
The Usability of Persistent and non-Persistent Headers on Web Pages
Pietro Murano and Petter Kongshaug
Department of Computer Science, Oslo Metropolitan University, Postboks 4, St. Olavs plass 0130, Oslo, Norway
Keywords: Persistent Headers, non-Persistent Headers, Sticky Headers, Website Evaluation, Website Usability.
Abstract: Websites are used for many different purposes and can also be designed in different ways with different styles.
Certain website designs use persistent headers, while some alternatively use non-persistent headers. Online
guidelines give ideas on how these are best used. However, there is no published systematic study
investigating the performance and user satisfaction of these types of headers. In this paper we present an
empirical experiment where persistent headers are compared with non-persistent headers. Two prototype
news websites varied only in terms of their headers were developed and used in the experiment. The basic
results suggest that persistent headers are more usable, particularly on a slightly larger screen. The analysis
indicated that performance and user satisfaction are increased with the use of persistent headers on websites.
1 INTRODUCTION
Web pages and other software applications can be
created with many different user interfaces and
interaction options. However, simply because one can
develop a web page or application in a certain manner
does not automatically guarantee usability. Usability
can only be achieved by careful design, end-user
inclusion and evaluation.
Certain website designers use headers on web
pages as part of their design. Three main styles are
available. These are persistent (sticky) headers, non-
persistent headers and partially persistent headers. A
persistent header is a ‘pattern for keeping the header
of a website or app in the same place on the screen
while the user scrolls down the page’ (Laubheimer,
2021). The converse of this is a non-persistent header.
This disappears from view when a user scrolls down.
A partially persistent header will disappear when a
user scrolls down but will reappear as soon as the user
begins to scroll up again. A user will not have to scroll
all the way to the top for the header to reappear.
Guides and discussions on best practices are
available online, e.g. see Laubheimer (2021) for a
good example. However, to our knowledge no one
has done a peer reviewed published systematic formal
evaluation for performance and user experience of
different header types. Therefore, we present in this
paper a novel contribution to the research and user
interface design communities, where we show the
results of a systematic formal evaluation of persistent
headers and non-persistent headers.
Therefore, in the next section we will discuss some
background works showing the diversity in approaches
to improving user interfaces. Following this, the
prototype developed will be presented. Then the
systematic experimental design will be described.
Next, the results from the data analysis will be detailed
and finally the paper will conclude with a discussion.
2 BACKGROUND
The avenues researchers are investigating with the
aim of improving user interfaces are numerous. For
example, Alves et al. (2020) take the approach that
better user interfaces need to be able to adapt to users’
personalities.
Moreover, de Queiroz Proença et al. (2021)
discuss and propose a good solution concerning the
possible advantages of allowing users to apply certain
customisations to web user interfaces. The authors
developed a Chrome browser plug-in for this purpose.
Their testing of this convinced them that allowing
flexibility will help users have a better experience.
Further, in some earlier research (Dessart et al.,
2011) it was discussed that having an adaptive user
interface can cause disruption to the users. Their
solution was to propose ‘animating a transition
scenario showing the evolution from the user
interface before adaptation to the user interface after
348
Murano, P. and Kongshaug, P.
The Usability of Persistent and non-Persistent Headers on Web Pages.
DOI: 10.5220/0012554900003690
Paper published under CC license (CC BY-NC-ND 4.0)
In Proceedings of the 26th International Conference on Enterprise Information Systems (ICEIS 2024) - Volume 2, pages 348-356
ISBN: 978-989-758-692-7; ISSN: 2184-4992
Proceedings Copyright © 2024 by SCITEPRESS – Science and Technology Publications, Lda.

adaptation’ (Dessart et al., 2011). In their research
they found that this approach reduced the amount of
disruption to the user. However, there were some
negative aspects with the approach, which suggested
that the animations should have been faster and easier
to bypass. It was further indicated that some of the
adaptive steps could have been made smaller or
combined together.
