
DanceMove: Promoting Social Interaction and Healthy Ageing
Through Foot-Interaction
Ceci Diehl
1
a
, Telmo Silva
1
b
, Jorge Ferraz
1
c
, Ana Almeida
1
d
, Ana Martins
2
e
,
Óscar Ribeiro
3
f
, Gonçalo Santinha
4
g
, Nelson Rocha
5
h
and Anabela G Silva
6
i
1
DigiMedia, Department of Communication and Art, University of Aveiro, Aveiro, Portugal
2
RISE-Health, Department of Medical Sciences, University of Aveiro, Aveiro, Portugal
3
RISE-Health, Department of Education and Psychology, University of Aveiro, Aveiro, Portugal
4
GOVCOPP, Department of Social, Political and Territorial Sciences, University of Aveiro, Aveiro, Portugal
5
Department of Medical Sciences, Institute of Electronics and Informatics Engineering of Aveiro,
University of Aveiro, Aveiro, Portugal
6
RISE-Health, School of Health Sciences, University of Aveiro, Aveiro, Portugal
Keywords: Older Adults, User Interface Design, Digital Solution, Foot Interaction, Dance Game.
Abstract: Foot interaction, which involves using foot movements to control digital systems, has been explored as an
alternative input method in several digital solutions, especially in video games. In particular, dance mats and
pressure-sensitive platforms have been used to enable older adults to engage with technology, promoting
movement and overall well-being. Despite the new forms of interaction, these technologies are often designed
for younger audiences, presenting challenges for older players. To address these challenges, the game
DanceMove was developed as part of the SHAPES project (EU Horizon 2020) with a user interface
specifically designed to meet the characteristics and needs of older adults. This study presents the design and
evaluation of DanceMove’s user interface, which integrates customizable choreography, adaptable difficulty
levels, and music selection to enhance accessibility and engagement. The interface was tested with older
adults using the Think-Aloud Protocol and the Self-Assessment Manikin method to assess usability,
engagement, and emotional response. Results indicate that participants found the game enjoyable and
motivating, although some required additional support for balance and confidence. The findings highlight the
potential of foot-based games to promote physical activity, cognitive stimulation and social interaction among
older adults, while also identifying challenges related to usability and resistance to new technologies.
1 INTRODUCTION
In recent years, various digital solutions have adopted
foot interaction as an input method, ranging from
pressure-sensitive flooring (Sangsuriyachot &
Sugimoto, 2012; Schmidt et al., 2015) and augmented
a
https://orcid.org/0000-0002-0728-7492
b
https://orcid.org/0000-0001-9383-7659
c
https://orcid.org/0000-0002-0492-2307
d
https://orcid.org/0000-0002-7349-457X
e
https://orcid.org/0000-0002-5220-0528
f
https://orcid.org/0000-0003-4740-7951
g
https://orcid.org/0000-0002-4732-5959
h
https://orcid.org/0000-0003-3801-7249
i
https://orcid.org/0000-0002-4386-5851
reality games for mobile devices (Lv, 2013; Lv et al.,
2013, 2014, 2015; Paelke et al., 2004; Yin & Pai,
2003), to accessibility tools for users with hand
disabilities, such as arthritis or repetitive strain injury
(Carrozza et al., 2007; Springer & Siebes, 1996). For
older adults, foot interaction has gained attention as
an alternative input device, as it encourages
Diehl, C., Silva, T., Ferraz, J., Almeida, A., Martins, A., Ribeiro, Ó., Santinha, G., Rocha, N. and Silva, A. G.
DanceMove: Promoting Social Interaction and Healthy Ageing Through Foot-Interaction.
DOI: 10.5220/0013504100003938
Paper published under CC license (CC BY-NC-ND 4.0)
In Proceedings of the 11th International Conference on Information and Communication Technologies for Ageing Well and e-Health (ICT4AWE 2025), pages 421-432
ISBN: 978-989-758-743-6; ISSN: 2184-4984
Proceedings Copyright © 2025 by SCITEPRESS – Science and Technology Publications, Lda.
421

movement, engages multiple muscle groups, and
increases energy expenditure, promoting active and
healthy ageing. This approach is particularly
prevalent in exercise video games, which enhance the
recreational aspects of physical activity, making the
experience more enjoyable and improving user
engagement (Warburton et al., 2007).
Among video games, dance games appear as one
of the most popular for older adults, widely used in
healthcare and care settings as a therapeutic
alternative to enhance physical and cognitive
functions (Aimonetti, 2009; Hanneton S. &
Hanneton, 2009; Lange, Requejo, et al., 2010; Laver
et al., 2011). These games require users to interact
using a dance mat: as music plays, arrows appear on
the screen, and players must step on the
corresponding areas of the mat when the arrows reach
a designated point, combining rhythm, movement,
and coordination.
Dance games require users to pay attention to both
moving objects on the screen and the buttons they
must press (step) on the dance mat. These coordinated
movements promote physical activity through dance
with a positive impact on balance, attention,
coordination, and cognitive skills (Green & Bavelier,
2003; Hatzitaki et al., 2009; Maloney et al., 2008;
Riesenhuber, 2004), in addition to providing
entertainment through recreational activities.
However, most existing games are tailored for
younger audiences, often featuring fast rhythms,
complex interfaces, and modern music that may not
suit older adults (Smith et al., 2011).
While these games are popular with young
audiences, older adults are unable to play them
because their specific needs were not considered
during development. Older adults often face
challenges such as motor difficulties, low literacy
levels, and limited familiarity with modern
technology (Patsoule & Koutsabasis, 2014) which
can generate insecurity in their use (Gregor et al.,
2002; da Silva, 2014). These barriers highlight the
need for user interfaces to address different aspects of
human-computer interaction and consider the varied
specificities of these users (Newell et al., 2011).
To address these challenges, the DanceMove
game was developed as part of the "Smart & Healthy
Ageing through People Engaging in Supportive
Systems" (SHAPES, Horizon 2020 Grant
Agreement-857159)
10
project with a user interface
specifically designed to meet the needs of older
adults.
10
SHAPES website <https://shapes2020.eu/>.
DanceMove is a dance game developed by the
University of Aveiro (UA), Portugal, a partner of the
SHAPES project, to promote healthy ageing by
improving the physical, social, and cognitive well-
being of older adults. It integrates motor exercises
with an enjoyable dance experience, using a dance
mat as an input device that relies on foot interaction.
The game requires users to perform specific
movements in a sequence that demands attention and
memory. The software allows administrators (in this
case, the UA research team) to customize dance
choreographies and evaluate users' performance.
