
Effect of User Roles on the Process of Collaborative 2D Level Design on
Large, High-resolution Displays
Anton Sigitov
1
, Andr
´
e Hinkenjann
1
and Oliver Staadt
2
1
Institute of Visual Computing, Bonn-Rhein-Sieg University of Applied Sciences, Sankt Augustin, Germany
2
Institute of Computer Science, University of Rostock, Rostock, Germany
Keywords:
Computer-supported Cooperative Work, Co-located Collaboration, Groupware, 2D Level Design, Group
Behavior, User Roles.
Abstract:
This paper presents groupware to study group behavior while conducting a creative task on large, high-
resolution displays. Moreover, we present the results of a between-subjects study. In the study, 12 groups with
two participants each prototyped a 2D level on a 7m x 2.5m large, high-resolution display using tablet-PCs for
interaction. Six groups underwent a condition where group members had equal roles and interaction possibil-
ities. Another six groups worked in a condition where group members had different roles: level designer and
2D artist. The results revealed that in the different roles condition, the participants worked significantly more
tightly and created more assets. We could also detect some shortcomings for that configuration. We discuss
the gained insights regarding system configuration, groupware interfaces, and groups behavior.
1 INTRODUCTION
Large, high-resolution displays (LHRDs) are highly
suitable for collaborative work. Due to their large size
and a vast amount of pixels, they allow visualization
of large data sets. They foster the exploration of data
sets through intuitive and effective physical naviga-
tion (Ball et al., 2007; R
¨
adle et al., 2013); they al-
low users to better overview the content, and to make
use of spatial memory while searching for items on
the display (Andrews et al., 2010). Additionally, the
large size provides much better support for multi-user
support in comparison to standard desktop displays.
Polley and McGrath (1984) listed four collabora-
tive task types: planning, creative, intellective, and
contest. The creative process was investigated on
LHRDs to a limited extent only. The tasks used in
the previous research set constraints that did not al-
low to unfold creativity. For instance, jigsaw com-
position (Azad et al., 2012; Scott et al., 2003), text
composition (Ryall et al., 2004), the arrangement of
photos (Hinrichs et al., 2006), outline task (Tse et al.,
2004), or interior layout planning (Scott et al., 2004),
allowed only to layout assets, but not create them.
Additionally, in the case of the jigsaw and text com-
position, the outcomes were more or less predefined.
Moreover, researchers investigated the creative pro-
cess mostly on tabletops. On the vertical displays, the
analytical process was more in focus, e.g., Andrews
et al. (2010), Vogt et al. (2011).
In this work, we developed groupware (collabora-
tive software that allows multiple users to work on a
common task) to support and investigate the 2D level
design process on LHRDs using tablet-PCs for inter-
action. The process combines at least two collabora-
tive tasks: planning and creative. The groupware al-
lows not only to place/layout assets but also to create
them. We also conducted a study to evaluate the de-
veloped groupware in combination with our LHRD.
We assessed users attitude towards the system, ana-
lyzed the usage of the system, and looked into behav-
ioral patterns in terms of territoriality, collaborative
coupling, and workspace awareness.
Previous research detected that during collabora-
tion on LHRDs users occasionally undertake different
roles to approach the task in a more efficient man-
ner (Vogt et al., 2011; Rogers and Lindley, 2004).
As a result, researchers suggested to consider user
roles when building groupware and provide group-
ware mechanisms that will support them. One pos-
sibility to support user roles is to provide interfaces
that consider all possible roles and allow for dynamic
switching between them. Another way is to provide
different interfaces where each interface focuses on
a specific role. In both cases, users must coordinate
themselves to distributed roles as needed. However,
in the case of universal interfaces, coordination is vol-
118
Sigitov, A., Hinkenjann, A. and Staadt, O.
Effect of User Roles on the Process of Collaborative 2D Level Design on Large, High-resolution Displays.
DOI: 10.5220/0008933801180129
In Proceedings of the 15th International Joint Conference on Computer Vision, Imaging and Computer Graphics Theory and Applications (VISIGRAPP 2020) - Volume 2: HUCAPP, pages
118-129
ISBN: 978-989-758-402-2; ISSN: 2184-4321
Copyright
c
2022 by SCITEPRESS – Science and Technology Publications, Lda. All rights reser ved

untary and therefore, might never take place. Special-
ized interfaces, on the other hand, might be perceived
as too restrictive and awkward, similar to Rogers and
Lindley (2004).
In our study, we investigated the effect of different
interface types on the collaboration process. Twelve
groups two participants each participated in the study.
All groups had the same task. However, the partici-
pants of the first six groups had the interface which
allowed them to create tiles and place tiles on the
LHRD. Thus, the participants could decide on their
own who will undertake what role in case they de-
cided to distribute the roles. The participants of the
other six groups had different interfaces which either
allowed to create assets or to place them. Thus, the
participants had to undertake a specific role.
Our contribution is twofold. First, we present a
groupware system for collaborative level design on
LHRDs. The system is based on the Unity engine
and could serve as basis groupware not only for level
design tasks but also for other creative tasks. We pro-
vide the results of the evaluation, as well as insights
regarding the acceptance of the system setup and level
design task in the given system environment. Second,
we provide insights regarding the effects of the ex-
plicit distribution of user roles on the process of col-
laborative 2D level prototyping. The results could be
generalized to any other collaborative design process
on LHRDs.
Our research extends the theoretical basis and im-
proves understanding of collaborative processes dur-
ing creative work on LHRDs. It reveals and cate-
gorizes behavioral patterns of groups and provides
knowledge of how group behavior can be guided. Ad-
ditionally, it provides insights useful for the profes-
sional practice of building collaborative systems and
groupware for creative tasks.
2 RELATED WORK
In this section, we provide a brief overview of re-
search that considered planning, creative tasks, and
games on LHRDs, as well as research that investi-
gated group behavior during co-located collaboration
on LHRDs.
Planning and Creative Tasks on LHRDs. Azad
et al. (2012) conducted a controlled experiment where
the participants had to solve jigsaw puzzles in non-
collaborative and highly-collaborative configurations.
They looked into on-display behavior, off-display be-
havior, and combined behavior. As a result, they
could develop some guidelines for groupware design
regarding territoriality and reaching and sharing inter-
actions.
Jakobsen and Hornbæk (2016) conducted a study
on an LHRD comparing touch input to mouse input.
The study consisted of two tasks: the newspaper task
and the puzzle task. In both tasks, participants had
to layout either puzzle pieces or articles. They found
that LHRDs can enable equal participation regardless
of input, yet touch input can frequently become an
interference source.
Liu et al. (2017) executed a study where the partic-
ipants had to find similarities or connections between
the pictures and arrange them in a meaningful way.
They used the scenario to evaluate touch gestures for
cooperative work. They also enabled users to perform
the gestures on multitouch tablets, thus allowing for
indirect interaction. However, remote gesturing was
not accepted well by all participants.
