
A 2-by-6-Button Japanese Software Keyboard for Tablets
Kei Takei and Hiroshi Hosobe
Faculty of Computer and Information Sciences, Hosei University, Tokyo, Japan
Keywords:
Text Entry, Touch Screen, Touch Typing.
Abstract:
Increasingly more people are using tablets. When they enter text, they usually use software keyboards. How-
ever, such software keyboards are not specialized in tablets. In this paper, we propose a software keyboard
for tablets. Tailored to its user’s use of the index, middle, and third fingers on a tablet screen, the keyboard
consists of 2-by-6 buttons. It is focused on Japanese kana characters, and enables the user to enter a character
usually with two strokes. We present the results of the experiment that we performed to evaluate the proposed
keyboard by comparing it with a standard QWERTY software keyboard. The results indicate a trade-off be-
tween the average time lengths for entering a character and the average error rates for entering a word; the
proposed keyboard resulted in a lower average error rate but in a longer average time length.
1 INTRODUCTION
Increasingly more people are using tablets. When
they enter text with tablets, they usually use soft-
ware keyboards (also known as virtual keyboards).
However,such software keyboards are not specialized
in tablets; they are typically simple modifications of
software keyboards that have been used for personal
computers and smartphones.
Software keyboards commonly used for tablets
are based on the QWERTY keyboard. Since tablets
have larger displays than smartphones, their software
keyboards provide sufficiently large keys. However,
even these software keyboards are not as easy to use
as ordinary hardware keyboards. Since the software
keyboards do not provide physical keys, they do not
give clear tactile feedback. Therefore, the users of-
ten need to watch their hands and the tablet screens,
which makes it difficult for them to do touch typing.
One effective approach to tackling this problem is
to simplify the key layout by reducing the number of
keys. This approach is adopted by Japanese software
keyboards for smartphones. They mainly use a 4-by-
3 grid of buttons, on which the users perform touch
and flick operations, usually by using their thumbs,
to choose characters. This 4-by-3-button software
keyboard has become popular among Japanese smart-
phone users. However, this keyboard is not appro-
priate for tablets; the users often place tablets on
desks, which makes it more difficult for them to per-
form touch and flick operations by using their thumbs.
Therefore, many Japanese tablet users still use the
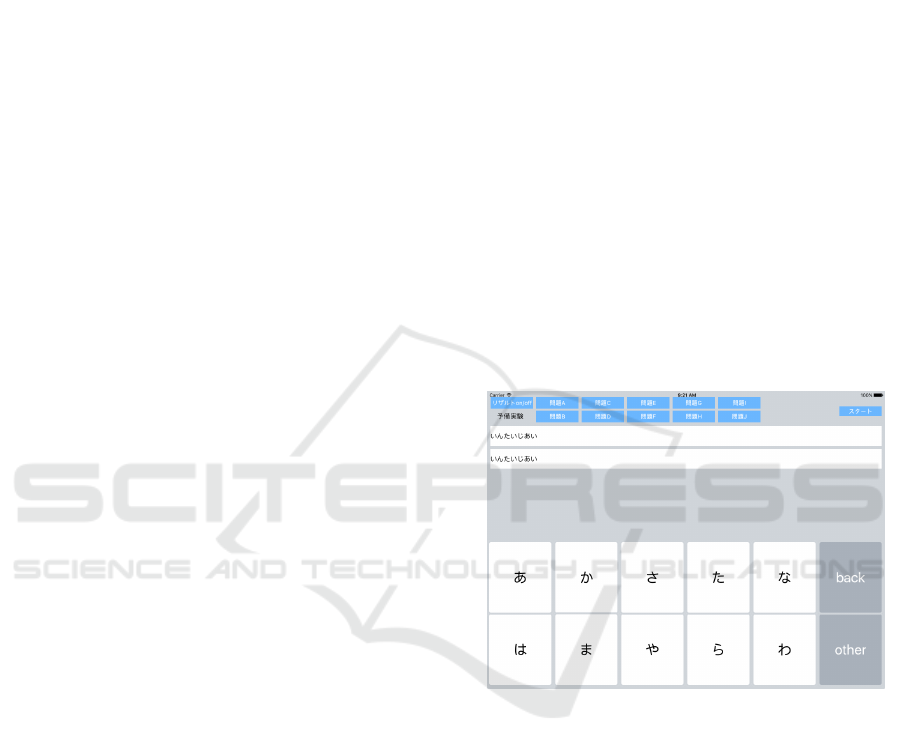
Figure 1: Proposed 2-by-6-button keyboard.