Players can select the difficulty level and music based
on their preferences and abilities. In the game, the
user must perform a specific movement in a specific
sequence that requires attention and memory.
DanceMove is based on the concept of the
commercial solution StepMania
, which is a free
dance and rhythm game that features 3D graphics,
keyboard support, a dance mat, and an editor to create
your own steps. Unlike StepMania
, the DanceMove
interface has been adapted to meet the needs and
expectations of older adults, fostering social
interaction and combating loneliness while
supporting healthy ageing.
This article presents the development process of
DanceMove, highlighting how its user interface
design, guided by established guidelines in previous
works (Diehl, 2024; Diehl et al., 2022; A. Silva et al.,
2019) addresses the needs of older adults. By
promoting physical, cognitive, and social well-being,
DanceMove is a digital solution that supports active
and healthy aging.
2 METHODS
In previous work, 244 user interface design
guidelines were identified (Diehl, 2024; Diehl et al.,
2022; Silva et al., 2019) to assist the development of
various digital solutions for older adults within the
SHAPES project. The guidelines were identified
through a multi-source review, which included a
comprehensive navigation of guidelines published by
different authors and direct contributions from
experts in the field. The sources consisted of: (i)
knowledge from the UA research group, based on
publications in the area; (ii) a purposeful search in the
SCOPUS
database; and (iii) contributions provided
by interface design experts from the SHAPES project.
The references identified in these three stages were
compiled into an Excel
spreadsheet, resulting in a
IS4WB_SC 2025 - Special Session on Innovative Strategies to Enhance Older Adults’ Well-being and Social Connections
422

total of 1,210 guidelines. During the analysis, very
generic guidelines were excluded, guidelines
addressing similar content were merged, and each
guideline was classified into three non-exclusive
categories: web, mobile devices, and emerging
technologies. The new dataset was analysed by 10
user interface design experts from the SHAPES
project, who added 62 additional guidelines, resulting
in 256 guidelines. Further analysis identified 12
duplicate references, which were removed, resulting
in a final list of 244 guidelines.
The final list of guidelines was used as guidance
for the design of the DanceMove interface, which was
developed by the author CD. To ensure a user-
friendly and accessible interface for older adults,
priority was given to guidelines addressing essential
aspects, such as: generic guidelines for different
technologies and interaction paradigms, specific
guidelines for foot interaction, and guidelines aimed
directly at older adults. These guidelines were used to
address the motor, cognitive, and sensory limitations
common to this population, ensuring a more inclusive
and intuitive experience.
Furthermore, to structure the design and
functionality of the interface, the author CD followed
the set of functional requirements (FR) defined by the
UA research team (authors of this article) as part of
the SHAPES project. The functional requirements
concerned the main screens of the interface and
included specifications regarding navigation between
them and the expected functionalities:
Game opening (FR-1): The initial opening
screen of the game, which presents the users
with the option to enter the game;
Login to the game (FR-2): A screen that allows
the users to login to the game using a 4-digit
pin;
Dance mat tutorial (FR-3): Screen that presents
a visual tutorial on how the dance mat should
be used and what each of the buttons is for;
Game options (FR-4): Screen with the game's
main menu, which should display: starting the
game, tutorials and settings;
Start the game (FR-4.1): When selecting to
start playing, the interface should display the
difficulty level screen;
Choose the difficulty level (FR-4.1.1): A
screen that allows the users to choose the
difficulty level of the song to be danced: easy,
medium, or difficult;
Choose the song (FR-4.1.2): A screen that
allows the users to choose the song to be
danced;
Gameplay (FR-4.1.3): A screen that allows the
users to play and displays a music time counter
and motivational messages when one of the
arrows is right or wrong;
Game score (FR-4.1.4): A screen that displays
the final score of the dance performed, with a
motivational message related to the score
achieved;
Game series performance (FR-4.1.5): A screen
that displays the average performance score for
a series of songs danced by the same player;
Game tutorials (FR-4.2): A screen that presents
video tutorials on how to navigate and play
DanceMove;
Game settings (FR-4.3): A screen that presents
the solution configuration options;
Leave the game (FR-5): All screens must allow
the users to exit the game using one of the
buttons on the mat.
The interface development also considered user-
centred design principles, ensuring that the design
choices not only met the established functional
requirements but also reflected the real characteristics
and needs of older adults.
The proposed final interface was tested with a
small group of older adults to assess how users
interacted with the digital solution and whether the
design aspects of the user interface met the needs and
characteristics of this age group. The tests were
carried out at UA in July 2023, with four older adults
from the Senior University of Cacia, in Portugal. In
the tests, participants were initially asked to navigate
freely through the game, to get to know all its
functions, and then dance to at least two songs on any
of the difficulty levels. During the testing, the Think-
Aloud Protocols were used to collect qualitative data,
which encourage participants to “think out loud”
while performing a test task. This protocol offers a
unique approach to capturing participants’ thoughts
as they engage with digital solutions. By applying the
protocol, researchers and practitioners can understand
the areas in which users have difficulty navigating
and/or interacting, and the reasons for these
difficulties, as these will be verbally articulated by
participants (Olmsted-Hawala et al., 2010).
At the end of the dance session, to collect more
data from the participants, the older adults were asked
to respond to a written test based on the Self-
Assessment Manikin (SAM) method, developed by
Lang (1980). This rapid assessment method uses
images to quantify subjective emotional states,
making it a fundamental tool for evaluating users’
experiences when interacting with the game. SAM
was designed to reduce the language requirement of
DanceMove: Promoting Social Interaction and Healthy Ageing Through Foot-Interaction
423

the scale, enabling children to provide ratings using
the same instrument as adults and allowing ratings
from different cultures to be compared (Backs et al.,
2005). This instrument is particularly advantageous
because it is easy to understand for individuals with
varying levels of digital literacy or cognitive abilities,
as was the case with the older adults participating in
the tests. SAM uses a drawing of a human figure to
represent the dimensions of valence, arousal, and
dominance, with a 5-point scale ranging from positive
to negative emotions at each end (Bradley & Lang,
1994). In the valence dimension, emotions were rated
on a scale ranging from extremely happy (point 1) to
extremely unhappy (point 5). The second, arousal
dimension, measures how excited users feel when
interacting with the digital solution. This component
ranges from extremely excited (point 1) to extremely
calm (point 5). Finally, in the dominance dimension,
users rated their sense of control over their emotions
on a scale ranging from completely in control (point
1) to not in control at all (point 5).
