
An Interactive Application Framework for Natural Parks using
Serious Location-based Games with Augmented Reality
Liliana Santos
1 a
, Nuno Silva
1
, Rui Nóbrega
2,3 b
, Rubim Almeida
4 c
and António Coelho
1,3 d
1
Faculty of Engineering, University of Porto, Porto, Portugal
2
NOVA-LINCS, DI, Faculdade de Ciências e Tecnologia, Universidade Nova de Lisboa, Caparica, Portugal
3
INESC TEC - The Institute for Systems and Computer Engineering, Technology and Science, Porto, Portugal
4
Faculty of Science, University of Porto, Porto, Portugal
Keywords: Augmented Reality, Serious Games, Location-based Games, Nature Parks, Interactive Applications, Mobile
Games.
Abstract: Park visitors and tourists, in general, seek new experiences, leading to a growing search for ways to create
more memorable experiences. Some technological solutions, such as Augmented Reality, have proved that
they can be useful to create more immersive and interactive experiences, both in entertainment and education.
An application with Augmented Reality, using location-based services in a gamified way, can create pleasant
and entertaining outdoor experiences without losing its pedagogical ability, making it a promising fit for a
nature park. We propose a conceptual framework for creating these mobile applications for nature parks. From
which, a mobile application was prototyped with location-based services and augmented reality interactive
experiences, with the purpose of disseminating scientific knowledge about the fauna and flora of a nature park.
Gaming elements are also introduced in the application’s design to try and improve the engagement and
involvement in the various activities of the application and its contents. User tests were performed during the
development of the prototype and with the final version. The results allow us to conclude that this type of
applications can improve the visitors’ experience while at the same time, improve the dissemination of
scientific knowledge.
1 INTRODUCTION
Interactive environments, such as mobile applications
and games, offer new ways of providing different
experiences in several areas, being tourism and
science communication some examples. Visitors, in
general, seek involvement in new experiences,
leading to a growing search for ways to innovate in
the way visitors experience the places they visit
(Pereira, 2016). Therefore, by taking advantage of
new technologies, interactive experiences can be
created as new ways to communicate science to the
visitors of, for instance, museums and nature parks.
One way to do it is through games. Their
versatility and potential to integrate pleasure, learning
and reflection (Gee, 2006) is known. Furthermore,
applying Augmented Reality (AR) elements, with
a
https://orcid.org/0000-0002-6915-9795
b
https://orcid.org/0000-0002-3620-7279
c
https://orcid.org/0000-0003-4959-0147
d
https://orcid.org/0000-0001-7949-2877
location-based systems, in a gamified way, provides
a bridge between the digital world and the physical
world, giving pedagogical content, while still
maintaining the epic experience a tourism visit should
have. Because of this, games can be an asset in the
creation of new experiences in natural environments,
helping to promote natural heritage through Science
Communication and environmental awareness
(Santos et al., 2016).
We propose a framework for the development of
an interactive mobile application for visitors of nature
parks. To test the proposed concepts, we developed
an application that interacts with the park
environment through AR and location-based systems.
Tests were conducted with potential users in loco to
evaluate the application and verify if it enhances the
visitor’s experience.
Santos, L., Silva, N., Nóbrega, R., Almeida, R. and Coelho, A.
An Interactive Application Framework for Natural Parks using Serious Location-based Games with Augmented Reality.
DOI: 10.5220/0008947602470254
In Proceedings of the 15th International Joint Conference on Computer Vision, Imaging and Computer Graphics Theory and Applications (VISIGRAPP 2020) - Volume 1: GRAPP, pages
247-254
ISBN: 978-989-758-402-2; ISSN: 2184-4321
Copyright
c
2022 by SCITEPRESS – Science and Technology Publications, Lda. All rights reserved
247

2 RELATED WORK
This section provides a brief overview on AR
applications and game design for engaging
experiences in Tourism and Education.
Brown and Chalmers (2003), point out that some
of the pleasure in tourism comes with the exploration
aspect of the experience. Therefore, maps and the
application’s guiding information should be enough
so the visitor will not feel lost and, also, not too
detailed, to encourage exploration.