Some other researchers investigated layout tasks
in tabletop environments. For instance, Ryall et al.
(2004) let the participants assemble target poems us-
ing word tiles. The focus of the study was on the ef-
fects of the table size on social interaction and the ef-
fects of the group size on task performance and work
strategies. Another study with a layout was conducted
by Scott et al. (2005). In this study, they evaluated a
storage bin mechanism for passing objects in tabletop
environment.
The research of planning and creative tasks on
LHRDs shows that 2D level prototyping on LHRDs
is possible and worth investigation. However, many
questions regarding interaction, visualization, and
handling of social phenomena are open and require
answers. Moreover, many studies considered creative
and planning tasks isolated from a context. Thus,
researchers must investigate how the combination of
proposed visualization and interaction techniques will
perform together.
Gaming on LHRDs. Sabri et al. (2007) imple-
mented one of the first LHRD games, which was a
real-time strategy game. They run the game on a dis-
play that consisted of nine displays arranged in a 3x3
matrix with a total resolution of 8 Megapixels. They
compared gamers performance on the LHRD to the
performance on smaller displays, investigated usabil-
ity issues, and evaluated different display form fac-
tors and input possibilities. The results revealed that
players performed significantly better on the LHRD
in comparison to standard desktop displays.
PyBomber, developed by Machaj et al. (2009), is,
to the best of our knowledge, was the first multiplayer
LHRD game. The game run on the GigaPixel display
that consisted of 50 displays with a total resolution of
96 Megapixels. Machaj et al. (2009), used the game
to investigate the effect of the LHRD environment as
Effect of User Roles on the Process of Collaborative 2D Level Design on Large, High-resolution Displays
119

well as different player configurations on social inter-
actions and physical navigation. They could observe a
shift in social dynamics with an increasing number of
players. Additionally, they provided some guidelines
for the design of LHRD games.
Miners is another multiplay game for touch-
sensitive LHRDs developed by von Zadow et al.
(2016). Miners is a fast-paced, collaborative game
that must be played precisely by four players. Each
player has a unique role with specific abilities in the
game. It is a cooperative game, which means that the
players have to bundle their forces to beat the game.
The participants found the game enjoyable and ex-
posed a high level of engagement. The observation
results showed as well that participants suffered from
limited awareness of other participants because of the
employed interaction technique that allowed only for
direct interaction with the display from up close.
The studies show that gaming on LHRDs not only
possible but also well accepted by players and makes
fun. Thus, it represents a potential new development
branch for computer games. The prototyping pro-
cess of game levels for LHRDs on standard desk-
top displays might be tedious because of the small
workspace they provide. Therefore, it can be of ad-
vantage to develop LHRD groupware that will allow
for level prototyping directly on LHRDs.
Territoriality. In the context of computer-
supported cooperative work, territoriality aims for al-
location of particular workspace areas for particular
activities, for own work, and assets protection, e.g.,
Isenberg et al. (2010), Scott et al. (2004), Tang et al.
(2006).
Tang (1991) conducted one of the first researches
on territoriality in the context of CSCW. Two territory
types were detected: group and personal. Later, Scott
et al. (2004) conducted an extensive study within a
non-digital tabletop environment to gain a deeper un-
derstanding of territoriality. As a result, they detected
a new territory type: storage territory. Additionally,
Scott et al. described in detail the characteristics of
individual territory types. Many other researchers in-
vestigated territoriality in tabletop environments, e.g.,
Tang et al. (2006), and some interactions techniques
were introduced, e.g., Moellers et al. (2011), Scott
et al. (2005), to support this concept.
Significantly less research on territoriality took
place in the context of vertical displays. Azad et al.
(2012) investigated territoriality on public wall-sized
displays. In addition to the known territory types, they
detected a new territory type that describes display
regions avoided by the user. They called these ter-
ritories unused. Jakobsen and HornbÆk (2014) ob-
served territoriality on a large, vertical display. They
noted that participants frequently worked in parallel
without negotiating for space and shared the display
evenly. They also stated that territories are more criti-
cal for loosely coupled work than for tightly coupled.
Wallace et al. (2016) conducted an empirical study
where they explored users’ personal spaces around
large public displays and confirmed the emergence of
different territory types.
Previous research shows that users tend to apply
territoriality even if no explicit tools are provided and
that users able to handle territoriality using social pro-
tocols and norms. However, the concept of territori-
ality is still not well understood. In particular, it is
not clear if the concept has a significant impact on
intra-group interactions and if it should be consid-
ered during the design process of collaborative sys-
tems. On the one hand, providing supporting tools
and techniques might make the system more user-
friendly. On the other hand, implemented rules and
workflows might limit the interaction freedom of the
user resulting in decreased acceptance of the system.
Collaborative Coupling. Collaborative coupling
describes the process of user-user interaction for task
accomplishment and can be expressed, among others,
through collaboration tightness, coupling styles, user
roles, and task subdivision strategies. In general, re-
searchers subdivide collaborative coupling into two
ranges: tightly and loosely (Gutwin and Greenberg,
1998; Morris et al., 2004; Tse et al., 2004; Gutwin
and Greenberg, 2002). Within these, the intensity
level may vary depending on a coupling style. Orig-
inally, tightly coupled work was defined as work that
barely could take place without user-user interaction,
while loosely coupled work describes rather a work-
flow where users act independently, e.g., Gutwin and
Greenberg (1998, 2002), Salvador et al. (1996).
Tang et al. (2006) adjusted the term collaborative
coupling as how ”collaborators are involved and oc-
cupied with each other’s work” to highlight social
aspects of the phenomena. They conducted two ob-
servational studies in the context of the collabora-
tive exploration of fixed spatial data around tabletops.
They could detect and describe six coupling styles
the groups used during the work (e.g., same problem,
same area).
Following, Isenberg et al. (2010) conducted an-
other exploratory study around a tabletop system,
where participants had to analyze 240 documents.
The study revealed eight different coupling styles that
were described based on participants’ data view and
personal interactions.
Jakobsen and HornbÆk (2014) recreated the ex-
ploratory study of Isenberg et al. (2010) using a mul-
titouch wall-sized display. Jakobsen et al. used codes
HUCAPP 2020 - 4th International Conference on Human Computer Interaction Theory and Applications
120

for visual attention and verbal communication to de-
scribe coupling.
Rogers and Lindley (2004) investigated group be-
havior around both vertical and horizontal interactive
displays. They observed that in the vertical display
scenario, the participants more frequently transitioned
to loosely-coupled work in comparison to the hori-
zontal display scenario. They could also observe the
interactor user role (the person who interacts with the
system).
Vogt et al. (2011) investigated group behavior dur-
ing collaborative sensemaking on an LHRD. They de-
scribed group behaviors concerning activities (e.g.,
extract and cluster) and user roles. In total, they iden-
tified two user roles: sensemaker and forager.