3 RESULTS
3.1 Initial Interface Proposal
The initial interface proposal was developed in
January 2021 in the image editing programs
Photoshop
and Illustrator
, from Adobe Inc
. The
screens were designed based on functional
requirements, with textual content presented in
Portuguese, as it was a game whose end users were
older adults from Portugal. The author CD revisited
the list of 244 guidelines to ensure the visual and
textual elements were aligned with the identified
principles.
The first design decisions involved selecting a
colour palette (dark green, light green, and gold) and
typography (Montserrat) to maintain consistency
with the SHAPES project's visual identity, as it was
understood that (Guideline 39) “The system should
adopt colour standards, typography, positioning,
page titles, among others, in order to facilitate the
user's navigation in the interface (Nassar, 2012; P. A.
Silva et al., 2015)”. Additionally, pink and blue were
introduced on the gameplay screen (FR-4.1.3) to help
users understand the commands that should be
executed during the dance, since these were the
colours of the arrows on the dance mat, a commercial
solution that already had these two colours (Guideline
59 – “The system’s graphical interface design and the
organization should help prevent errors. Errors and
unclear situations for the user should be avoided by
guiding the user to select from meaningful
alternatives (Al-Razgan et al., 2014; Maguire,
2019)”.
The game’s screen background followed a simple
layout, primarily in grey tones and curved lines with
neutral colours that referred to the project’s logo. The
cleaner layout was intended to avoid distracting the
user’s attention during the game (Guideline 21 – “The
system’ screen layout, navigation and terminology
should be simple, clear and consistent (Al-Razgan et
al., 2014; Díaz-Bossini & Moreno, 2014; Kurniawan
& Zaphiris, 2005)”). The game's opening screen (FR-
1) included the SHAPES project logo, the name of the
digital solution, and a button to enter the game
(Guideline 16 – “The system should eliminate
unnecessary complexity and be based on the target
audience's native language (Abdel-Wahab et al.,
2019; Nielsen, 1994; Petersen et al., 2019; Tsai et al.,
2016; Zheng, 2020)”). The button displayed the text
information “enter” in Portuguese and a person icon;
a common image used to log in solutions (Figure 1).
Figure 1: DanceMove initial interface proposal – game
opening screen.
The login screen (FR-2) featured form fields for
users to enter their username and a 4-digit password.
To help users orient themselves, the page name was
displayed in the upper left corner (Guideline 7 – “The
system should provide extra and bolder navigation
cues, as well as location of the current screen
(Kurniawan & Zaphiris, 2005)”). This information
was included on all pages except the gameplay screen
(FR-4.1.3). The login screen was unique in that it
required the user to use the mouse to select form fields
and the keyboard to enter data, while on other screens,
the dance mat was used for interaction.
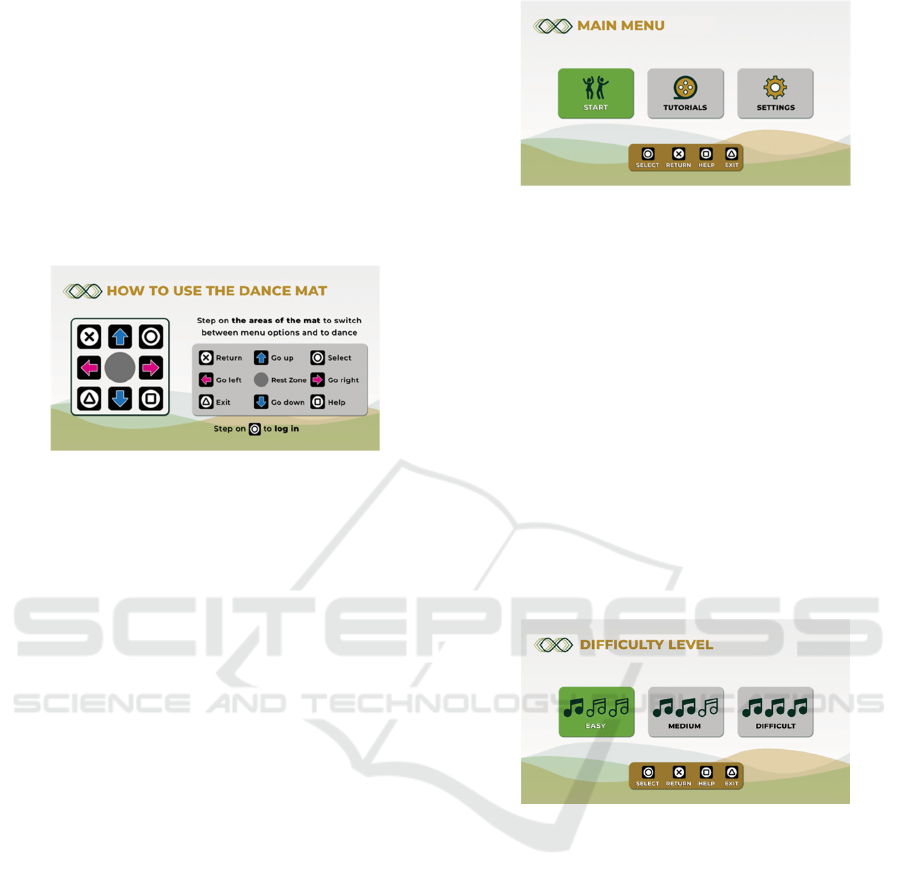
The dance mat tutorial screen (FR-3) was one of
the most important screens of the game, as it
introduced all the functionalities of the dance mat, the
primary input device for DanceMove. Given that the
game was foot-based and designed for older adults, it
was essential to ensure users could easily and
correctly operate the mat (Guideline 107 – “The
information provided in the system should be simple,
concise and to the point, facilitating its
IS4WB_SC 2025 - Special Session on Innovative Strategies to Enhance Older Adults’ Well-being and Social Connections
424

understanding, and should not display irrelevant or
unnecessary information, because this can reduce the
user's focus on important information (Adamides et
al., 2015; Díaz-Bossini & Moreno, 2014; Hartson &
Pyla, 2019; Kurniawan & Zaphiris, 2005; Nassar,
2012; Nielsen, 1994; Petersen et al., 2019;
Weinschenk & Barker, 2000; Zheng, 2020)”). This
screen included an image representation of the mat,
explanations of each button's function, the rest area,
and textual instructions on how to proceed to the next
stage of the game (Figure 2).
Figure 2: DanceMove initial interface proposal – dance mat
tutorial screen.
