
Effects of Overloading Command Capacity of Multiplexed FastTap
Menus on Spatial Learning in Tablets
Sayeem Md Abdullah
a
and Md. Sami Uddin
b
Department of Computer Science, University of Regina, Regina, Saskatchewan, Canada
Keywords: Command Selection, Spatial Memory Development, Menu Design, Tablets, Multi-Touch.
Abstract: Multiplexing can overload the command capacity of spatially stable tablet menus like FastTap by overlaying
multiple tabs of commands. While multiplexed menus can facilitate spatial learning and quick command
selections with a limited number of commands (20 items per tab), it is unclear whether multiplexed tablet
menus support spatial learning as the capacity of each tab increases. To that end, we conducted a controlled
study with four tab-based FastTap menus and investigated spatial learning in three sizes of tabs: Small (16
commands per tab), Medium (30), and Large (42). Results indicated that participants developed spatial
memory of commands in all conditions; however, the spatial memory development rate significantly slowed
down when the menu size grew. We discovered a reverse correlation between command capacity and spatial
memory development in multiplexed contexts, which could guide the design of future spatial memory
interfaces for tablets with increased command capacity.
1 INTRODUCTION
Multi-touch tablets require users to find and select
command locations, similar to any Graphical User
Interface (GUI). Spatial memory, which helps us
learn real-life locations, can be leveraged to design
interfaces that support rapid command selection
(Postma & De Haan, 1996). By displaying command
icons in fixed locations, spatial memory-based GUIs
can facilitate quick learning of command locations.
Research has shown that spatial memory techniques
can outperform popular command-selection tools
such as Ribbon menus, hierarchical menus, or
Marking Menus when using smaller command sets
(Gutwin & Cockburn, 2006; Mollashahi et al., 2018).
However, modern desktop GUIs like Microsoft
Office and Adobe Photoshop typically include
hundreds of commands in their menus, often unseen
on tablets. Moreover, displaying a large command set
on tablets can be difficult as they may slow down the
finding and selecting commands.
a
https://orcid.org/0009-0008-3324-5609
b
https://orcid.org/0000-0001-8354-2320
Figure 1: Command selections with FastTap. From left:
invoking a menu by pressing the menu button with the
thumb - novice selection; invoking the menu (thumb) and
incorrect command location (index); pressing the menu
(thumb) and correct command location (index) together
without invoking the entire menu - expert selection.
One reason for this difficulty could be the small
size of handheld devices, which may have made it
challenging to include many commands. Part of the
reason is that we know little about how increasing the
command capacity of tablet menus affects finding and
selecting commands. To address one aspect of this
problem, Gutwin et al. (2014) developed a rapid
Abdullah, S. M. and Uddin, M. S.
Effects of Overloading Command Capacity of Multiplexed FastTap Menus on Spatial Learning in Tablets.
DOI: 10.5220/0013319200003912
Paper published under CC license (CC BY-NC-ND 4.0)
In Proceedings of the 20th International Joint Conference on Computer Vision, Imaging and Computer Graphics Theory and Applications (VISIGRAPP 2025) - Volume 1: GRAPP, HUCAPP
and IVAPP, pages 495-505
ISBN: 978-989-758-728-3; ISSN: 2184-4321
Proceedings Copyright © 2025 by SCITEPRESS – Science and Technology Publications, Lda.
495

command selection technique called FastTap Menu
for tablets (see Figure 1).
They used a 5x4 grid to display 19 commands,
with one cell reserved for a menu button. Users could
access the commands by pressing the menu button
with their thumb and selecting an item with their
index finger while still pressing the menu button with
their thumb. Once learned, they could quickly execute
commands by combining menu invocation and
command selection into a thumb and index finger tap.
However, this menu had only 19 commands. Lately,
Abdullah & Uddin (2024a, 2024b) explored
increasing grid size to expand command capacity of
FastTap, and found that the larger grid could impede
spatial learning of commands.
In an effort to expand the command capacity in
tablets, Gaur et al. (2018) multiplexed the menu area
of FastTap. Their design used a tabbed layout with
four overlaying tabs, each containing a 20-item grid,
similar to the original FastTap design (Gutwin et al.,
2014). While results suggested that multiplexing
could potentially increase the command capacity of
FastTap Menus, it can create an additional level of
difficulty for learning and recalling command
locations. It is because each location in a multiplexed
menu contains multiple commands, overlaying on top
of each other, separated by tabs. Moreover, no prior
research explicitly explored the effect of overloading
command capacity on the development of spatial
memory. Without this knowledge, it would be
difficult to design better tablet interfaces that have
approximately 1.14 billion users worldwide (Mobile
App Statistics Everyone Should Know in 2023, n.d.).
Therefore, we conducted a study to test how
increasing command capacity affects spatial learning
when spatial memory was multiplexed with four tabs
within the FastTap Menus. During the study,
participants completed command selection tasks in
three different sizes of multi-tab FastTap menus:
Small (16 commands in one tab), Medium (30) and
Large (42). Small, medium, and large interfaces had
64, 120, and 168 commands, respectively, in total.
Key results from our study were:
Users developed spatial memory of commands
in all interfaces; however, spatial learning
significantly impeded (increased completion
time and errors) when the menu grew;
Although expert selections increased notably
over time, there was no difference in expert
selections across the three interfaces;
Multiplexing spatial memory had fewer
interferences on learning, but interferences
increased with larger menus;
Participants found interfaces more challenging
as menu items grew and preferred smaller.
Our research contributes several novel insights
into spatial learning in tablets. First, we conducted the
first study exploring how overloading command
capacity in multiplexed tablet menus impacts spatial
learning of commands. Second, we demonstrated that
users could develop spatial memory of commands
regardless of the command set size in multi-tab
tablets. However, we noticed a significant slowdown
in command finding and selecting performance as the
grid size increased. Lastly, our findings of the
negative correlation between menu multiplexing and
spatial learning can inform the design of future tablet
menus employing spatial memory multiplexing to
expand command capacity.
2 RELATED WORKS
2.1 Spatial Memory in GUIs
Spatial memory is one basic human ability that
supports learning and remembering information
about one’s surroundings and spatial orientation
(Kessels et al., 2002; Postma & De Haan, 1996).
Researchers have examined the development of
spatial memory (Postma & De Haan, 1996;
Thorndyke & Goldin, 1983). According to Siegel et
al.’s model (1975), spatial memory consists of three
types of knowledge: landmark, route, and survey.