Other researchers (Rendell et al., 2022) have
investigated from a more psychological perspective,
the use of ’nature’ type images (e.g. water and
vegetation) at the user interface. This was in relation to
commercial type websites and the effect on end users.
The authors’ experimental results indicate that ‘percei-
ved nature presence has a positive influence on user
perceptions of trust and visual aesthetics in response to
a corporate sales user interface (Rendell et al., 2022)’.
Another study (Abrahamian et al.,2004) showed
that having a personality aware user interface
concerning certain human personality traits in a
learning environment context can have positive
effects. Abrahamian et al. (2004) obtained data to
show that use of a personality aware user interface
tended to significantly increase test scores in
participants. Further, initial results indicated that
subjective satisfaction was higher when the
personality aware user interface was used by the
respective participants.
Certain researchers have concentrated on specific
elements of a user interface with the aim of improving
user interfaces, e.g. in Murano and Lomas (2015) web
page menu positioning was investigated. In their
study the authors experimented with four menu
positions (left vertical, right vertical, top horizontal
and bottom horizontal). The results showed that the
menu positions that were most efficient were the top
horizontal and left vertical positioned menus. Overall,
these resulted in participants doing less errors and less
mouse clicks, when compared with the other two
positions investigated. Participant satisfaction was
aligned to the quantitative results.
Another example of investigating certain
elements of the user interface is found in the article
by Al-Jasim and Murano (2023). This work
investigated in conjunction with real users the most
appropriate ways of designing toggles within a user
interface. Based on the results, the authors devised a
series of guidelines for best practice in incorporating
toggles in an interaction.
This background section has demonstrated that
the efforts of researchers aiming to constantly
improve user interfaces and the user experience are
both numerous and creative. As mentioned in the
Introduction section, the authors of this paper have
been investigating the usability of web page persistent
headers and non-persistent headers. Therefore, the
next section will present the results of an experiment
conducted with the aim of obtaining concrete results
by means of a formalized approach.
3 THE EVALUATION
3.1 Prototypes Used for the
Experiment
In order to run the experiment, a newspaper type
website was developed as an environment. Two
identical prototype websites were developed, with the
only difference being the header, and whether it was
persistent or not. This would allow for an
experimental comparison where the only variations in
each prototype would be the header type. The headers
were designed by broadly following the guidance in
Laubheimer (2021).
A newspaper website is something many users are
familiar with and a typical website that could use
headers. Some headers of big news corporations can
contain elements like a logo, main navigation and a
search box (e.g. see nrk.no and bbc.com/news). For
our experiment we chose to focus mostly on the
navigation with a header containing the main
navigation of the web page. Five main buttons/links
to different sites were implemented for the header.
These were called ‘Home’, ‘Sport’, ‘Celebrity’,
‘Finance’, and ‘Foreign’. The ‘Home’ button took
one to the homepage which is filled with news
articles. The remaining header elements took one to
pages with news articles within their subject area.
Figures 1-3 show some sample screenshots of the two
prototypes (We note that for potential copyright
reasons the images have been removed for this paper.
However, in the experiment, these were visible to
participants.).
3.2 Hypotheses
This experiment operated around two main
hypotheses concerning the use of header designs.
These are as follows:
H
1
: There will be a statistically significant
difference between header types for performance.
H
01
: There will be no statistically significant
difference between header types for performance.
H
2
: There will be a statistically significant
difference between header types for user experience.
H
02
: There will be no statistically significant
difference between header types for user experience.
The Usability of Persistent and non-Persistent Headers on Web Pages
349

Figure 1: Screenshot from front page of the experiment website.
Figure 2: Screenshot from the persistent header web page.
ICEIS 2024 - 26th International Conference on Enterprise Information Systems
350

Figure 3: Screenshot from the non-persistent header web page.