Collaborative coupling is a useful tool for descrip-
tion and understanding of intra-group behavior. Ex-
traction of collaborative coupling patterns might open
a possibility to create adaptive collaborative systems
(Sigitov et al., 2018). These systems will be able to
recognize intra-group states and adjust automatically
internal parameters to provide better support for indi-
vidual states. Another research direction would be to
create collaborative systems that are apt to manipulate
the collaborative process motivating or even enforcing
users to adopt a particular coupling pattern.
Workspace Awareness. Another essential ad-
vantage of LHRDs is that they are apt to provide ex-
tensive support for workspace awareness - the ability
to ”maintain awareness of others’ locations, activi-
ties, and intentions relative to the task and space”
(Gutwin and Greenberg, 1996). That allows all team
members to overview the entire process of level proto-
typing, see the produced results immediately, and in-
tervene rapidly if some problems occur. On the other
hand, workspace awareness can become a source of
recurrent distractions (Sigitov et al., 2016), thus af-
fecting the experience and efficiency of designers
negatively.
3 LHRD GROUPWARE FOR 2D
LEVEL PROTOTYPING
The software infrastructure we developed for collab-
orative 2D level prototyping on LHRDs consists of
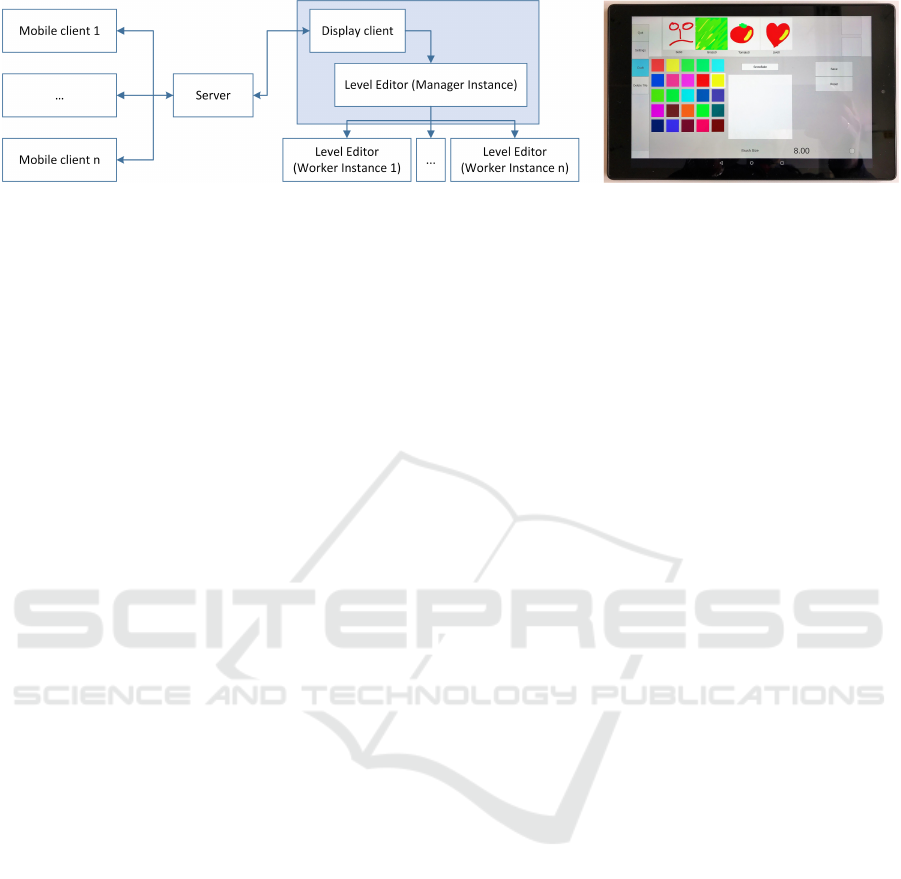
four main components (see Figure 1): server, mobile
client, display client, and level editor. Mobile clients
can run on a mobile device, laptop, or a conventional
desktop computer. It provides an interactive inter-
face to users and allows them to create visual artifacts
in the form of map tiles. Display clients take com-
mands and messages from the server and pass them to
the level editor. The level editor application encapsu-
lates the display client component for communication
purposes. The server is a connecting link between
clients; therefore, clients communicate only with the
server or through the server, and no client does know
anything about other clients.
The system uses the following protocol to regis-
ter clients on the server. On each new connection, the
server puts the client into the waiting pool first. Next,
it asks the client to identify itself; after that, the client
responses with its type and name. Depending on the
type of the client, the server chooses a communica-
tion protocol and allocate appropriate data structures
for the client. Subsequently, the server responses and
conveys a session-id to the client. That means that
the server registered the client. Finally, the client can
send data.
3.1 Mobile Client
The mobile client (Figure 1) represents an interaction
interface between the user and the system. Using a
device with the mobile client application running the
user can log in on the server, move her pointer on dis-
play, create map tiles, and put or delete tiles on the
map. Additionally, the mobile client application per-
forms data transformation of the user input. The data
transformation is necessary since the application can
run on different devices, e.g., tablet-PC or laptop.
The mobile client application consists of three
panels. The user can switch between Controller,
Craft, and Settings. The Settings panel allows the user
to adjust her pointer’s color and speed on the LHRD.
The Craft panel allows the user to create new tiles.
The panel contains the palette with different colors,
slider for brush size adjustment, canvas to draw, a text
field to name the tile, and two buttons save and reset.
The Controller panel contains the menu bar, tiles bar,
interaction field, recycle bin, and drop area. The menu
bar allows the user to hide and show the Settings and
Craft panels, quit the application, or delete a tile on a
map. The tiles bar contains all the tiles created by the
user or her co-workers. The user can drag a tile from
the tiles bar into the recycle bin to delete it, or into the
drop area to put the tile onto the map.
In our system, we implemented the discrete
coarse-and-precise pointer interaction technique simi-
lar to Nancel et al. (2013). The precise pointer has the
form and the size of a single tile, so it marks the area
on the map a tile will be put in. The coarse pointer,
on the other hand, has the size of a display unit, thus
providing a possibility for fast navigation between re-
mote areas on display. The precise pointer always
remains within the coarse pointer, thus moving the
coarse pointer will also move the precise pointer.
Effect of User Roles on the Process of Collaborative 2D Level Design on Large, High-resolution Displays
121

Figure 1: (left) System overview; (right) the mobile client application running on the tablet-PC.
The interaction field in the mobile client applica-
tion allows controlling of both pointers. The user can
move the precise pointer by making the swipe gesture
with one finger, while with two fingers, the user can
move the coarse pointer.
3.2 Server
The server application is responsible for multiple
tasks. It logs in a database every piece of information
that was received or sent by it, thus allowing for an in-
depth analysis of client interactions. It also backups
the current state of the system and distributes it to the
newly connected clients, thus ensuring the integrity
and reliability of the system.
The server also manages communication between
clients. Every time the server receives a data package,
it decides first what clients are affected by this new
information, for instance, if the server receives a tile
then all clients in the environment have to be updated.
