
A Japanese Bimanual Flick Keyboard for Tablets That Improves
Display Space Efficiency
Yuya Nakamura
1
and Hiroshi Hosobe
2
1
Graduate School of Computer and Information Sciences, Hosei University, Tokyo, Japan
2
Faculty of Computer and Information Sciences, Hosei University, Tokyo, Japan
Keywords: Text Entry, Touch Screen, Touch Typing.
Abstract: Tablets, as well as smartphones and personal computers, are popular as Internet clients. Tablet users often use
QWERTY software keyboards to enter text. Such a software keyboard usually uses large display space, and
requires its user to largely move their fingers. This paper proposes a Japanese bimanual flick keyboard for
tablets that improves display space efficiency by using 10 character keys. The paper presents an
implementation of the keyboard for an Android tablet, and describes an experiment on its performance
compared with a QWERTY software keyboard. Since the results of a preliminary experiment indicated a
problem with the key layout, the main experiment further introduced an L-shaped layout and a Γ-shaped
layout for comparison. The main experiment examined the keyboard’s input speed, accuracy, and subjective
evaluation, and the results showed trade-offs among these layouts.
1 INTRODUCTION
Tablet users often use QWERTY software keyboards
that occupy large display space. A split keyboard is a
software keyboard that improves display space
efficiency. By splitting a QWERTY keyboard, it
allows its user to put both hands at natural positions.
The improvement of display space efficiency is good
for multitasking.
In Japan, there are about as many users of “flick”
keyboards as QWERTY keyboard users. Flick is a
gesture operation especially used for character input
on touch-screen devices. Flick input usually makes its
user to touch a key with a finger and then slide the
finger upward, downward, to the left, or to the right
for input. Since many flick keyboard users do not use
the roman letter input, it is difficult for them to use a
QWERTY keyboard. Especially, Japanese young
people often find difficulty in efficiently operating
QWERTY keyboards.
This paper proposes a Japanese input software
keyboard that integrates flick input with a split
keyboard. It largely improves display space
efficiency and also shortens finger movement. Its
layout consists of 2×5×2 keys, and its key size is
60×60 pixels. This layout reduces the necessary
display space by 70% in the portrait mode and by 81%
in the landscape mode, compared with a QWERTY
keyboard with the maximum display width. A
preliminary experiment was conducted to explore
input method problems, appropriate key sizes, and
appropriate key layouts and also to estimate user
fatigue. The results of the preliminary experiment
indicated a problem with its 5-row key layout.
Therefore, L-shaped and Γ-shaped keyboard layouts
were further added. The L-shaped and Γ-shaped
layouts reduce the necessary display space by 73% in
the portrait mode and by 83% in the landscape mode.
In addition, the final implementation included the
function of converting Japanese kana characters to
Chinese characters and placed it on the right side of
the keyboard.
To show complementary values of the proposed
keyboard, a main experiment on the comparison of
the 5-row, L-shaped, and Γ-shaped layouts with the
QWERTY key layout was conducted. The main
experiments used two kinds of input tasks, sentence
input and word repetition input. The results indicate
that the error rates of the proposed layouts had
valuable complements in the experiments of both
kinds of input.
170
Nakamura, Y. and Hosobe, H.
A Japanese Bimanual Flick Keyboard for Tablets That Improves Display Space Efficiency.