3.3 Experimental Design and
Recruitment of Participants
The experimental design used was a within-users
design. This allowed all participants to gain some
experience with both types of headers and thus be
able to make comparisons in their opinions and
experiences. Aiming to avoid ordering bias, half of
the participants carried out a series of tasks (detailed
below) using the persistent header first followed by
the non-persistent header prototype, and the other half
of the participants carried out their tasks with the non-
persistent header first followed by the persistent
header prototype.
The experiment was conducted with 24
participants (containing a gender mix) having varied
ages and experience. All participants were over 18
years of age. The participants gave willing and
informed consent, based on the use of an information
sheet and consent form. Overall, the research
conformed to Norwegian ethical standards for
research involving human participants.
3.4 Variables
The independent variables were the two types of
headers (persistent Vs. non-persistent headers) and
the tasks used in the experiment.
Performance and the opinions elicited from the
participants formed the dependent variables.
The dependent measures consisted of task time,
incorrect clicks (errors) and participants’ subjective
opinions. Incorrect clicks were categorized as clicks
on the incorrect article, incorrect header element that
is not leading to the correct article asked for in the
current task, or other clicks that are not either on the
article they are looking for or the correct navigation
element. The subjective opinions were elicited by
means of a post-experiment questionnaire which
covered aspects of space usage on the prototype web
page, motion and responsiveness and ease of finding
the navigation elements. The questions asked
participants to use a Likert-type (Likert, 1932) scale
for scoring and comparison purposes. The scale was
1-7 where for each question a 7 score would be the
most positive response possible. Participants were
also asked to make a choice regarding which of the
two prototype websites they preferred along with a
free form written reason for their choice.
3.5 Apparatus and Materials
The following materials/equipment were used for the
experiment. A MacBook Air with a 13-inch retina
display. Participants had the choice of using an
external mouse or the MacBook’s own touchpad. A
The Usability of Persistent and non-Persistent Headers on Web Pages
351

stopwatch for timing the tasks. An information sheet
and consent form. A pre and post-experiment
questionnaire.
Ten representative tasks that one might carry out
whilst using a news-type website were designed.
These further enabled the use of the headers under
investigation.
The tasks designed were:
1. Find the article named “Elon Musk buys
Twitter”.
2. Find the article named “Manchester City beat Real
Madrid in epic battle”.
3. Find the article named “Expert fairs the war in
Ukraine will escalate further”.
4. Find the article named “Tiger King star Joe Exotic
reveals new girlfriend from prison”.
5. Find the article named “Bodø/Glimt heroic effort
in European competition”.
6. Find the article named “Fast & Furious" director
backs out after filming begins”.
7. Find the article named “Johnny Depp's defamation
case against Amber Heard starts”.
8. Find the article named “Myanmar military court
jails Suu Kyi for corruption”.
9. Find the article named “Russia expels 3
Norwegian diplomats”.
10. Find the article named “Russian athletes
suspended”.
Each of the designed tasks was approximately
equivalent regarding difficulty. The scrolling distance
and number of clicks needed to accomplish each task
was approximately equal for each task. The tasks
were designed in this manner to try and avoid possible
learning effects in the within-users design.
3.6 Procedure
The experiment was conducted in a quiet room
equipped with a desk, chair and the evaluation
computer. On each occasion only the experimenter
and a participant were present at the same time. Most
of the participants took part in the experiment in
person while a small number of participants took part
remotely using Zoom or Teams. This allowed for
screen sharing and carrying out the experiment on the
evaluation computer.
The experimenter answered any questions the
participants may have had concerning issues of
understanding or other difficulties concerning the
running of the experiment. These were answered in a
manner to not bias the results.
The first stage of the experiment involved the
participants reading an information sheet about the
research and expectations from participants, signing a
consent form and completing a brief pre-experiment
questionnaire. The pre-experiment questionnaire
asked participants to state their age within a pre-
defined range and to give some detail on their
experience in participating in online research and in
reading newspapers online.
