this chapter are defined the concepts that are the base of the model presented in the
article. First are presented e-Learning and Blended learning, as key elements in the
proposal. Next are introduced the concept of interruption and Web Applications,
introducing the elements needed to develop the proposal.
2.1 e-Learning
The e-Learning approach takes advantage of the benefits that information technolo-
gies provide to learning environments. They bring new opportunities in learning envi-
ronments. But contrary of the general believe of most teachers, distributing
knowledge elements through electronic media it is not always enough to take ad-
vantage of the e-Learning capabilities. It should not be only focused as a cheap way
of distributing resources to a big number of students.
The e-Learning term is widely used, but there are several definitions used to define
the same learning experience. Engelbrecht [4] defines it as learning distributed by
electronic means, including Internet, intranet, extranet, audio, video, interactive tv
and CD-ROM. Meredith et al. [5] refer to the learning provided through the Internet
and web technologies. Watanabe [6] defines e-Learning as distant education using
Internet and/or other information technologies.
55

The main characteristics that an e-Learning system has are [7]: it includes utility
content for the learning object; it uses instructional methods such as examples and
practices to help in the learning process; It uses means, such as words or images, to
deliver the content and the methods; It could be conducted by an instructor (synchro-
nous e-Learning) or designed to self-paced study (asynchronous e-Learning); It
builds new knowledge and abilities associated to individual learning goals or to im-
prove organizational performance.
When synchronous and asynchronous e-Learning is mixed become to scene what
is known as Blended Learning. Graham [8] defines Blended Learning as systems that
combine face-to-face instruction with computer-mediated instruction, e-Learning.
Face-to-face, Blended Learning and e-Learning are difficult to understand separately,
mainly because there are overlaps between then [9]. In Blended Learning, are com-
bined different concepts: from the use of technology to the time spent on online learn-
ing. Blended Learning is located between face-to-face and Online modalities. Some-
times it is difficult to clearly separate them. Blended Learning scenarios have peda-
gogical implications, as described by Wang [10]. For effective interaction in both
online and offline settings, instructors should take account of students’ characteristics
and their technical and learning competencies. Technical issues include the necessity
of a reliable and robust infrastructure to deliver courses over the Internet [11]. Mos-
kal, also asserts that an initial blended learning strategy might consist of the answers
to a set of questions for setting up the environment.
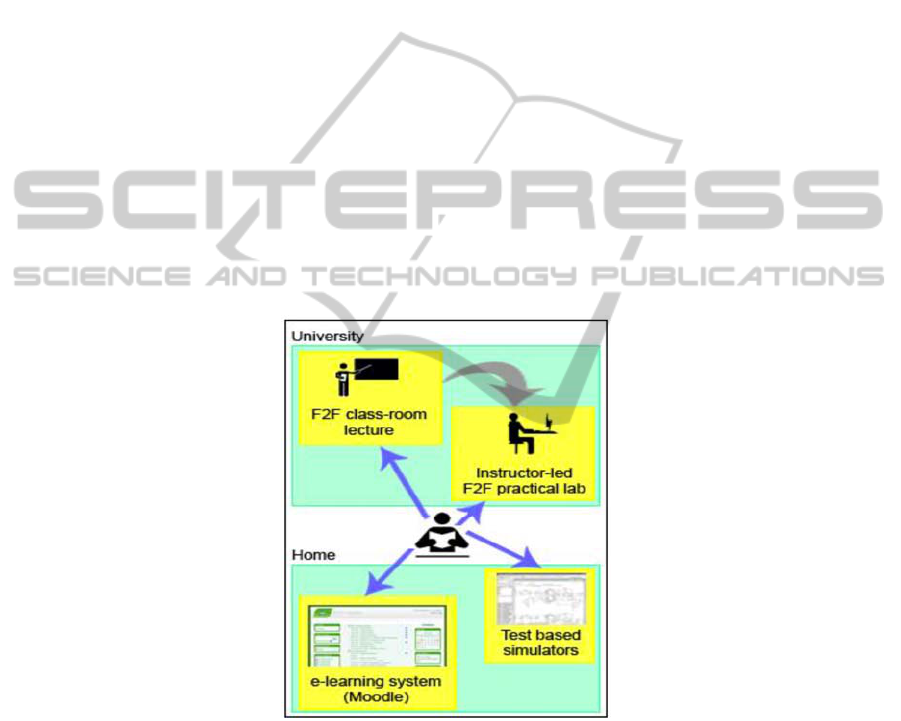
Fig. 1. Blended Learning process in Khan’s model.