Initially, people develop landmark knowledge
through visual search (Hasher & Zacks, 1979). As
they become more familiar, they acquire route
knowledge (Thorndyke & Hayes-Roth, 1982), which
then evolves into survey knowledge, enabling them to
recall information from memory.
Following real-life, the process of learning and
recalling information in GUIs usually involves three
stages: cognitive, associative, and autonomous, as
identified by Anderson (2000) and Fitts and Posner
(1967). During the cognitive stage, users acquaint
themselves with an interface and visually search for
commands. Then, in the associative stage, they
memorize commands and begin to retrieve them from
memory, although some visual searching may still
occur. Later in the autonomous stage, users can recall
commands without searching.
Researchers have utilized spatial memory in GUIs
to assist users in locating and selecting commands
quickly (Cockburn et al., 2014; Kurtenbach & Buxton,
1994; Zheng, Lewis, et al., 2018). Scarr et al.’s (2014)
CommandMaps for instance, present all commands in
spatially fixed locations in desktop GUIs, facilitating
HUCAPP 2025 - 9th International Conference on Human Computer Interaction Theory and Applications
496

faster retrieval, even for realistic tasks. Similarly,
Gutwin et al.’s (2006) ListMaps and Cockburn et al.’s
(2006) Space Filling Thumbnails have shown that
stable and flat menus can substantially improve item
revisitation performance in various contexts.
Spatial memory also enhances interactions on
multi-touch devices. Gutwin et al.’s (2014) FastTap
Menus use a stable flat grid menu on tablets, allowing
rapid command selection by combining thumb and
index finger actions. Similar methods relying on
spatial memory have been shown to enhance selection
speed on tablets (Gaur et al., 2018; Gutwin et al.,
2014; Uddin & Gutwin, 2016), smartwatches (Jannat
& Hasan, 2023), smartphones (Zhai & Kristensson,
2003; Zheng, Bi, et al., 2018), and tabletops (Uddin
et al., 2016). Moreover, studies indicate that spatial
memory provides benefits in large environments such
as VR (Gao et al., 2019), wall display (Jansen et al.,
2019), and even in touch tables (Joshi & Vogel, 2019).
However, these studies do not explore how varying
menu sizes affect the development of spatial memory.
2.2 Expanding Command Capacity in
Handheld Devices
Researchers explored various methods to increase the
command capacity of smartphones and tablets while
maintaining fast command selection speed. One
general approach was to use memory-based
mechanisms. For instance, Gutwin et al.’s (2014)
FastTap Menus employed a fixed grid to show 19
commands in tablets. An updated version of FastTap
expanded its capacity to 24 commands (Gutwin et al.,
2015). Abdullah & Uddin (2024a, 2024b) showed
that FastTap could hold up to 56 items by altering the
grid size and compromising spatial learning
performance. Another memory-based work by
Schramm et al. (2016) used a hidden bezel toolbar to
display 28 commands on tablets. Uddin et al. (2016),
however, relied on users’ proprioceptive knowledge
of hands to display 20 commands around the spread-
out fingers of a hand in tablets.
Using gesture-based methods was another way to
increase menu capacity on smaller devices. For
example, multi-touch marking menus (Lepinski et al.,
2010) can include about 64 commands. M3 gesture
menu (Zheng, Bi, et al., 2018) explored position-
specific gestures to overload command capacity.
Even augmented reality was investigated to virtually
display commands around smaller handheld devices,
which could accommodate a large set of commands
in a 46x27 grid (Hubenschmid et al., 2023).
Many people tried to increase command capacity
by using multiplexing menu space. For instance, Gaur
et al. (2018) significantly enhanced the command set
size of FastTap menus to 80 commands by
multiplexing the display space with four tabs, each
containing 20 commands. Uddin et al. (2016)
multiplexed the space between the index and thumb
to accommodate 80 commands with four tabs in
tablets. Even smartwatches can use multiplexing to
display up to 9 commands in a 3x3 grid (Lafreniere et
al., 2016). While multiplexing may overload the
capacity of FastTap, we still lack an understanding of
how it impacts the recall and learning of commands
across different sets. Thus, we intend to investigate
the influence of multiplexing on spatial learning.
3 STUDY INTERFACES
We aimed to explore how the increasing capacity of
commands influences the development of spatial
memory in menus with multiple tabs. Gaur et al.
(2018) extended the FastTap menu (Gutwin et al.,
2014) by including four tabs and demonstrated that
multiplexing could be an effective way to overload
the menu capacity of tablets.
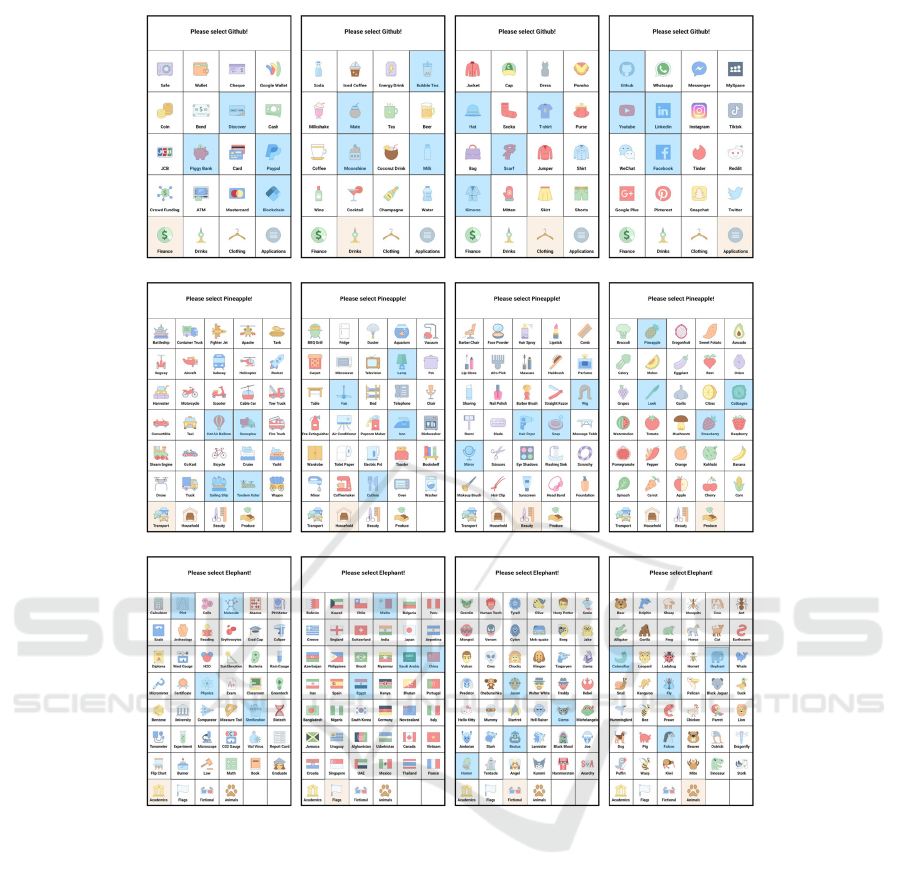
We adapted Multi-tab FastTap menu to design
three prototype interfaces with three grid sizes: Small
(5x4), Medium (7x5), and Large (8x6), where we
used the bottom row for menu buttons (see Figure 2).