AR is an excellent tool to introduce information
about the physical world, interactively and helpfully,
as can be seen in Skin & Bones (Marques and
Costello, 2015). This application has an AR mode
that allows the visitors of the Bone Hall at the
Smithsonian’s National Museum of Natural History,
to see the exhibition’s skeletons with a 3D
representation of the animal’s external anatomy and
highlights the particularities of functional anatomy.
The results from the user experience showed a
unanimously positive reaction. Some participants
stated that the (re)contextualization that the AR mode
provided helped to understand better and retain the
information (Marques and Costello, 2015).
Games have proved to be effective in motivating
and engaging people with media content. Serious
games are an effective and adaptative pedagogic tool
which motivates and engages the learner in the
educational context (Michael and Chen, 2006; Marsh,
2011). Hence, games can be an asset for science
communication in museums, parks or other cultural
touristic attractions, as they enable the creation of
pleasant experiences, while still maintaining other
priorities as its focus (Chess, 2014). These games can
even be enriched with the introduction of new
technologies such as location-based systems and AR.
Location-based games can be used as a way to
make the player navigate between different
landmarks, in an engaging way (Chess, 2014), which
is essential for tourism-oriented applications.
The use of AR in these games is increasing as
technology advances. The company Niantic is an
example of this evolution. In games such as Ingress
Prime, the famous Pokemon Go and Father.IO, there
are specific real locations where the player must go,
to get items or perform specific game-related tasks.
Sometimes, these locations are points of cultural
interest, historical landmarks and buildings of
importance to the region. The location-based services
are used to promote the exploration and interaction
with the regions around the player. Also, when these
location-based games that track and use the player’s
location in gameplay are combined with AR
elements, they create immersive and entertaining
games. Furthermore, AR offers effective and
attractive ways to educate with the possibility to
interact with the environment (Kysela and Štorková,
2015), while not retaining the user’s full attention.
These are all objectives to have when creating an
application to promote outdoor interaction.
Developing an engaging game is a crucial
challenge of game design (Söbke et al., 2017). Both
Schell (2008) and Kiili et al. (2012) profess the
importance of the state of “flow”, in which the player
is focused, interested, engaged and enjoying the
experience. Both authors state that to put a player into
a flow state, the activity in hand must have clear
goals, no distractions, direct feedback, and must be
continuously challenging. If the challenge is hard, the
player will feel frustrated if it is too easy, the player
will feel bored. Schell (2008) suggests that the
challenges should be attached to the progression to
combat those states of anxiety and boredom.
The best way to integrate gaming with teaching is
by having a balance between fun and learning
(Perrotta et al., 2013). The game design must relate
the educational content with the gameplay by making
the learning content integral to the game, rather than
an add-on, as content-specific tasks work better when
embedded in the fictional game context and
rules/mechanics. The authors recommend to not
separate non-contextualized game components, such
as badges, scores or leader boards, from the fictional
context and game mechanics. Lastly, Gunter and
Kenny (2006) bring attention to the importance of
focusing on context and educational goals. For these
authors, serious games require the design to support
“Cognitive Interactivity”, as this model allows the
game’s pedagogic aspect to succeed in its knowledge
dissemination objective.
3 INTERACTIVE NATURE PARK
APP FRAMEWORK
A visit to a park has a few challenges associated.
Visitors do not always have a good sense of
orientation and may often feel lost, even if the park
has signboards with directions. Some points of
environmental interest may go unnoticed because
they may not have information to explain why they
are essential, or which animals and plant inhabit
them. Other points of interest (POI) may have
information but still going unnoticed because of it not
being interactive.
GRAPP 2020 - 15th International Conference on Computer Graphics Theory and Applications
248

A park may not have enough information or hold
information that people do not feel like reading. Two
main challenges can be translated from this: how can
visitors know where they are at every instant in a park
and how can they have a better experience that is not
only fun but also informative.
A framework was developed to tackle these
challenges. It consists of a set of guidelines for mobile
apps to support and enrich the visit to a nature park.