Khan proposed a Blended Learning model in education [3], as depicted in Fig. 1.
In this model are described four processes: 1) Students can study basic course in
Face-to-Face (F2F) lecture at university; 2) Students can implement the practical part
of lecture in the lab; 3) Instructor can give lecture and additional learning contents via
e-Learning environment; 4) The practical part of the lecture can be simulated and
56

available via e-Learning environment. In this process there are two separated spaces:
the classroom and student’s home. This process has been designed through the as-
sumption of a permanent link to Internet at students’ home. But, what happen if there
isn’t Internet connection there? How will the process be affected when it is interrupt-
ed by a lack of connectivity?
2.2 Interruptions
McFarlane [12,13] proposed a general, interdisciplinary, theory-based definition of
human interruption, which says that human interruption is “the process of coordinat-
ing abrupt changes in people’s activities.” According to Trafton and Monk [14], inter-
ruptions occur when a person is working on a primary task (usually long-lasting) and
an alert for a secondary task occurs. An important aspect of alerts is that they create
an interruption lag as the user has to turn their attention to the interruption. The per-
son then starts the secondary task. After completing it, the person must resume the
primary task. During the resumption lag, the person must figure out what they were
doing during the primary task and what to do next.
2.3 Web Applications
HTML5 is the latest version of the HTML standard. One of the new ideas present in
the web development on these days is a set of specifications known as Web Applica-
tions. The goal of this specification is to enable improved client-side application de-
velopment on the Web, including specifications both for application programming
interfaces (APIs) for client-side development and for markup vocabularies for de-
scribing and controlling client-side application behavior.
Due to the variety of scenarios where Web Applications can be used, new ways are
needed to support the development of applications. One of the aspects to take into
account is the network connection availability or the interruptions while using Web
Applications. In order to enable users to continue interacting with Web Applications
and documents even when their network connection is unavailable - for instance,
because they are traveling outside of their ISP's coverage area - authors can provide a
manifest which lists the files that are needed for the Web application to work offline
and which causes the user's browser to keep a copy of the files for use offline Web
Applications. These technologies are called Application Cache
1
. Using these technol-
ogies, it is possible to overcome the constraint of been always connected to use the
web.
Other set of technologies allows Web Applications to store locally information.
Keeping a copy of files using in Web Applications is not always enough to make
1
Offline Web applications. Available at: http://www.whatwg.org/specs/web-apps/current-
work/#offline. Date accessed: 01 Apr. 2013.
57

them interruptions resilient. Webstorage
2
introduces two related mechanisms for
storing
name-value pairs on the client side: local and session storage.
3 Web Applications within b-Learning
As aforementioned, Blended Learning is the result of mixing traditional face-to-face
teaching techniques with e-Learning. Face-to-face takes place within the classroom,
and even though in some cases technology is used, the teacher is present to guide
students. Since e-Learning takes place outside the classroom it is not enough deliver-
ing the same content through Internet. This content must be adapted to the require-
ments of these environments. Furthermore, there are situations where there is not
such us Internet availability. On these situations, the delivery of Blended Learning it
is not possible using Internet. Students may not be able to access the content since
they don’t have a connection to the institution’s servers.
3.1 Designing Web Applications for Offline Operation
It is at this point where the utilization of Web Applications may help us to overcome
these problems. The offline Web Applications let us to replicate content accessed for
late use, when the Internet connection were not available. This feature allows students
to consume resources when the Internet connection is not available. But the simple
replication of this content is not a guarantee of success on e-Learning. The content for
online scenario may not be the same as the content for offline use. This means that
the content must be adapted or transformed while the student is interrupted.