QWERTY software keyboard.
In this paper, we propose a software keyboard for
tablets. Tailored to its user’s use of the index, mid-
dle, and third fingers on a tablet screen, the keyboard
consists of 2-by-6 buttons as shown in Figure 1. It
is focused on Japanese kana characters (specifically,
87 characters in total). It enables the user to enter a
character usually with two strokes: the first stroke se-
lects the group to which the character belongs; then
the second stroke determines the character.
We also present the results of the experiment that
we performed to evaluate the proposed keyboard. In
this experiment, we conducted user study to compare
it with the QWERTY software keyboard. The results
indicate a trade-off between the average time lengths
for entering a character and the average error rates for
Takei, K. and Hosobe, H.
A 2-by-6-Button Japanese Software Keyboard for Tablets.
DOI: 10.5220/0006652701470154
In Proceedings of the 13th International Joint Conference on Computer Vision, Imaging and Computer Graphics Theory and Applications (VISIGRAPP 2018) - Volume 2: HUCAPP, pages
147-154
ISBN: 978-989-758-288-2
Copyright © 2018 by SCITEPRESS – Science and Technology Publications, Lda. All rights reserved
147

entering a word; the proposed keyboard resulted in
a lower average error rate, although it resulted in a
longer average time length.
The rest of this paper is organized as follows. Af-
ter presenting related work in Section 2, we briefly
explain Japanese kana characters in Section 3. Next,
in Section 4, we present the results of the preliminary
experiments that we conducted to make the basic de-
sign of our software keyboard. In Section 5, we pro-
pose our Japanese software keyboard for tablets, and
describe its implementation in Section 6. Then, in
Section 7, we report the result of the experiment that
we performed to evaluate our keyboard. After dis-
cussing our work in Section 8, we describe conclu-
sions and future work in Section 9.
2 RELATED WORK
There has been research on problems with QWERTY
software keyboards. (Hasegawa et al., 2012) exper-
imentally compared a QWERTY software keyboard
and a QWERTY hardware keyboard used for typing
on a tablet, and showed that the software keyboard
had resulted in a higher error rate. (Kim et al., 2014)
reported that the QWERTY software keyboard was
difficult to use because it caused chronic static loads
to the users’ shoulders.
Researchers have been developing alternatives to
normal QWERTY software keyboards. (Findlater
and Wobbrock, 2012) proposed personalizing the lay-
out of a QWERTY software keyboard and integrat-
ing multi-touch gestures with the keyboard. (Fukatsu
et al., 2013) and (Hakoda et al., 2013) proposed soft-
ware keyboards for smartphones that enabled eyes-
free Japanese kana input. (Hakoda et al., 2014) pro-
posed a portrait-style QWERTY software keyboard
for touch screen devices. (Sakurai and Masui, 2013)
proposed a QWERTY software keyboard for tablets
that enabled Japanese kana input by using flick op-
erations. (Kuno et al., 2013) proposed a software
keyboard called Leyboard that could change its key
layout to get adapted to its user’s hands. In some
sense, these studies share the same motivation as our
work. However, we explore a different direction; un-
like these studies, we mainly investigate the simplifi-
cation of the key layout for tablets, and also, with the
aim of enabling touch typing, we do not adopt com-
plex gestures but use normal touch operations for our
software keyboard.
There also has been research on software key-
boards tailored to smaller touch screens than tablets
and smartphones. For example, (Shibata et al., 2016)
proposed a software keyboard called DriftBoard for
ultra-small touch screens like smartwatches. Such
research suggests that software keyboards should be
differently developed for different kinds of devices.