According to this framework, a mobile app for parks
should contain the following items i: i(1) a map, i(2)
GNSS (Global Navigation Satellite System)
positioning, i(3) Points of Interest (POI), i(4)
interactive information and i(5) contextualized
serious games.
The park map i(1) should, in conjunction with the
GNSS positioning i(2), allow visitors to locate
themselves, showing them where to go. It should also
present some POI that are geolocated, so the visitor
can be informed of what will encounter on the way. If
the park already has a map illustration that is used in
signage, it is better to maintain the design to avoid
inconsistencies and confusion for visitors.
The app should also include information about the
POI i(3) available in the park and easily accessible for
the users. This information should be interactive i(4)
and about its biodiversity, acting as a support to the
visit, enriching it in a non-intrusive way. Thus, its
focus would mainly be in the real natural world
surrounding the visitors, while still maintaining a
pleasant and fun experience. To do this, the
application must have a way to interact with the park
environment. Location-based systems and AR allow
expanding that interaction.
Contextualized serious games i(5) are
recommended to promote a sense of exploration and
awareness about the park and to create engagement.
AR elements and location-based services can also be
included in these games. They provide ways to unlock
rewards, thus incorporating a sense of progression
within the application. Moreover, the app should
include a collection about the native species and
information about them, to further engage the visitor
in exploring the park’s biodiversity. This can be
accomplished by having individual activities
throughout the park circuit with a common goal,
which is achieved by unlocking and collecting digital
collectable virtual cards, that can be seen in a joint
collective board.
The final result must be an application easy to use
by the general public and supported by most
smartphone devices with a camera and GNSS
positioning. Following this framework, a functional
mobile application prototype was developed and is
presented in the next section.
4 IMPLEMENTATION
A functional mobile application prototype was
developed according to the framework guidelines
listed in the previous section. The application aims to
provide the visitors of nature parks, some information
about its biodiversity, enriching their visit in a non-
intrusive way. This prototype was developed
specifically for the biologic park (Parque Biológico)
of Gaia, Portugal, with an extensive area populated
with numerous species of animals and plants living in
a wild state. The park presents itself as having good
potential for the creation of a touristic and educational
location-based game.
4.1 Architecture
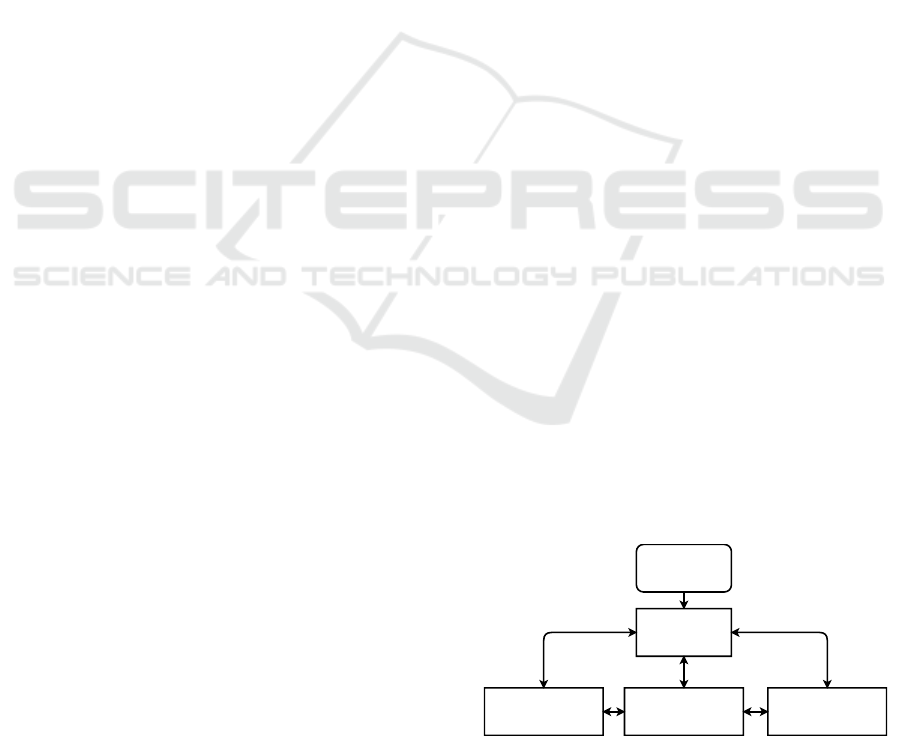
When starting the application, the first thing the user
sees is the map and the icons of the POI, providing
access to information about the activities and the park
in general. These activities are available in specific
locations within the park and can only be triggered
and initiated when the user is physically located on
those places. In each activity, the user can unlock and
collect virtual representations of the park’s species
and information about them, through playing these
activities. Those collectives can be seen in a joint
collection board. Given their importance, the
application’s flow was designed in a way the user can
access their information from any activity, as shown
in Figure 1.