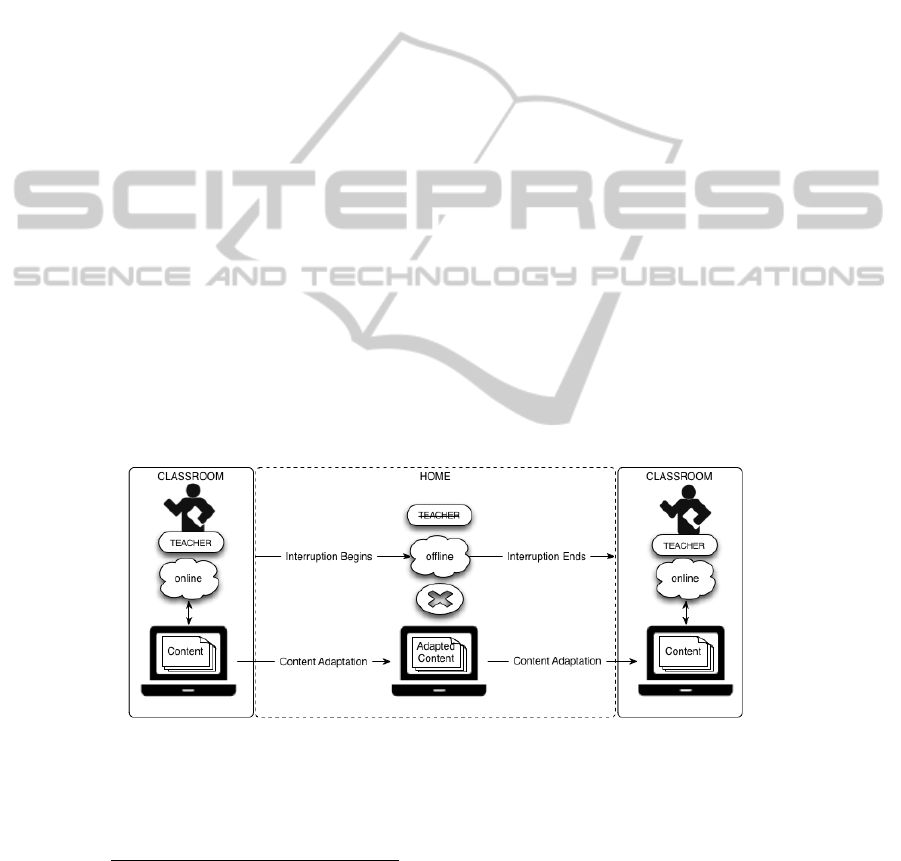
Fig. 2. Dealing with interruptions in Blended Learning environment.
The Fig. 2 shows the process to deal with interruptions in Blended Learning envi-
ronments. In this scenario there are two main elements: the classroom, where face-to-
face tuition takes place and home, where students perform the offline activities. When
2
WebApps Working Group. Available at: http://www.w3.org/2008/webapps/. Date accessed:
01 Apr. 2013.
58

students are in the classroom, the content is used in conjunction to the guidance of the
teacher. Students have access to the Internet and they may use the available contents.
This creates an environment mostly different from the one at student’s home. There,
students have to deal with the learning units without the guidance of the teacher. As a
result, content must be adapted when the student is offline. This content adaptation is
produced when the interruption overcomes. This content adaptation allows students
to work with the material according to the new scenario.
To allow Web Applications to store content in order to be retrieved for offline op-
eration first of all must be defined the policies to operate when the interruption over-
comes. This interruption is caused by the lack of connection to Internet. Therefore,
the web server where the content is located will not be accessible. Content will be
retrieved depending of the site status. If the site is online, the content will be fetched
from the site web server. In the other hand, if the site status is offline, the content will
be fetched from the Local Cache.
