
Enhancing Fracture Aftercare Through a Human-Centered Mobile App
Design
Matthias Maszuhn, Felix Jansen, Frerk M
¨
uller-von Aschwege and Andreas Hein
OFFIS e. V., Escherweg 2, Oldenburg, Germany
Keywords:
Fracture Aftercare, Physiotherapy Support, Mobile Health App, Human-Centered Design, Patient
Compliance, Rehabilitation Technology, User Experience Questionnaire.
Abstract:
The rehabilitation process after fractures is crucial for achieving full recovery and maintaining patients’ quality
of life, yet it faces growing obstacles due to demographic changes and healthcare resource shortages. This pa-
per proposes a mobile app prototype for physiotherapy aftercare, integrating features like exercise assistance,
load monitoring, and collaborative documentation to enhance patient support and accessibility. Employing a
Human-Centered Design approach, requirements were gathered initially through a comprehensive literature re-
view, followed by the creation of user personas. Final requirements were then refined through semi-structured
interviews with physiotherapists and clinical staff. The prototype was subsequently evaluated in a user study
with 16 participants using the Think-Aloud method and the User Experience Questionnaire (UEQ). Results in-
dicated high user satisfaction with features such as education, exercise guidance, and progress tracking, though
minor usability improvements were identified. By providing real-time feedback, clear progress tracking, and
personalized guidance, the app aims to improve patient compliance with rehabilitation protocols, ensuring
more consistent engagement throughout the recovery process. Future iterations will focus on expanding func-
tionality and validating the solution across diverse demographics, emphasizing its potential to significantly
improve rehabilitation outcomes.
1 INTRODUCTION
Effective fracture aftercare is essential for restoring
full mobility. This can prevent long-term complica-
tions and significantly improve the patients’ quality of
life. However, the ongoing demographic shift, includ-
ing an aging population and fewer health insurance
contributors, is making access to necessary physio-
therapy increasingly challenging. Additionally, there
is a growing shortage of skilled professionals in the
healthcare sector, further aggravating these issues. By
2035, an estimated 1.8 million jobs in the german
healthcare sector may remain unfilled due to staffing
shortages (Kreuzenbeck et al., 2023).
Moreover, access to necessary aftercare is partic-
ularly challenging for patients in rural areas or those
with limited mobility. In these regions, healthcare fa-
cilities and physiotherapy practices may be far from
patients’ homes, making it difficult to maintain regu-
lar in-person appointments (Barton et al., 2021). For
patients with mobility issues, traveling to therapy ses-
sions can be a significant barrier to consistent rehabil-
itation.
One potential solution to address the shortage of
healthcare professionals and the accessibility of phys-
iotherapy is the integration of digital medical prod-
ucts, such as mobile apps and telehealth platforms,
into aftercare practices (Grodon et al., 2024). In addi-
tion to features designed for healthcare professionals,
such as documentation and remote monitoring, apps
can also offer patient-centered functions (Schaaff and
Kittel, 2023). These features may include personal-
ized rehabilitation exercises, real-time guidance, and
interactive support to enhance the recovery experi-
ence. By reducing the need for in-person appoint-
ments, digital solutions can help alleviate the strain
on healthcare providers while maintaining or even im-
proving the quality and accessibility of fracture after-
care for patients.
Digital aftercare solutions also provide patients
with enhanced transparency about their own recov-
ery progress. Features such as progress tracking, per-
sonalized dashboards, and data summaries allow pa-
tients to actively monitor their improvements over
time. This level of insight not only increases patient
engagement and motivation but also builds confidence
by allowing them to see the results of their rehabilita-
tion efforts (Lang et al., 2022).
Furthermore, a digital system allows for faster re-
sponse to complications during the treatment process
Maszuhn, M., Jansen, F., Aschwege, F. M. and Hein, A.
Enhancing Fracture Aftercare Through a Human-Centered Mobile App Design.
DOI: 10.5220/0013307500003911
Paper published under CC license (CC BY-NC-ND 4.0)
In Proceedings of the 18th International Joint Conference on Biomedical Engineering Systems and Technologies (BIOSTEC 2025) - Volume 2: HEALTHINF, pages 219-227
ISBN: 978-989-758-731-3; ISSN: 2184-4305
Proceedings Copyright © 2025 by SCITEPRESS – Science and Technology Publications, Lda.
219

(Ebrahimian et al., 2022). With real-time monitoring
and continuous data collection, healthcare providers
can quickly identify any deviations from the expected
recovery trajectory. As patient data - such as pain lev-
els, mobility progress, or exercise compliance - are
updated regularly, clinicians can intervene at an ear-
lier stage if issues arise, reducing the risk of compli-
cations. This immediate access to up-to-date informa-
tion ensures that treatment adjustments can be made
swiftly, and patients can receive timely support.
For a complete and swift recovery following a
fracture, the exercises patients perform at home are
just as crucial as the in-person physical therapy ses-
sions. While therapy sessions provide essential guid-
ance and supervised practice, consistent at-home ex-
ercises have the most significant impact on recov-
ery outcomes. However, many patients feel uncertain
about whether they remember the exercises correctly
or are performing them with proper technique once
they return home from a therapy session. This lack of
confidence and fear of re-injury can hinder adherence
to prescribed exercises and, consequently, slow down
the rehabilitation process.
Overall, an effective app for fracture aftercare
must be designed to be intuitively usable regardless
of the patients technological knowledge. This en-
sures accessibility for both younger users and older
patients who may have less experience with digital
tools. Given the extended duration of the recovery
process, it is equally important to ensure patient moti-
vation to engage with the app consistently throughout
the entire aftercare period. Unlike recreational apps
such as games, medical apps are typically used out
of necessity rather than for enjoyment, resulting in a
lower tolerance for frustration. If features do not work
as expected, users may quickly abandon the app, un-
dermining its intended benefits. Therefore, it is cru-
cial to focus on delivering an app that not only meets
but also simplifies patients’ needs, offering all essen-
tial functions required for a seamless and effective re-
habilitation journey.