If, however, a mobile client reports on movement in
the interaction area, then only the display clients re-
ceive the notification. Additionally, it can perform
data transformation, means transform data from a
client into an appropriate form for other clients. For
instance, the mobile client application can report on
one-finger swipe gesture passing a relative delta since
the last frame. In that case, the server has to accu-
mulate the values and command the display client to
move the precise pointer of the user one tile left if the
accumulated value exceeded a given threshold. Thus,
the continuous values from the mobile client become
a discrete value that can be understood by the display
client.
3.3 Level Editor and Display Client
The level editor application was implemented using a
Unity plug-in for LHRDs (Sigitov et al., 2015). The
level editor contains a simple 2D tilemap which is
shown on display and can be edited by users using
mobile clients. To configure the editor, the devel-
oper must provide the following values: the size of
tiles (which is also the size of the precise pointer); the
size of the display units (which is also the size of the
coarse pointer); width and height of the map.
Using the Unity plug-in for LHRDs, a set of vir-
tual cameras that mimic the physical configuration of
the display is defined. Each virtual camera becomes
assigned to an individual display unit. The level ed-
itor application consists therefore of n instances with
n equals the number of display units. All instances
are synchronized using mechanisms provided by the
plug-in.
One instance of the level editor application (called
manager) encapsulates the display client. The display
client is responsible for receiving commands from
the server and triggering the appropriate command in
the level editor (e.g., show/hide coarse/fine pointer,
place/delete tile). The commands are triggered only
on the manager. It, in turn, performs the desired ac-
tion, subsequently changing the internal state of the
virtual world, and finally distributes the new internal
state, among other instances.
4 USER STUDY
With the study, we aimed to assess users’ attitude to-
wards LHRD-based systems for co-located collabora-
tion in the context of creative tasks, and investigate
the collaboration process in the context of creative
tasks. We also wanted to identify how a user inter-
face that forces users to adopt a specific role within
the team will affect the collaboration process, and get
feedback on the developed groupware for 2D level
prototyping to identify potential improvements. We
utilized the system described in section 3 and let par-
ticipant dyads build 2D game levels for 30 minutes.
Apart from the time constraint, we did not set any
other constraints.
4.1 Study Design
We used a between-groups study design. The in-
dependent variable was Condition with two levels,
namely Equal Roles and Different Roles. In the
Equal Roles condition, participants were provided
HUCAPP 2020 - 4th International Conference on Human Computer Interaction Theory and Applications
122

with identical interfaces. Thus both group members
could perform the same set of manipulations. In that
case, the participants could ignore the concept of user
roles entirely, or they could dynamically (re-)assign
roles.
In the Different Roles condition, the participants
were provided with two different interfaces. One in-
terface allowed only for the creation of visual assets,
while the other interface allowed for the placement
of visual assets only. Therefore, the participants had
either undertake the role of a 2D artist (creation of vi-
sual assets) or a level designer (placement of visual
assets). We used the same mobile client application
as in the Equal Roles condition. For 2D artists, how-
ever, we deactivated modules that are responsible for
interaction with the LHRD, while for level designers
we disabled the Craft panel.
During the study, we gathered qualitative data that
included surveys, field notes, and video recordings.
In total, we gathered 368 minutes of video/audio data.
Moreover, we obtained quantitative data that encom-
passed the participants’ position, pointer positions,
and task-related system events.
4.2 Apparatus
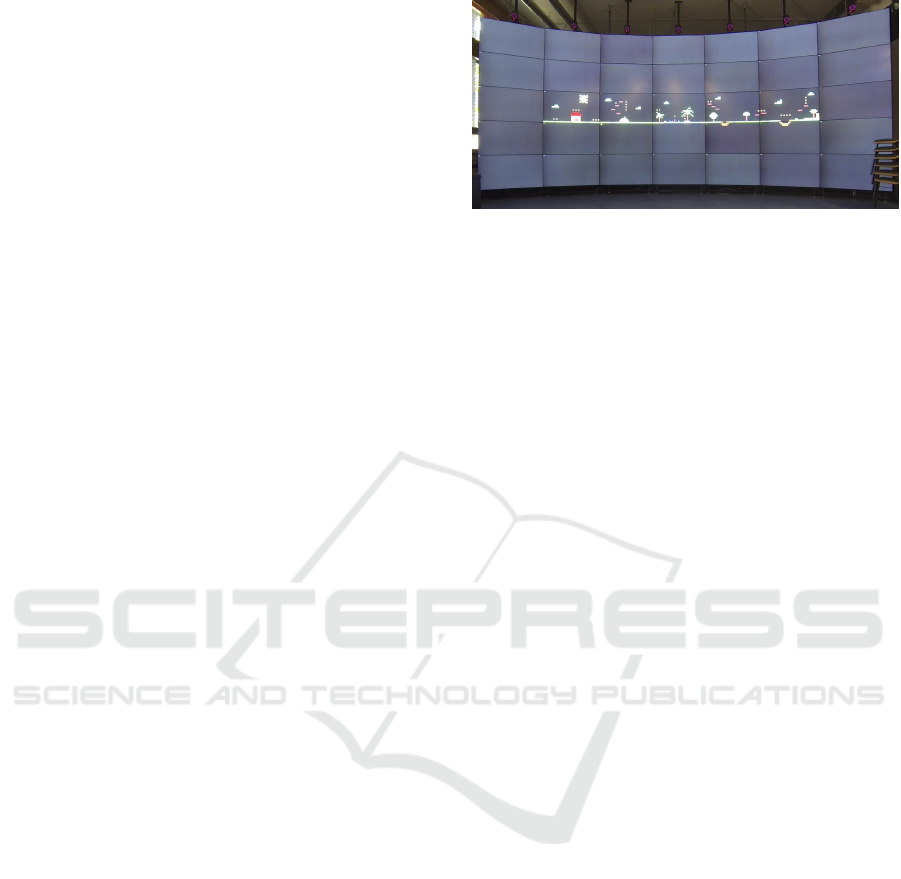
We conducted the study on a large, curved tiled-
display (see Figure 2) comprising 35 displays (hence-
forth display units) ordered through a seven (column)
by five (row) grid. Each column has a relative angle
difference of 10 degrees along the Y-axis to adjacent
columns, as such, creating a slight curvature. The dis-
play units were 46” panels with a 1080p resolution.
The application for the display was implemented us-
ing the Unity game development platform with a spe-
cial plug-in for large displays (Sigitov et al., 2015).
We used an array of seven infrared cameras to
track users’ heads through head-worn helmets within
an area of around 20 square meters directly in front
of the display. For interaction purposes, we utilized
two identical Amazon Fire HD 10 tablets. The tablets
ran an application to control the pointer position on
the display and create visual assets. Use of the tablets
as interaction devices allowed us to untether partici-
pants, thus foster physical navigation, and to extend
operative display’s real estate by a highest and the
lowest row. In the case of touch-capable large dis-
plays, these areas would be hard or even impossible
to reach.