The game options screen (FR-4) featured the main
menu with three buttons: ‘start’, ‘tutorials’, and
‘settings’ (Figure 3). Each button had both textual and
visual elements to guide the user: (i) the start button
had an icon of two people with movements similar to
dance steps, suggesting to the user that by selecting
this button he would advance to a page where he
would start playing (dancing); (ii) the tutorial button
had an icon of a film reel, indicating that the
educational tools were in video format; and (iii) the
settings button used a gear icon, a common symbol
for settings. Additionally, the screen introduced a
help bar, which would be available on all game
screens, offering guidance on key commands and
features of the dance mat (Guideline 130 – “The
system should provide help that is easily located,
specific to the task at hand and worded to guide
through the necessary steps towards a solution
(Wong, 2016)”). The help bar displayed the main
buttons that should be used on the page like ‘select’
and ‘go back’, as well as permanent options like
‘help’ and ‘exit’ (Guideline 34 – “The system should
include functions allowing the user to easily leave an
unwanted state or interaction (support easy undo and
redo (Babich, 2016)”).
Figure 3: DanceMove initial interface proposal – game
options screen.
By pressing the 'start' button, the user was directed
to the difficulty level selection screen (FR-4-1.1).
Similar to the previous screen (Guideline 98 – “The
system should place items and information
consistently to improve the user’s efficiency of use
(NCCD, 2020)”), in this three-button menu the player
could choose between easy, medium and difficult
levels (Figure 4), according to their degree of
familiarity and confidence with the game and
physical ability (Guideline 148 – “In feet interaction,
provide temporal variation in movements by offering
adaptive changes in the game speed (Suhm, 2008)”).
The number of arrows and the speed at which they
would appear on the screen gradually increased
according to the level chosen.
Figure 4: DanceMove initial interface proposal – choose the
difficulty level screen.
After selecting the difficulty level, the user was
directed to the music selection screen (FR-4.1.2). A
carousel displaying three songs was centred on the
screen (Figure 5), with indications that stepping right
or left on the dance mat would reveal more options.
Each song was presented with a related image, its
title, and the singer’s name, with different options
available for each difficulty level. To align with the
preferences of older Portuguese adults, the game
featured popular songs from Portugal, Brazil, and
international artists who were known during their
youth (Guideline 231 – “The system should consider
contents that report to the users' social and cultural
contexts (Engelbrecht, 2016)”).
DanceMove: Promoting Social Interaction and Healthy Ageing Through Foot-Interaction
425

Figure 5: DanceMove initial interface proposal – choose the
song screen.
After selecting the difficulty level and song, the
user would proceed to the gameplay screen itself (FR-
4.1.3). On this screen, as the song progressed,
left/right/up/down arrows would randomly appear
from bottom to top (Figure 6). When the arrows
reached the top, aligned with stationary arrows, the
player had to step on the corresponding arrow on the
dance mat. The aim was to design an interface that
would make it as easy as possible for users to
understand the game, while minimizing distractions
and helping users focus on stepping on the correct
arrows at the right time. When players stepped on the
stationary arrows at the right time, congratulatory
messages (e.g., ‘perfect’, ‘very good’) would appear
at the top of the screen to motivate users (Guideline
200 – “The system should consider emotional design
elements to trigger and retain positive emotional
responses (Hu, 2018)”), while incorrect steps
prompted supportive messages (e.g., ‘try again’) to
encourage continued play. The screen also featured a
counter that counted the elapsed time of the song, so
that players could know how much longer they had to
dance and thus avoid getting tired (Guideline 175 –
“The design should be used efficiently and
comfortably and with a minimum of fatigue in case of
physical activities for older persons (Vanderheiden,
1997)”).
Figure 6: DanceMove initial interface proposal – gameplay
screen.
After finishing a dance match, the user was taken
to the score screen (FR-4.1.4), which displayed the
percentage of correct steps (Figure 7). This informed
older adults of how often they had stepped on the
correct arrows at the right time. Based on their
performance, motivational messages were provided
to the players, such as: (i) less than 50% correct –
"Keep dancing"; (ii) between 50% and 70% correct –
"Good dance moves"; and (iii) more than 70% correct
– "Congratulations! Great dance moves" (Guideline
225 – “The system should adopt gamification
techniques, such as creating milestones or providing
rewards, to signal positive achievements (Khomych,
2019)”). The screen also included two buttons,
allowing users to review their performance and start
a new game (Guideline 110 – “The system should
provide clearly visible and unambiguous means of
navigating to other content (Wong, 2020)”).
Figure 7: DanceMove initial interface proposal – game
score screen.
After viewing their score, users who selected the
‘performance’ option button (FR-4.1.5) were taken to
a screen displaying their overall score for the series of
dances performed during the session (Figure 8).
While no time limit was enforced, a maximum
session duration was recommended (Guideline 185)
“In foot interaction, 60 minutes of continual foot
interaction, with occasional breaks, is feasible for
users to do with only minor discomfort (Saunders &
Vogel, 2015)”. From this screen, users could return to
the previous screen and start a new dance match or
exit the game.
Figure 8: DanceMove initial interface proposal – game
series performance screen.
For the initial proposal, the tutorial (FR-4.2) and
configuration (FR-4.3) screens were not developed
due to uncertainties about how to present the help
content effectively and concerns that configuration
IS4WB_SC 2025 - Special Session on Innovative Strategies to Enhance Older Adults’ Well-being and Social Connections
426

options might confuse users. For the tutorials, the
initial idea was to provide help information in video
format, explaining how to use the dance mat and how
to play the game. However, since DanceMove was
developed within the SHAPES project, using videos
in Portuguese would make it difficult the digital
solution’s replication in other countries, requiring the
production of new videos in different languages or the
translation of existing ones. Regarding the
configuration screen, although it is understood that
customisation options are generally valuable in
digital solutions (Guideline 93 – “The system should
allow users to customize specific functions, based on
their differing needs (Centre for Excellence in
Universal Design, 2020)”; Guideline 223 – “The
system should allow the user to choose themes, font
sizes, colours and the activation of specific options
(Kearney, 2020)”), the objective of DanceMove was
to create a user-friendly interface for older adults. The
interface already featured large buttons, icons, menus,
and text to accommodate users with visual
impairments. Additionally, configuring the game
would require users to learn and navigate multiple
steps, potentially complicating the experience and
delaying access to the core activity: dancing
(Guideline 77 – “The system should reduce the
demand on working memory by supporting
recognition rather than recall and providing fewer
choices to the user. Recognition is important since
errors degrade usability and lead to user frustration
(Interaction Design Foundation, 2019)”).