2 RELATED WORK
The fundamental need for and benefits of therapy sup-
port apps were identified by Benignus et al. (Be-
nignus et al., 2022), with potential features already
explored and evaluated in various publications. The
findings by Kim et al. (Kim et al., 2022) on the de-
velopment of a health app with exercise support indi-
cate that self-guided exercise and maintaining motiva-
tion pose significant challenges for users. Other apps,
such as those developed by Krainer et al. (Krainer
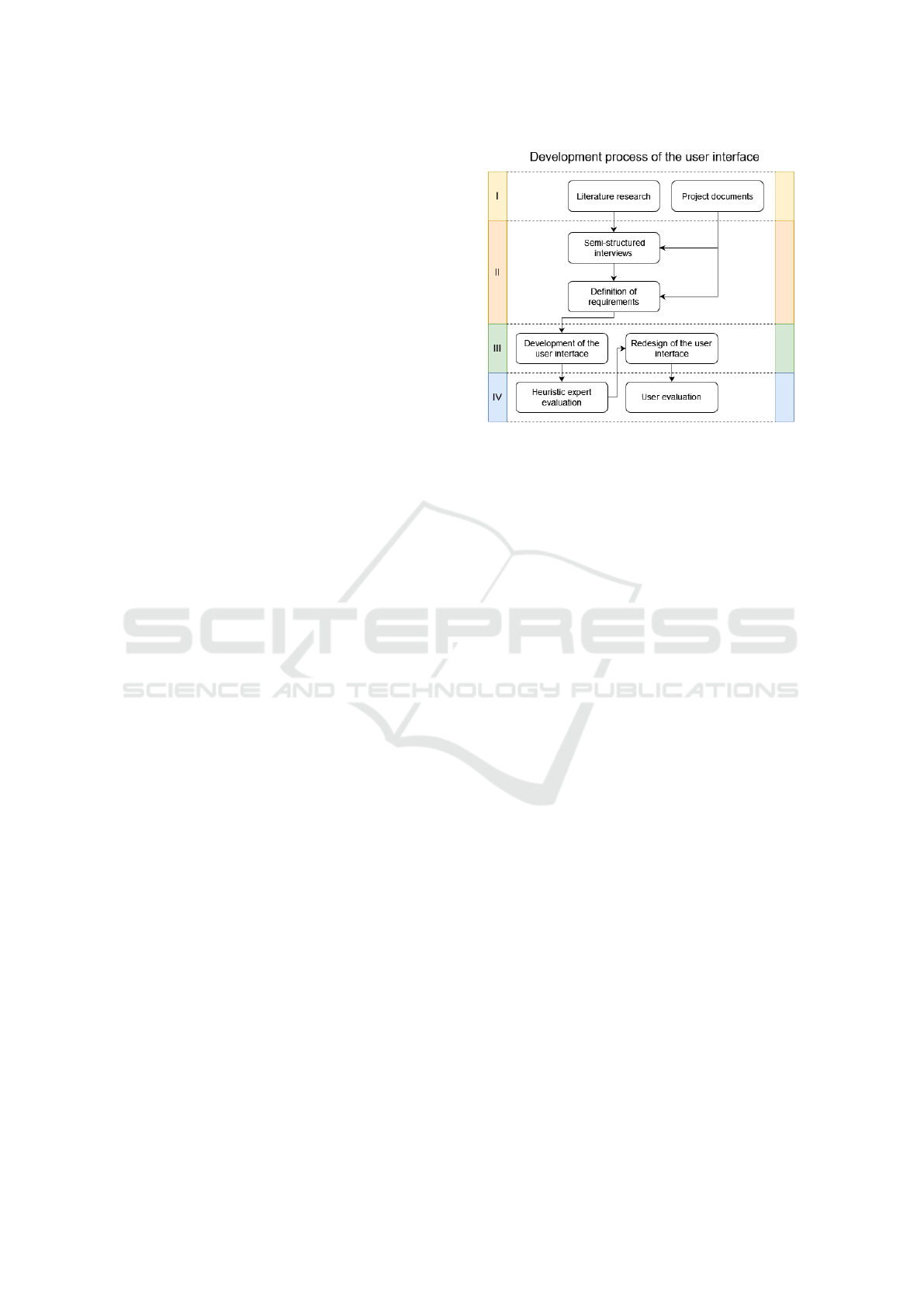
Figure 1: The figure shows the four phases of the Human-
Centered Design process. Phases three and four are re-
peated twice: the prototype is first improved based on expert
feedback, and the second version is then evaluated in a user
study.
et al., 2022) for stroke rehabilitation and by Kim et
al. (Kim et al., 2022) for supporting self-guided exer-
cises, include features that could also be relevant for
a post-trauma surgical therapy app. Features such as
exercise support, appointment scheduling, and patient
education were well-received and positively evaluated
by participants in these studies. For some of these
features, studies have already shown their impact on
therapeutic outcomes, such as Wittink et al.’s (Wittink
and Oosterhaven, 2018) study on patient education.
Studies, such as the one conducted by Kalmet et
al. (Kalmet et al., 2018), investigate the role of track-
ing and adjusting weight-bearing during rehabilita-
tion. Their findings suggest that carefully monitored
weight-bearing protocols can lead to improved recov-
ery outcomes by allowing patients to gradually ap-
ply weight, thus enhancing daily activities and qual-
ity of life without increasing pain or complications.
This underscores the potential of integrating weight-
bearing tracking as a feature in therapy support tools.