4.3 Procedure
A supervisor guided participants through the entire
study. First, the supervisor asked the participants to
Figure 2: Large, curved tiled-display used for the study. The
display shows a 2D level prototype created by a group of
participants.
fill in a consent form and a demographics question-
naire. Next, the supervisor explained the task, the
procedure of the study, what equipment the partici-
pants will wear, and how and what data the system
will gather. In the case of Different Roles condition,
the supervisor also asked the participants to decide
who will undertake which role. If participants could
not decide, the roles were assigned randomly. Af-
terward, the supervisor demonstrated how the group-
ware works and invited the participants to try it out.
The participants had as much time as they needed
to get to know with the system. Finally, the super-
visor equipped the participants with helmets which
were used for position tracking and let them build a
2D game level for 30 minutes. During the study, the
supervisor observed the process and made field notes.
After the time expired, the participants filled in the
questionnaires and supervisor conducted a short oral
interview.
4.4 Participants
We performed the study with 12 groups of two partic-
ipants each. Six groups must accomplish the task un-
der Equal Roles condition while the other six groups
accomplished the task under Different Roles condi-
tion. The participants of the Equal Roles condition
were aged between 21 and 41 years (M = 27.58;
SD = 6.05). The participants of the Different Roles
condition were aged between 20 and 35 years (M =
24.67; SD = 4.23). All participants had a normal or
corrected-to-normal vision. There were four female
and eight male participants in both conditions. Each
participant took part only once in the study. All par-
ticipants had an academic background (students or re-
search associates). Each participant received 10 Euros
for taking part in the study.
Effect of User Roles on the Process of Collaborative 2D Level Design on Large, High-resolution Displays
123

Figure 3: (left) Visualization of display usage [front view] and user movements [top view] in Equal Roles [ER] and Different
Roles [DR] condition. Gray grid represents the LHRD from the front. The green and red dots on the grid depict the position
of the tiles. The blue curved line represents the LHRD from the top. The yellow lines outline the tracking area in front of the
LHRD. The green and red lines inside the tracking area depict the movements of the users during the study. (right) Number
of created tiles in different conditions.
5 RESULTS AND DISCUSSION
In this section, we present and discuss the results ac-
quired through the analysis of gathered qualitative and
quantitative data. We used questionnaires to evalu-
ate users’ attitude towards the system and to receive
feedback on developed groupware. The majority of
questions provided a 7-point Likert scale for the an-
swer (from 1 = bad / strongly disagree to 7 = good /
strongly agree). There were also three questions with
free text answers where the participants could explain
what groupware functionality they missed, what inter-
action device they would prefer to use instead of the
provided one, and also leave some free comments.
To capture and analyze the collaboration process
and effects of the different interfaces on the process,
we used video recording, observations, field notes,
oral interviews, and system logs. There was also a set
of 7-point Likert scale questions to acquire the par-
ticipants’ subjective perception towards the collabo-
ration process. Table 1 summarizes the questionnaire
results. In the following subsections, we first present
results regarding the system and groupware. Next,
we go over to the observed design process and con-
sider results regarding physical navigation, territorial-
ity, collaborative coupling, and workspace awareness.
We provide the results separately for the Equal Roles
(ER) condition and Different Roles (DR) condition.
5.1 System Evaluation
Overall System and Groupware. The participants
found the system rather easy to use. They acknowl-
edged that the system is easy to learn and that one
can quickly become skillful with it.
Most participants stated that it was fun to use the
system; that the system makes the work more inter-
esting; and that they found that the system is suitable
for the provided task.
The participants, however, stated that they were
only partially satisfied with the system and that it only
partially worked the way they wanted. The oral inter-
views revealed that it was due to some missing func-
tionality the participants would prefer to have in the
system. The results also revealed that the participants
of the Different Roles condition felt more comfortable
working with the system, and that the participants of
the Equal Roles condition would rather prefer to have
a sitting accommodation while the participants of the
Different Roles condition could rather spare it.
The results suggest the provided groupware as a
solid basis for future development. It can be extended
to provide more sophisticated tools for users in terms
of drawing and asset placement. So, for instance, the
participants wished to replace the field with the pre-
defined colors with the RGB-wheel, to allow cloning
and editing of created tiles, the possibility to set mul-
tiple at once, and a eye-free technique for setting tiles.
Additionally, the groupware can be modified to sup-
port other creative tasks, like interior design. It is
also a good idea to provide sitting accommodation for
longer sessions. Overall, the participants expressed a
positive attitude towards the system and the system
suitability for the design task.
Large, High-resolution Display. The partici-
pants stated that the display is suitable for the pro-
vided task and for the co-located collaboration. Yet,
the participants of the Equal Roles condition were not
sure if a common desktop display would be more
suitable for the task. However, the participants of
Different Roles condition rather disagreed that a com-
mon display would be a better choice.
The participants felt in general comfortable work-
ing with the display. Yet, some participants felt phys-
ical discomfort during the task. Additionally, 11 out
of total 24 participants found the display rather too
HUCAPP 2020 - 4th International Conference on Human Computer Interaction Theory and Applications
124

Table 1: Questionnaire results: the participants assessed the system using a 7-point Likert scale with 1 = bad / strongly
disagree to 7 = good / strongly agree.
Equal Roles Different Roles
Mean SD Mean SD
Overall system and groupware
easy to use 5.33 1.30 5.66 1.37
easy to learn 6.41 0.67 6.67 0.65
I quickly become skillful with the system 5.58 1.31 5.83 1.19
The system is fun to use 5.58 0.99 5.58 1.73
The system makes the work more interesting 5.58 1.24 6.08 1.24
The system is suitable for the provided task 5.25 1.13 6.08 1.08
I am satisfied with the system 4.08 0.99 4.83 1.33
I felt comfortable working with the system 5.41 1.08 6.00 0.60
I would prefer to have a sitting accommodation 5.25 1.65 3.16 1.75
Large, high-resolution display
The display is suitable for the provided task 5.83 0.83 5.75 1.14
The display is suitable for co-located collaboration 6.08 0.51 6.25 0.62
A common desktop display would be more suitable 3.75 1.28 2.75 1.42
I felt comfortable working with the display 5.41 1.08 6.00 0.60
I felt physical discomfort while working with the display 3.25 2.05 2.42 1.16
I think the display is too large for the task 3.83 1.94 3.08 2.02
Interaction device
The interaction device is suitable for the task 5.4 1.07 5.08 1.38
It was easy to master the interaction device 6.25 0.75 5.50 1.17
I felt comfortable working with the interaction device 4.83 1.19 5.33 1.56
I felt physical discomfort while working with the interaction device 3.66 1.72 3.58 1.83
Perception of collaboration
I and my partner worked entirely cooperative 4.33 1.23 5.67 1.07
It was fun to work collaboratively 6.00 1.13 6.58 0.67
My partner distracted me during the work 1.75 0.62 1.33 0.65
large for the task.