Apart from software keyboards, there has been
much research on key layouts other than QWERTY
(Noyes, 1983). For example, Dvorak is a popular al-
ternative key layout. Also, there has been research
on key layouts for Japanese text entry, e.g., (Shiratori
and Obashi, 1987). However, to the authors’ knowl-
edge, such research was typically limited to hardware
keyboards with similar physical structures to that of
QWERTY, and there is no research that showed the
effectiveness of such alternative layouts for software
keyboards.
Handwritten character recognition has been long
used for mobile devices including Japanese-capable
tablets and smartphones (Zhu and Nakagawa, 2012).
The use of this technology instead of or in combi-
nation with a software keyboard might be promising.
However, this direction is presently beyond the scope
of our research.
3 JAPANESE KANA
CHARACTERS
We briefly describe Japanese kana characters, which
we treat with our software keyboard. In general,
Japanese text uses two kinds of characters, i.e., Chi-
nese characters and kana characters. While a Chinese
character typically has a meaning, a kana character
does not; instead, a kana character is associated with
a speech sound. There are two kinds of kana charac-
ters called hiragana and katakana. Although they are
used for different purposes, they correspond to each
other; for each hiragana character, there is a corre-
sponding katakana character, and vice versa. Our key-
board treats only hiragana characters, and we refer to
them just as kana below.
There are approximately 50 basic kana characters,
which are further divided into 10 groups that are or-
dered, each of which typically consists of 5 charac-
ters. The first group is special because its 5 characters
indicate 5 vowels that are pronounced “a,” “i,” “u,”
“e,” and “o.” The other 9 groups are associated with
the basic consonants, “k,” “s,” “t,” “n,” “h,” “m,” “y,”
“r,” and “w.” A kana character in these 9 groups forms
the sound that combines a consonant and a vowel.
For example, the 5 characters of the “k” group are
pronounced “ka,” “ki,” “ku,” “ke,” and “ko.” This
grouping of kana characters is basic knowledge of the
Japanese language.
The “k,” “s,” “t,” and “h” groups have variants
called dakuon. Specifically, the dakuon variants of
HUCAPP 2018 - International Conference on Human Computer Interaction Theory and Applications
148

“k,” “s,” “t,” and “h” are “g,” “z,” “d,” and “b” respec-
tively. In addition, the “h” group has another variant
called handakuon, which is “p.” Certain characters
have variants that are written in smaller shapes.
Sequences of kana characters can be expressed
with the Roman alphabet by using the standard
Japanese romanization system (ISO, 1989). This is
widely used for computer users to enter Japanese text
with alphabet keyboards such as QWERTY.
4 PRELIMINARY EXPERIMENTS
We report the preliminary experiments that we per-
formed before designing our keyboard.
4.1 Overview
Our Japanese software keyboard for tablets aims at
enabling users to do touch typing. For this purpose,
users need to easily keep the home position without
tactile feedback. To make the basic design of this
keyboard, we first conducted two preliminary experi-
ments that examined how the numbers and the layouts
of buttons on the touch screen affected user perfor-
mance. The difference of the two preliminary exper-
iments is the visibility of the buttons shown on the
screen; the buttons were visible to the participants in
the first experiment, but were hidden in the second
experiment. To examine user performance, we inves-
tigated the speed and the accuracy of users’ text entry
because these are important and measurable perfor-
mance criteria.
We developed an iOS application in Objective-C,
and used an iPad Air tablet equipped with a 9.7-inch
display. The screen of the application displays but-
tons below and a question panel above, and provides
8 layouts of buttons, i.e., 2-by-2, 2-by-4, 2-by-6, 2-
by-8, 2-by-10, 3-by-2, 3-by-4, and 3-by-6 as shown
in Figure 2. During the experiments, the tablet was
placed on a desk with its shorter sides directed for-
ward, and the participants sat on a chair.
These experiments are similar to those done by
(Fukatsu et al., 2013). However, we needed to per-
form different experiments because our software key-
board is different in the target device, the posture of
users, and the level of touch typing.