DOI: 10.5220/0008969101700177
In Proceedings of the 15th International Joint Conference on Computer Vision, Imaging and Computer Graphics Theory and Applications (VISIGRAPP 2020) - Volume 2: HUCAPP, pages
170-177
ISBN: 978-989-758-402-2; ISSN: 2184-4321
Copyright
c
2022 by SCITEPRESS – Science and Technology Publications, Lda. All rights reserved

2 RELATED WORK
Various research has been done on keyboards for
tablets. Sax et al. proposed an ergonomic QWERTY
tablet keyboard (Sax, Lau, & Lawrence, 2011). Bi et
al. proposed a bimanual gesture keyboard to reduce
display space and to shorten finger movement (Bi,
Chelba, Ouyang, Partridge, & Zhai, 2012). Hasegawa
et al. studied input of a software keyboard, with a
focus on aging effects and differences between
dominant and non-dominant hands (Hasegawa,
Hasegawa, & Miyao, 2012). Odell studied feedbacks
of software keyboards (Odell, 2015). Takei and
Hosobe proposed a Japanese kana input keyboard that
input 1 character with 2 strokes by using 2×6 keys
(Takei & Hosobe, 2018). Yajima and Hosobe
proposed a Japanese software keyboard for tablets
that reduced user fatigue (Yajima & Hosobe, 2018).
Much research on flick keyboards has been done
in Japan. Sakurai and Masui proposed a QWERTY
flick keyboard (Sakurai & Masui, 2013). This
keyboard enabled input of Japanese kana characters
and roman letters without mode changes. Fukatsu et
al. proposed an eyes-free Japanese kana input method
called no-look flick (Fukatsu, Shizuki, & Tanaka,
2013). This method enabled flick input for vowels
and consonants in two strokes. Hakoda et al. proposed
a kana input method using two fingers for touch-panel
devices (Hakoda, Fukatsu, Shizuki, & Tanaka, 2013).
This method was also an eyes-free Japanese input
method, but enabled gesture input by two fingers.
Nagasawa investigated, by using questionnaire,
how Japanese university students type on
smartphones and PCs (Nagasawa, 2017). The result
showed that Japanese university students preferred
flick input to a QWERTY input whichever of English
or Japanese letter input was used. Also, the Japanese
Ministry of Education conducted a survey of the
information utilization ability of elementary, junior-
high, and high school students from 2013 to 2016
( [Japanese Ministry of Education, Culuture, Sports,
Science and Technology, 2017]). The results showed
that most students were not able to smoothly enter
text with keyboards.
Research on display space has been done.
Hutchings and Stasko organized a display by creating
a small window for managing and displaying related
information (Hutchings & Stasko, 2004). Hutchings
et al. investigated window management methods for
single-monitor users and multi-monitor users by
creating a tool that tracked window management
events and recorded the window configurations
continuously (Hutchings, Smith, Meyers, Czerwinski,
& Robertson, 2004). This research was done when the
multi-display environment was not popular.
3 PRELIMINARIES
3.1 Japanese Kana Characters
Japanese text is composed of Japanese kana
characters and Chinese characters (called kanji in
Japanese). While a Chinese character typically has a
meaning, a kana character does not; instead, a kana
character is associated with a speech sound. There are
two kinds of kana characters called hiragana and
katakana. Although they are used for different
purposes, they correspond to each other; for each
hiragana character, there is a corresponding katakana
character, and vice versa. In many commonly used
Japanese input methods, kana characters are entered
with keys, and Chinese characters and katakana are
entered with the aid of conversion functions. The
method proposed in this paper is the same at this
point.
There are approximately 50 basic kana characters,
which are further divided into 10 groups that are
ordered, each of which typically consists of 5
characters. The first group is special because its 5
characters indicate 5 vowels that are pronounced “a”,
“i”, “u”, “e”, and “o”. The other 9 groups are
associated with the basic consonants, “k”, “s”, “t”,
“n”, “h”, “m”, “y”, “r”, and “w”. A kana character in
these 9 groups forms the sound that combines a
consonant and a vowel. For example, the 5 characters
of the “k” group are pronounced “ka”, “ki”, “ku”,
“ke”, and “ko”. This grouping of kana characters is
basic knowledge of the Japanese language.
The “k”, “s”, “t”, and “h” groups have variants
called dakuon. Specifically, the dakuon variants of
“k”, “s”, “t”, and “h” are “g”, “z”, “d”, and “b”
respectively. In addition, the “h” group has another
variant called handakuon, which is “p”. Certain
characters have variants that are written in smaller
shapes. Sequences of kana characters can be
expressed with the Roman alphabet by using the
standard Japanese romanization system (ISO, 1989).