Following the original design, four cells of the bottom
row (starting from the left) were assigned to four tabs;
each tab could be accessed by tapping the respective
tab activation button. The rest of the bottom row was
blank. So, our three menus contained 16, 30, and 42
commands in each tab, respectively.
We used an 8.7-inch tablet (Samsung Galaxy Tab
A7 Lite) to implement our interfaces. Following Gaur
et al.’s (2018) Multi-tab FastTap and Parhi et al.’s
(2006) guide for touch target size, we initially
designed four grids, 5x4, 7x5, 9x6, and 11x7, with 64,
120, 192 and 280 items in total, respectively. During
a pilot study, people faced difficulty reaching the
targets displayed in the upper row, as our device was
larger than the original (8.7-inch instead of 7). Also,
people took significantly more time in the 11x7 grid.
So, we removed the 11x7 grid and reduced the Large
grid size to 8x6. Also, we reduced the grid height by
~1.7 inches from the top (that displayed target
questions) to ~7 inches, matching the original design.
So, in this study, we had three conditions (each
with four tabs), where each tab in the Small condition
had 16 items, resulting in a total of 64 items. The tabs
were arranged from left to right in the order of
Finance, Drinks, Clothing, and Applications.
Effects of Overloading Command Capacity of Multiplexed FastTap Menus on Spatial Learning in Tablets
497

Figure 2: Study interfaces with highlighted target locations. From top: Small (5x4), Medium (7x5) and Large (8x6).
Similarly, Medium had 30 items in a tab, and overall,
120 items, arranged in Transport, Household, Beauty,
and Produce tabs from left to right. The Large
condition included 42 items, resulting in 168 items in
total, organized in Academics, Flags, Fictional, and
Animals tabs, from left to right (see Figure 2).
4 STUDY METHOD
4.1 Tasks and Stimulus
In the study, participants selected a series of targets
that appeared at the top of the grid. Selection methods
were similar to FastTap (Gutwin et al., 2014), thumb
and index finger actions (see Figure 1). The default
setting concealed the commands, requiring a 200ms
press on the menu button with the thumb to reveal
them. Subsequently, users could select commands
with their index finger. Our interfaces supported
expert and novice selections (Gutwin et al., 2014). If
users know the menu, they can quickly select a
command without waiting 200ms for the whole menu
to display: an expert selection. Otherwise, users could
wait to see the entire menu and perform a visual
search for the command before selecting it: a novice
selection. Selection feedback was provided by
changing the selected cell’s background to green for
a correct selection; otherwise, it was red. Users could
move to the next target only after a successful
selection. They also had to lift their thumb from the
screen to progress to the next target question.
HUCAPP 2025 - 9th International Conference on Human Computer Interaction Theory and Applications
498

For the study, we selected four targets as stimuli
from each tab: one target had no overlap with any
other tab, two targets overlapped between two
different tabs, and one target overlapped in all four
tabs. Among the four targets, one was from the corner,
two were from the centre, and another one from the
side. This would allow us to determine any
interference due to multiplexing. So, in total, sixteen
targets were used as stimuli in a condition.
During the study, trials were repeated over
eighteen blocks, where after every fifth block, we
kept a blind block, where the menu elements
remained hidden even after pressing the menu button.
The three blind blocks required participants to rely on
memory to remember target positions, encouraging
people to become familiar with the menu. In total,
there were fifteen regular and three blind blocks.
4.2 Procedure and Study Design
We conducted a within-subject study with three
conditions: Small (5x4), Medium (7x5), and Large
(8x6) grids. Each condition had four tabs, with four
different command sets (Figure 2). The study
consisted of 18 blocks of trials, where one block
included sixteen targets (order randomized). The
order of the conditions was balanced using a Latin
Square design (Grant, 1948). Participants were
instructed to complete tasks with speed and accuracy.
Participants completed a practice session with a
4x3 grid to familiarize themselves with the interface
and operations. The practice session included three
tabs: Zodiac, Folder, and Music, arranged from left to
right. Participants completed 18 blocks of trials,
including three blind blocks, with three targets. After
completing each condition, participants completed a
NASA-TLX questionnaire, and after completing all
four conditions, they provided their preferences.
4.3 Participants and Apparatus
Fourteen individuals (twelve Cis men, two Cis
women, one left-handed, ages 19-33, mean age 24.21)
were recruited from a local university to participate in
the study. All were familiar with touch devices, with
an average of 9.29 years of experience. Furthermore,
the average screen time of participants was 5.46 hours
per day. The study session lasted ~60 minutes, and
each participant received a $10 gift card as an
honorarium.
All experiments were conducted on a Samsung
Galaxy Tab A7 Lite 8.7-inch multi-touch display. The
application was developed for Android using Java.
5 RESULTS
Due to technical and operational issues, a few trials
needed excessive time to complete. So, we excluded
168 out of 10080 (1.67%) from the regular blocks and
42 out of 2016 (2.08%) from the blind blocks as
outliers (3 s.d. away from the means of respective
blocks). Shapiro-Wilk tests indicated that our samples
followed an approximately normal distribution,
confirmed by Q-Q plots. Therefore, we proceeded
with ANOVA for our analyses. We report the effect
size for significant RM-ANOVA results as general
eta-squared: η
2
(considering .01 small, .06 medium,
and >.14 large (Cohen, 1973)), and Bonferroni
correction was performed for post-hoc pairwise t-
tests. We performed Greenhouse-Geisser adjustments
on the results of our study (resulting in fractional
degrees of freedom), where ANOVA’s sphericity
assumption was violated (Mauchley’s test).