This paper describes one of the activities
developed, Birds of Prey AR. Presently, the prototype
is supported by all Android devices, running at least
Android 4.4 (KitKat). The Unity 3D game engine was
used to provide support for distinct devices. AR
services were performed using Wikitude.
Figure 1: Application’s main flow.
An Interactive Application Framework for Natural Parks using Serious Location-based Games with Augmented Reality
249

4.2 Map and Location-based System
The application starts with a stylized interactive map
of the park (see Figure 2). It highlights the park’s POI,
and it is the same map used in the park’s signs
scattered along its circuit. Thus, using the same image
avoids disconnecting the user from the park, and the
app would not be disruptive.
A blue icon represents the user’s location, making
the user always able to locate oneself on the map an
orange dashed line shows the path taken. This allows
the visitor to be aware of which portion of the park’s
circuit has already been visited. This will encourage
the user to return to the park to discover the POI not
visited yet. The POI are represented on the map by
small green circles with numbers or letters. By taping
these icons, an animated pop-up reveals what they
represent. The screen also has a help button and a
button for direct access to the Collectables.
The prototype uses the device’s GNSS
coordinates to calculate the user position in the
stylized map (Santos et al., 2017). Since it is an
illustration that is not at scale, it is not possible to
directly translate GNSS coordinates into map
coordinates. To accurately calculate the user position
in the map, real-life GNSS coordinates of
strategically chosen points in the park were recorded
to a JSON file that is loaded every time the
application starts. All map paths were mapped
through various points at close range, where each
point on the map was paired to a real coordinate. An
interpolation was made between the two nearest
points of the user’s GNSS position, to determine the
user’s position on the stylized map. The use of a
JSON file allows to easily manage and update these
points if, in the future, the park changes the circuit.
Furthermore, it becomes easy to replicate the
location-based system to different parks and circuits.
Figure 2: Park’s stylized map, the user’s path dashed line
and a blue icon with field of view representing his location.
4.3 “Collectables”
The Collectables is a collection of illustrations of
plants and animals with associated information. Each
of them represents a species that can be found in the
park. To unlock them, the user must first interact with
those species in the AR activities. The unlocked
species are represented in the collectables board with
their image and scientific name (Figure 3).
When the user interacts with one of those
unlocked species, it shows more information about it
(see Figure 4). The user can always access each of the
Collectables by interacting with the button
representing it on the map scene. From here, the user
has access to her/his collectable species and sees what
species (s)he already discovered and how many are
still yet to be discovered. The species not yet
discovered are shown as a question mark.
Figure 3: Collectables scene with three discovered species.
Figure 4: Salamandra salamandra species information.
4.4 “Birds of Prey AR”
The purpose of this mini-game is to engage the user
to spot “augmented” birds of prey flying above
her/him and correctly guess the species’ name based
on the birds’ silhouette. This information can be
accessed on the Collectables, after being unlocked.
In each game session, the player has 60 seconds
to find “augmented birds” and correctly name them to
accumulate the highest score possible. The score is
determined by the answers given, if correct or not, the
bird’s difficulty and its distance to the user. The game
GRAPP 2020 - 15th International Conference on Computer Graphics Theory and Applications
250

starts with a countdown, after which birds of prey will
randomly spawn and fly around. When the player sees
a bird must select it by tapping on the silhouette of
that bird. Three buttons show the possible answers
(see Figure 5). The player then selects the answer and
a “correct” green mark will pop-up if the answer is
correct, or a red cross if not. The score is also updated,
and the best score is always recorded, which,
according to Frattesi et al. (2011), encourages
replayability, for more engagement.