When the Web Application is used when there is a connection to the Web Server,
it has to perform some operations in order to store locally the content. We need to
define the storage places where local information will be located. Web applications
include several technologies for storing locally information, as aforementioned. Ap-
plication cache allows us to store all the resources that compose the content, for late
retrieval. Web Server stores the content for consuming when online, meanwhile the
Local Cache is used for offline operation. The local cache is composed by several
related technologies. We use two of them to deal with the problem of consuming
offline resources. They have been selected for been the most effective and simple to
use for this task. The first element is the Application Cache. There are stored all the
resources that compose the content. These resources are the HTML pages, as well as
all the images, text, video and any file that is included within the HTML page. The
second storage element is the Local Storage. It allows storing and retrieving infor-
mation in a key-value format. In the Local Storage, information about stored elements
and the actions performed when online and offline use is managed. This information
is not only useful as a caching mechanism. It is also used to store policies about the
content management as well as to store offline work for later synchronization with the
Web Server.
The Web Application works both in online and offline mode. Depending of the
connection status and the rules for displaying content, the content may be trans-
formed. This process occurs after the browser requests the content and before the
content is visualized in the browser. The content transformation process translates the
request, presenting in the web browser the corresponding content.
3.2 Offline Model for blended Learning
There is an issue that has been neglected when modeling Web Applications: how the
application behaves when it is interrupted and how to recover from interrupted work.
Furthermore, there is no clear proposal about how to use Web Applications in Blend-
ed Learning environments. The proposed model approach allows creating Blended
Learning environments. It provides means to overcome the problems related with
adapting content from face-to-face tuition to online learning.
59

The proposed model represents the static properties of a web site, as well as it be-
havior. The static properties define the structure of the web site. The behavior de-
fines how the system will react to the events and how it will change over the time.
Basic Elements. Web pages are the basic elements in the World Wide Web. They are
also the basic elements in the Web Application model. They are defined as nodes. A
node is an element in the model that may be connected to other nodes. They are
connected to each other to conform what is known as web projects. A web project is a
superset of nodes and it is the upper level of abstraction in the model. We can refer
web projects as web sites. Within learning environments, projects represent the
concept of lessons. Teachers can deliver the information that will be used in the
classroom to support his dissertation or the work to be done at home. These lessons
are composed by topics. These topics are represented in the Web Application model
by nodes.
Properties of the Model. The model shows both the static properties as well as the
behavior of the projects. To represent these properties, nodes have associated
properties, represented as node states. We propose three state levels for nodes: static,
navigational and data. Static state is defined according to the requirements of the
site. Static states are normal, ondemand, precacheable, nocacheable, initial and
external. Navigational state changes over the time when users use the web site.
Navigational states are novisited, visited and selected. Data states are the result of the
combination of the two previous states. Possible values for data states are cached and
nocached. Next are described in detail these properties.
Static states are defined to answer the following questions. The first question is: is
the node internal or external? External nodes are out of our Web Application, but
may exist some link to it. At the contrary, internal nodes belong to the Web Applica-
tion. External state excludes other static states for the node. The second question is:
is the node initial? Initial node is set to initial state. It will be always accessible in
offline mode and precacheable. Also, initial nodes are unique within the web project.
Initial nodes are like the index page within the Web Application. The third question
is: will be the node cached when the web site is visited? Precacheable nodes will be
always cached when the web site is visited, but nocacheable nodes will not be cached
ever. Normal nodes will be cached when the user visits it, meanwhile ondemand
nodes will be cached only when users explicitly make an action to store it.
In Blended Learning environments, static states help teachers to design Web Ap-
plications for e-Learning. Through them, they may set a web page as an entry point
for the unit, the initial node, which will be always available for the students. Also, the
other states define web pages that will not be ever available for offline use (node-
nocacheable), web pages that will be always available for students (node-
precacheable), web pages that will be available only when the student show them
(node-normal) and web pages that will be available when the student request them
explicitly (node-ondemand). With these features it is possible to design a learning
experience that goes beyond the classroom and, at the same time, do not force stu-
dents to perform any special action out of the e-Learning unit, such us store manually
content for late use.