Health apps, in particular, bear the risk of being
overly complex, incorporating features that patients
may find confusing or structured to align with medi-
cal professionals’ needs but unintuitive for users. (An
et al., 2023) A key challenge in developing health ap-
plications is tailoring them to the individual needs of
the users. Therefore, it is important to include pa-
tients as the future users of such systems in the de-
sign process. The potential of applying the Human-
Centered Design (HCD) approach to health apps has
already been explored by Altman et al. (Altman et al.,
2018), who demonstrated how this methodology can
drive innovation, improve user experience, and create
HEALTHINF 2025 - 18th International Conference on Health Informatics
220

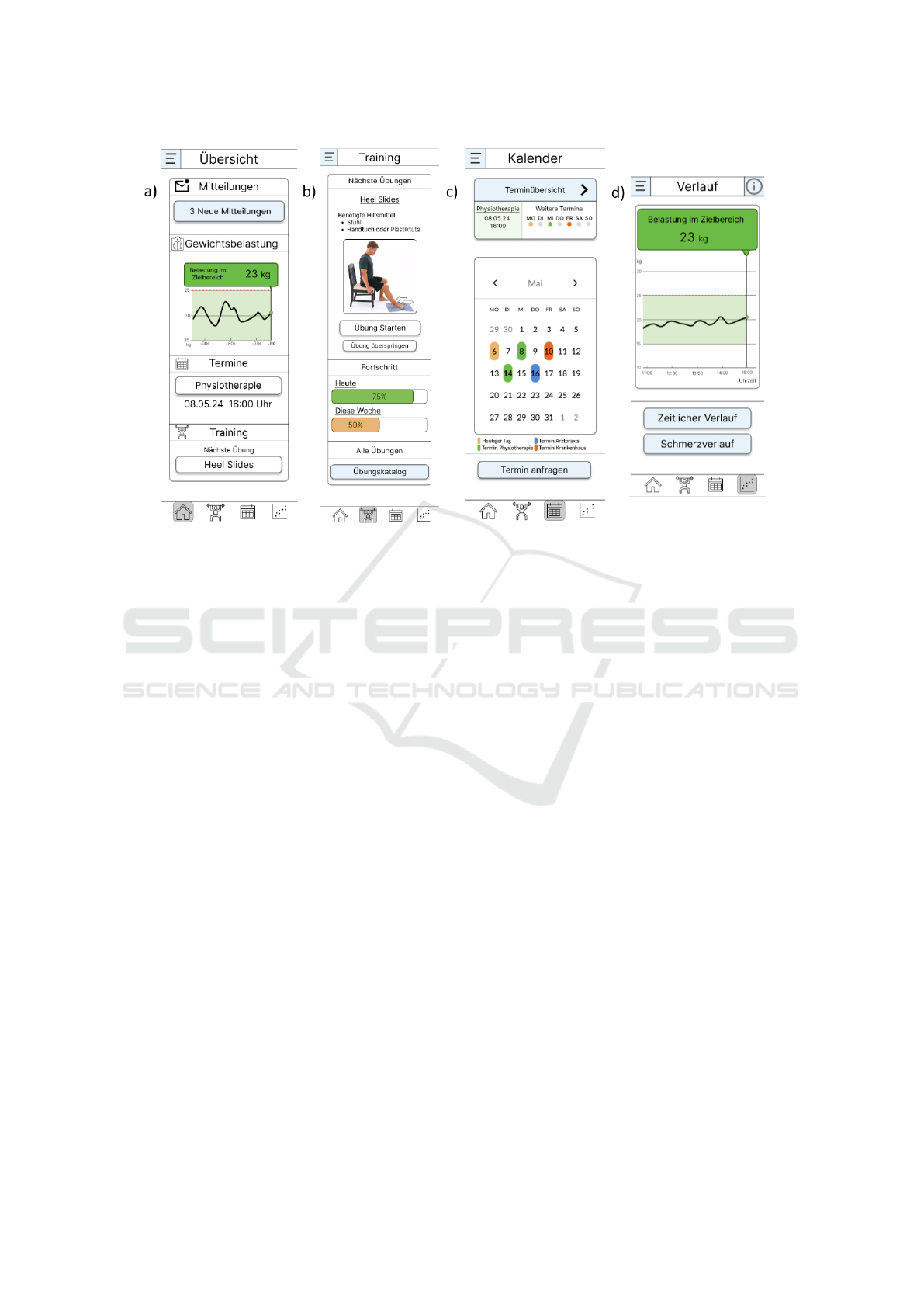
Figure 2: The figure shows the four main views in the prototype: a) The main screen when starting the app shows new
notifications as well as a history of the physical load at the fracture, the next physiotherapy assessment and the next training
exercise. b) The training overview shows a more detailed explanation of the next exercise along with the material needed and
a progress bar to track how many exercises should still be done. c) The calendar shows the next physiotherapy session or the
next clinical monitoring. It also contains a function to request assessments with the clinic or physiotherapy. d) The history
gives a more detailed look at the current and past physical load compared to the felt pain that can be recorded by the patient.
patient-focused solutions tailored to addressing com-
plex healthcare challenges.
The proposed system aims to integrate features
such as exercise assistance, load monitoring, collab-
orative documentation, progress tracking, and edu-
cational content into a single app that supports pa-
tients throughout the therapy process while remain-
ing intuitive and user-friendly. It prioritizes ease of
use to accommodate patients with varying levels of
technological proficiency, reducing the risk of frus-
tration or disengagement. By maintaining simplicity
and focusing on essential functions, the system seeks
to empower users without overwhelming them, ensur-
ing they can navigate the app confidently and stay en-
gaged throughout their rehabilitation journey. While
several rehabilitation mobile apps have been devel-
oped, many of which incorporate user-centered ap-
proaches, a comprehensive system integrating all nec-
essary features for effective postoperative care fol-
lowing a fracture is still not widely available. This
work aims to explore and address this potential gap.
A Human-Centered Design approach helps to ensure
that the app effectively addresses the real needs of its
users.
3 CONTRIBUTION
In a previous work, we proposed a comprehensive
mobile application to connect healthcare profession-
als and patients. (Maszuhn et al., 2024) This system
included three main features:
1. A recording and assessment system for perform-
ing at-home physiotherapy exercises
2. A load measurement system that can monitor the
weight-bearing and warn patients if they exceed
their current limit. For example, this could be
achieved by integrating sensory insole data into
our app.
3. A shared documentation tool where all stakehold-
ers involved in the aftercare process can collabo-
rate to access and update treatment-related data
In this work we want to focus more on the pa-
tient side of our app. Our goal is to identify the key
features for an aftercare app that would benefit the
recovery process the most. Another incentive is to
find additional useful features that we didn’t think of
yet. For this we conduct a usability study where we
present a simple prototype of the patient app with ba-
sic navigation and functionality to the participants.