The second stage involved taking part in the
actual experiment, where the tasks (detailed in the
Apparatus and Materials section) were used to
interact with the two website versions consisting of
either persistent or non-persistent headers. The
ordering of the use of each header type was rotated as
each new participant took part. The tasks were timed
with a stopwatch and incorrect clicks were recorded
by observation. Table 1 illustrates the ordering that
was followed for the first four participants (and
therefore the subsequent participants) during the
experiment in relation to the 10 tasks and the two
header types used in the prototype websites.
Table 1: Example of Ordering Followed in Experiment in
Relation to the Tasks and Header Types.
Experiment Tasks and Header Type Ordering
Parcipant 1 Tasks 1-5 with
Persistent
Header Website
Tasks 6-10 with
Non-Persistent
Header Website
Parcipant 2 Tasks 1-5 with
Non-Persistent
Header Website
Tasks 6-10 with
Persistent
Header Website
Parcipant 3 Tasks 1-5 with
Persistent
Header Website
Tasks 6-10 with
Non-Persistent
Header Website
Parcipant 4 Tasks 1-5 with
Non-Persistent
Header Website
Tasks 6-10 with
Persistent
Header Website
To find an article participants had to browse a
prototype website and click on the article once found.
When it was observed that the participant clicked on
the correct article, the next task or article to find was
administered. Tasks/article names were
communicated to a participant by the experimenter.
Once all five articles for one prototype web
page/header type were found a short break was given.
Then the next prototype website was tested with the
remaining five articles to find.
The final stage involved the participants
completing a post-experiment questionnaire. The
main themes of this were about space usage on the
prototype web page, motion and responsiveness and
ease of finding the navigation elements. Each
question was answered twice, i.e. once for each of the
two header types.
ICEIS 2024 - 26th International Conference on Enterprise Information Systems
352

3.7 Results
The quantitative data that was collected were
analysed in SPSS (IBM, 2023). Firstly, tests to check
that the data was parametric were conducted, then
based on these results appropriate significance testing
took place. The subjective data based on free form
written responses was summarized and any commo-
nalities across users are highlighted in this section. The
basic results are also presented in graphical format to
also allow readers a quick overview.
Five tasks were carried out under use of each
header type. Each task was timed in seconds and then
each total was added together to give a single overall
time for the five tasks. This was then compared with
the equivalent total time for the other header type that
was evaluated.
Using a Shapiro-Wilk test, the task times data
were found to be parametric in nature (for the sake of
brevity we do not include the actual figures of the
parametric test). Therefore, a t-test was used to
ascertain significance.
The persistent header times have a mean (M) =
46.88 seconds and standard deviation (SD) = 6,
whereas the non-persistent header has M = 49.96
seconds and SD = 7.1. The result from the within-
users t-test is t (23) = - 4.063, p < .001, which is highly
significant. This indicates that the persistent header
website was overall faster to use by the participants.
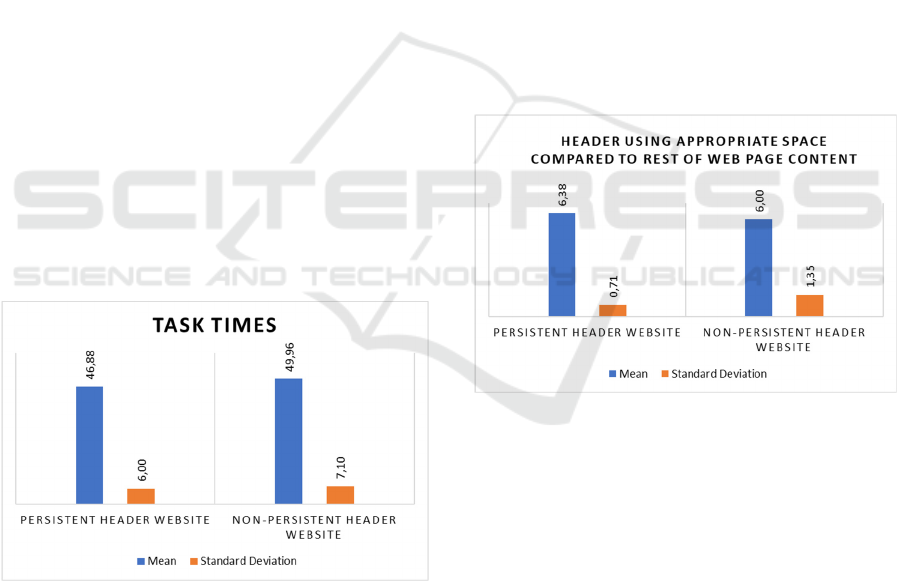
Figure 4 graphically shows the corresponding means
and standard deviations.