Overall, the results showed that users consider
LHRDs as an acceptable visual interface for co-
located collaborative work and that they could imag-
ine working with such devices in the future. The par-
ticipants were satisfied with the display, its size, and
its curvature. Although some participants felt phys-
ical discomfort while working with the display, we
could detect during the oral interviews that it was due
to frequent switches from the tablet display to the
large display and vice versa. This problem is solv-
able through an eye-free technique for asset place-
ment. Generally, we can conclude that, if a system
provides a secondary display in addition to a LHRD,
then designers must ensure an interaction process that
keeps the number of switches between two displays
as low as possible.
During the oral interviews, the participants also
explained that in the given 30 minutes, it was practi-
cally impossible to utilize the entire display real es-
tate. Thus the display could be smaller, in their opin-
ion. If, however, they would have enough time, then
the size would be acceptable. We also asked the par-
ticipants if it would be better to have a flat display
instead of curved. All participants stated that it would
be worse.
Interaction Device. Most participants agreed
that the provided mobile device is suitable for the
task and that it is easy to master. Most participants
felt rather comfortable working with the mobile de-
vice. Yet, some participants felt physical discom-
fort. Fifteen out of total 24 participants were satisfied
with the provided mobile device and would stick to
it; 5 out 24 participants would prefer to work with a
more lightweight tablet device and/or have a stylus
for better drawing; 4 out 24 participants would pre-
fer to have another interaction device/interface, e.g.
laser pointer, game controller, or touch capable large
display.
The results showed that the majority of users were
satisfied with the tablet PC as an interaction device.
Better acceptance could is achievable through the uti-
lization of more lightweight and more qualitative de-
vices with support for pen input. In contrast to large
displays with direct touch input, mobile devices pro-
vide better support for LHRDs in terms of reachabil-
Effect of User Roles on the Process of Collaborative 2D Level Design on Large, High-resolution Displays
125

ity of remote display areas and objects. Moreover,
they allow for interaction from a distance and mitigate
occlusion situations. Since user acceptance is high,
we would recommend designing interaction around
this kind of devices and as mentioned above, set focus
on eye-free interaction techniques.
5.2 Group Behavior
Physical Navigation. During the experiment, par-
ticipants did not frequently change their location in
front of the display (see Figure 3). Most of the time,
the participants positioned themselves in an overview
position, and physical navigation was reduced to head
and body rotations.
We ascribe the observed behavior to two factors:
the curvature of display and the size of tiles. Although
we made tiles relatively small (45px x 45px), the par-
ticipants could work well with that size from a dis-
tance. Additionally, the curvature of the display al-
lowed the participants to work comfortably on practi-
cally all display regions staying in the middle of the
working area. Thus, the participants did not depend
on location changes and could switch between work-
ing display regions display by merely rotating their
heads or bodies.
Overall, the impact of physical navigation was
marginal in both conditions.
Display Usage. Most participants preferred to
work in a comfortable display region. We could see,
however, that they utilized other display regions as
well. The observed behavior is not unexpected. Since
the participants had only 30 minutes to complete the
task, we did not expect that they would be able to
build a level which takes the entire display. We asked
them, however, to work as if they would have enough
time to do so. We did not prescribe where the par-
ticipants should start and in what direction the level
should expand. As Figure 3 depicts, most groups
(groups 2,3,4,5,6 in the Equal Roles condition, and
groups 1, 4, 6 in the Different Roles condition) worked
predominantly in the middle row of the display. Two
groups (group 1 in the Equal Roles condition and
group 3 in the Different Roles condition) tried to uti-
lize the entire display. One group started in the top
left corner of the display and the other group in the
bottom left corner.
Territoriality. The Different Roles condition did
not allow for territorial behavior on the shared display.
In the Equal Roles condition, however, we could ob-
serve distinctly territorial behavior in the early stages
of the experiment. Four out of six groups decided
to split the task by area after they have established
a common ground and agreed on what kind of level
they want to build. The participants divided then the
display into the left and right side and started to work
loosely from the outer display edges to the center.
Figure 3 depicts this behavior that was exposed by
groups 2,3,4, and 5 during the Equal Roles condition.
After the participants met, the territorial behavior di-
minished, and the participants split the task mostly
by a sub-task (e.g., one participant drew and placed
coins, while the other drew and placed plants).
We could not see any necessity for supporting ter-
ritoriality or providing special tools for territory man-
agement. Since the participants perceived the collab-
oration as tight, they did not feel threatened or dis-
turbed by the actions of the partner. One possible
improvement could be an overview territory on the
shared display to show all created tiles at once. That
will ensure a better workspace awareness and create a
new ground for more tightly coupled work.
Creation of Assets. Figure 3 depicts the find-
ing regarding tiles creation. The analysis of the sys-
tem logs showed that the creation of assets took place
over the entire session. All groups in both condi-
tions demonstrated this behavior. The supervisor who
made field notes also detected the behavior. We as-
cribe the behavior to the fact that the participants re-
peatedly received new ideas during the design pro-
cess, thus returning to the draw tile sub-task.
We could also detect that the groups in the Differ-
ent Roles condition created, on average, more tiles in
comparison to the groups in the Equal Roles condi-
tion. We assume that the distribution of roles created
a feeling of responsibility for the assigned task, thus
leading to more focused work which, in turn, results
in better productivity. However, the statistical analy-
sis using independent-samples t-test revealed that the
difference was insignificant.
Perception of Collaboration. The participants
felt working rather cooperatively and agreed that it
was fun to work collaboratively. They also did not
feel distracted by the partner. Only 3 out of 24 par-
ticipants stated that they would rather prefer to work
alone and that they would perform better if working
alone. All three participants belonged to the Equal
Roles condition.
Collaborative Coupling. To analyze the col-
laborative coupling behavior, we analyzed the video
recordings multiple times. We first, identified peri-
ods of loosely and tightly coupled work, measured
the length of those periods, and calculated the over-
all time of loosely and tightly coupled work for each
group. Figure 4 shows the results of the analysis.
The visualization exposed noticeable difference
between the Equal Roles and Different Roles condi-
tions. In the Equal Roles condition the participants
HUCAPP 2020 - 4th International Conference on Human Computer Interaction Theory and Applications
126

Figure 4: Level design process for different conditions: (left) periods of loosely and tightly coupled work; (center) total time
for loosely and tightly coupled work; (top right) state diagram for the Equal Roles condition; (bottom right) state diagram for
the Different Roles condition
seemed to work more in a loosely coupled manner.
Thus, we conducted an independent-samples t-test
to compare the time the participants spent working
loosely coupled in different conditions. The analy-
sis revealed a significant difference in the scores for
the Equal Roles condition (Mean = 1331.21, SD =
290.17) and the Different Roles condition (Mean =
908.48, SD = 174.75); t(10) = −3.06, p = 0.012. The
detected significant difference indicates that utilized
interfaces can have a great effect on how users ap-
proach a common task and on how they shape their
collaboration. Especially in teams that contain users
who do not know each other well (or not at all) in-
terfaces that force tightly-coupled work might be of
advantage resulting in a more coordinated workflow
and more consistent results.