It also contains placeholders for the aforementioned
Enhancing Fracture Aftercare Through a Human-Centered Mobile App Design
221

features, i.e., the training assistance system and the
load measurement system to give participants a ba-
sic idea of how they work. The participants are then
asked to share their thoughts while navigating through
the app using the Think-Aloud method and complete
the user experience questionnaire (UEQ).
In summary, this work aims to answer the follow-
ing questions regarding the app:
1. How well do the provided functions align with the
users’ expectations? (In this work we do explicitly
not cover the app’s design)
2. In what ways do the functions and content avail-
able in the mock-up support therapy in physio-
therapy care, and what additional features could
be beneficial?
3. What are users’ intentions and motivations re-
garding the use of the app for therapeutic pur-
poses?
4 METHODS
In this work, we applied the Human-Centered Design
(HCD) approach to guide the development process of
our prototype, adhering to the ’Human-centred de-
sign for interactive systems’ standard in ISO 9241-
210. (International Organization for Standardization,
2019). HCD is a design methodology that focuses on
understanding the needs, preferences, and limitations
of end-users at every stage of the design process, en-
suring that the final product is intuitive, effective, and
tailored to the user’s experience. This methodology is
structured into four iterative phases as shown in Fig-
ure 1: understanding and specifying the context of
use, specifying user requirements, creating a design
solution, and evaluating the design.
The foundation for the prototype’s core functions
was established in an earlier study, in which initial
features were explored and outlined. Additionally, an
extensive review of current developments in exercise
assistance and weight-bearing was conducted. In the
second phase, we gathered requirements by creating
personas representing typical patient groups using the
app and use case scenarios. We also conducted semi-
structured interviews with the project’s physiothera-
pists and clinical staff to further refine these require-
ments.
The requirements were then implemented in a
mock-up using the design software ”Figma”. Dur-
ing development, the design was guided by Nielsen’s
heuristics, Apple’s ’Human Interface Guidelines,’ and
comparable existing applications. The prototype was
developed across two iterations. In the first evalua-
tion, an expert review was conducted using selected
Nielsen heuristics. The feedback from the expert
evaluation informed revisions for the second iteration,
leading to an updated design. The second version of
the mock-up underwent a final evaluation with poten-
tial users, which is described in more detail in sec-
tion 5. This assessment employed the Think-Aloud
method alongside the User Experience Questionnaire
(UEQ) to collect both qualitative and quantitative in-
sights.
5 USER STUDY PROCEDURE
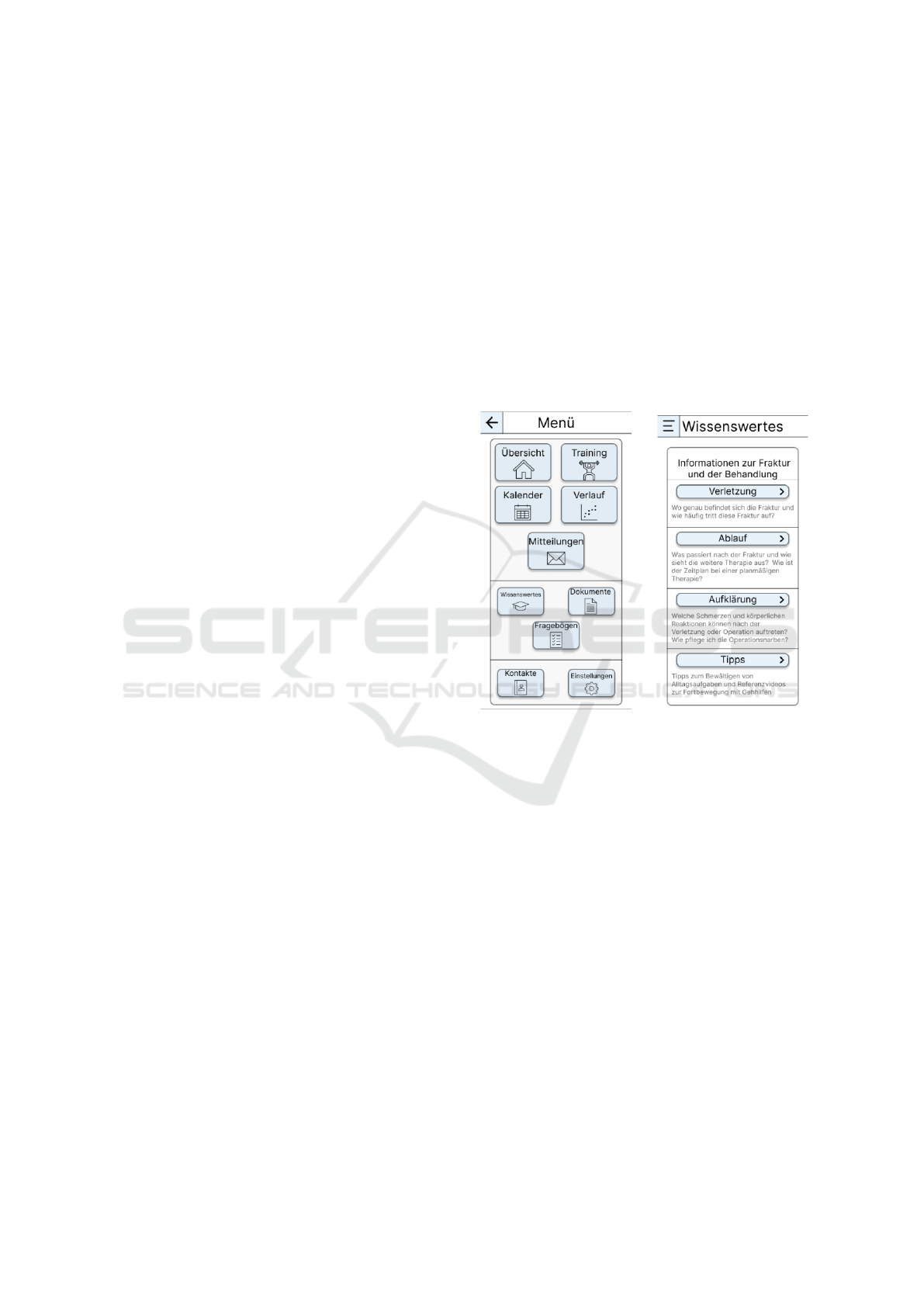
Figure 3: Left side: From the menu, patients can access fea-
tures such as educational content, shared documents, and
questionnaires. Right side: The education view, which
received the most positive feedback, provides information
about fractures and tips for aftercare.