5.1 Trial Completion Time
The trial completion time was calculated from when
a target question appeared on the screen to when a
user successfully selected the required target. Mean
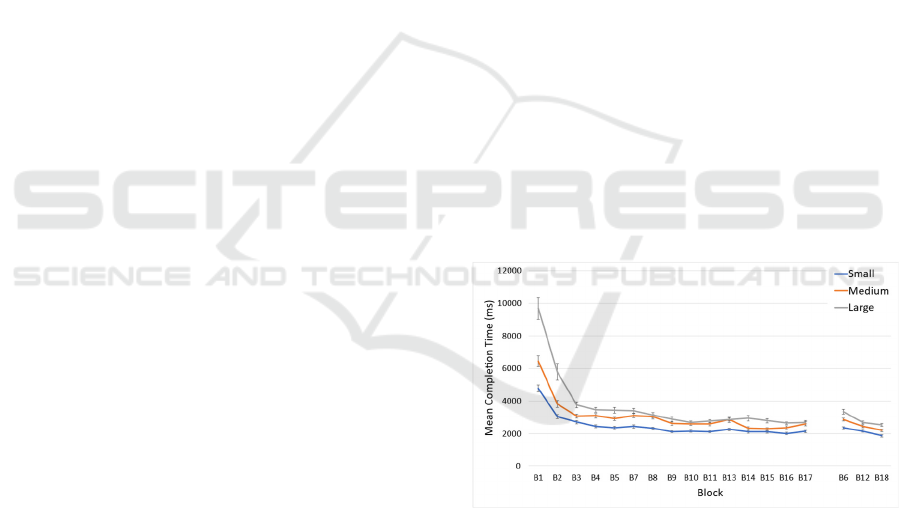
completion times are summarized in Figure 3 for
regular and blind blocks (B6, B12, and B18). For
regular blocks, ANOVA showed a significant main
effect of condition (F
2,26
=26.87, p<0.001, η² =0.22).
Figure 3: Trial Completion Time (±s.e.) by Condition and
Block.
Small condition (mean 2463.43ms, s.d.1335.25)
outperformed Medium (3039.46ms, s.d. 1992.43),
and Large (3654.92ms, s.d. 2818.56). People learned
command locations quickly; hence, completion time
dramatically decreased across blocks (F
14,182
=46.96,
p<0.001, η² =0.61). We also found a condition ×
block interaction (F
28,364
=8.36, p<0.001, η² =0.22).
A similar pattern was found in blind blocks, where
ANOVA found a significant main effect of condition
(F
2,26
= 6.80, p<0.001, η²=0.27), block (F
2,26
=35.85,
Effects of Overloading Command Capacity of Multiplexed FastTap Menus on Spatial Learning in Tablets
499

p<0.001, η²=0.23), and condition × block (F
4,52
=1.73,
p=0.16) with Small (mean 2114.23ms, s.d. 1137.32),
Medium (2492.72ms, s.d. 1304.71), and Large
(2840.03ms, s.d. 1676.46). Follow-up tests also
showed significant differences between all the
conditions for both regular and blind blocks (all
p<0.001), indicating consistent results throughout.
Additional analysis on regular blocks by condition
and position revealed that there were differences in
mean completion time by positions: corner (mean:
2800.39ms, s.d. 2574.22), centre (3074.88ms, s.d.
2387.67) and side (3043.58ms, s.d. 2656.09).
ANOVA found an effect of position (F
2, 26
=16.04,
p<0.001, η²=0.09), condition (F
2,26
=23.24, p<0.001,
η²=0.56) and condition × position interaction (F
4,52
=11.40, p<0.001, η²=0.15) on completion time in
regular blocks. However, follow-up tests show
significant differences between corner:centre and
corner:sides only across three conditions (p<0.007).
5.2 Expert Selections
We recorded expert selections when a user selected a
target before it appeared on the grid (less than 200ms),
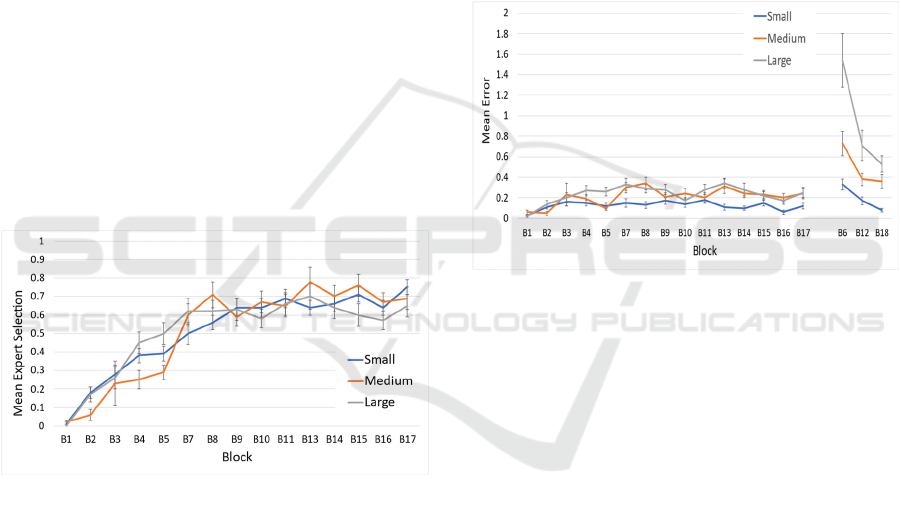
irrespective of accuracy. Figure 4 illustrates the
results of expert selections in regular blocks.
Figure 4: Expert Selection (±s.e.) by Condition and Block.
Although expert selections significantly increased
over time, block (F
2.29, 29.81
=11.68, p<0.001, η²=0.29),
with over 60% expert selections in later blocks,
ANOVA showed no effect of condition (F
2,26
<0.001,
p=0.99) and condition × block interaction
(F
28,364
=0.64, p=0.02). Mean expert selection rates
were identical across conditions: Small (mean: 0.51,
s.d. 0.62), Medium (mean: 0.51, s.d. 0.85) and Large
(mean: 0.51, s.d. 0.80).
Additional analysis shows that out of 9912
successful selections made during regular blocks,
3698 (37.31%) were experts. Among the 1903
erroneous selections, 1439 (75.62%) were erroneous
expert selections. When categorized according to the
menu size (Small, Medium, and Large), there were
1409, 1180, and 1109 successful expert selections,
and 301, 536, and 602 unsuccessful expert selections,
respectively. So, the results indicate that larger
multiplexed menus could impede performance.
Further analysis by condition and position showed
no significant effect of any measures: condition (F
2,
26
=0.02, p=0.98), position (F
2, 26
=2.10, p=0.14), and
condition × position (F
4,52
=0.64, p=0.63), with
corner (mean: 0.48, s.d. 0.70), centre (0.54, s.d. 0.86)
and side (0.51, s.d. 0.88).