3.2 Final Interface Proposal
The initial interface design proposal was presented
and discussed with the UA team of experts from the
SHAPES project in several online meetings. During
these discussions, changes were made to enhance the
game’s aesthetics, particularly in the colour palette
and typography. Although the initial proposal was to
follow SHAPES' visual identity to maintain
consistency between the project's digital solutions, it
became clear that warmer colours were needed to
emphasize the game's playful nature and maintain
user engagement (Guideline 197 – “The system
should use visual elements (colour, typography,
layout, images, graphics, personified icons) to trigger
the user's emotions (Hu, 2018)”). Additionally, the
initial colours did not visually match the dance mat,
which could lead to confusion for older adults.
To minimize errors and facilitate the recognition
of the elements in the interface (Guideline 138 – “The
system should have an age-appropriate interface for
the target user, and be adaptable according to the
users' physical and cognitive abilities, and their
disability, if any, as well as their level of knowledge
in technological interfaces (Astell et al., 2018;
Hartson & Pyla, 2019; Petersen et al., 2019)”), the
new colour palette was aligned with the dance mat’s
colours: pink, dark blue, dark grey, and light grey
(Guideline 117 – “The system should use colours in a
conservatively way, limiting the maximum number of
colours in use to four (Díaz-Bossini & Moreno, 2014;
Kurniawan & Zaphiris, 2005; P. A. Silva et al.,
2015)”). The main typography remained a modern
sans-serif font for readability but was changed to the
Mulish typeface. For the game’s name, a new font,
Hunters, was selected for its cursive style, conveying
a sense of movement and fun (Figure 9).
Figure 9: DanceMove final interface proposal – game
opening screen.
Textual information was chosen over video
tutorials to allow for easier and faster updates or
translations if needed. The content was structured as
10 Q&A sections covering topics such as
DanceMove’s purpose, menu navigation, safety
precautions related to the dance mat, and gameplay.
To improve comprehension, answers included
screenshots from the game (Guideline 129 – “The
system should give specific and clear instructions,
make help and documentation available, focused on
the user' task, list concrete steps to take, be brief and
include all accessibility features (Nielsen, 1994;
Petersen et al., 2019). Help and documentation
available should be easy to search. Remember that it
is better to prevent an error than to recover from it
(Henry, 2005; Nielsen, 1994; Petersen et al., 2019;
Silva et al., 2015)”).
Figure 10: DanceMove final interface proposal – game help
screen.
DanceMove: Promoting Social Interaction and Healthy Ageing Through Foot-Interaction
427

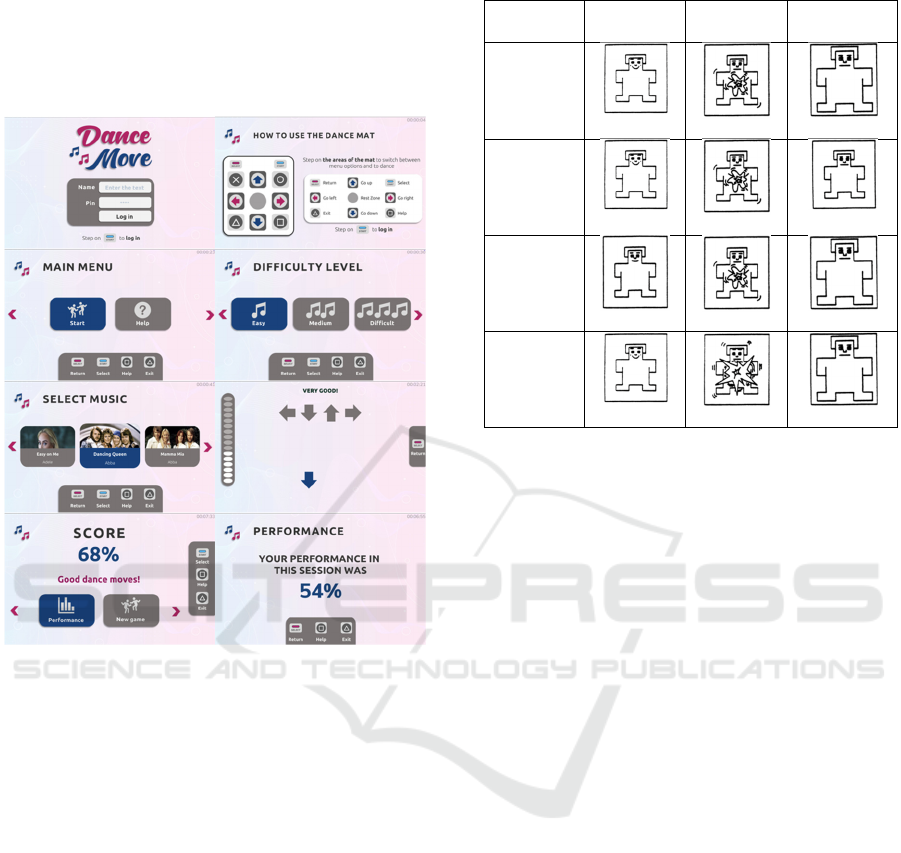
Below are additional screenshots of the game
(Martins et al., 2025), illustrating key interface
elements and design choices made to enhance the user
experience. These visuals highlight the evolution of
the game's aesthetic, including updates to the colour
palette, typography, and interactive components.
Figure 11: DanceMove final interface proposal screens.
3.3 Evaluation Tests with Older Adults
The evaluation tests of the final interface proposal
were carried out with four women with an average
age of 71.25 (SD 6.7) years. The individual meetings
took place during the month of July 2023 at UA, with
an average duration of 11 minutes and 30 seconds
(SD 0.001) each. During the tests, each participant
was asked to first navigate the solution and then play
a DanceMove session with at least two different
songs of any difficulty level. Regarding the SAM
instrument, participants’ responses to the valence,
arousal, and dominance dimensions are presented in
Table 1.
Overall, the participants’ responses to the valence
dimension were highly positive, with three
participants (75%) reporting that they felt extremely
happy while playing DanceMove, and one participant
(25%) feeling happy. This positive emotion was
reinforced by comments made by participants during
the test and identified from the Think-Aloud protocol
(e.g.,
OA3
–
“This
is
cool!
This
is
cool!
It’s
funny!
Table 1: SAM questionnaire results.