This is widely used for computer users to enter
Japanese text with alphabet keyboards such as
QWERTY.
3.2 Japanese Flick Keyboard
Figure 1 is a standard Japanese flick keyboard. The
main character keys are composed of 4×3 key layout.
If a user flicks a key to the left, upward, to the right,
A Japanese Bimanual Flick Keyboard for Tablets That Improves Display Space Efficiency
171

or downward with a thumb, the keyboard inputs a
character corresponding to the direction. The enter
key and the delete key are located on the right side of
the keyboard. When the “123” or “ABC” key is
pressed on the left part of the keyboard, the Japanese
keyboard is replaced with the English letter keyboard
or the number letter keyboard. A conversion space is
located at the top of the keyboard. When a user
touches a word, hiragana characters are converted to
kanji or other characters. If a user touches the upward
arrow, it will show other kanji candidates.
Figure 1: General Japanese flick keyboard (which is
implemented on iPhone XS).
4 PRELIMINARY EXPERIMENT
A preliminary experiment was conducted to explore
appropriate key sizes, key layouts, and input methods
and to estimate user fatigue.
4.1 Method
In this experiment, participants first held a tablet in
the portrait mode, operated it freely with two thumbs
for some time, and were asked about the feeling of its
use. Next, they turned the tablet into the landscape
mode, and did the same things. We recruited 6
participants who all were university students
majoring in computer and information sciences.
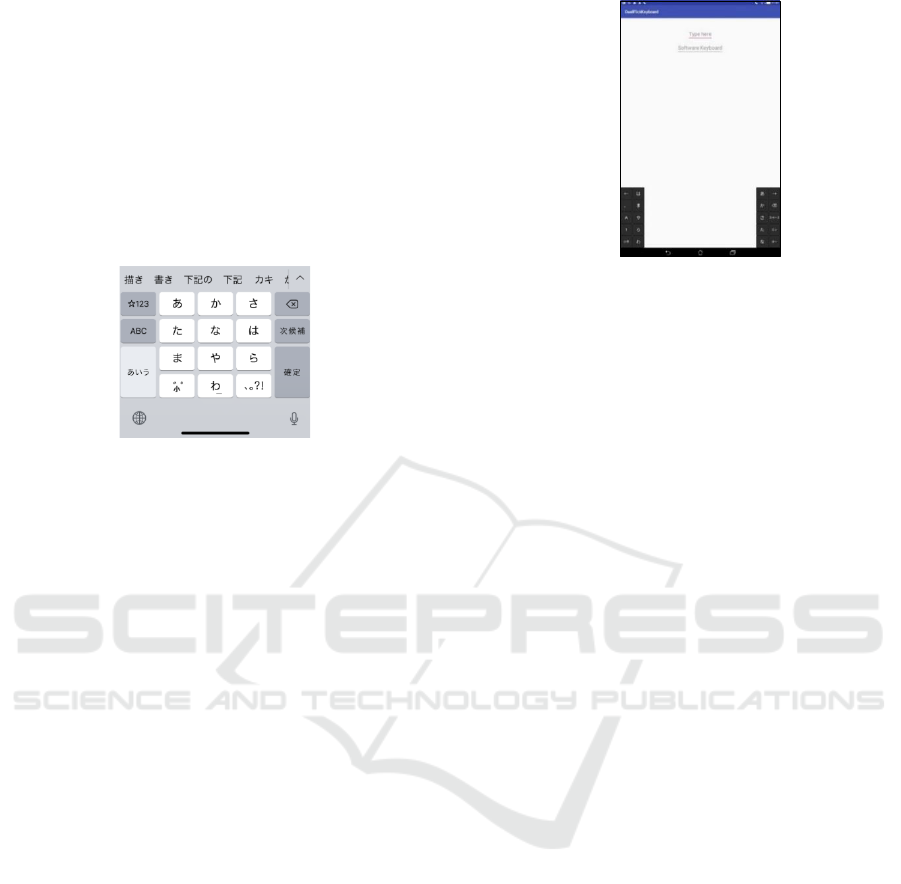
We implemented the keyboard on an ASUS
ZenPad 10 tablet (Android OS 7.0, 1920×1200px
screen) as shown in Figure 2. The key sizes are
60×60px, and the keyboard is placed symmetrically
at the lower ends of the display. The “lowercase
convert” key changes the last input character if it can
be converted to a lowercase character or a sonant
mark. When text is entered, it is displayed on the text
field at the top of the display.