5.3 Errors in Selection
The errors in selection were calculated by the number
of incorrect selections before the correct one, which
are summarized in Figure 5.
Figure 5: Errors (±s.e.) by Condition and Block.
ANOVA showed a significant effect of condition
on errors (F
2,26
=4.76, p=0.01, η²=0.06), with Small
being the most accurate (mean errors 0.13, s.d. 0.42),
Medium (0.21, s.d. 0.69), and Large having the most
errors (0.23, s.d. 0.63). As seen in Figure. 5, errors
increased slightly in the later blocks, yielding a
significant effect of block (F
14,182
=4.31, p<0.001,
η²=0.09). A probable reason could be the reliance on
weakly developed spatial memory (due to larger
menu sizes) to recall target positions. We found no
condition × block interaction (F
28, 364
=1.04, p=0.42).
Post-hoc pairwise tests showed significant
differences between all conditions (all p<0.001)
except Medium and Large (p=0.12).
Similar results were found in blind blocks
providing significant effects of condition (F
1.22,
15.90
=4.88, p=0.04, η²=0.18), block (F
1.18,15.31
=10.47,
p=0.004, η²=0.12), and condition × block interaction
(F
4,52
=2.85, p=0.03, η²=0.05). Mean errors being the
lowest in Small (mean 0.19, s.d. 0.55), Medium (0.49,
s.d. 1.22), and the highest in Large (0.93, s.d. 2.40),
all pairs being notably different (all p<0.002).
HUCAPP 2025 - 9th International Conference on Human Computer Interaction Theory and Applications
500

Table 1: Error analyses by condition and overlapped tabs.
Small Medium Large
Overall No
Overlap
2 Tabs
Overlap
4 Tabs
Overlap
Overall No
Overlap
2 Tabs
Overlap
4 Tabs
Overlap
Overall No
Overlap
2 Tabs
Overlap
4 Tabs
Overlap
Correct
(correct tab &
position)
2959
(87.41%)
789
(95.98%)
1443
(85.23%)
727
(83.56%)
2865
(80.42%)
723
(83.39%)
1452
(80.76%)
690
(76.90%)
2771
(78.06%)
729
(84.47%)
1362
(76.27%)
680
(75.46%)
Off-by-1 error
(correct tab, 1
pos. off)
315
(9.31%)
25
(3.04%)
179
(10.57%)
111
(12.76%)
408
(11.44%)
79
(9.11%)
197
(10.96%)
132
(14.65%)
475
(13.38%)
62
(7.19%)
265
(14.83%)
148
(16.43%)
Other error
(correct tab, >1
pos. off)
43
(1.27%)
5
(0.61%)
26
(1.54%)
12
(1.38%)
125
(3.51%)
24
(2.77%)
67
(3.73%)
34
(3.77%)
148
(4.17%)
27
(3.13%)
74
(4.14%)
47
(5.22%)
Tab error
(incorrect tab,
correct pos.)
45
(1.33%)
1
(0.12%)
30
(1.77%)
14
(1.61%)
77
(2.16%)
21
(2.42%)
36
(2.00%)
20
(2.23%)
70
(1.97%)
19
(2.20%)
35
(1.96%)
16
(1.78%)
Tab + off-by-1
(incorrect tab,
1 pos. off)
17
(0.50%)
0
(0%)
12
(0.71%)
5
(0.57%)
63
(1.77%)
12
(1.38%)
33
(1.83%)
18
(2.00%)
47
(1.32%)
11
(1.27%)
30
(1.68%)
6
(0.67%)
Tab + other
(incorrect tab,
>1 pos. off)
6
(0.18%)
2
(0.24%)
3
(0.18%)
1
(0.11%)
25
(0.70%)
8
(0.92%)
13
(0.72%)
4
(0.45%)
39
(1.10%)
15
(1.74%)
20
(1.12%)
4
(0.44%)
We also analyzed the regular blocks based on their
condition and position. ANOVA showed no
significant effect of position (F
2,26
=2.10, p=0.14),
condition (F
2,26
=0.02, p=0.98) and condition ×
position interaction (F
4,52
=0.64, p=0.63). However,
the corner had the most accuracy (mean errors: 1.41,
s.d. 0.80), followed by the centre (1.52, s.d. 1.00), and
the side had the least accuracy (1.99, s.d. 2.10).
Furthermore, we analyzed the errors in the regular
blocks based on different conditions and overlapped
tabs, excluding blocks B6, B12, and B18 (see Table
1). Our analysis suggests that participants made more
errors in the Large condition than others.
We observed that for tab-related errors, where
incorrect menus/tabs were selected but grid-locations
of targets were correct or missed by 1 cell, overall,
multiplexed spatial menus yielded relatively low
errors: less than 4% across three conditions –
indicating generally fewer tab-related interferences.
However, these interferences increased when the
menu size grew. We further noticed that most errors
in the study were off-by-1 (correct tab, 1 pos. off).
This means that participants selected the correct tab,
but selections were one position off. The least
common errors in this category were from Tab +
other (incorrect tab, >1 pos. off), which is when the
participant selected the incorrect tab, and selections
were more than one position off. Again, results
indicate that these errors also increased when menu
sizes increased; Large condition produced the highest
number of errors.
5.4 Subjective Responses
We compared the raw NASA-TLX responses for all
the conditions (see Table 2).
Table 2: Error Mean (s.d.) effort scores (1-10 scale, low to
high; performance reversed, failure to perfect).
Small Medium Large
𝓧
𝒓
𝟐
p
Mental
5.86
(2.41)
7.36
(2.21)
8.29
(1.59)
26.46 0.01
Physical
4.79
(2.55)
5.29
(2.76)
6.64
(2.24)
30.79 0.004
Temporal
5.57
(2.68)
5.07
(2.59)
7.07
(2.27)
28.30 0.01
Performance
8.43
(1.65)
7.93
(1.69)
7.50
(1.79)
25.29 0.02
Effort
5.93
(1.90)
6.79
(2.19)
7.79
(1.93)
27.87 0.01
Frustration
4.14
(2.80)
5.29
(2.73)
6.14
(3.08)
29.60 0.01
Results indicated a significant difference between
all the conditions, with the Large condition having a
higher overall workload score than others. Post-hoc
tests revealed a significant difference in mental
demand between Small and Large conditions
(p=0.01). However, no significant differences were
found in physical, temporal, performance, effort, and
frustration across all conditions.