4.2 Using Visible Buttons
In the first preliminary experiment, we examined how
different numbers and layouts of buttons would af-
fect user performance when buttons were visible. We
asked the participants to touch a button corresponding
Figure 2: Application for the preliminary experiments.
to the location on the question panel that got high-
lighted. Such highlighted locations were chosen ran-
domly. We formed one set of the experiment from a
sequence of 20 occurrences of highlighting.
We recruited 6 participants ranging from 20 to 55
years in age. All of them were right-handed, and
they had the experience of using touch screens for
4.0 years on average. Each participant performed 5
sets of the experiment for each button layout (i.e.,
8× 5× 20 = 800 touches in total).
We measured average time lengths and average er-
ror rates. As already mentioned, the speed and the
accuracy of users’ text entry are important perfor-
mance criteria. A shorter average time length indi-
cates higher speed, and a lower average error rate in-
dicates higher accuracy. The average time length for
a layout is the average time from a touch to the next
touch. The average error rate for a layout was the
average division of the number of errors by the total
number of touches. The first set of the experiment
among the 5 sets for a layout was regarded as a prac-
tice, and therefore was excluded from the calculation
of the average time length and the average error rate,
about which we did not inform the participants. The
first touch of one set of the experiment was not used
to calculate the average time length.
A 2-by-6-Button Japanese Software Keyboard for Tablets
149

4.3 Using Hidden Buttons
In the second preliminary experiment, we examined
how different numbers and layouts of buttons would
affect user performance when buttons were hidden
from participants. For this purpose, the lower half of
the screen was covered with a plastic box. The par-
ticipants performed touch inputs similar to those in
the first preliminary experiment, without seeing their
hands and the lower half of the screen.
We recruited 5 participants ranging from 20 to 55
years in age. All of them were right-handed, and
they had the experience of using touch screens for 4.2
years on average. All of them had participated also
in the first preliminary experiment. This experiment
measured average time lengths and average error rates
in the same way as the first preliminary experiment.
4.4 Results
Figures 3(a) and 3(b) show the average time lengths
and the average error rates respectively that we ob-
tained in the preliminary experiments. Whether the
buttons were visible did not cause large differences in
the average time lengths. In both cases, they gradually
increased as the numbers of buttons increased.
By contrast, the visibility of the buttons caused
large differences in the average error rates, which sug-
gests that the participants largely depended on their
sights when typing on the touch screen. Especially,
when there were 16 buttons or more, the average er-
ror rates were large.
5 PROPOSED KEYBOARD
We propose a Japanese software keyboard for tablets.
5.1 Basic Design
We design a new Japanese software keyboard for
tablets as an alternative to the QWERTY software
keyboard. For this purpose, we exploit the results
of the preliminary experiments shown in the previ-
ous section. Since the visibility of the buttons did not
cause large differences in average time lengths, we
emphasize average error rates.
We design our keyboard by using normal touch
operations. Since there are approximately 50 ba-
sic kana characters, it is basically better to choose a
layout with more buttons. In particular, the 2-by-6-
button layout is noticeable; it exhibited excellent user
performance when the buttons were visible, and also
it resulted in the average error rate of less than 20 %
(a)
0
0.1
0.2
0.3
0.4
0.5
0.6
0.7
0.8
2×2 2×4 2×6 2×8 2×10 3×2 3×4 3×6
Averagetimelength (sec)
Usingvisiblebuttons Usinghidden buttons
(b)
0
5
10
15
20
25
30
35
40
45
2×2 2×4 2×6 2×8 2×10 3×2 3×4 3×6
Averageerror rate (%)
Usingvisiblebuttons Usinghidden buttons
Figure 3: (a) Average time lengths and (b) average error
rates resulted from the preliminary experiments.
when the buttons were hidden. Therefore, we use this
layout to design our keyboard. The user of this key-
board is supposed to use the index, middle, and third
fingers of both hands, each of which is assigned to
two vertically laid-out buttons. This allows the user
to type without moving their arms, and thus the user
can keep the home position on the touch screen.