When a bird is selected for the first time, it will be
immediately unlocked and added to the collectables
board. The player then can access the Collectables
and view more information about the newly
discovered bird. Accessing the Collectables in the
middle of a game will pause the gameplay.
The game has an option to use “binoculars” that,
when activated, will zoom in the game (as real
binoculars), as can be observed in Figure 6. This in-
game feature makes it easier to observe the
differences between the birds’ silhouettes. However,
it becomes harder to follow the birds, as it will appear
as if they move relatively faster in the screen, due to
the narrower field of view. Green arrows indicators
(see Figure 6) are shown in the screen’s edge to guide
the player to point the camera to where the off-screen
birds are.
After 60 seconds of gameplay, the end game
screen appears with the score the player achieved and
the highest score. The player can then play again,
access the Collectables or exit the mini-game.
Figure 5: Birds of Prey AR with a selected bird.
Figure 6: Birds of Prey AR with the binoculars’ view and
green arrows indicators.
5 EVALUATION
The developed prototype was evaluated through user
studies. Some of these tests were performed during
the development activity to evaluate isolated parts of
the application so they could be improved. This
methodology uses the process of user-centred design,
as according to Abras et al. (2004), where products
can only be refined through feedback collected in an
interactive iterative process involving users.
5.1 Preliminary Studies
User studies were done during the development
activity, to evaluate the map design and the Birds of
Prey AR mini-game indicators, so both could be
improved. During the two tests, users experimented
these prototype features on a smartphone and, after
each part, answered a few questions from two
questionnaires. Some observations were recorded on
an observer form. A total of 34 volunteers
participated in both tests.
The application’s map test started with each
participant being asked to point out the nearest point
of interest, and then to rotate in that direction. The
observer took notes if the user succeeded or not and
helped the user in the case of failure. Finally, the user
was asked about the meaning of the orange dashed
line in the map, and the observer filled the answer in
the form. Hereafter, participants filled a questionnaire
about their experience. Ages were between 11 and 61
years old, (𝑥̅ = 34.97 ± 15.14), with 41.18% male
and 58.82% female subjects.
Table 1 shows the results from the questionnaire,
considering a 7-points Likert scale, ranging from
“Strongly disagree” to “Strongly agree”. The
observation shows that 94.12% of the participants
understood their orientation on the map and correctly
oriented themselves. Given that, there were no
changes in the icon representing the user location on
the map. Also, 82.35% of the users associated the
dashed line to the representation of the path taken by
the user. The remaining 17.65%, associated the
dashed line with the path to take. The users noticed at
least one of the activities icons on the map (82.35%),
and since they were visible enough to stand out, there
was no need to redesign them. These results
confirmed that the application’s map design is an easy
way for the users to locate and guide themselves
through the park, and so, no changes were introduced.
The Birds of Prey AR usability test was conducted
to evaluate the indicators designed to guide the player
to virtual birds of prey in this mini-game, as well as
the overall game experience. The indicators (green
An Interactive Application Framework for Natural Parks using Serious Location-based Games with Augmented Reality
251

arrows) purpose is to guide the player to the birds’
location. They were created to reduce the player
frustration and feeling of being lost when the player
cannot find any birds. The users were asked to try two
different versions of the same game, one with
indicators and one without indicators. Each game
version started after a countdown reaching zero. It then
spawns the screen with birds of prey, being that the
total number of birds spawned at every instant is 5.
After spawning, these birds fly in circles around the
player while always maintaining their starting height
and distance.
In this preliminary test, the birds were scaled to
their real-life size on which 1 scene unit equals to 1
meter in real life. They spawned at random position
around the player at a minimum distance of 5 meters
and a maximum distance of 10 meters with their spawn
height ranging from 5 to 8 meters. There were five
species of birds in the spawn pool, their wingspans
ranging from 0.65 meters to 1.65 meters. When the
user tapped on a bird, it disappeared, and another
random bird would spawn.