Figure 4: Means and Standard Deviations for Task Times.
For the incorrect clicks data, each header type
incurred the same number of errors. Overall, across
all 24 participants, seven incorrect clicks were
observed under each header type. Significance testing
is not presented for this data as there are clearly no
differences observed under each header type.
The remaining summary of the data analysis will
feature the subjective opinions of the participants in
relation to their experience in using the two types of
headers. The opinions were elicited by means of the
post-experiment questionnaire which used a seven-
point Likert-type scale, choice selection and free form
written responses. The data for subjective opinions
across four questions was subjected to parametric
testing using Shapiro-Wilk tests and the results
indicated that overall there were strong tendencies to
being non-parametric in nature. Therefore, Wilcoxon
signed rank tests were used to examine possible
statistical significance.
Question 1 concerned whether the header used
appropriate space compared to the rest of the content
on the web page.
The overall scores in relation to the persistent
header were M = 6.38, SD = 0.71 and for the non-
persistent header M = 6.00, SD = 1.35. The Wilcoxon
signed-rank test showed that the persistent header was
considered to be significantly better in terms of the
balance between space usage and the rest of the
content of the web page: W = 0.00; z = -2.264, p =
.024, r = .46. Figure 5 graphically shows the
corresponding means and standard deviations.
Figure 5: Means and Standard Deviations for Header Using
Appropriate Space Compared to Rest of Web Page Content.
Question 2 concerned whether the web page felt
satisfying in relation to the amount of space and
clutter.
The overall scores in relation to the persistent