We use two strokes for one basic kana charac-
ter. The first stroke is used to select one from the 10
groups of basic kana characters, and the second stroke
is used to select the basic kana character. As shown
in Figure 1, the 2-by-5 white buttons on the left are
assigned to this task, and the 2-by-1 gray buttons on
the right are assigned to the special keys called “back”
and “other.”
5.2 Entering Characters
We now describe details about how to enter char-
acters. The current design of our keyboard sup-
ports 85 graphic characters (i.e., 81 kana characters,
3 Japanese special characters, and “space”) and 2
control characters (“backspace” and “enter”). The
80 characters shown in the “Upper” and “Lower 1”
columns in Table 1 (which include “enter”), called
2-stroke characters below, can be entered with two
strokes. The 6 characters shown in the “Lower 2” col-
umn in Table 1, called 3-stroke characters below, can
be entered with three strokes. The remaining charac-
ter, “backspace,” can be entered with one stroke using
the “back” button.
HUCAPP 2018 - International Conference on Human Computer Interaction Theory and Applications
150

Table 1: Supported characters (except “backspace”).
Group Upper Lower 1 Lower 2
あ あいうえお ぁぃぅぇぉ
か かきくけこ がぎぐげご
さ さしすせそ ざじずぜぞ
た たちつてと だぢづでど っ
な なにぬねの
は はひふへほ ばびぶべぼ ぱぴぷぺぽ
ま まみむめも
や や ゆ よ ゃ ゅ ょ
ら らりるれろ
わ わ を ん ゎ
other enter 、。ー space
To enter a character X, the user performs the fol-
lowing operations.
1. If X is “backspace,” the user touches the “back”
button.
2. Otherwise, the user touches the button corre-
sponding to the group of X, and next does the fol-
lowing.
(a) If X is a 2-stroke character, the user touches the
button corresponding to X.
(b) Otherwise (i.e., X is a 3-stroke character), the
user touches the “other” button and then the
button corresponding to X.
Right after the user performs the first stroke for
a group, the upper and the lower buttons will be
changed to the “Upper” and the “Lower 1” characters
in the corresponding row of Table 1. When the user
further touches the “other” key, the lower buttons will
be changed to the “Lower 2” characters.
If the user makes a mistake of touching a wrong
button for the first stroke of a 2- or 3-stroke character,
the user can cancel this first stroke by touching the
“back” button. If the user makes a mistake of touch-
ing the “other” button for a 2-stroke character,the user
can cancel this second stroke by touching the “other”
button again.
1
5.3 Examples
Let us show three examples of entering characters.
The first example is to enter the kana character cor-
responding to “ku.” Since it belongs to the “k” group,
the user first touches the button corresponding to this