60

Navigational state is set when users navigate through the site. It changes while the
site is used. It is a dynamic state. In the model have been defined three states: novis-
ited, visited and selected. The question answered with this state is: has been the node
visited and/or selected? When a node has been visited, it is set to visited. If the user
makes an explicit action to store the node, it is set to selected. Meanwhile, if the node
has not been visited it is set to novisited. In Blended Learning environments, this
feature could be used to engage students on working in the classroom. This could be
done designing the learning units in a way that they need to visit web pages or select
some of them explicitly in order to work with them later at home. This state may be
also used to analyze the activity of the student on the Web Application.
Data state is the result of the combination of the two previous states. As a result, a
node can be cached or nocached. When a node is cached, it will be available when
the site is interrupted. When a node is nocached, it wouldn’t be available when the
site is interrupted.
Content Transformation. The model introduces means to deal with interruptions
due to offline navigation. One of the mechanisms used to support offline navigation is
the transformation of the elements of web pages. These transformations may act
removing or altering the content of web pages. Available transformations are element
disabling and alternative link destinations.
Element disabling allows removing elements from web pages. When using web
pages, some of the elements may not be available for users in offline mode. This
restriction may be due to several reasons. One of the reasons could be that part of the
web page requires a connection with some external resource. Since that there is no
connection to the server, the element wouldn’t work. An example of this scenario is
when a form is used to send information to a remote server. Other scenario is when
linking to an external resource. Because the site is in offline mode, the action couldn’t
be performed. Another reason for disabling an element is when it shows information
retrieved from an external server. An example of this scenario is when using web
pages to show online maps, Facebook walls, recent tweets or advises from external
sources. To overcome these situations, the model allows element disabling. Through
this technique, any element in the web page could be disabled, preventing it to be
presented in the web page when it is in offline mode. Due to the fact that web pages
are described in HTML and most elements can be nested, when disabling an element,
all the elements enclosed within this element will be disabled to. In Blended Learning
environments, this feature could be used to make some content only available when
students are in the classroom, disabling it when they are at home.
Another available transformation is the alternative link destination. When using
the web in offline mode, some of the destination will not be reachable due to a lack of
connectivity or for design constraints. Also, this feature allows to present alternative
content for offline operation. To prevent the problems associated with the lack of
connectivity and to support the design constraints, the model allows giving an alterna-
tive destination to any link in web pages. As a result, when in offline mode, alterna-
tive links will work instead of the original. In Blended Learning environments, this
feature could be used to present alternative contents to the student, depending of the
learning context.
61

4 Discussion
The presented offline Web Application model introduces features to design Blended-
Learning scenarios upon certain characteristics. In order to define the Blended-
Learning strategy to follow using the model, we have asked the most relevant ques-
tions stated by Moskal [11]. We also discuss how this model can help to introduce
Blended-Learning using the model. Some institutions want to introduce Blended
Learnig, but they have problems related with the infrastructure. This infrastructure
may be a problem from two points of view. Firstly, the institution needs to have a
server or servers visible over the Internet, with the involved costs in time and re-
sources. Secondly, students also need access to the Internet to consume the online
courses. With the proposed model there is no need for that infrastructure. It is only
needed a simple web server within the institution and an access point for the students
and teachers, such as a wifi access point. This infrastructure is simpler and cheaper
than the one over the Internet. Students will also improve their performance because
they only need to access to one place, the Web Application, regardless the place
where they are located on, in the classroom or at home. Furthermore, they don’t need
to synchronize the work between home and school. The proposed model is designed
to synchronize it automatically. The Blended Learning process model presented by
Khan’s [3], as depicted in the Fig. 1, is also applicable with our model. The offline
Web Application model supports the elements presented, combining in the same
application the material to support face-to-face activities, as well as the work at home.
But our model includes the means to overcome the problems related with the lack of
connection to Internet. It provides content adaptation to transform the e-Learning
material to the learning environment where the student is located on each moment.