header were M = 6.04, SD = 0.75 and for the non-
persistent header M = 5.67, SD = 1.20. The Wilcoxon
signed-rank test showed that the persistent header was
considered to be significantly better in terms of how
satisfying the web page felt in relation to the amount
of space and clutter: W = 0.00; z = -2.264, p = .024, r
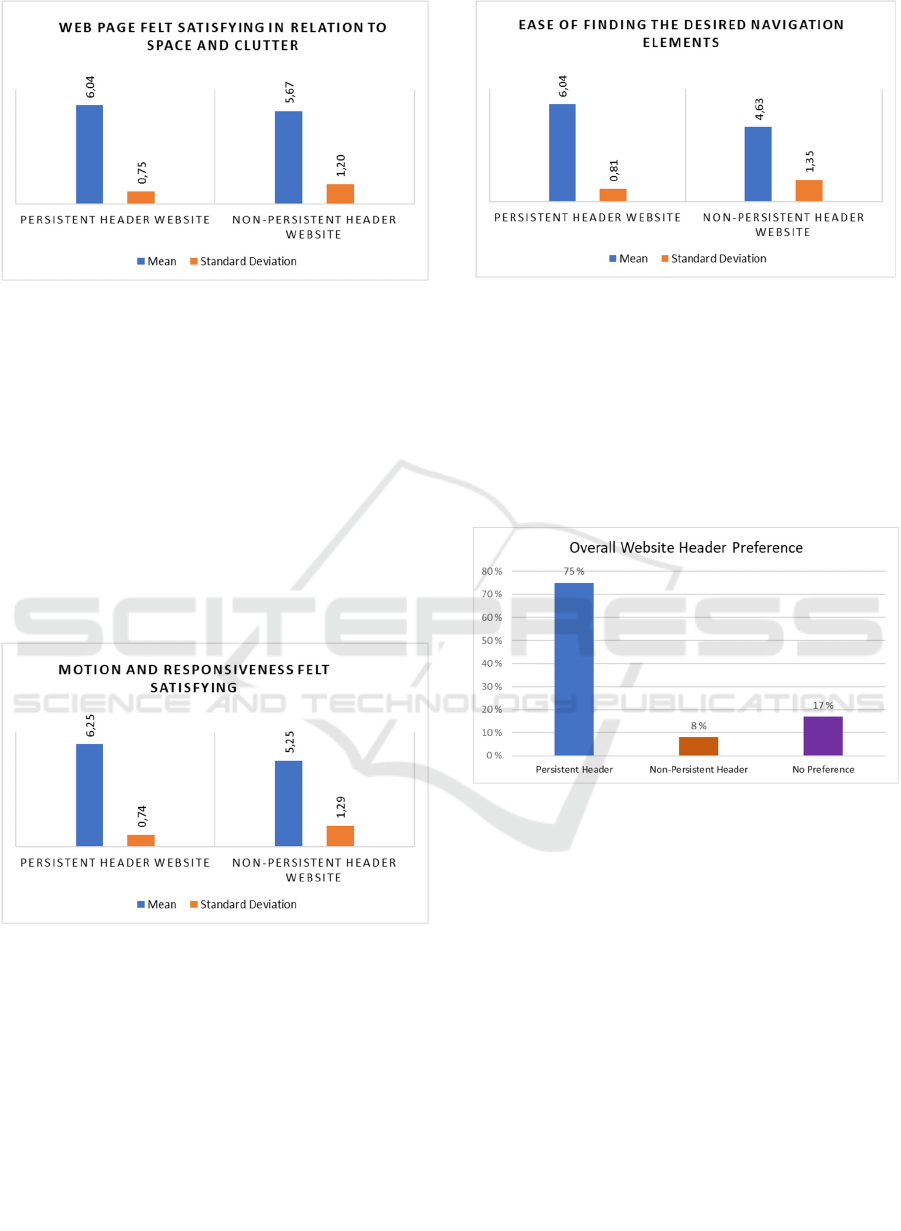
= .46. Figure 6 graphically shows the corresponding
means and standard deviations.
The Usability of Persistent and non-Persistent Headers on Web Pages
353

Figure 6: Means and Standard Deviations for the Web Page
Feeling Satisfying in Relation to the Amount of Space and
Clutter.
Question 3 concerned whether the motion and
responsiveness felt satisfying to participants.
The overall scores in relation to the persistent
header were M = 6.25, SD = 0.74 and for the non-
persistent header M = 5.25, SD = 1.29. The Wilcoxon
signed-rank test showed that the persistent header was
considered to be significantly better in terms of how
satisfying the motion and responsiveness were: W =
0.00; z = -4.062, p < .001, r = -.17. Figure 7
graphically shows the corresponding means and
standard deviations.
Figure 7: Means and Standard Deviations for the Motion
and Responsiveness Feeling Satisfying.
Question 4 concerned the ease of finding the
desired navigation elements.
The overall scores in relation to the persistent
header were M = 6.04, SD = 0.81 and for the non-
persistent header M = 4.63, SD = 1.35. The Wilcoxon
signed-rank test showed that the persistent header was
considered to be significantly better in terms of how
easy it was to find the desired navigation elements: W
= 0.00; z = -4.215, p < .001, r = -.9. Figure 8
graphically shows the corresponding means and
standard deviations.
Figure 8: Means and Standard Deviations for the Ease of
Finding the Desired Navigation Elements.