1
More precisely, if the character is the one that appears
in the “Upper” column of Table 1, the user does not need to
do the cancellation since it is still shown on an upper button.
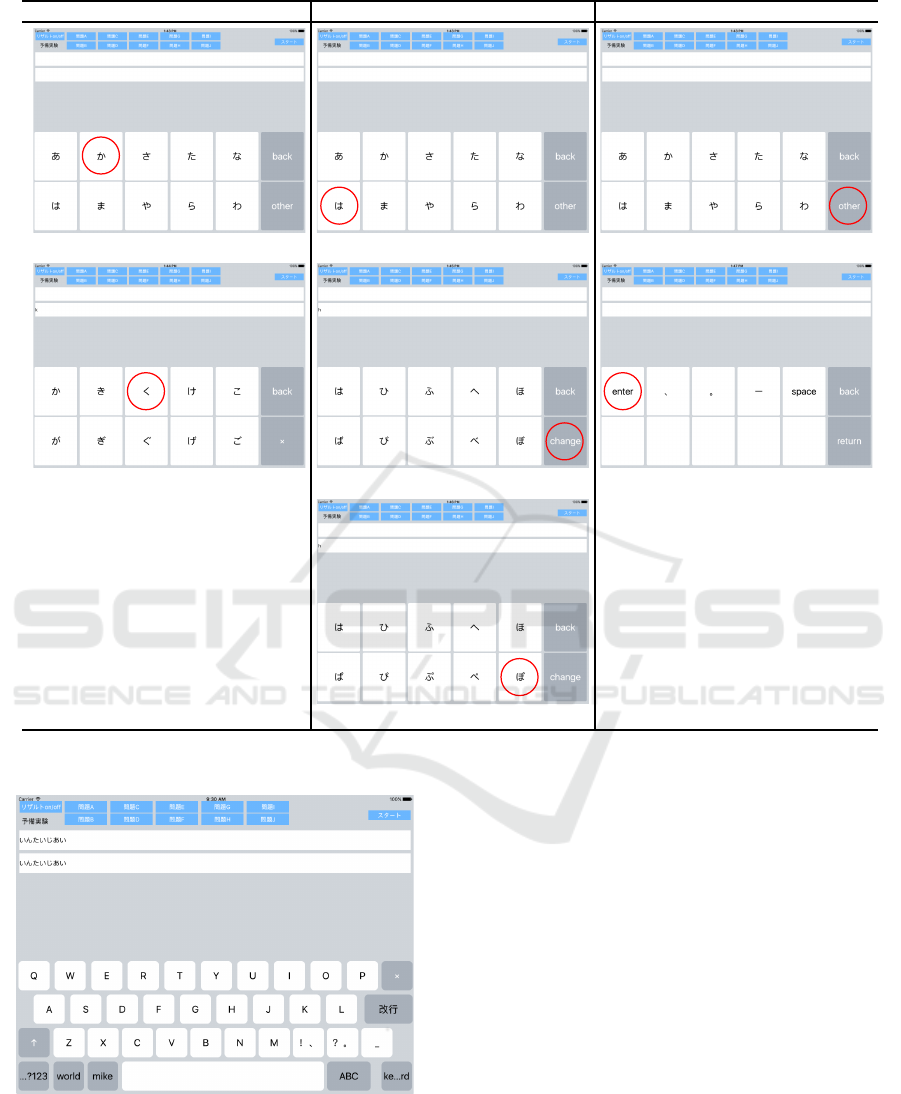
group (which is indicated by the red circle in Fig-
ure 4(a1)), which then displays the “ku” character on
an upper button (Figure 4(a2)). Touching this button,
the user finishes the entry of “ku.”
The next example is to enter the 3-stroke character
corresponding to “po.” Since it belongs to a variant of
the “h” group, the user first touches the button corre-
sponding to this group (Figure 4(b1)). Since it is not
shown on the buttons (Figure 4(b2)), the user touches
the “other” button, which then displays the “po” char-
acter on a lower button (Figure 4(b3)). Touching this
button, the user finishes the entry of “po.”
The final example is to input the control character
“enter.” Since it is a special character that belongs to
the “other” group, the user first touches the button cor-
responding to this group (Figure 4(c1)), which then
displays “enter” on an upper button (Figure 4(c2)).
Touching this button, the user finishes the input of
“enter.”
6 IMPLEMENTATION
We implemented the proposed keyboard (Figure 1).
To evaluate this, we also implemented a QWERTY
software keyboard (Figure 5). We implemented them
in Objective-C as part of an iOS application for iPad
Air. We made the QWERTY keyboard almost the
same as the standard one equipped with iPad Air; one
exception was that the user always needed to touch
“n” twice to enter the kana character indicating “n.”
2
7 EXPERIMENT
We report the experimental comparison of the pro-
posed keyboard with the QWERTY software key-
board.
7.1 Procedure
We recruited 6 participants ranging from 20 to 22 in
age. They had the experience of using touch screens
for 4.3 years on average. During the experiment, they
sat on a chair, and a tablet was placed on a desk with
its shorter sides directed forward.
The participants were asked to do the following:
enter 7-character words that would be displayed on
the upper part of the screen, touch the “enter” button
2
Although touching “n” twice is a common way of en-
tering the kana character indicating “n,” the QWERTY key-
board equipped with iPad Air additionally provides another
way of entering this character.
A 2-by-6-Button Japanese Software Keyboard for Tablets
151

(a) To input “ku” (b) To input “po” (c) To input “enter”
(a1) Touch “ka” (b1) Touch “ha” (c1) Touch “other”
(a2) Touch “ku” (b2) Touch “other” (c2) Touch “enter”
(b3) Touch “po”
Figure 4: Examples of entering characters with the proposed keyboard.