Next, we detected what sub-tasks the participants
approached during the identified periods. Based on
the gained information, we created state diagrams
that describe the collaboration processes for the Equal
Roles and Different Roles conditions. Figure 4 de-
picts the state diagrams. The results show that the
participants of the Equal Roles condition shaped the
collaboration process differently in comparison to the
Different Roles condition.
In the Equal Roles condition, the participants
started with establishment of a Common Ground.
They discussed what kind of level they want to build,
what tiles are necessary, who will create what tiles,
where the ground will be, and where they should start
to place tiles. Next, they moved on to the Draw a Tile
state working loosely-coupled. After the participants
created first tiles, they could move on to the states
Place a Tile or Ponder Next Steps. In both states,
the participants worked in a loosely coupled manner.
They could also switch to the tightly coupled step Co-
ordinate Work, for instance, to share new ideas, ask
for advice, or propose new tiles.
In the Different Roles condition, the participants
started similarly with a discussion over general pa-
rameters. Subsequently, they moved on to the state
where 2D artist was drawing, and the level designer
was waiting for the tiles. After they created first tiles,
the participants would either switch over to a state
where the level designer was placing the tiles, and
the 2D artist was waiting for new requests or to the
state where the level designer was building, and 2D
artist was continuing to draw more tiles. Additionally,
participants could also switch over to the coordina-
tion state to discuss what steps to take next. Overall,
the participants worked more coordinated and more
tightly in the Different Roles condition. Notably, the
participants playing the 2D artist role were involved
in the work of the level designer more deeply. It did
not always work the other way around. Some 2D
artist produced many assets without being asked for
them. That sometimes required additional coordina-
tion, since the level designer could not decipher the
meaning of tiles.
We also asked the participants of the Different
Roles condition if the idea of roles distribution does
make sense. Most participants (10 out of 12) found
the idea sensible on the basis that each of them could
focus on his/her sub-task and therefore provide more
qualitative results. They also stated that they did not
miss the functionality the co-participant had.
Groupware developers can utilize the concept of
User Roles to direct the collaboration process dur-
ing creative work and to push it towards more tightly
work. The roles must be well balanced to ensure that
all team members will have enough work for the en-
tire session. Otherwise, users might become a feeling
Effect of User Roles on the Process of Collaborative 2D Level Design on Large, High-resolution Displays
127

of being expendable, and the work process might be-
come less satisfying. We observed such a situation by
one group where the participant who was playing the
2D artist role experienced periods of idleness.
Workspace Awareness. Finally, we also
looked for evidence of workspace awareness during
the study. Two sources could potentially increase
workspace awareness of the participants: the large
display and the mobile devices. The mobile devices
were synchronized, which means that if one partici-
pant created a tile, it would appear in the library panel
on the tablet of the co-participant. Additionally, the
panel will automatically scroll down, so the tile be-
comes visible.
The supervisor could multiple times observe that
the participants laughed or smiled when a new tile,
created by the co-participant, appeared in their library
panel. In some cases, however, we could detect that
this also leads to interferences. For instance, in the
Different Roles condition, one 2D artist always waited
until the level designer was done with tile placement
before he submitted a new tile. Otherwise, due to the
auto-scroll function, the level designer must navigate
in the tiles library to the tile he was currently using.
During the oral interviews, We also asked the par-
ticipants if they occasionally observed what the part-
ner was doing and if that affected them by any means.
All participants answered in affirmative. Most partic-
ipants (22 out of 24) stated that they were inspired by
what the partner was doing and received new ideas.
Two participants also stated that they observed the
partner actions to avoid interferences. One partici-
pant stated that he was in no way affected by what the
partner was doing.
6 CONCLUSION
In this paper, we presented groupware for co-located
collaborative 2D level design on LHRDs using tablet
PCs for interaction. The evaluation results revealed
a positive users attitude and high level of acceptance
towards the system. The results also identified the di-
rections of future improvements, like more sophisti-
cated tiles editor, more lightweight and more quali-
tative tablet-PCs, as well as eye-free techniques for
asset placement. The implementation of the pre-
sented groupware allows an arbitrary number of users.
Moreover, it can be easily modified to support differ-
ent design tasks.
Furthermore, we presented a study comparing
users behavior while working with and without spe-
cific roles distribution. The study showed that
whether users have to work with identical interfaces
or with different interfaces which force them to un-
dertake a specific role significantly affects the collab-
oration process. Providing interfaces that enforce the
distribution of roles can help to shape a more tightly-
coupled and coordinated workflow as well as achieve
more consistent results. Moreover, the majority did
not perceive such limitations as awkward and wel-
comed the configuration. When designing groupware
for co-located creative tasks on LHRDs, this may cre-
ate new opportunities. Groupware developers can ex-
ploit this knowledge to create systems which will be
able to affect the collaboration process.
REFERENCES
Andrews, C., Endert, A., and North, C. (2010). Space to
think: large high-resolution displays for sensemaking. In
Proceedings of the 28th international conference on Hu-
man factors in computing systems - CHI ’10, page 55,
New York, New York, USA. ACM Press.
Azad, A., Ruiz, J., Vogel, D., Hancock, M., and Lank, E.
(2012). Territoriality and behaviour on and around large
vertical publicly-shared displays. In Proceedings of the
Designing Interactive Systems Conference on - DIS ’12,
page 468, New York, New York, USA. ACM Press.
Ball, R., North, C., and Bowman, D. A. (2007). Move to
improve: Promoting physical navigation to increase user
performance with large displays. In Proceedings of the
SIGCHI conference on Human factors in computing sys-
tems - CHI ’07, number Figure 1, page 191, New York,
New York, USA. ACM Press.
Gutwin, C. and Greenberg, S. (1996). Workspace aware-
ness for groupware. In Conference companion on Hu-
man factors in computing systems common ground - CHI
’96, pages 208–209.
Gutwin, C. and Greenberg, S. (1998). Design for individ-
uals, design for groups: tradeoffs between power and
workspace awareness. In Proceedings of the 1998 ACM
conference on Computer supported cooperative work -
CSCW ’98, pages 207–216, New York, New York, USA.
ACM Press.
Gutwin, C. and Greenberg, S. (2002). A descriptive frame-
work of workspace awareness for real-time groupware.
Computer Supported Cooperative Work, 11(3-4):411–
446.
Hinrichs, U., Carpendale, S., and Scott, S. D. (2006). Eval-
uating the effects of fluid interface components on table-
top collaboration. page 27. ACM Press.
Isenberg, P., Fisher, D., Morris, M. R., Inkpen, K., and
Czerwinski, M. (2010). An Exploratory Study of Co-
located Collaborative Visual Analytics around a Table-
top Display. In Visual Analytics Science and Technology
- VAST’10, Los Alamitos, CA, USA. IEEE Computer So-
ciety.