Figure 2: Application used in the preliminary experiment.
4.2 Result
No problems were observed in the key sizes and the
input method, but most of the participants found the
5-row key layout inconvenient and felt fatigue
because it required long vertical movement of
thumbs. Also, participants wanted a function for
adjusting the keyboard position.
Therefore, we decided to make a keyboard whose
position would be adjustable, and also to additionally
create an L-shaped layout and a Γ-shaped layout. The
keyboard position adjustment function was
implemented as a slide bar. We also implemented the
function of converting Japanese kana characters to
Chinese characters by using an open-source
dictionary called SKK.
5 PROPOSED METHOD
This paper proposes a Japanese flick keyboard that
reduces display space by splitting the keyboard into
the left and the right. It adopts the key layouts shown
in Figure 3. As a solution to the problems identified
through the preliminary experiment, it introduces an
L-shaped layout (Figure 3-b) and a Γ-shaped layout
(Figure 3-c) in addition to the initial 5-row layout
(Figure 3-a). These 2 new layouts remove the arrows
used to change conversions in the 5-row layout.
These layouts enable the effective use of the
display because the split keyboards give more display
space at the center. Reducing the display space of the
keyboard on a tablet can improve the efficiency of the
user’s multitasking. In particular, in the split screen
mode implemented on Android OS 7.0, display space
is important for the user’s multitasking.
The user holds a tablet with both hands, and
performs flick input with both thumbs. The character
to be entered is displayed above the touched key, and
when a thumb is moved to the left, upward, to the
HUCAPP 2020 - 4th International Conference on Human Computer Interaction Theory and Applications
172

right, or downward and is released, the corresponding
character is entered. The bimanual input enables
smooth input without the user’s releasing hands
because the user can keep the inputting posture to
hold the tablet. Another advantage is that it enables
stable input because the user can input while holding
a tablet with both hands.
(a)
(b) (c)
Figure 3: (a) 5-row, (b) L-shaped, and (c) Γ-shaped key
layouts.
The flick input of the proposed keyboard is based
on Table 1. Since hiragana basically has five
characters in one group, it works well with flick input
that uses moving a user’s thumb to 4 directions as
well as keeping it at a neutral position. If a user flicks
a button to the left, upward, to the right, or downward
with a thumb, the keyboard inputs the character
corresponding to the direction. If the user touches the
lowercase convert key, the entered character is
converted to the “Lower 1” character in the table. If
the user touches the lowercase covert key again, the
entered character is converted into the “Lower 2”
character if it exists, and into the original character
otherwise. “Lower 1” is composed of dakuon and
certain characters, and “Lower2” is composed of
handakuon and certain characters.
Table 1: Flick input of the proposed keyboard.
The Japanese kana to Chinese character
conversion method is executed by using the
conversion space near the right keyboard. When the
user swipes this space with a thumb, it displays next
Chinese characters, and then the user can tap a word
to confirm the conversion. When no character is
entered, it displays the top 15 words obtained from
the Balanced Corpus of Contemporary Written
Japanese (National Institute for Japanese Language
and Linguistics, 2015). Thus this space enables
inputting frequently used words easily.