Figure 5: QWERTY keyboard used for comparison.
to move to a next word, and repeat this again. Such
words were selected randomly from the sets of words
prepared beforehand, each of which consisted of 20
words. Each participant entered 2 sets of words with
each keyboard, i.e., 4 sets in total.
The participants were divided into 2 groups: each
participant of one group first entered 2 sets A of words
with the QWERTY keyboard, and next entered other
2 sets B of words with the proposed keyboard (i.e.,
80 words in total); each participant of the other group
first entered A with the proposed keyboard, and next B
with the QWERTY keyboard. The participant’s entry
of the first set of words with each keyboard was for
practice, and was not included in the measurement.
We measured average time lengths for kana char-
acters and average error rates for words. The entries
of the “enter” button were included. The entry of the
first character of each set of words was not included.
In the case of the QWERTY keyboard, a sequence of
2 kana characters for entering y
¯
oon or sokuon (that
uses a smaller-shape character) was treated as 1 kana
character because it was expressed in a specific way
by the standard Japanese romanization system (ISO,
1989). Average error rates were computed in the same
way as (Hakoda et al., 2013), which is as follows:
HUCAPP 2018 - International Conference on Human Computer Interaction Theory and Applications
152

Table 2: Results of the experiment.
Average time Average error Average # of times
length (sec) rate (%) “backspace” was used
2-by-6-button 1.78 0.6 8.3
QWERTY
0.78 2.3 14.0
compare the character sequence entered by a partici-
pant with the word presented on the screen; count the
total of wrong characters, unnecessary characters, and
missing characters; compute the average error rate as
the average division of this total by the number of the
characters in the presented word.
We also collected questionnaires from 17 persons
consisting of the 6 above-mentioned participants and
other 11 persons who participated in a pilot experi-
ment that we had performed before this final experi-
ment. We performed it in the same way as (Hakoda
et al., 2013) by partly using the same questions. The
questionnaire consisted of the 5 questions asking the
following: (1) the easiness of learning how to en-
ter characters; (2) the easiness of touch typing; (3)
promisingness—how easy it seems to use when the
user gets accustomed; (4) good points; (5) points that
need to be improved. The questions (1), (2), and (3)
were quantitative ones asked by using 5-level Likert
scales. The questions (4) and (5) were qualitative ones
to which the participants answered in sentences.
7.2 Results
Table 2 shows the results of the experiment about
the average time lengths and the average error rates
together with the average numbers of times when
“backspace” was used for one set of words. The re-
sults indicate a trade-off between the average time
lengths and the average error rates; the proposed key-
board resulted in both a lower average error rate and
a smaller average number of times when “backspace”
was used than the QWERTY keyboard, although the
proposed keyboard resulted in a longer average time
length.
Table 3 shows the results of the questionnaires
about questions (1)–(3). The easiness of learning and
the promisingness were agreed to by many partici-
pants, although the easiness of touch typing resulted
in rather low evaluation.
Concerning questions (4) and (5), there were posi-
tive answers about the large size of the buttons (4 par-
ticipants) and the small number of the buttons (3 par-
ticipants), although there were negativeanswers espe-
cially about the difficulty of entering special charac-
ters such as “enter” (6 participants) and the difficulty
of entering 3-stroke characters (2 participants).
Table 3: Results of the questionnaires.
(1) Easiness (2) Easiness of (3) Promis-
of learning touch typing ingness
5: Strongly agree 3 0 3
4: Agree
8 3 7
3: Neither agree nor disagree
4 3 3
2: Disagree
2 8 2
1: Strongly disagree
0 3 2
Average 3.7 2.4 3.4
8 DISCUSSION
The proposed keyboard resulted in a lower error rate
than the QWERTY software keyboard. We think that
this was mainly because of the large size and the small
number of the buttons of the proposed keyboard, but
also because it changed the screen whenever the user
touched a button, which worked as clear feedback.