The fifth post-experiment question asked users to
declare which header type they preferred. All 24
participants answered this question and 75% said they
preferred the persistent header, 8% preferred the non-
persistent header and 17% said they had no
preference. Figure 9 graphically shows the
preferences.
Figure 9: Overall Website Header Preferences.
The sixth and seventh questions asked the
participants to write free form answers. The sixth
question asked the participants to give a reason(s) for
their preference. Eighteen participants answered this
question and the responses have been summarized
and grouped according to similarity of theme. These
are shown in Table 2.
The seventh question was general in nature and
asked participants to write any other comments
concerning the prototype websites, headers,
experiment or their experience. Five responses were
obtained for this question. Most participants made
general comments regarding the appearance of the
prototype websites and one specifically said that the
websites were easy to use and clear.
In the next section we will discuss the results in
light of already existing guidelines.
ICEIS 2024 - 26th International Conference on Enterprise Information Systems
354

Table 2: Summary of Participants’ Justification for Header
Type Preference.
Preferred
Header Type
Reason Given
for Preference
Number of
Similar
Responses
Persistent Easier navigation 11
Persistent Less scrolling 4
No
preference/equal
Preferred both
websites
e
q
uall
y
/
g
ood
2
Non-persistent Like to focus on
main content
when scrollin
g
1
4 DISCUSSION AND
CONCLUSIONS
The very clear significant results obtained suggest
that the non-persistent header feature that some
designers implement is not the most usable option.
This is in terms of both performance and user
experience.
In our experiment, the persistent header was
significantly faster to use and the vast majority of
participants significantly preferred interacting with
the persistent header. Wrong clicks were not affected
by either header type. Specifically, the wrong clicks
that were observed, were linked to participants
selecting the wrong option for finding a news article.
However, this was simply a user decision issue and
not a usability issue in the header types. Therefore, in
relation to the two experimental hypotheses stated
earlier in this paper, we accept both positive
hypotheses. Each stated that there would be a
significant difference in terms of performance and
user experience, between the two header types.
Clearly usability is affected by the header type.
We would also suggest that strongly linked to
usability is universal design. The original seven
principles of universal design (Story, 1998) are a
useful tool in both design and evaluation. The results
we obtained indicate that Principle three – ‘Simple
and Intuitive Use’ (Story, 1998) is more adhered to if
designs use persistent headers. One of the most
common comments received from the participants
(See Table 2) was about the navigation being easier
under the persistent header condition. This was in line
with the significantly faster task times under the
persistent header condition. The results further
indicate that Principle six – ‘Low Physical Effort’
(Story, 1998) is more adhered to under the persistent
header condition. The faster task times could imply
that there was less physical effort under the persistent
header condition. Some participants (See Table 2)
also stated that the persistent header enabled them to
do less scrolling, which also implies less physical
effort. Lastly, we would suggest the results also link
with Principle four – ‘Perceptible Information’
(Story, 1998). Since the persistent header is in view
all the time, the user interface is allowing the user to
perceive the information at all times and therefore not
require extra interactions or thoughts, other than
thinking about which selection to make.
One aspect that is not available in any kind of
header that we are aware of, is the option to allow the
user to choose a header type, e.g. persistent, non-
persistent or partially persistent. This could be quite
easily implemented in an easy-to-use manner and
would satisfy more Principles one – ‘Equitable Use’
and two – ‘Flexibility in Use’ (Story, 1998). These
two principles concern specifically diverse users,
preferences and abilities. These also overlap with The
eight Golden Rules of Interface Design (Shneiderman
et al., 2017), particularly rule two, which is to ‘seek
universal usability’ (Shneiderman et al., 2017). Rule
two reminds designers to remember that all users are
not necessarily the same in terms of skills and
requirements. In our sample a very small percentage
of the participants expressed that they preferred the
non-persistent header. Therefore, website designs
could default to a persistent header with the option to
switch to another kind of header. This approach
would be more inclusive and be more universally
designed.