6 IMPLEMENTATION
The 5-row layout keyboard (Figure 4-a) has the
height of 300px and the width of 120px, the L-shaped
and Γ-shaped layouts have the height of 240px and
the width of 180px. The 5-row key layout reduces the
display space by 70% in the portrait mode and by 81%
in the landscape mode, compared with the QWERTY
layout keyboard (Figure 4-b) with the maximum
display width. The L-shaped and the Γ-shaped layout
keyboard reduce the display space by 73% in the
portrait mode and by 83% in the landscape mode.
The SKK dictionary of size M was used to convert
Japanese kana characters to Chinese characters. The
conversion spaces are located on the red parts of
Figure 4. The conversion to katakana can be done by
swiping the conversion space to the left. In the 5-row
and the Γ-shaped layout, the conversion space is
located on the left side of the right keyboard. In the
L-shaped layout, the conversion space is overlapped
with the right keyboard. In this case, when a user
touches the conversion space, the processing of the
conversion space has a higher priority. The
recognition of flick input is done in the same way as
usual Japanese flick keyboards.
(a) (b)
Figure 4: (a) The proposed keyboard and (b) the
QWERTY keyboard.
Group Neutral Left Up Right Down Lower 1 Lower 2
あ あ い う え お ぁぃぅぇぉ
か か き く け こ がぎぐげご
さ さ し す せ そ ざじずぜぞ
た た ち つ て と だぢづでど っ
な な に ぬ ね の
は は ひ ふ へ ほ ばびぶべぼ ぱぴぷぺぽ
ま ま み む め も
や や ( ゆ ) よ ゃ ゅ ょ
ら ら り る れ ろ
わ わ を ん ー @ ゎ
other 、 。 ! ?
A Japanese Bimanual Flick Keyboard for Tablets That Improves Display Space Efficiency
173

Figure 4-b is the QWERTY keyboard created for
comparative experiments. This key layout is based on
the “ATOK for ASUS” keyboard, but the keys
unnecessary for the experiment were not included.
7 MAIN EXPERIMENT
The tablet used in the main experiment was the same
as the one in the preliminary experiment. We
recruited 10 participants who were Japanese
university students majoring in computer and
information sciences. The main experiment was
composed of two input experiments and subjective
evaluation. The subjective evaluation included
comments. In the main experiment, participants sat
down on a chair and held a tablet with both hands. If
participants were not able to reach the center of the
keyboard in using the QWERTY, they were allowed
to release their hands. The reasons why we selected
the QWERTY keyboard for comparison were that
there are no popular flick-based tablet keyboards and
that split keyboards are not popular in Japan.
The first experiment was the sentence input
experiment, and the second one was the word
repetition input experiment. For the first and the
second experiment, the sentence input speed (WPM
S
)
and the word input speed (WPM
W
) are calculated
respectively as follows:
WPM
S
=
|
T
|
+ |E| + 1
S
× 60
WPM
W
=
|
W
|
+ 1
S
× 60
where T is the length of the string, W is the length of
the word, S is the input time, and E is the number of
entered keys after the conversion. The 1’s are added
to the length of a string or a word to consider the enter
key.
For both sentence input and word repetition input,
error rates, NCER (which defines the not-corrected
error rate) and CER (which defines the corrected error
rate) are calculated as follows:
NCER =
INF
C + IF + INF
CER =
IF
C + IF + INF
where C is the total number of correct words, IF is the
number of incorrect but fixed (backspaced) words,
and INF is the number of incorrect (but not fixed)
words. These equations are based on Bi et al.’s
research (Bi, Chelba, Ouyang, Partridge, & Zhai,
2012). However, we adjust them to Japanese
character input.
After the input experiment, we investigated
subjective evaluation. It was composed of comfort,
efficiency, etc., with the scales of 1 to 10, and
included comments. These items are based on the
ones used in Bi et al.’s research (Bi, Chelba, Ouyang,
Partridge, & Zhai, 2012) that extended NASA TLX
(Hart & Staveland, 1988).
7.1 Sentence Input Experiment
In the sentence input experiment, the phrase set
created by MacKenzie and Soukoreff (MacKenzie &
Soukoreff, 2003), which was used in Bi et al.’s
research (Bi, Chelba, Ouyang, Partridge, & Zhai,
2012), was translated into Japanese and was used.