We recruited a total of 16 participants for our study - 8
males and 8 females, with an average age of 27 years
(σ ± 8). We recognize that the average age of patients
tends to be higher. However, patient demographics
are generally divided into two groups: fractures in
older individuals, often caused by falls, and fractures
in younger individuals, typically resulting from sports
injuries. Our study thus focuses on sports-related in-
juries, anticipating that younger users are generally
more comfortable using apps. The participants had to
be at least 18 years of age, be fluent in German and ex-
perienced either a fracture or ligament tear followed
by physiotherapy within the past ten years. To min-
imize potential bias, standardized information about
the study and project was provided to the participants,
with an option to answer specific questions verbally.
Each session was conducted individually in a con-
HEALTHINF 2025 - 18th International Conference on Health Informatics
222

trolled laboratory setting over a two-week period. The
study moderator as well as a note-taker were present
to observe and record findings. Participants were pro-
vided with a modern smartphone pre-installed with
the prototype. The smartphone screen was mirrored
to the moderator at all times and the screen was addi-
tionally recorded to allow an analysis afterwards.
Using the simultaneous Think-aloud method, par-
ticipants were encouraged to share both positive and
negative feedback about the mock-up at any point.
This method also helped us to understand the interac-
tion with the prototype better and to prevent interpre-
tation errors. At the beginning of each session, partic-
ipants had five minutes to freely explore the prototype
and familiarize themselves with its interface and fea-
tures. Following this, the participants were asked to
navigate through the prototype to simulate the com-
pletion of ten typical tasks within our app. The spe-
cific tasks, listed in 6.2, were designed to cover all
major areas of the prototype, ensuring comprehensive
feedback on each feature and section of the interface.
During the tasks we did not interact with the partic-
ipants other than telling them when they finished a
task.
After completing the tasks, participants provided
overall feedback on the prototype, reflecting on which
app views and features they found most beneficial for
their therapy experience. They also suggested addi-
tional functionalities that could enhance rehabilita-
tion. To conclude the session, participants filled out
the User Experience Questionnaire (UEQ). The UEQ
comprises 26 bipolar items, grouped into six fac-
tors: Attractiveness, Clarity, Efficiency, Controllabil-
ity, Stimulation, and Novelty (Laugwitz et al., 2008).
Attractiveness comprises six items, while the remain-
ing factors each include four items, collectively as-
sessing various aspects of user experience.
6 RESULTS
6.1 Think-Aloud Method
The Think-aloud method was evaluated using ”sum-
marizing qualitative content analysis” (Mayring and
Fenzl, 2019), which is a systematic approach used to
condense and analyze textual data by focusing on the
core content while reducing redundant information.
The categories were defined deductively from the re-
search questions and the participants’ statements were
assigned to the relevant research questions where pos-
sible. The categories included statements related to:
• specific views of the prototype
• missing functions
• the overall structure of the prototype
• the participants’ intention to use the app in case of
future therapy
In the overall evaluation, statements were grouped
that rated one or more functions, or the entire project,
as positive, effective, or useful. This was the case for
all 16 participants; however, some limitations regard-
ing the intent to use were also noted. None of the
participants made negative comments about the fun-
damental system or its functions; only limitations re-
garding intended use were noted. Not all participants
commented on each individual function or view in the
prototype when evaluating specific features, but each
participant could comment on multiple features.
6.1.1 Evaluation of Specific Views
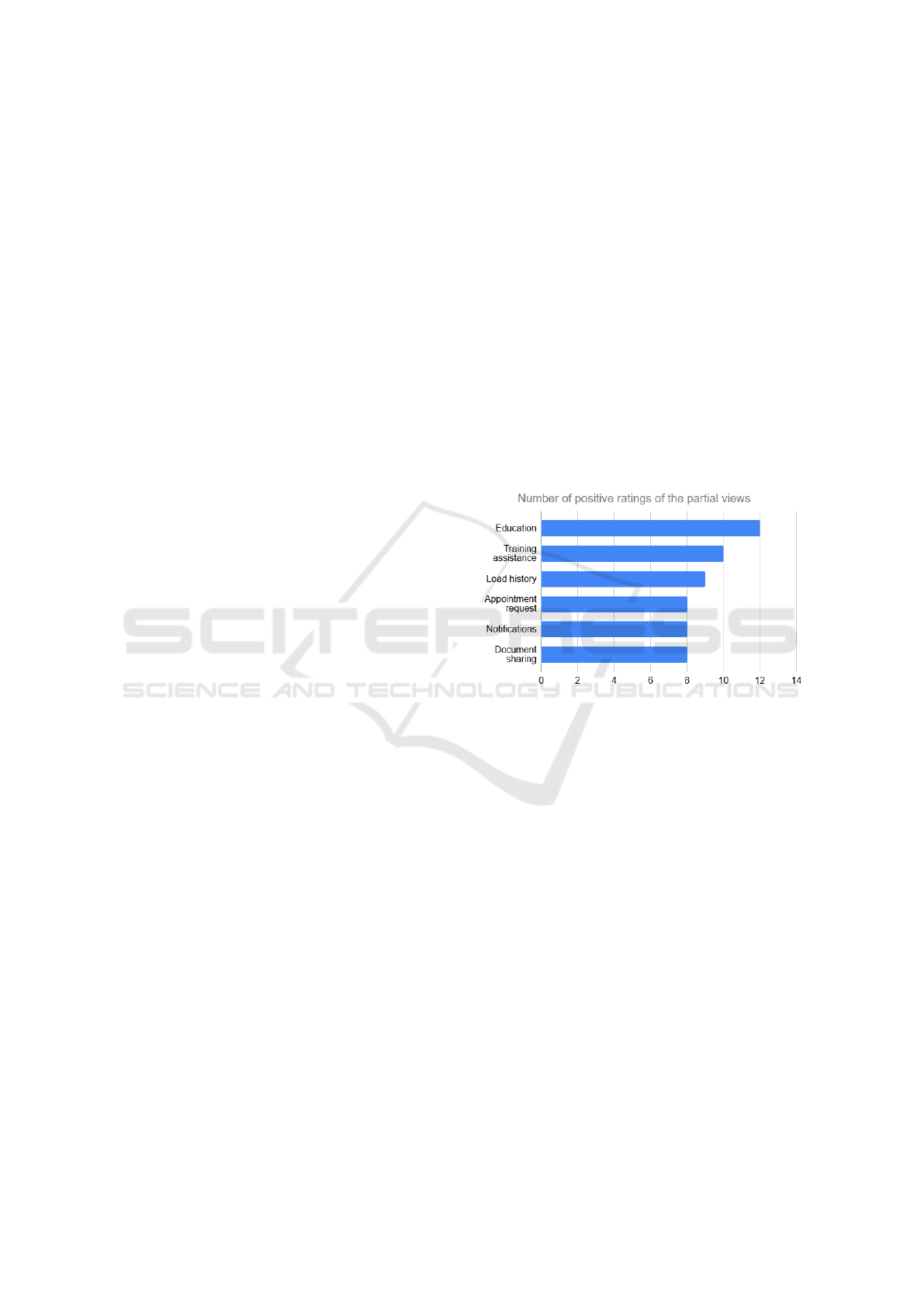
Figure 4: The graphic shows the six most positively rated
views in the app. All comments gathered with the Think-
aloud method regarding a view being ”good” or ”useful”
were grouped here.