The user had to touch the maximum number of
birds in less than 60 seconds, per game session. The
game’s version order was randomized for each user to
minimize the primacy and recency effect. During each
version, every user comment was noted by the
observer. The application also registered, for each
version, the number of birds touched by the user. The
test was done in an open area in the middle of the day
to try to replicate the park’s location where this activity
would take place. After, the participants filled a
questionnaire regarding demographics and their
opinion about the experience.
Table 1: Results from the application’s map test.
Question
Median
Q1
Q3
I use my smartphone very
often
6
4
7
I am comfortable with
navigation applications
5
3.25
6
It was easy to locate myself
on the map
7
5.25
7
Table 2: “Birds of Prey AR” indicators test results.
Questions
Median
Q1
Q3
The game controls worked as
expected
4
4
5
The game was fun
5
4
5
I liked the game visuals
5
4
5
Some of the questionnaire questions; used a
modified Likert scale in text form, as follows:
“Strongly Disagree”, “Disagree”, “No Opinion”,
“Agree” and “Strongly Agree”, being valued from 1 to
5, respectively. The results are shown in Table 2.
The very positive results show that users found the
game fun and liked its visuals. Most participants think
the game is suitable for a young audience, being that
more than half of the participants selected the age
groups of “Less than 18” and “18-35”. They tended
to select their age group and lower. In the optional
comment and suggestions section, two participants
wrote that the game needed to show more birds and
that a participant felt dizzy playing it because he had
to rotate himself a lot so he could see more birds.
Additionally, there were some comments about
participants in the age group of 35+ years old feeling
tired because they had their arms extended too high
while playing.
Results show that 88.24% (30 out of the 34) of
participants had a higher number of interactions with
the virtual birds when using the indicators as opposed
to not having the indicators.
There were instances where this difference was
bigger than 50%. After normalizing the gathered data,
the resulting information was that, when using the
indicators, the participants had a higher number of
interactions with birds, with an average increase of
21.82% ± 14.68%. This result led to the decision of
using indicators in the Birds of Prey AR, as it was
shown that the presence of indicators increases the
number of interactions the user has with the birds.
Nonetheless, considering all results, comments
and suggestions, some changes were introduced to the
Birds of Prey AR mini-game. The minimum number
of birds that are spawned at any given instance during
the game was increased to 20%. The spawn height
range was changed from 5 - 8 meters to 3.5 - 5.5
meters. The spawning algorithm was also changed
from randomly spawning behind the player’s field of
view, to spawning near the edges of the player’s field
of view. Also, the flying direction goes through the
player’s field of view. These changes make the birds
appear more often in front of the player, thus not
requiring him to turn around to see a bird. Moreover,
since they now appear at a lower height, the players
can have their arms in a more comfortable position.
5.2 Usability Test at the Park
A final test was designed to evaluate the application
usability in loco. It took place in the Biological Park
of Gaia, Portugal, with a sample of 27 participants,
who voluntarily walked over a specific path while
using the application to try the activities. Each test
had a duration of 20 minutes on average. Before
starting it, the application settings and progression
GRAPP 2020 - 15th International Conference on Computer Graphics Theory and Applications
252

would be cleared to ensure the most similar
experience between the participants.
The test started at the park’s entrance, where each
participant was given a smartphone with the
prototype already running. The participants were free
to explore the application and were shown the
Collectables, as seen in Figure 3. They were told that
some of them were already unlocked and that the rest
could be unlocked in the activities they would be
performing. While walking the path to the mini-game
Birds of Prey AR, it was explained what users could
expect from the game and its rules.
The mini-game Birds of Prey AR took place at an
open area, at the end of the established test path. After
playing it, the test would reach the end and the
participants would then fill a paper questionnaire. The
observer also noted any relevant comments and
suggestions pointed out by the participants.
The questionnaire had two parts, one with 16
questions about the users and their opinion about the
application and the other with 10 questions from the
System Usability Scale (SUS) (Sauro, 2011), to
measure the application usability. There was also an
optional comments and suggestions field, so the
participants could freely share their opinions.