The main experiment treated both portrait and
landscape modes of each keyboard layout. Each input
method was carried out for 5 types of sentences.
Before the main experiment, participants practiced
for a few minutes. They started the experiment by
pushing the start button on Figure 4-a, and moved to
the next sentence by pushing the enter key. A target
sentence was displayed on the text field at the top of
the display. The sentences included in the list were
about 10-character sentences that mixed Japanese
normal kana (hiragana) characters and Chinese
characters. The list did not include Japanese katakana
characters, numbers, and English letters. The main
experiment was performed for the QWERTY
keyboard first, the 5-row, L-shaped, and Γ-shaped
keyboards in the portrait mode, and then the three
keyboards in the landscape mode as well.
7.2 Result of the Sentence Input
Experiment
The result of the input speed measurement is shown
in Figure 5. The result of analysing WPM
S
and error
rates with ANOVA did not show a significant
difference about NCER and CER, but a significant
difference (p < 0.05) was shown for the input speed,
which means that the proposed keyboard was slower
than the QWERTY. In addition, the L-shaped layout
indicated the highest WPM
S
among the proposed
methods. The average error rate became higher
because of the following reasons: mistaking a tap of
the conversion space, misreading of a target sentence,
and partial conversion for correcting unnecessary
parts with the backspace key.
HUCAPP 2020 - 4th International Conference on Human Computer Interaction Theory and Applications
174

(a)
(b)
(c)
Figure 5: (a) Sentence input speed (WPM
S
), (b) corrected
error rate (CER), and (c) not-corrected error rate (NCER).
7.3 Word Repetition Input Experiment
The word repetition input experiment used the same
layouts as the sentence input experiment. The
experiment measured learnability by exploring
changes of the speed in inputting the same word 6
times successively. The used words consist of 4
Japanese normal kana characters, possibly including
sonant marks.
7.4 Result of the Word Repetition
Input Experiment
The result of word input speeds (WPM
W
) is shown in.
The QWERTY keyboard indicated the highest
WPM
W
among all the input methods. There were no
large differences among the proposed methods.
ANOVA showed a significant difference (p < 0.05)
through the first to the sixth, which means that the
proposed method was slower than the QWERTY.
ANOVA did not show a significant difference among
the proposed methods.
7.5 Subjective Evaluation
Figure 7shows the result of the subjective evaluation.
ANOVA showed significant differences (p < 0.05)
in comfort, accuracy, absence of frustration, and
mental demand. Overall preference did not show a
significant difference, and there were no large
differences among the proposed methods.
8 DISCUSSION
8.1 Sentence Input
In the result of the sentence input experiment, the
error rates did not show a significant difference, but
the proposed method had a slower input speed than
the QWERTY, showing a significant difference. One
reason is that the participants needed to more
carefully input because of the different key layouts
from the standard one. Another reason is that our flick
keyboard was split unlike the standard flick keyboard
that is composed of 3×4 keys (including punctuation
marks and the lowercase convert key).
Large differences did not appear among the
proposed methods; in fact, ANOVA did not show a
significant difference among the proposed methods.
A reason for the differences of input speed between
the QWERTY keyboard and the proposed methods is
that all the participants were students majoring in
computer and information sciences and therefore
were good at the QWERTY keyboard. In addition,
many of the participants were more used to the
QWERTY keyboard than flick input.
In all the methods, the landscape mode was faster
than the portrait mode. One reason might be that the
portrait mode has longer distances between the input
field and the keyboard as shown in Figure 4.
A solution to these problems is to introduce
customize functions. In other words, it is necessary to
Figure 6: Word input speed (WPM
w
).