Positive statements that were mentioned multiple
times and could be attributed to specific functions are
shown in Figure 4. Only statements that explicitly de-
scribe one of the functions are included and only func-
tions evaluated by more than seven participants are
presented in the figure. The information section (Fig-
ure 3) received the most positive feedback (N=12).
According to the participants, the key reason for the
positive evaluation was the availability of reliable and
verified information within the app, reducing the need
for time-consuming and potentially error-prone on-
line research. The second most frequently mentioned
positive feedback was that the exercise assistance fea-
ture (Figure 2b) was highly practical (N=10). Addi-
tionally, participants noted that the exercise catalog
provided a good overview of additional exercises and
the included progress bar was seen as useful. How-
ever, they felt that more information than necessary
was displayed alongside the progress bar.
Enhancing Fracture Aftercare Through a Human-Centered Mobile App Design
223

A total of N=9 participants specifically com-
mented on the physical load history feature (Fig-
ure 2d). They noted that the timeline was consid-
ered easy to follow, and the pain tracking feature was
appreciated for promoting transparency among stake-
holders. This was followed by the function to request
appointments (N=8) (Figure 2c), notifications regard-
ing the recovery status (N=8) and the document-
sharing (N=8). Especially for the latter, the traditional
method of transferring documents via paper or CDs
was perceived as cumbersome, making this in-app
feature a positive advancement. Other sub-functions,
such as the schedule (N=5) and scar care (N=3), were
also positively mentioned multiple times.
6.1.2 Missing Functions
Following the Think-aloud method, participants were
asked if there were any features they felt were miss-
ing thus should be added. The most frequently re-
quested function was the ability to export the calen-
dar to a smartphone’s system calendar (N=5). Four
participants expressed the desire to add notes on pain
assessments and pain progression to potentially link
changes in their pain perception to specific events.
Additional features and requests were mentioned by
individual participants, but these were not included in
the further analysis due to their singularity.
6.1.3 Structure of the App
To assess the app’s structure, statements were grouped
into categories related to sorting and usability. Ten
participants responded positively to the app’s overall
structure, describing it as intuitive and aligned with
their expectations, whereas six made no remarks on
the structure. Few comments were repeated across
participants; individual opinions mostly concerned in-
ternal links between views or specific design sugges-
tions. Four participants commented on the overview
(Figure 2a), critiquing it as cluttered and overly com-
plex. For the home screen structure, participants
noted that appointments should take prominence, fol-
lowed by notifications and progress tracking. Two
participants suggested that new notifications should
be more clearly highlighted within their respective
views. Regarding the load history view (Figure 2d),
four participants mentioned that a zoom function, per-
haps via a pinch gesture, would be useful.
6.1.4 Intention of Use
Participant statements regarding their intention to use
the app were also considered. comments on the app’s
usefulness for managing their own or similar injuries
were interpreted as an intention to use. Ten partic-
ipants made statements reflecting an intent to use a
fully developed app with the demonstrated features.
Additionally, six participants commented on the pri-
oritization of certain features, with some mentioning
multiple functions. Four identified training support
as the most important feature, three prioritized docu-
ment sharing and informational content, and two val-
ued the contacts feature.
6.2 Task Evaluation
All sixteen participants completed all ten tasks. Be-
low are the tasks along with the number of partici-
pants who encountered difficulties with each. This
includes all instances where participants mistakenly
navigated to another view in the app first The tasks
were designed to cover each area of the mock-up and
required extensive navigation.
1. Request an appointment for a check-up at the joint
practice! (N=6)
2. Look for information on possible swelling after
the operation! (N=6)
3. Turn off the notifications! (N=2)
4. Find and start the questionnaire on your general
condition! (N=1)
5. Check with whom the medical history form from
the clinic was shared! (N=1)
6. Find out the business email address of your doc-
tor! (N=0)
7. Find out what the physiotherapy schedule is for
the 3rd-6th week after the operation! (N=13)
8. Find the overview of the exercises that are already
stored in the prototype! (N=3)
9. Find the information on the care of the surgical
scar! (N=2)
10. What was the approximate weight bearing 60 days
after the operation? (N=1)
Most tasks were completed by participants within
seconds. We attribute the higher error rate on the first
two tasks to participants still familiarizing themselves
with sections of the prototype that they hadn’t yet ex-
plored during the initial orientation phase of the study.
The highest number of issues occurred with Task
7, with thirteen participants experiencing difficulties.
Participants reported that the high error rate for Task
7 was mainly due to the wording of the task and the
terminology used within the prototype. In the Edu-
cation section, there is a subsection labeled ”After the
Surgery”, which participants mistakenly referenced to
complete the task.