The participants’ ages ranged from 14 to 79 years
old (𝑥̅ = 42.15 ± 16.31), being 55.56% male and
44.44% female, and most of them (77.78%, values 6
and 7 from Likert scale) use their smartphones very
often throughout the day.
The results show that 33% of users thought they
needed a tutorial to use the application. Two of them
wrote that the application should give a better signal
when the user is in the activity area, and another two
wrote that the Birds of Prey AR mini-game needed a
tutorial to teach the relationship between the birds’
silhouettes and their names, before starting the
gameplay.
The following questions (see Table 3) use the 7-
point Likert scale, ranging from “Strongly disagree”
(1) to “Strongly agree” (7). The positive results show
that having collectable species may entice
exploration. Also, the users thought the application
had an effective educational component, being in
alignment with the application goal, of disseminating
scientific knowledge.
The questionnaire’s second part used the System
Usability Scale (SUS) (Sauro, 2011). The average
score was 85.74. Besides being above average (68), it
is also above 80.3, meaning that, as said by Sauro
(2011), it ranks in the top 10% of the scores with an
A grade (ranking goes from A+ to F).
The final question was a comments and
suggestions optional field. The answers were grouped
as: 1) appreciation comments, 2) UI improvement
comments or 3) Birds of Prey AR tutorial comments.
Table 3: Results from the usability test at the park.
Questions
Median
Q1
Q3
The app worked as expected
7
6
7
The map was very useful
7
7
7
The map was easy to use
7
6
7
The dashed line helped me to
identify the path I took
6
5.5
7
The “Birds of Prey AR” game
leads to associate the birds’
silhouettes with its name
7
6
7
Using AR made the experience
more memorable
7
6
7
The notification on the
collectables’ icon draws
attention to interact with it
6
4.5
7
Having collectables makes me
want to try all activities
6
6
7
The species’ information was
interesting and educational
7
6
7
The app had an effective
educational component
7
6
7
I liked the app visuals
7
6.5
7
The 1) appreciation comments show the
participants liked the experience and the application,
with some of them, writing they would like to see it
being expanded with more activities and supported in
other operating systems. There were also multiple
instances of participants asking from where they
could install the application into their device. The 2)
UI improvement comments were mostly requests to
make more visible the map’s dashed line and the
activities’ notification. The 3) Birds of Prey AR
tutorial comments were made by multiple
participants, stating they felt the need for a tutorial
that would better introduce the birds before the
gameplay started.
Overall, the results showed that no significant
modifications are needed, confirming the positive
effects of the adjustments made after the preliminary
study. An example of this is the lack of comments
about tiredness or any discomfort while playing Birds
of Prey AR during this test.
6 CONCLUSIONS AND FUTURE
WORK
Mobile devices provide almost limitless opportunities
for developing creative and interactive solutions for
education, tourism and entertainment.
An Interactive Application Framework for Natural Parks using Serious Location-based Games with Augmented Reality
253

The Biological Park of Gaia is a tourist location
that attempts to expose the region’s Natural and
Cultural Heritage to its visitors. However, the
available information should be more noticed by
them.
A mobile application prototype was developed to
be used while visiting the park and, to test the
guidelines of the proposed framework. Preliminary
studies allowed fixing detected issues and improve
the prototype. A final usability test, more
representative of the experience, was performed in
loco to evaluate the application.
The results were very positive, indicating that
location-based mobile applications that integrate AR
and gamification elements improved the visitors’
experience while at the same time disseminate
scientific knowledge. However, the small sample size
does not allow for this conclusion to be definitive. A
larger user sample and different contents are needed
to help to prove such claims.
For future work, some issues should be addressed,
such as the lack of information, before the Birds of
Prey AR gameplay starts, to help associate the birds
and their silhouettes. The dashed line could be thicker
to be more visible on the map. Adding sounds and
vibration when the user is near an activity location
could make the notifications more noticeable. The
ability to zoom in on the map or expand for other
languages other than Portuguese should also be
considered. Technically there are some issues with
new aspect ratios and the integration with other
libraries such as ARkit and ARCore. We will
continue to explore this topic of adding multimedia
apps for nature parks to enhance the visitor’s
experience.