Some limitations in this research suggest that
further work could reveal more interesting findings.
Our experiment specifically compared persistent
headers with non-persistent headers. Further work
could look at evaluating partially persistent headers
too. In addition, future investigations could focus on
which components of the header will scroll, actual
header positions and animations. Another aspect that
could be investigated in future concerns screen size.
Since this experiment was conducted on a 13-inch
screen, it could be useful to evaluate the three header
types on very small screens, e.g. smartphones and
also larger screens to see if the results would differ.
Users with particular needs and of certain elderly age
groups could also provide further insights into the
usability of the header types.
Overall, this research has shown some clear
evidence that persistent headers are more usable and
preferred by users in the context of a laptop type
screen. While other researchers have discussed the
use and best practices of header types (e.g.
Laubheimer, 2021), this work is very novel and useful
to designers, because as far we have been able to
The Usability of Persistent and non-Persistent Headers on Web Pages
355

ascertain no one has tried to find systematic evidence
using a formalized evaluation. It is our hope that these
findings can inform designers and developers in the
future. We would strongly recommend to use
persistent headers as a default and to add an easy
functionality that allows users to select another style
of header should they so wish. This is particularly in
relation to slightly larger screen types.
REFERENCES
Abrahamian, Edmond, Weinberg, Jerry, Grady, Michael
and Stanton, C. Michael (2004). The effect of
personality-aware computer-human interfaces on
learning. Journal on Universal Computer Science, 10,
17–27.
Al-Jasim, Alyaa and Murano, Pietro (2023) Designing User
Interface Toggles for Usability, Journal of User
Experience, Vol.18:4, August, P. 175-199.
Alves, Tomás, Natálio, Joana, Henriques-Calado, Joana
and Gama, Sandra (2020) Incorporating personality in
user interface design: A review, Personality and
Individual Differences, Volume 155, Elsevier.
de Queiroz Proença, Mailson, Motti, Vivian G., Rios da
Hora Rodrigues, Kamila and de Almeida Neris, Vânia
Paula (2021) Coping with Diversity - A System for
End-users to Customize Web User Interfaces. Proc.
ACM Hum.-Comput. Interact. 5, EICS, Article 201.
Dessart, Charles-Eric, Motti, Vivian G. and Vanderdonckt,
Jean (2011) Showing user interface adaptivity by
animated transitions. In Proceedings of the 3rd ACM
SIGCHI symposium on Engineering interactive
computing systems (EICS '11), ACM, New York, NY,
USA, 95–104.
IBM (2023) IBM SPSS Statistics. https://www.ibm.com/
no-en/products/spss-statistics
Laubheimer, Page (2021). Sticky Headers: 5 Ways to Make
Them Better. https://www.nngroup.com/articles/s
ticky-headers/
Likert, Rensis, A. (1932) Technique for the Measurement
of Attitudes, Columbia University Press, NY.
Murano, Pietro and Lomas, Tracey J. (2015) Menu
Positioning on Web Pages. Does it Matter?,
International Journal of Advanced Computer Science
and Applications, Vol. 6, Issue 4, April 2015.
Rendell, Ashlea, Adam, Marc T. P., Eidels, Ami and
Teubner, Timm (2022) Nature imagery in user interface
design: the influence on user perceptions of trust and
aesthetics, Behaviour & Information Technology,
41:13, 2762-2778.
Shneiderman, Ben, Plaisant, Catherine, Cohen, Maxine,
Jacobs, Steven, Elmqvist, Niklas and Diakopoulos,
Nicholas (2017) Designing the User Interface:
Strategies for Effective Human-Computer Interaction,
Pearson, ISBN-13: 9780134380384.
Story, Molly F. (1998) Maximizing Usability: The
Principles of Universal Design, Assistive Technology:
The Official Journal of RESNA, 10:1, 4-12.
ICEIS 2024 - 26th International Conference on Enterprise Information Systems
356