Effects of Overloading Command Capacity of Multiplexed FastTap Menus on Spatial Learning in Tablets
501

Table 3: Participant preferences among conditions.
Small Medium Large
Speed 8 5 1
Accuracy 6 8 0
Memorization 9 4 1
Expert Mode 5 5 4
Comfort 10 3 1
Overall 3 10 1
Participant preferences are reported in Table 3.
Regarding speed, memorization and comfort, at least
57% of participants preferred the Small condition,
and out of the two larger conditions, Medium was the
second-best preferred menu. In terms of accuracy,
interestingly, 58% of users preferred Medium, and the
rest chose Small. For expert selection use, 4 people
preferred the Large condition. Finally, in the case of
overall satisfaction, interestingly, the majority, 71%,
preferred Medium over Small.
6 DISCUSSIONS
6.1 Explanations for Results
6.1.1 All Overloaded Menus Enabled Spatial
Memory Development
Our analyses indicated that the mean trial completion
time decreased across the blocks, as depicted in
Figure 3, despite differences in command set sizes. It
suggests that people developed spatial memory in all
conditions, which can be explained by the three stages
of spatial learning (Fitts & Posner, 1967).
Our participants were unfamiliar with the three
multiplexed FastTap menus, causing them to spend
more time searching for the targets visually. At this
time, they were actively engaged in the cognitive
stage of spatial learning (Fitts & Posner, 1967). Their
effortful menu interactions while searching for the
targets could also contribute to the spatial learning of
commands as a by-product (Cockburn, Kristensson,
et al., 2007; Darken & Sibert, 1996). During the study,
our participants might have transitioned to the
associative stage of spatial learning after a short
interaction with the menus (Fitts & Posner, 1967). We
also observed a dramatic reduction in completion
time during the early stages of our study (around 3-5
blocks, as shown in Figure 3). Participants began to
utilize more expert selections at these stages (Figure
4). They skipped waiting (200ms) for command icons
to appear and instead relied on their memory to recall
target locations in all menus. This suggests that
participants in our study developed spatial memory
for commands across all overloaded menus. Our
findings also indicated that participants could utilize
their spatial knowledge more effectively and
efficiently in smaller menus than larger menus with
more items, as demonstrated by completion time and
error rate analyses.
6.1.2 Why Did Selection Performance
Increase as Time Progressed?
We observed a significant improvement in users’
selection performance over time, as evidenced by
reduced trial completion time and increased expert
selections. We believe FastTap’s selection
mechanism contributed to this performance growth.
The target selection process involved three steps.
First, to invoke the hidden menu, participants placed
their thumb on the Menu buttons at the bottom row.
Second, when the menu was displayed on the screen,
people could visually search for a desired item.
Finally, people could use their index finger to select
the target while keeping their thumb on the menu.
Novice users must follow these three steps to select
an item if unfamiliar with the target locations.
However, with practice and over time, users could
learn the locations of commands and quickly recall
them from memory. It allowed them to merge the
initial and final steps, skipping the visual search and
promptly selecting the target commands (see Figure
1). It is worth noting that novice users in our study
also experienced a 200ms delay between the menu
button press and the commands display. Expert users,
however, could skip this delay by merging menu
activation and target selection into a chunked thumb-
index action. Though menu sizes varied in our study
and involved multiplexing the menu space, this
pattern was evident in all three sizes of menus.
6.1.3 Does Multiplexing Large Menus
Impede Spatial Learning?
While all menus in our study facilitated spatial
memory development regardless of their size, we
observed a significant reduction in spatial learning as
the menu size increased. We identify two potential
reasons behind these findings.
First, the choice-reaction time of Hick-Hayman
Law (Cockburn, Gutwin, et al., 2007; Hick, 1952) and
the target size of Fitts’ Law (1954) can explain the
relatively slower target selection speed in larger
interfaces. Since the number of commands increased
HUCAPP 2025 - 9th International Conference on Human Computer Interaction Theory and Applications
502

in larger menus, from 16 to 30 and 42 in one grid, the
available choices for users to select from increased
(and the size of targets decreased) substantially. In
addition, our menus had four tabs, providing
additional choices at the tab level. Due to
multiplexing, each grid cell included four overlapping
commands. As such, people may have spent
substantially more time searching for the target
locations and correct tab. Additionally, the smaller
target sizes in larger menus may have made selection
difficult. FastTap enables rapid selections based on
spatial memory, but the presence of menu and
command choices from multiple large command sets
may have hindered its quick development.
Second, people typically rely on landmarks
present in GUIs (Uddin & Gutwin, 2021) to learn
command locations. In our study, grid lines, corners
and bezels of the tablet could work as landmarks and
support spatial learning, at least in smaller conditions.
However, when the number of commands increased,
and menus were multiplexed, existing landmarks may
have weakened, as one landmark acted as a reference
point for multiple and overlapping items. Our
position-specific analyses suggested that people
mostly struggled and made more errors with targets
located in the centre and side, particularly in larger
menus. Using additional landmarks (Uddin, 2022)
could improve spatial learning in larger-size menus
and could be a future avenue of research.
6.2 Design Implications and
Generalizing Results
Our results suggest that participants had difficulty
developing spatial knowledge of commands as the
menu size increased, resulting in slower selection
speed and more errors in larger-multiplexed
interfaces. Therefore, designers can rely on
multiplexing menu space to increase the command
capacity of tablet menus without compromising
performance, as long as the grid size remains small.
They need to be cautious when overloading the menu
capacity. However, in such situations, our results
suggest that designers can trade among three regions
of a screen: sides, corners, and centre. Although
selection performance decreased when menu size
grew, we found that targets from the corner region
required significantly less time than the side and
centre regions. In addition, our results raise the
question of whether multiplexing alone is adequate to
increase command capacity in menus, particularly
with larger command sets. While our results
demonstrated the value of multiplexing in enabling
spatial learning, as discussed above, the value could
be further enhanced by adding spatial learning
support, like landmarks, in larger menus, a route we
aim to explore in future.
6.3 Limitations and Future Work
Our research has limitations that we plan to tackle in
future. First, following prior research on FastTap, we
developed prototype interfaces on an 8.7-inch tablet,
maintaining a 7-inch grid size, which yielded
promising initial results. Moving forward, we plan to
explore multiple avenues. The goals include
developing real-world applications, conducting long-
term studies, and implementing Multi-tab FastTap
Menus across various screen sizes for performance
assessment. We plan to integrate this technology into
new foldable devices like the Galaxy Z Fold and
Google Pixel Fold to improve their capabilities.