ACKNOWLEDGEMENTS
This work was supported by the FCT-Austin grant
Ref. PD/BD/142893/2018.
REFERENCES
Abras, C., Maloney-krichmar, D., & Preece, J. (2004).
User-Centered Design. Bainbridge, W. Encyclopedia of
Human-Computer Interaction. Thousand Oaks: Sage
Publications, 37(4), 445–456.
Brown, B., & Chalmers, M. (2003). Tourism and mobile
technology. In ECSCW 2003.
https://doi.org/10.1007/978-94-010-0068-0_18
Chess, S. (2014). Augmented regionalism: Ingress as
geomediated gaming narrative. Information
Communication and Society. https://doi.org/10.1080/
1369118X.2014.881903
Frattesi, T., Griesbach, D., Leith, J., & Shaffer, T. (2011).
Replayability of Video Games.
Gee, J. P. (2006). Why game studies now? Video games: A
new art form. Games and Culture, 1(1), 58–61.
https://doi.org/10.1177/1555412005281788
Gunter, G. A., D, P., & Kenny, R. F. (2006). A Case for a
Formal Design Paradigm for Serious Games. The
Journal of the International Digital Media and Arts
Association.
Kiili, K., De Freitas, S., Arnab, S., & Lainema, T. (2012).
The design principles for flow experience in
educational games. In Procedia Computer Science.
https://doi.org/10.1016/j.procs.2012.10.060
Kysela, J., & Štorková, P. (2015). Using Augmented
Reality as a Medium for Teaching History and Tourism.
Procedia - Social and Behavioral Sciences.
https://doi.org/10.1016/j.sbspro.2015.01.713
Marques, D., & Costello, R. (2015). Skin & bones: an
artistic repair of a science exhibition by a mobile
appSkin & bones: o melhoramento artístico de uma
exposição sobre ciência por meio de uma aplicação
móvel. Midas. https://doi.org/10.4000/midas.933
Marsh, T. (2011). Serious games continuum: Between
games for purpose and experiential environments for
purpose. Entertainment Computing, 2(2), 61–68.
https://doi.org/10.1016/j.entcom.2010.12.004
Michael, D., & Chen, S. (2006). Serious Games: Games
That Educate, Train, and Inform. Boston: Thomson
Course Technology PTR.
Pereira, D. B. (2016). Jogo Baseado na Localização para a
Otimização da Experiência Turística. Faculdade de
Engenharia da Universidade do Porto.
Perrotta, Carlo; Featherstone, Gill; Aston, Helen;
Houghton, E. (2013). Game Based Learning: Latest
Evidence And Future Directions. NFER (National
Foundation for Educational Research).
https://doi.org/10.1089/space.2013.0025
Santos, L., Pereira, D., Beça, P., & Coelho, A. (2017).
Aplicação móvel para divulgação do património natural
no turismo. Turismo & Desenvolvimento, 27/28, 1461–
1473.
Santos, L., Pereira, D., Nóbrega, R., Beça, P., & Coelho, A.
(2016). Jogos sérios digitais para a promoção do
património natural – o caso de um jogo de exploração
de um parque na busca dos seus animais [poster +
demo] {BEST DEMO}. Vj 2016, 33(2015), 2991.
Retrieved from http://vj2016.di.ubi.pt/
Sauro, J. (2011). MeasuringU: Measuring Usability with
the System Usability Scale (SUS). Retrieved September
12, 2019, from https://measuringu.com/sus/
Schell, J. (2008). The art of game design: A book of lenses.
The Art of Game Design: A Book of Lenses.
https://doi.org/10.1201/9780080919171
Söbke, H., Baalsrud Hauge, J., & Stefan, I. A. (2017). Prime
Example Ingress Reframing the Pervasive Game
Design Framework (PGDF). International Journal of
Serious Games. https://doi.org/10.17083/ijsg.v4i2.182
GRAPP 2020 - 15th International Conference on Computer Graphics Theory and Applications
254