Participant
ID
Valence Arousal Dominance
OA1
1
2
4
OA2
1
2
3
OA3
2
2
4
OA4
1
1
4
This is good for your cognitive skills and for moving
around. […] It’s a good exercise for moving around,
and cognition is maintenance for the brain”).
Regarding the arousal dimension, three
participants (75%) reported feeling excited, while one
(25%) felt extremely excited during the activity.
Although the overall response was positive,
observations by the author CD during the tests
revealed that participants experienced some difficulty
in fully engaging with the game. This was evident in
several situations: (i) the need to use a chair for
support while playing (e.g., OA4 – “I want to use the
chair, can you leave the chair, please? This way I can
balance myself better”); (ii) initial doubts about their
ability to play, as they assumed DanceMove might be
too challenging (e.g., OA1 – “I had to be younger...
[...] It wasn’t very difficult to understand. A little at
first, but then you’ll learn”); and (iii) fear of being
judged for their dance performance (e.g., OA2 – “It’s
easy, but I’m nervous, and I felt a little off balance
because I was a little nervous”).
In relation to the dominance dimension, the
questionnaire responses revealed that three
participants (75%) felt in control of their emotions
while playing, while one participant (25%) reported a
neutral level of emotional control. These results can
again be attributed to the general insecurity older
adults often feel when using digital solutions. None
of the participants reported feeling completely in
control of their emotions, likely due to their
unfamiliarity with the game and lack of prior
experience with foot interaction digital solution. The
lowest score (neutral) came from participant OA2,
IS4WB_SC 2025 - Special Session on Innovative Strategies to Enhance Older Adults’ Well-being and Social Connections
428

who had previously mentioned that her nervousness
while playing DanceMove affected her balance on the
dance mat and her overall performance in the game
(e.g., OA2 – “[about difficulties playing
DanceMove] Only sometimes the front or back...
that's it, it causes a little more confusion, it's the front
and the back. The laterals are done more naturally,
let's say. The other is more difficult because I always
think that it is the front that is the easiest, but we see
the grey [stationary arrow] and we don't look at the
arrow [which is going up]”).
4 DISCUSSION
This study aimed to present the user interface design
process of DanceMove, a dance game that promotes
healthy aging through physical and cognitive activity
and social interaction among older adults. The game
was developed within the framework of the SHAPES
project, with a focus on creating an inclusive and
user-friendly experience, adapted to the needs of
older users. Evaluation tests, conducted with a small
group of older adults, suggested that DanceMove
provided a fun and engaging experience. Participants
reported feeling extremely happy and motivated
while playing, which aligns with the playful nature of
dance games and the potential to encourage users to
play more frequently (Lange, Flynn, et al., 2010;
Warburton et al., 2007).
During the evaluation tests, participants also made
comments related to their interest in continuing to
play, especially in the context of their daily activities
at the University of Cacia. According to the
participants, the University offers computer and
dance classes, which would be positive for using the
game, since it combines both areas. This interest in
continuing to play and using the game in other
contexts suggests that DanceMove has the potential
to serve as a source of interaction and socialization
among colleagues, friends, and family. The game's
design, which integrates choreography, adaptive
difficulty levels and familiar music, not only makes it
accessible, but also encourages users to engage in
physical activity, which is essential for working on
balance, coordination and cognitive skills (Green &
Bavelier, 2003; Hatzitaki et al., 2009; Maloney et al.,
2008; Riesenhuber, 2004). By combining these
elements, DanceMove supports active aging and
might help combat loneliness and isolation, common
problems among older adults.
Some challenges related to the game were also
identified during testing. Resistance to the use of new
technologies is already a common barrier among
older adults (Gregor et al., 2002; Silva, 2014) and was
evident during testing in the initial hesitation when
playing and the need for additional support, such as
using a chair for balance. In future work, these issues
should be addressed by, for example, adding more
comprehensive tutorials, on-screen guidance, and
audio versions of textual information, which would
allow users to listen to the cues while looking at the
dance mat. These additions to the game would
reinforce the explanation and encourage users to try
the mat while listening, helping users feel more
confident. In addition, future versions of the game
could also include multiplayer modes, which would
allow users to dance together with friends and family,
promoting social interaction between users.
Incorporating an intergenerational component, where
older adults, adults, and children can play together,
could also be a way to encourage family involvement
and playful interaction. These changes would be an
opportunity to make the game more enjoyable and
encourage older adults to incorporate the game into
their daily routines, contributing to a more active and
healthier lifestyle. It is also important that further
testing be conducted on a larger scale with a more
diverse group of older adults to validate the
effectiveness of the game and identify other areas for
improvement.
5 CONCLUSIONS
The user interface design process led to the creation
of a dance game targeted at older adults that promotes
healthy aging through physical activity. DanceMove
considers the characteristics and needs of users and
has the potential to have a significant impact on
physical, cognitive, and social well-being. Although
initial results are promising, improvements are
needed, particularly in addressing older adults’
technological insecurities and enhancing the game’s
social features. Future research and development
efforts should focus on expanding the game’s
features, improving its accessibility, and assessing its
effectiveness through large-scale studies.
REFERENCES
Abdel-Wahab, N., Rai, D., Siddhanamatha, H., Dodeja, A.,
Suarez-Almazor, M. E. & Lopez-Olivo, M. A. (2019).
A comprehensive scoping review to identify standards
for the development of health information resources on
the internet. PLOS ONE, 14(6), e0218342.
https://doi.org/10.1371/journal.pone.0218342
DanceMove: Promoting Social Interaction and Healthy Ageing Through Foot-Interaction
429

Adamides, G., Christou, G., Katsanos, C., Xenos, M. &
Hadzilacos, T. (2015). Usability Guidelines for the
Design of Robot Teleoperation: A Taxonomy. IEEE
Transactions on Human-Machine Systems, 45(2), 256–
262. https://doi.org/10.1109/THMS.2014.2371048
Aimonetti, M. (2009). Intérêt de la Wii pour les personnes
âgées: oui à la Wii! NPG Neurologie - Psychiatrie -
Gériatrie, 9(50), 63–64. https://doi.org/10.1016/
j.npg.2008.10.006
Al-Razgan, M. S., Al-Khalifa, H. S. & Al-Shahrani, M. D.
(2014). Heuristics for Evaluating the Usability of
Mobile Launchers for Elderly People (pp. 415–424).
https://doi.org/10.1007/978-3-319-07668-3_40
Astell, A. J., Czarnuch, S. & Dove, E. (2018). System
Development Guidelines From a Review of Motion-
Based Technology for People With Dementia or MCI.