Second, to minimize interference among tabs and
ensure clarity in distinguishing each tab, we utilized
twelve distinct sets of icons (Figure 2). This design
aimed to prevent confusion and support learning by
providing unique visual references for each tab. The
familiarity of these icon sets among participants may
have influenced selection performance, as the study
used icon names as target stimuli. For instance,
participants might find it easier to recognize Animal
icons than Fictional icons, potentially impacting
target icon search performance. Future research could
explore how familiarity influences cognitive
strategies, spatial learning, and decision-making
processes in similar contexts.
7 CONCLUSIONS
We studied the effect of overloading menu capacity
on spatial memory in tablets using multiplexed
FastTap Menus with four tabs in three different grid
sizes: Small, Medium, and Large, containing 64, 120,
and 168 items, respectively. While spatial learning
dramatically slowed in larger menus, we found that
people developed spatial memory in all multiplexed
menus. As the grid size grew, both selection time and
errors rose, but participants still effectively used the
expert selection mode. Our research provides new
empirical evidence showing an inverse relationship
between menu capacity and spatial learning of
commands. These findings can form the basis for
developing future tablet interfaces with extensive
command sets by multiplexing spatial memory.
Effects of Overloading Command Capacity of Multiplexed FastTap Menus on Spatial Learning in Tablets
503

ACKNOWLEDGEMENTS
The work was supported by the Natural Sciences and
Engineering Research Council of Canada (RGPIN-
2023-04393).
REFERENCES
Abdullah, S. M., & Uddin, Md. S. (2024a). Revisiting
FastTap: Effects of Increasing Command Capacity of
Spatial Memory Menus in Tablets. 2024 IEEE 15th
Annual Ubiquitous Computing, Electronics &; Mobile
Communication Conference (UEMCON), 0683–0689.
https://doi.org/10.1109/UEMCON62879.2024.107546
60
Abdullah, S. Md., & Uddin, Md. S. (2024b). Effects of
Increasing Command Capacity of Spatial Memory
Menus in Tablets. Companion Proceedings of the 2024
Conference on Interactive Surfaces and Spaces, 69–72.
https://doi.org/10.1145/3696762.3698055
Anderson, J. R. (2000). Learning and memory: An
integrated approach, 2nd ed. In Learning and memory:
An integrated approach, 2nd ed. John Wiley & Sons
Inc.
Cockburn, A., Gutwin, C., & Alexander, J. (2006). Faster
document navigation with space-filling thumbnails.
Conference on Human Factors in Computing Systems -
Proceedings, 1, 1–10. https://doi.org/10.1145/11247
72.1124774
Cockburn, A., Gutwin, C., & Greenberg, S. (2007). A
predictive model of menu performance. Proceedings of
the SIGCHI Conference on Human Factors in
Computing Systems - CHI ’07, 627–636.
https://doi.org/10.1145/1240624.1240723
Cockburn, A., Gutwin, C., Scarr, J., & Malacria, S. (2014).
Supporting Novice to Expert Transitions in User
Interfaces. ACM Computing Surveys, 47(2), 1–36.
https://doi.org/10.1145/2659796
Cockburn, A., Kristensson, P. O., Alexander, J., & Zhai, S.
(2007). Hard lessons: Effort-inducing interfaces benefit
spatial learning. Conference on Human Factors in
Computing Systems - Proceedings, 1571–1580.
https://doi.org/10.1145/1240624.1240863
Cohen, J. (1973). Eta-squared and partial eta-squared in
communication science. Human Communication
Research, 28(56), 473–490.
Darken, R. P., & Sibert, J. L. (1996). Wayfinding strategies
and behaviors in large virtual worlds. Conference on
Human Factors in Computing Systems - Proceedings,
142–149. https://doi.org/10.1145/238386.238459
Fitts, P. M. (1954). The information capacity of the human
motor system in controlling the amplitude of
movement. Journal of Experimental Psychology, 47(6),
381–391. https://doi.org/10.1037/H0055392
Fitts, P. M., & Posner, M. I. (1967). Human performance.
In Human performance. Brooks/Cole.
Gao, B., Kim, B., Kim, J.-I., & Kim, H. (2019).
Amphitheater Layout with Egocentric Distance-Based
Item Sizing and Landmarks for Browsing in Virtual
Reality. International Journal of Human–Computer
Interaction, 35(10), 831–845. https://doi.org/10.1080/
10447318.2018.1498654
Gaur, V., Uddin, Md. S., & Gutwin, C. (2018).
Multiplexing spatial memory: increasing the capacity
of FastTap menus with multiple tabs. Proceedings of
the 20th International Conference on Human-
Computer Interaction with Mobile Devices and
Services - MobileHCI ’18, 1–13. https://doi.org/10.11
45/3229434.3229482
Grant, D. A. (1948). The latin square principle in the design
and analysis of psychological experiments.
Psychological Bulletin, 45(5), 427–442.
https://doi.org/10.1037/H0053912
Gutwin, C., & Cockburn, A. (2006). Improving list
revisitation with ListMaps. Proceedings of the
Workshop on Advanced Visual Interfaces, 2006, 396–
403. https://doi.org/10.1145/1133265.1133347
Gutwin, C., Cockburn, A., & Lafreniere, B. (2015). Testing
the rehearsal hypothesis with two FastTap interfaces.
Proceedings of the 41st Graphics Interface Conference
- GI ’15, 223–231.
Gutwin, C., Cockburn, A., Scarr, J., Malacria, S., & Olson,
S. C. (2014). Faster command selection on tablets with
FastTap. Proceedings of the ACM Conference on
Human Factors in Computing Systems - CHI ’14,
2617–2626. https://doi.org/10.1145/2556288.2557136
Hasher, L., & Zacks, R. T. (1979). Automatic and effortful
processes in memory. Journal of Experimental
Psychology: General, 108(3), 356–388. https://doi.org/
10.1037/0096-3445.108.3.356
Hick, W. E. (1952). On the rate of gain of information.
Quarterly Journal of Experimental Psychology, 4(1),
11–26. https://doi.org/10.1080/17470215208416600
Hubenschmid, S., Zagermann, J., Leicht, D., Reiterer, H.,
& Feuchtner, T. (2023). ARound the Smartphone:
Investigating the Effects of Virtually-Extended Display
Size on Spatial Memory. Proceedings of the 2023 CHI
Conference on Human Factors in Computing Systems,
1–15. https://doi.org/10.1145/3544548.3581438
Jannat, M. E., & Hasan, K. (2023). Exploring the Effects of
Virtually-Augmented Display Sizes on Users’ Spatial
Memory in Smartwatches. Proceedings - 2023 IEEE
International Symposium on Mixed and Augmented
Reality, ISMAR 2023, 553–562. https://doi.org/10.11
09/ISMAR59233.2023.00070
Jansen, Y., Schjerlund, J., & Hornbæk, K. (2019). Effects
of Locomotion and Visual Overview on Spatial
Memory when Interacting with Wall Displays.