The proposed keyboard resulted in a longer aver-
age time length. We think that, as the results of the
questionnaires showed, this was especially because of
the difficulty of entering special and 3-stroke charac-
ters.
The proposed keyboard does not support Chinese
characters. To support them, we need to add a facility
of converting kana to Chinese characters. This would
not be easy because such a facility requires the user’s
selection of an appropriate conversion from a candi-
date list; this typically needs the user to move the
user’s fingers from the home position, which would
degrade the advantage of the proposed keyboard.
9 CONCLUSIONS AND FUTURE
WORK
We proposed a 2-by-6-button software keyboard for
tablets. It enabled its user to enter a Japanese kana
character usually with two strokes. We also experi-
mentally compared it with a standard QWERTY soft-
ware keyboard. It resulted in a lower average error
rate but in a longer average time length.
To improve the performance of the proposed key-
board, we need to solve the current problems with the
entry of special and 3-stroke characters. For this pur-
pose, we are exploring the possibility of introducing
a limited form of flick operations by still keeping the
low error rate of the proposed keyboard.
ACKNOWLEDGEMENT
This work was partly supported by JSPS KAKENHI
Grant Number JP15KK0016.
A 2-by-6-Button Japanese Software Keyboard for Tablets
153

REFERENCES
Findlater, L. and Wobbrock, J. O. (2012). From plastic
to pixels: In search of touch-typing touchscreen key-
boards. Interactions, 19(3):44–49.
Fukatsu, Y., Shizuki, B., and Tanaka, J. (2013). No-look
Flick: Single-handed and eyes-free Japanese text in-
put system on touch screens of mobile devices. In
Proc. MobileHCI, pages 161–170. ACM.
Hakoda, H., Fukatsu, Y., Shizuki, B., and Tanaka, J. (2013).
An eyes-free kana input method using two fingers for
touch-panel devices. IPSJ SIG Tech. Rep., 2013-HCI-
154(6):1–8. In Japanese.
Hakoda, H., Shizuki, B., and Tanaka, J. (2014). Evaluat-
ing the performance of a portrait-style QWERTY key-
board for touch-panel devices. IPSJ SIG Tech. Rep.,
2014-HCI-156(18):1–7. In Japanese.
Hasegawa, A., Hasegawa, S., and Miyao, M. (2012). Char-
acteristics of the input on software keyboard of tablet
devices: Aging effects and differences between the
dominant and non-dominant hands for input. J. Mo-
bile Interact., 2(1):23–28. In Japanese.
ISO (1989). Documentation—Romanization of Japanese
(kana script). ISO 3602:1989.
Kim, J. H., Aulck, L., Bartha, M. C., Harper, C. A.,
and Johnson, P. W. (2014). Differences in typing
forces, muscle activity, comfort, and typing perfor-
mance among virtual, notebook, and desktop key-
boards. Applied Ergon., 45(6):1406–1413.
Kuno, Y., Shizuki, B., and Tanaka, J. (2013). Long-term
study of a software keyboard that places keys at posi-
tions of fingers and their surroundings. In Proc. HCII,
volume 8008 of LNCS, pages 72–81.
Noyes, J. (1983). The QWERTY keyboard: A review. Int.
J. Man-Machine Studies, 18(3):265–281.
Sakurai, Y. and Masui, T. (2013). A flick-based Japanese
input system for a QWERTY software keyboard. IPSJ
SIG Tech. Rep., 2013-HCI-154(5):1–4. In Japanese.
Shibata, T., Afergan, D., Kong, D., and Yuksel, B. F. (2016).
DriftBoard: A panning-based text entry technique for
ultra-small touchscreens. In Proc. ACM UIST, pages
575–582.
Shiratori, Y. and Obashi, F. (1987). Design of a key lay-
out for the Roman alphabet based Japanese input sys-
tem and its evaluation. IPSJ J., 28(6):658–668. In
Japanese.
Zhu, B. and Nakagawa, M. (2012). Recent trends in on-
line handwritten character recognition. J. IEICE,
95(4):335–340. In Japanese.
HUCAPP 2018 - International Conference on Human Computer Interaction Theory and Applications
154