5 Conclusions
In this paper has been presented an offline Web Application model that deals with the
problematic of providing Blended Learning on disconnected environments. The pro-
posed model includes means to design the learning content for been automatically
adapted from face-to-face tuition to offline scenarios, making it possible Blended
Learning using Web Applications. Available transformations prepare the content for
been displayed according the rules defined by the teacher. As a result, the creation of
Blended Learning scenarios is simplified. From the infrastructural point of view, the
implementation of Blended Learning using this model is simpler and cheaper than the
deployment of learning content over the Internet, despite of the advantages related
with the facilities provided for consuming Web Applications without an Internet
connection. Also, the adoption of the HTML5 standard allows the model to be used in
every standard compliant browser and makes it platform independent. With this work
we have state the bases for the future development of Blended Learning strategies
using offline Web Applications. As a future work, the design of tools that support the
model will allow to test the outcomes using this model.
62

References
1. Griffiths, L., Ogden, R. & Aspin, R.: A profile of the future: what could HTML 5 do for
HE by 2015? Research in Learning Technology, North America, 20, aug (2012) Available
at: <http://www.researchinlearningtechnology.net/index.php/rlt/article/view/19199>. Date
accessed: 02 Apr. 2013
2. Dziuban, C. & Moskal, P.: A course is a course is a course: Factor invariance in student
evaluation of online, blended and face-to-face learning environments. The Internet and
Higher Education, 14(4), (2011) pp. 236–241 Available at: http://
linkinghub.elsevier.com/retrieve/pii/S1096751611000388. Date accessed: 05 Mar. 2013
3. Khan, A.I. et al.: Study of Blended Learning Process in Education Context. International
Journal of Modern Education and Computer Science, 4(9), (2012) pp.23–29 Available at:
http://www.mecs-press.org/ijmecs/ijmecs-v4-n9/v4n9-3.html. Date accessed: 02 Apr. 2013
4. Engelbrecht, E.: A look at e-learning models: investigating their value for developing an e-
learning strategy. In pp. 38–47 (2003)
5. Meredith, S. & Newton, B.: Models of e-learning: technology promise vs. learner needs-
literature review. The International Journal of Management Education (2003) pp.43–56
6. Watanabe, K.: A study on the needs for e-learning: Through the analysis of national survey
and case studies. In Progress in Informatics, 2 (2005) pp.77–86
7. Clark, R. C. & Mayer, R.E.: e-Learning and the Science of Instruction: Proven Guidelines
for Consumers and Designers of Multimedia Learning 2nd ed. (2007)
8. Graham, C. R.: Blended Learning Systems: Definitions, Current Trends, and Future Direc-
tions. In The Handbook of Blended Learning: Global Perspectives, Local Designs (2006)
pp. 3–21
9. Heinze, A. & Procter, C.: Reflections on the use of blended learning (2004) Available at:
http://usir.salford.ac.uk/1658. Date accessed: 09 Apr. 2013
10. Wang, M.: Online collaboration and offline interaction between students using asynchro-
nous tools in blended learning. Australasian Journal of Educational Technology, 26(6)
(2010) pp.830–846. Available at: http://ascilite.org.au/ajet/ajet26/wang.html. Date accessed
09 Apr. 2013
11. Moskal, P., Dziuban, C. & Hartman, J.: Blended learning: A dangerous idea? The Internet
and Higher Education (2012) pp.1–9. Available at: http://linkinghub.
elsevier.com/retrieve/pii/S109675161200084X. Date accessed: 14 Mar. 2013
12. McFarlane, D.: Interruption of people in human-computer interaction: A general unifying
definition of human interruption and taxonomy (1997) Available at:
http://oai.dtic.mil/oai/oai?verb=getRecord&metadataPrefix=html&identifier=ADA333587.
Date accessed: 07 Apr. 2013
13. McFarlane, D.: Interruption of people in human-computer interaction (1998) Available at:
http://interruptions.net/literature/McFarlane-Dissertation-98.pdf. Date accessed: 07 Apr.
2013
14. Trafton, J. & Monk, C.: Task interruptions. Reviews of human factors and ergonomics
(2007) pp.111–126. Available at: http://rev.sagepub.com/content/3/1/111.short. Date ac-
cessed: 06 Mar. 2013
63