Proceedings of the 2019 CHI Conference on Human
Factors in Computing Systems - CHI ’19, 1–12.
Joshi, N., & Vogel, D. (2019). An Evaluation of Touch
Input at the Edge of a Table. Proceedings of the 2019
CHI Conference on Human Factors in Computing
Systems - CHI ’19, 1–12.
Kessels, R. P. C., Jaap Kappelle, L., de Haan, E. H. F., &
Postma, A. (2002). Lateralization of spatial-memory
HUCAPP 2025 - 9th International Conference on Human Computer Interaction Theory and Applications
504

processes: evidence on spatial span, maze learning, and
memory for object locations. Neuropsychologia, 40(8),
1465–1473.
Kurtenbach, G., & Buxton, W. (1994). User learning and
performance with marking menus. Proceedings of the
SIGCHI Conference on Human Factors in Computing
Systems Celebrating Interdependence - CHI ’94, 258–
264. https://doi.org/10.1145/191666.191759
Lafreniere, B., Gutwin, C., Cockburn, A., & Grossman, T.
(2016). Faster Command Selection on Touchscreen
Watches. Proceedings of the ACM Conference on
Human Factors in Computing Systems - CHI ’16,
4663–4674. https://doi.org/10.1145/2858036.2858166
Lepinski, G. J., Grossman, T., & Fitzmaurice, G. (2010).
The design and evaluation of multitouch marking
menus. Proceedings of the ACM Conference on Human
Factors in Computing Systems - CHI ’10, 2233–2242.
https://doi.org/10.1145/1753326.1753663
Mobile App Statistics Everyone Should Know in 2023.
(n.d.). Retrieved April 4, 2024, from
https://techreport.com/statistics/app-statistics/
Mollashahi, E. S., Sami Uddin, M., & Gutwin, C. (2018).
Improving revisitation in long documents with two-
level artificial-landmark scrollbars. Proceedings of the
Workshop on Advanced Visual Interfaces AVI.
https://doi.org/10.1145/3206505.3206554
Parhi, P., Karlson, A. K., & Bederson, B. B. (2006). Target
size study for one-handed thumb use on small
touchscreen devices. ACM International Conference
Proceeding Series, 159, 203–210. https://doi.org/
10.1145/1152215.1152260
Postma, A., & De Haan, E. H. F. (1996). What was where?
Memory for object locations. The Quarterly Journal of
Experimental Psychology. A, Human Experimental
Psychology, 49(1), 178–199. https://doi.org/10.1080/
713755605
Scarr, J., Cockburn, A., Gutwin, C., Bunt, A.,
Cechanowicz, J. E., Scarr, J., Cockburn, A., Gutwin, C.,
Bunt, A., & Cechanowicz, J. E. (2014). The usability of
CommandMaps in realistic tasks. Proceedings of the
32nd Annual ACM Conference on Human Factors in
Computing Systems - CHI ’14, 2241–2250.
Schramm, K., Gutwin, C., & Cockburn, A. (2016).
Supporting Transitions to Expertise in Hidden
Toolbars. Proceedings of the SIGCHI Conference on
Human Factors in Computing Systems - CHI ’16,
4687–4698. https://doi.org/10.1145/2858036.2858412
Siegel, A. W., & White, S. H. (1975). The Development of
Spatial Representations of Large-Scale Environments.
Advances in Child Development and Behavior, 10, 9–
55. https://doi.org/10.1016/S0065-2407(08)60007-5
Thorndyke, P. W., & Goldin, S. E. (1983). Spatial Learning
and Reasoning Skill. In Spatial Orientation (pp. 195–
217). Springer US. https://doi.org/10.1007/978-1-
4615-9325-6_9
Thorndyke, P. W., & Hayes-Roth, B. (1982). Differences in
spatial knowledge acquired from maps and navigation.
Cognitive Psychology, 14
(4), 560–589. https://doi.org/
10.1016/0010-0285(82)90019-6
Uddin, M. S. (2022). Use of Landmarks to Improve Spatial
Learning and Revisitation in Computer Interfaces.
University of Saskatchewan.
Uddin, Md. S., & Gutwin, C. (2016). Rapid Command
Selection on Multi-Touch Tablets with Single-Handed
HandMark Menus. Proceedings of the 2016 ACM
International Conference on Interactive Surfaces and
Spaces, 205–214. https://doi.org/10.1145/2992154.29
92172
Uddin, Md. S., & Gutwin, C. (2021). The Image of the
Interface: How People Use Landmarks to Develop
Spatial Memory of Commands in Graphical Interfaces.
Proceedings of the 2021 CHI Conference on Human
Factors in Computing Systems, 1–17. https://doi.org/
10.1145/3411764.3445050
Uddin, Md. S., Gutwin, C., & Lafreniere, B. (2016).
HandMark Menus: Rapid Command Selection and
Large Command Sets on Multi-Touch Displays.
Proceedings of the 2016 CHI Conference on Human
Factors in Computing Systems, 5836–5848.
https://doi.org/10.1145/2858036.2858211
Zhai, S., & Kristensson, P.-O. (2003). Shorthand writing on
stylus keyboard. Proceedings of the Conference on
Human Factors in Computing Systems - CHI ’03, 97–
104. https://doi.org/10.1145/642611.642630
Zheng, J., Bi, X., Li, K., Li, Y., & Zhai, S. (2018). M3
Gesture Menu: Design and Experimental Analyses of
Marking Menus for Touchscreen Mobile Interaction.
Proceedings of the Conference on Human Factors in
Computing Systems - CHI ’18, 1–14. https://doi.org/
10.1145/3173574.3173823
Zheng, J., Lewis, B., Avery, J., & Vogel, D. (2018).
FingerArc and FingerChord: Supporting Novice to
Expert Transitions with Guided Finger-Aware
Shortcuts. The 31st Annual ACM Symposium on User
Interface Software and Technology - UIST ’18, 347–
363. https://doi.org/10.1145/3242587.3242589
Effects of Overloading Command Capacity of Multiplexed FastTap Menus on Spatial Learning in Tablets
505