HEALTHINF 2025 - 18th International Conference on Health Informatics
224

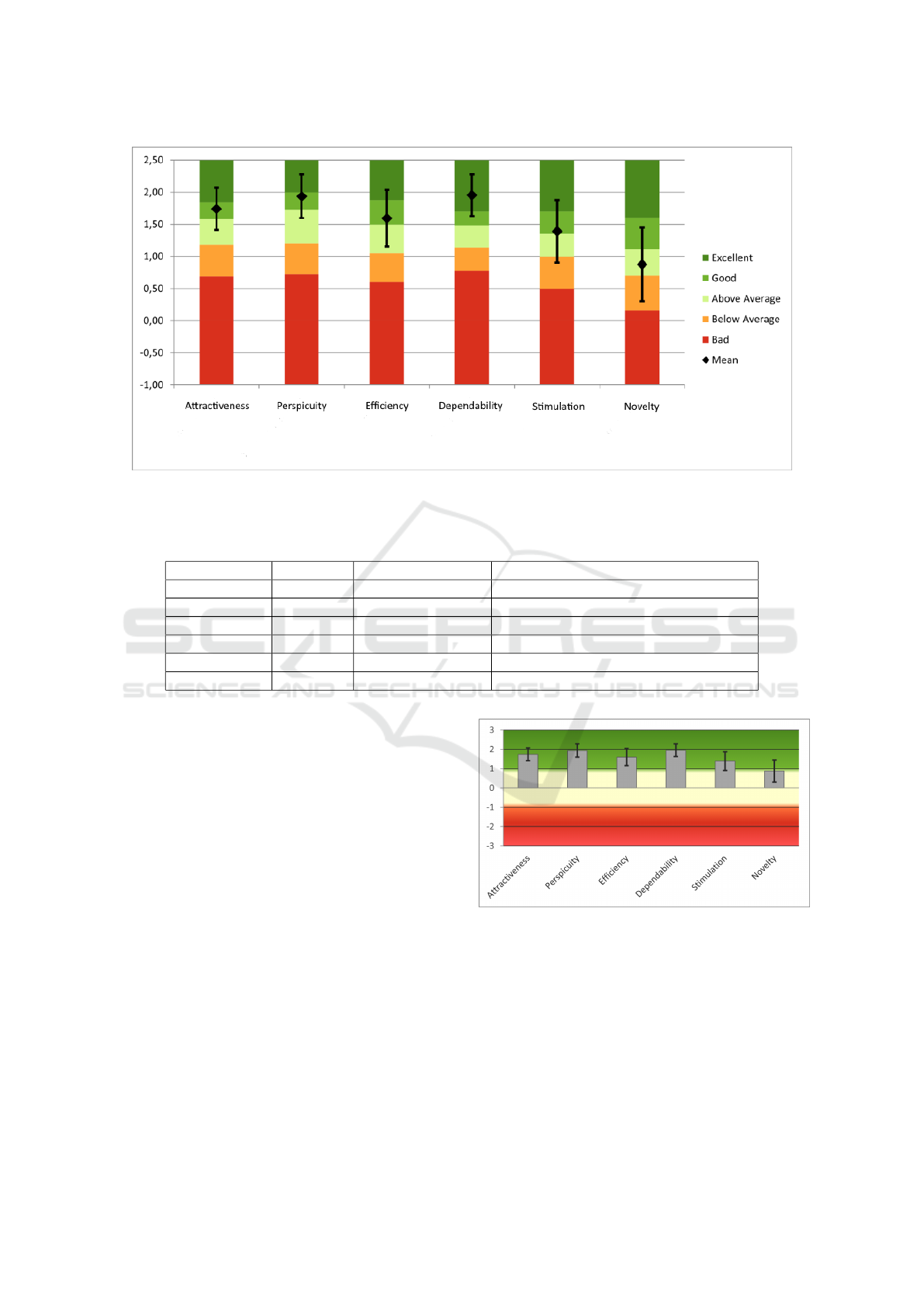
Figure 5: The results were compared to a dataset released by the UEQ authors with 468 other prototypes that were evaluated
with the UEQ. An ”excellent” score implies a score in the top 10% of evaluated studies. a ”good” rating is within the top
25%, an ”above average” rating within the top 50%.
Table 1: The 26 bipolar items of the UEQ were assigned to six factors on a scale from -3 to 3.
Factor Mean (M) Standard Deviation Confidence intervals (p=0.05) per factor
Attractiveness 1.740 0.667 1.413 to 2.066
Perspicuity 1.938 0.692 1.598 to 2.277
Efficiency 1.594 0.898 1.153 to 2.034
Dependability 1.953 0.660 1.630 to 2.276
Stimulation 1.391 0.992 0.905 to 1.876
Novelty 0.875 1.165 0.304 to 1.446
6.3 User Experience Questionnaire
For the analysis of the User Experience Questionnaire
(UEQ), the items’ seven-point scale was converted to
values ranging from -3 (extremely poor) to +3 (ex-
tremely good). Mean values were calculated, and
the standard deviation was determined. Mean values
from -0.8 to 0.8 indicate a neutral assessment of an
item or factor, values below -0.8 are considered neg-
ative, and values above 0.8 as positive. The results of
the UEQ are presented in Figure 6 and Table 1.
The prototype achieved an overall positive rat-
ing. The UEQ authors also provide a general bench-
mark for the questionnaire that allows to compare the
results with 468 other software prototypes (Schrepp
et al., 2017). Compared to this benchmark, the de-
pendability factor was rated as excellent, placing it
within the top 10% of comparative studies. Attrac-
tiveness, perspicuity, efficiency, and stimulation were
rated as good (with 10% of comparative studies scor-
ing better and 75% scoring worse). Only the novelty
factor fell slightly short and was assessed as above av-
erage (25% of comparative studies scoring better and
Figure 6: The six UEQ factors in comparison. The depend-
ability received the highest rating while the novelty was
rated slightly worse than the other factors.
50% scoring worse) (Figure 5). However, this is to be
expected for a prototype in the medical context as the
benchmark contains all types of software.