Frontiers in Psychiatry, 9, 1–10. https://doi.org/
10.3389/fpsyt.2018.00189
Babich, N. (2016). Golden Rules of User Interface Design
- UX Planet. UX Planet. https://uxplanet.org/golden-
rules-of-user-interface-design-19282aeb06b
Backs, R. W., da Silva, S. P. & Han, K. (2005). A
Comparison of Younger and Older Adults’ Self-
Assessment Manikin Ratings of Affective Pictures.
Experimental Aging Research, 31(4), 421–440.
https://doi.org/10.1080/03610730500206808
Bradley, M. M. & Lang, P. J. (1994). Measuring emotion:
The self-assessment manikin and the semantic
differential. Journal of Behavior Therapy and
Experimental Psychiatry, 25(1), 49–59.
https://doi.org/10.1016/0005-7916(94)90063-9
Carrozza, M. C., Persichetti, A., Laschi, C., Vecchi, F.,
Lazzarini, R., Vacalebri, P. & Dario, P. (2007). A
Wearable Biomechatronic Interface for Controlling
Robots with Voluntary Foot Movements. IEEE/ASME
Transactions on Mechatronics, 12(1), 1–11.
https://doi.org/ 10.1109/TMECH.2006.886250
Centre for Excellence in Universal Design. (2020). What is
Universal Design > The 7 Principles. National
Disability Authority. http://universaldesign.ie/What-is-
Universal-Design/The-7-Principles/
Díaz-Bossini, J.-M. & Moreno, L. (2014). Accessibility to
Mobile Interfaces for Older People. Procedia Computer
Science, 27, 57–66. https://doi.org/10.1016/
j.procs.2014.02.008
Diehl, C. (2024). Foot Interaction: Design Guidelines for
Older Adults [University of Aveiro].
http://hdl.handle.net/ 10773/42454
Diehl, C., Martins, A., Almeida, A., Silva, T., Ribeiro, Ó.,
Santinha, G., Rocha, N. & Silva, A. G. (2022). Defining
Recommendations to Guide User Interface Design:
Multimethod Approach. JMIR Human Factors, 9(3),
e37894. https://doi.org/10.2196/37894
Engelbrecht, N. (2016). How Does Culture Impact UX
Design? Usabilla. https://usabilla.com/blog/culture-
impact-ux-design/
Green, C. S. & Bavelier, D. (2003). Action video game
modifies visual selective attention. Nature, 423(6939),
534–537. https://doi.org/10.1038/nature01647
Gregor, P., Newell, A. F. & Zajicek, M. (2002). Designing
for dynamic diversity. Proceedings of the Fifth
International ACM Conference on Assistive
Technologies, 151–156. https://doi.org/10.1145/
638249.638277
Hanneton S., V. A. & Hanneton, S. (2009). Coaching the
Wii: Evaluation of a physical training experiment
assisted by a video game. 2009 IEEE International
Workshop on Haptic Audio Visual Environments and
Games, 54–57.
https://doi.org/10.1109/HAVE.2009.5356134
Hartson, R. & Pyla, P. (2019). The UX Book: Agile UX
Design for a Quality User Experience (2nd ed.).
Morgan Kaufmann.
Hatzitaki, V., Voudouris, D., Nikodelis, T. & Amiridis, I.
G. (2009). Visual feedback training improves postural
adjustments associated with moving obstacle avoidance
in elderly women. Gait & Posture, 29(2), 296–299.
https://doi.org/10.1016/j.gaitpost.2008.09.011
Henry, S. L. (2005). Authoring Tool Accessibility
Guidelines (ATAG) Overview. W3C Web
Accessibility Initiative (WAI). https://www.w3.org/
WAI/standards-guidelines/atag/
Hu, S. (2018). Best Emotional Design Principles to Create
Attractive and Enjoyable UI. Mockplus.
https://www.mockplus.com/blog/post/emotional-
design-principles
Interaction Design Foundation. (2019). What is
accessibility? Interaction Design Foundation.
https://www.interaction-design.org/literature/
topics/accessibility?ep=ug0
Kearney, D. (2020). 4 Leading Techniques to Design
Personalized Apps. VWO.
Khomych, A. (2019). App Gamification: 9 Examples of
Mobile Apps Using Gamification.
https://www.helpshift.com/app-gamification-9-
examples-of-mobile-apps-using-gamification/
Kurniawan, S. & Zaphiris, P. (2005). Research-derived web
design guidelines for older people. Proceedings of the
7th International ACM SIGACCESS Conference on
Computers and Accessibility, 129–135. https://doi.org/
10.1145/1090785.1090810
Lang, P. J. (1980). Behavioral treatment and bio-behavioral
assessment: Computer applications. In J. B. Sidowski,
J. H. Johnson & E. A. Williams (Eds.), Technology in
mental health care delivery systems (pp. 119–137).
Ablex.
Lange, B., Flynn, S., Proffitt, R., Chang, C.-Y. & “Skip”
Rizzo, A. (2010). Development of an Interactive Game-
Based Rehabilitation Tool for Dynamic Balance
Training. Topics in Stroke Rehabilitation, 17(5), 345–
352. https://doi.org/10.1310/tsr1705-345
Lange, B., Requejo, P., Flynn, S., Rizzo, A., Valero-
Cuevas, F., Baker, L. & Winstein, C. (2010). The
Potential of Virtual Reality and Gaming to Assist
Successful Aging with Disability. Physical Medicine
and Rehabilitation Clinics of North America, 21(2),
339–356. https://doi.org/10.1016/j.pmr.2009.12.007
Laver, K., Ratcliffe, J., George, S., Burgess, L. & Crotty,
M. (2011). Is the Nintendo Wii Fit really acceptable to
IS4WB_SC 2025 - Special Session on Innovative Strategies to Enhance Older Adults’ Well-being and Social Connections
430

older people?: a discrete choice experiment. BMC
Geriatrics, 11(1), 64. https://doi.org/10.1186/1471-
2318-11-64
Lv, Z. (2013). Wearable Smartphone: Wearable Hybrid
Framework for Hand and Foot Gesture Interaction on
Smartphone. 2013 IEEE International Conference on
Computer Vision Workshops, 436–443.
https://doi.org/10.1109/ICCVW.2013.64
Lv, Z., Halawani, A., Feng, S., Li, H. & Réhman, S. U.