Jakobsen, M. R. and HornbÆk, K. (2014). Up close and
HUCAPP 2020 - 4th International Conference on Human Computer Interaction Theory and Applications
128

personal. ACM Transactions on Computer-Human Inter-
action, 21(2):1–34.
Jakobsen, M. R. and Hornbæk, K. (2016). Negotiating for
Space? Collaborative Work Using a Wall Display with
Mouse and Touch Input. In Proceedings of the 2016 CHI
Conference on Human Factors in Computing Systems -
CHI ’16, pages 2050–2061, New York, New York, USA.
ACM Press.
Liu, C., Chapuis, O., Beaudouin-Lafon, M., and Lecolinet,
E. (2017). CoReach: Cooperative Gestures for Data Ma-
nipulation onWall-sized Displays. In Proceedings of the
2017 CHI Conference on Human Factors in Computing
Systems - CHI ’17, pages 6730–6741, New York, New
York, USA. ACM Press.
Machaj, D., Andrews, C., and North, C. (2009). Co-
located Many-Player Gaming on Large High-Resolution
Displays. In 2009 International Conference on Compu-
tational Science and Engineering, pages 697–704. IEEE.
Moellers, M., Bohnenberger, R., Deininghaus, S., Zimmer,
P., Herrmann, K., and Borchers, J. (2011). TaPS Wid-
gets: tangible control over private spaces on interactive
tabletops. page 773. ACM Press.
Morris, M. R., Ryall, K., Shen, C., Forlines, C., and Vernier,
F. (2004). Beyond ”social protocols”: multi-user coordi-
nation policies for co-located groupware. In Proceedings
of the 2004 ACM conference on Computer supported co-
operative work Pages - CSCW’04, page 262. ACM Press.
Nancel, M., Chapuis, O., Pietriga, E., Yang, X.-D., Irani,
P. P., and Beaudouin-Lafon, M. (2013). High-precision
Pointing on Large Wall Displays Using Small Handheld
Devices. CHI ’13, pages 831–840, Paris, France. ACM.
Polley, R. B. and McGrath, J. E. (1984). Groups: Interac-
tion and Performance. Administrative Science Quarterly,
29(3):469.
R
¨
adle, R., Jetter, H.-C., Butscher, S., and Reiterer, H.
(2013). The effect of egocentric body movements on
users’ navigation performance and spatial memory in
zoomable user interfaces. pages 23–32. ACM Press.
Rogers, Y. and Lindley, S. (2004). Collaborating around
vertical and horizontal large interactive displays: which
way is best? Interacting with Computers, 16(6):1133–
1152.
Ryall, K., Forlines, C., Shen, C., and Morris, M. R. (2004).
Exploring the effects of group size and table size on in-
teractions with tabletop shared-display groupware. In
Proceedings of the 2004 ACM conference on Computer
supported cooperative work - CSCW ’04, page 284, New
York, New York, USA. ACM Press.
Sabri, A. J., Ball, R. G., Fabian, A., Bhatia, S., and North,
C. (2007). High-resolution gaming: Interfaces, notifica-
tions, and the user experience. Interacting with Comput-
ers, 19(2):151–166.
Salvador, T., Scholtz, J., and Larson, J. (1996). The Den-
ver model for groupware design. ACM SIGCHI Bulletin,
28(1):52–58.
Scott, S. D., Carpendale, M. S. T., and Habelski, S. (2005).
Storage bins: Mobile storage for collaborative tabletop
displays. IEEE Computer Graphics and Applications,
25(4):58–65.
Scott, S. D., Grant, K. D., and Mandryk, R. L. (2003). Sys-
tem Guidelines for Co-located, Collaborative Work on a
Tabletop Display. In Proceedings of the eighth confer-
ence on European Conference on Computer Supported
Cooperative Work - ECSCW’03, pages 159–178, Dor-
drecht. Springer Netherlands.
Scott, S. D., Sheelagh, C., and Inkpen, K. M. (2004). Ter-
ritoriality in collaborative tabletop workspaces. Pro-
ceedings of the 2004 ACM conference on Computer sup-
ported cooperative work - CSCW’04, pages 294 – 303.
Sigitov, A., Kruijff, E., Trepkowski, C., Staadt, O., and
Hinkenjann, A. (2016). The Effect of Visual Distractors
in Peripheral Vision on User Performance in Large Dis-
play Wall Systems. In Proceedings of the 2016 ACM
International Conference on Interactive Surfaces and
Spaces - ISS’16, pages 241–249. ACM Press.
Sigitov, A., Scherfgen, D., Hinkenjann, A., and Staadt,
O. (2015). Adopting a Game Engine for Large,
High-Resolution Displays. Procedia Computer Science,
75:257–266.
Sigitov, A., Staadt, O., and Hinkenjann, A. (2018). To-
wards Intelligent Interfaces for Mixed-Focus Collabora-
tion. In Adjunct Publication of the 26th Conference on
User Modeling, Adaptation and Personalization - UMAP
’18, pages 287–292, New York, New York, USA. ACM
Press.
Tang, A., Tory, M., Po, B., Neumann, P., and Carpendale, S.
(2006). Collaborative coupling over tabletop displays. In
Proceedings of the SIGCHI conference on Human Fac-
tors in computing systems - CHI ’06, page 1181.
Tang, J. C. (1991). Findings from observational studies
of collaborative work. International Journal of Man-
machine studies, 34(2):143–160.
Tse, E., Histon, J., Scott, S. D., and Greenberg, S. (2004).
Avoiding interference: how people use spatial separation
and partitioning in SDG workspaces. In Proceedings of
the 2004 ACM conference on Computer supported coop-
erative work Pages - CSCW’04, page 252. ACM Press.
Vogt, K., Bradel, L., Andrews, C., North, C., Endert, A.,
and Hutchings, D. (2011). Co-located collaborative
sensemaking on a large high-resolution display with mul-
tiple input devices. In Lecture Notes in Computer Sci-
ence (including subseries Lecture Notes in Artificial In-
telligence and Lecture Notes in Bioinformatics), volume
6947 LNCS, pages 589–604.
von Zadow, U., B
¨
osel, D., Dam, D. D., Lehmann, A., Reip-
schl
¨
ager, P., and Dachselt, R. (2016). Miners. In Pro-
ceedings of the 2016 ACM on Interactive Surfaces and
Spaces - ISS ’16, pages 235–240, New York, New York,
USA. ACM Press.
Wallace, J. R., Iskander, N., and Lank, E. (2016). Creating
Your Bubble. In Proceedings of the 2016 CHI Confer-
ence on Human Factors in Computing Systems - CHI ’16,
pages 2087–2092, New York, New York, USA. ACM
Press.
Effect of User Roles on the Process of Collaborative 2D Level Design on Large, High-resolution Displays
129