Enhancing Fracture Aftercare Through a Human-Centered Mobile App Design
225

7 CONCLUSION
In conclusion we presented the development of a pro-
totype for the patient interface of a comprehensive
mobile app designed for fracture aftercare. For this,
we used a Human-Centered Design approach. The re-
quirements for the app were gathered by developing
personas and typical use case scenarios and conduct-
ing interviews with the stakeholders, i.e. physiother-
apists, doctors and patients. The prototype was than
evaluated by 16 study participants who had fractures
or similar injuries requiring physiotherapy in the past.
The study highlights the significant potential of
digital aftercare solutions to address challenges in
physiotherapy care. The proposed mobile app pro-
totype demonstrated promising features, including
training assistance, load monitoring, and a shared
documentation tool, which were positively received
by the participants. These functions align with identi-
fied needs for enhancing therapy support and increas-
ing accessibility, especially for patients with mobility
issues or those in rural areas.
Feedback from participants emphasized the proto-
type’s intuitive design and practical application. High
levels of user satisfaction were reported in key ar-
eas such as attractiveness, clarity, and dependability.
While some limitations were noted, particularly re-
garding specific functionalities and task terminology,
these findings provide valuable insights for refining
the app’s features. Additionally, the ability to monitor
recovery progress and offer real-time guidance fosters
transparency, engagement, and confidence among pa-
tients, while also enabling timely clinical intervention
when necessary.
The study underscores the importance of involv-
ing stakeholders, especially patients, in the develop-
ment process to ensure that digital solutions meet
real-world needs. By integrating Human-Centered
Design principles and addressing identified gaps, the
app has the potential to significantly improve after-
care experiences and outcomes. Future work will
focus on implementing additional requested features
and further validating the app with a broader patient
demographic to optimize its usability and therapeutic
impact.
REFERENCES
Altman, M., Huang, T. T., and Breland, J. Y. (2018). Design
thinking in health care. Preventing Chronic Disease,
15:E117. Accessed: 2024-07-28.
An, Q., Kelley, M., Hanners, A., and Yen, P. (2023). Sus-
tainable development for mobile health apps using the
human-centered design process. JMIR Formative Re-
search, 7:e45694.
Barton, B., Boonyasai, R. T., and Hahn, C. (2021). 2019 na-
tional healthcare quality and disparities report: Chart-
book on rural healthcare. Accessed: 2024-11-19.
Benignus, C., Buschner, P., Meier, M. K., and Beckmann,
J. (2022). Sinn und unsinn von patienten-apps in der
endoprothetik. Die Orthop
¨
adie, 51(9):703–707.
Ebrahimian, E. T., Taylor, M. L., et al. (2022). Factors influ-
encing the effectiveness of remote patient monitoring
interventions: a realist review. BMJ Open, 12(7).
Grodon, J., Tack, C., Eccott, L., and Cairns, M. C. (2024).
Patient experience and barriers of using a mhealth
exercise app in musculoskeletal (msk) physiotherapy.
PLOS Digital Health, 3(10):e0000626.
International Organization for Standardization (2019). Iso
9241-210: Ergonomics of human-system interaction
– part 210: Human-centred design for interactive sys-
tems. Technical report, International Organization for
Standardization. ISO standard document, available
through ISO or its authorized distributors.
Kalmet, P., Meys, G., van Horn, Y., et al. (2018). Permissive
weight bearing in trauma patients with fracture of the
lower extremities: prospective multicenter compara-
tive cohort study. BMC Surgery, 18:8.
Kim, M., Kim, Y., and Choi, M. Mobile health platform
based on user-centered design to promote exercise for
patients with peripheral artery disease. 22(1):206.
Krainer, D., Wohofsky, L., and Schubert, P. Design re-
quirements for a (tele-) rehabilitation platform: Re-
sults from a participatory process. In dHealth 2022,
pages 224–231. IOS Press.
Kreuzenbeck, C., Schwendemann, H., and Thiede,
M. (2023). Herausforderungen der babyboomer-
generation – probleme und l
¨
osungsans
¨
atze im gesund-
heitswesen. In Kreuzenbeck, C., Schwendemann, H.,
and Thiede, M., editors, Die Herausforderungen der
Generation Babyboomer f
¨
ur das Gesundheitswesen,
pages 3–11. Springer, Berlin, Heidelberg. Accessed:
2024-07-22.
Lang, S., McLelland, C., MacDonald, D., and Hamilton, D.
(2022). Do digital interventions increase adherence to
home exercise rehabilitation? a systematic review of
randomised controlled trials. Archives of Physiother-
apy, 12:24.
Laugwitz, B., Held, T., and Schrepp, M. (2008). Construc-
tion and evaluation of a user experience questionnaire.
volume 5298, pages 63–76.
Maszuhn, M., M
¨
uller-von Aschwege, F., Jansen, F., Hein,
A., Knol, H., Snowdon, D., Buscherm
¨
ohle, M., Barth,
D., Haag, L., Wohlers, N., et al. (2024). Bridging gaps
in fracture rehabilitation: A mobile solution proposal
for comprehensive recovery. In BIOSTEC (2), pages
646–653.
Mayring, P. and Fenzl, T. (2019). Qualitative Inhalts-
analyse, pages 633–648. Springer Fachmedien Wies-
baden, Wiesbaden.
Schaaff, K. and Kittel, A. (2023). Schritt halten mit der digi-
talen transformation durch individualisierte lernumge-
bungen. In Kreuzenbeck, C., Schwendemann, H., and
HEALTHINF 2025 - 18th International Conference on Health Informatics
226

Thiede, M., editors, Die Herausforderungen der Gen-
eration Babyboomer f
¨
ur das Gesundheitswesen, pages
25–41. Springer, Berlin, Heidelberg. Accessed: 2024-
07-22.
Schrepp, M., Hinderks, A., and Thomaschewski, J. (2017).
Construction of a benchmark for the user experience
questionnaire (ueq). International Journal of Interac-
tive Multimedia and Artificial Intelligence, 4:40–44.
Wittink, H. and Oosterhaven, J. Patient education and
health literacy. 38:120–127.
Enhancing Fracture Aftercare Through a Human-Centered Mobile App Design
227