A Japanese Bimanual Flick Keyboard for Tablets That Improves Display Space Efficiency
175

Figure 7: Result of the subjective evaluation. For measures 1-5 and 8, the score of 10 indicates the most positive rating, and
for measures 6 and 7, the score of 10 indicates the most negative rating (based on (Bi, Chelba, Ouyang, Partridge, & Zhai,
2012)).
enable the customization of keyboards for user’s
preference. A solution to the problem of inputting
string that is far from the keyboard is to display the
string near the keyboard or to display a predictive
conversion near the input field which is usual on
personal computers.
8.2 Word Repetition Input
The word repetition input experiment did not show
large differences among the proposed methods in
input speed, but ANOVA showed a significant
difference between them and the QWERTY
keyboard. A reason for the increased misjudgement
in continuous input is that flick movement distance
decreased. Another reason is that tapping the
lowercase convert key failed. The direction was
determined by comparing the vertical movement and
the horizontal movement. However, when the input
direction was upward, a misjudgement occurred
because of the sliding of a thumb to the left or to the
right. This misjudgement differed in participants,
which makes it difficult to solve the problem by using
the same configuration for all users. One solution is
to introduce a “reform” mode, which adjusts the
border of the judgment (e.g., by machine learning)
when misjudgement occurs. The problem of tapping
the lowercase convert key was unique to the flick
keyboard, because the QWERTY keyboard obtained
the input of lowercase characters and sonant marks in
the same ways as other characters. The usual flick
keyboard avoids this problem by using predictive
conversion.
8.3 Subjective Evaluation
In the subjective evaluation, ANOVA showed
significant differences between the QWERTY and
the proposed method in comfort, accuracy, absence of
frustration, and mental demand. One reason for the
lower evaluation is that the time of the participants’
use of the proposed method was short. In this research,
the participants used the proposed method for only a
few minutes of warming up. In addition, they were
fully experienced with the QWERTY keyboard
because they majored in computer and information
sciences. The mental demand did not show a
significant difference among the proposed methods,
but the participants got the most tired when they used
the Γ-shaped layout. Since the experiment of the Γ-
shaped layout was conducted after those of the other
input methods, participants possibly confused the key
layout with the other layouts.
Although ANOVA did not show a significant
difference, the physical demand showed an advantage
of the proposed method, which is a common
advantage of split keyboards that reduce finger
movement.
8.4 Participants’ Comments
Comments showed that participants wanted functions
for changing key layouts and key positions. In
addition, a participant wanted a function for
unimanual flick input, together with the current
bimanual keyboard. The reason for the changing
functions is that the proposed layout differed from the
layout of the commonly used flick keyboard. Another
reason is that participants needed to use keys on only
one side for some words. Participants were satisfied
with the slide bar for moving the keyboard position
upward or downward, but some participants also
wanted to move the keyboard position to the left or to
the right in order to fit it to their hands.
There was a comment about the multitap input
function for selecting kana characters without flick
gestures, which is another common way for inputting
kana characters. Although the multitap input function
was implemented, the experiment excluded it for the
comparison purpose. There were comments about
flick input that moving a finger upward or downward
caused fatigue, and that flicking to the inside direction
was hard to perform in the large display. Also,
HUCAPP 2020 - 4th International Conference on Human Computer Interaction Theory and Applications
176

participants felt fatigue because they were not able to
see the keyboard at once in the landscape mode.
There were positive comments of participants.
One is that the proposed keyboard will be useful when
the participant gets used to it. Another is that the
proposed method is more useful than the QWERTY
keyboard when the participant holds the tablet in the
landscape mode.
9 CONCLUSIONS AND FUTURE
WORK
This paper proposed a Japanese bimanual flick
keyboard for tablets that improves display space
efficiency. In the proposed method, the 5-row key
layout reduced the display space by 70% in the
portrait mode and by 81% in the landscape mode,
compared with the QWERTY keyboard with the
maximum display width. The L-shaped and Γ-shaped
layouts reduced the display space by 73% in the
portrait mode and by 83% in the landscape mode.
However, in comparative experiments, the proposed
method indicated slower input speed than the
QWERTY keyboard.
Future directions include the implementation of
customization functions, a predictive conversion
function, and a function for setting the multitap input.
Since the result of the experiment suggested it is
necessary to implement functions for setting up
appropriate keyboards for different users. There is
room for improvement in experiments. For example,
the usage time of the proposed method was much
shorter than the QWERTY keyboard. It was a main
cause for the difference of the experimental results.
Also, it is necessary to increase the number of
keyboards to be compared. For example, the above-
mentioned problem might be reduced by using an
input method based on a flick keyboard or other input
methods that are less familiar to the subject than the
QWERTY keyboard.
REFERENCES
Bi, X., Chelba, C., Ouyang, T., Partridge, K., & Zhai, S.
(2012). Bimanual Gesture Keyboard. In Proc. UIST,
pages 137-146.
Fukatsu, Y., Shizuki, B., & Tanaka, J. (2013). No-look
Flick: Singlehanded and eyes-free Japanese text input
system on touch screens of mobile devices. In Proc.
MobileHCI, pages 161– 170.
Hakoda, H., Fukatsu, Y., Shizuki, B., & Tanaka, J. (2013).
An eyesfree kana input method using two fingers for
touch-panel devices. IPSJ SIG Tech. Rep., HCI-
154(6):1–8 In Japanese.
Hart, S., & Staveland, L. (1988). Development of NASA-
TLX (Task Load Index): Result of empirical and
theoretical research. Advances in Psychology. vol.52,
pages 139-183.
Hasegawa, A., Hasegawa, S., & Miyao, M. (2012).
Characteristics of the input on software keyboard of
tablet devices: Aging effects and differences between
the dominant and non-dominant hands for input. J.
Mobile Interact., 2(1):23–28. In Japanese.
Hutchings, D. R., & Stasko, J. (2004). Shrinking Window
Operations for Expanding Display Space. In Proc. AVI,
pages 350-353.
Hutchings, D. R., Smith, G., Meyers, B., Czerwinski, M.,
& Robertson, G. (2004). Display Space Usage and
Window Management Operation Comparisons between
Single Monitor and Multiple Monitor Users. In Proc.
AVI, pages 32-39.
ISO. (1989). Documentation—Romanization of Japanese
(kana script) ISO 3602.
Japanese Ministry of Education, Culuture, Sports, Science
and Technology. (2017). Information utilization ability
survey for high school students.
MacKenzie, S., & Soukoreff, W. (2003). Phrase Sets for
Evaluating Text Entry Techniques. In Proc. CHI, pages
754-755.
Nagasawa, N. (2017). How Japanese university students
type on smartphone and PC. Computer & Education
vol.43 pages 67-72. In Japanese.
National Institute for Japanese Language and Linguistics.
(2015). Balanced Corpus of Contemporary Written
Japanese Short Unit Word list data ver.1.0,.
https://pj.ninjal.ac.jp/corpus_center/bccwj/freq-
list.html.
Odell, D. (2015). On-Screen Keyboard: Does the Presence
of Feedback or Tactile Landmarks Improve Typing
Performance? In Proc. MobileHCI, pages 131-136.
Sakurai, Y., & Masui, T. (2013). A flick-based Japanese
input system for a QWERTY software keyboard. IPSJ
SIG Tech. Rep., HCI-154(5):1–4. In Japanese.
Sax, C., Lau, H., & Lawrence, E. (2011). LiquidKeyboard:
An ergonomic, adaptive QWERTY keyboard for
touchscreens and surfaces. In Proc. ICDS, pages 117–
122. IARIA.
Takei, K., & Hosobe, H. (2018). A 2-by-6 Button Japanese
Software Keyboard for Tablets. In Proc. VISIGRAPP,
pages 147–154.
Yajima, T., & Hosobe, H. (2018). A Japanese Software
Keyboard for Tablets That Reduces User Fatigue. In
Proc. COMPSAC, pages 339–346.
A Japanese Bimanual Flick Keyboard for Tablets That Improves Display Space Efficiency
177