(2014). Multimodal Hand and Foot Gesture Interaction
for Handheld Devices. ACM Transactions on
Multimedia Computing, Communications, and
Applications, 11(1s), 1–19. https://doi.org/10.1145/
2645860
Lv, Z., Halawani, A., Feng, S., ur Réhman, S. & Li, H.
(2015). Touch-less interactive augmented reality game
on vision-based wearable device. Personal and
Ubiquitous Computing, 19(3–4), 551–567.
https://doi.org/10.1007/s00779-015-0844-1
Lv, Z., Lal Khan, M. S. & Ur Réhman, S. (2013). Hand and
foot gesture interaction for handheld devices.
Proceedings of the 21st ACM International Conference
on Multimedia, 621–624. https://doi.org/10.1145/
2502081.2502163
Maguire, M. (2019). Development of a Heuristic
Evaluation Tool for Voice User Interfaces (pp. 212–
225). https://doi.org/10.1007/978-3-030-23535-2_16
Maloney, A. E., Bethea, T. C., Kelsey, K. S., Marks, J. T.,
Paez, S., Rosenberg, A. M., Catellier, D. J., Hamer, R.
M. & Sikich, L. (2008). A Pilot of a Video Game
(DDR) to Promote Physical Activity and Decrease
Sedentary Screen Time. Obesity, 16(9), 2074–2080.
https://doi.org/10.1038/oby.2008.295
Martins, A. I., Diehl, C., Silva, T., Almeida, A. M.,
Santinha, G., Ribeiro, Ó., Rocha, N. P. & Silva, A. G.
(2025). From ideation to real context of use of a digital
solution to promote physical and cognitive training for
older adults. Scientific Reports, 15(1), 1867.
https://doi.org/10.1038/s41598-024-83534-w
Nassar, V. (2012). Common criteria for usability review.
Work, 41, 1053–1057. https://doi.org/10.3233/WOR-
2012-0282-1053
NCCD. (2020). General Design Principles for EHRs. The
University of Texas Health Science Center at Houston.
https://sbmi.uth.edu/nccd/ehrusability/design/guideline
s/Principles/index.htm
Newell, A. F., Gregor, P., Morgan, M., Pullin, G. &
Macaulay, C. (2011). User-Sensitive Inclusive Design.
Universal Access in the Information Society, 10(3),
235–243. https://doi.org/10.1007/s10209-010-0203-y
Nielsen, J. (1994). 10 Usability Heuristics for User
Interface Design. Nielsen Norman Group.
https://www.nngroup.com/articles/ten-
usabilityheuristics/
Olmsted-Hawala, E. L., Murphy, E. D., Hawala, S. &
Ashenfelter, K. T. (2010). Think-Aloud Protocols: A
Comparison of Three Think-Aloud Protocols for use in
Testing Data-Dissemination Web Sites for Usability.
Proceedings of the SIGCHI Conference on Human
Factors in Computing Systems, 2381–2390.
https://doi.org/10.1145/1753326.1753685
Paelke, V., Reimann, C. & Stichling, D. (2004). Foot-based
mobile interaction with games. Proceedings of the 2004
ACM SIGCHI International Conference on Advances
in Computer Entertainment Technology, 321–324.
https://doi.org/10.1145/1067343.1067390
Patsoule, E. & Koutsabasis, P. (2014). Redesigning
websites for older adults: a case study. Behaviour &
Information Technology, 33(6), 561–573.
https://doi.org/10.1080/0144929X.2013.810777
Petersen, G. B., Nielsen, J. H., Olsen, J. V. & Kok, R. N.
(2019). Usability guidelines for developing and
evaluating web-based mental health interventions:
Establishing a practical framework. 1–35.
Riesenhuber, M. (2004). An action video game modifies
visual processing. Trends in Neurosciences, 27(2), 72–
74. https://doi.org/10.1016/j.tins.2003.11.004
Sangsuriyachot, N. & Sugimoto, M. (2012). Novel
interaction techniques based on a combination of hand
and foot gestures in tabletop environments. Proceedings
of the 10th Asia Pacific Conference on Computer
Human Interaction, 21–28. https://doi.org/10.1145/
2350046.2350053
Saunders, W. & Vogel, D. (2015). The Performance of
Indirect Foot Pointing using Discrete Taps and Kicks
While Standing. Proceedings of the 41st Graphics
Interface Conference (GI ’15), 265–272.
https://dl.acm.org/doi/10.5555/2788890.2788937
Schmidt, D., Frohnhofen, J., Knebel, S., Meinel, F.,
Perchyk, M., Risch, J., Striebel, J., Wachtel, J. &
Baudisch, P. (2015). Ergonomic Interaction for Touch
Floors. Proceedings of the 33rd Annual ACM
Conference on Human Factors in Computing Systems,
3879–3888. https://doi.org/10.1145/2702123.2702254
Silva, A., Rocha, N., Almeida, A. M., Silva, T., Ribeiro, Ó.,
Santinha, G. & Tavares, R. (2019). Deliverable 5.1 –
SHAPES User Experience Design and Guidelines and
Evaluation. https://shapes2020.eu/wp-content/uploads/
2020/11/D5.1-SHAPES-User-Experience-and-
Guidelines.pdf
Silva, T. E. M. C. da. (2014). Identificação de utilizadores
seniores em televisão interativa (iTV) : uma matriz de
decisão tecnológica [Universidade de Aveiro].
http://hdl.handle.net/10773/13171
Silva, P. A., Holden, K. & Jordan, P. (2015). Towards a List
of Heuristics to Evaluate Smartphone Apps Targeted at
Older Adults: A Study with Apps that Aim at
Promoting Health and Well-Being. 2015 48th Hawaii
International Conference on System Sciences, 3237–
3246. https://doi.org/10.1109/HICSS.2015.390
Smith, S. T., Sherrington, C., Studenski, S., Schoene, D. &
Lord, S. R. (2011). A novel Dance Dance Revolution
(DDR) system for in-home training of stepping ability:
basic parameters of system use by older adults. British
Journal of Sports Medicine, 45(5), 441–445.
https://doi.org/10.1136/bjsm.2009.066845
Springer, J. & Siebes, C. (1996). Position controlled input
device for handicapped: Experimental studies with a
footmouse. International Journal of Industrial
DanceMove: Promoting Social Interaction and Healthy Ageing Through Foot-Interaction
431

Ergonomics, 17(2), 135–152. https://doi.org/10.1016/
0169-8141(95)00045-3
Suhm, B. (2008). Ivr Usability Engineering Using
Guidelines And Analyses Of End-to-End Calls. In
Human Factors and Voice Interactive Systems (pp. 1–
41). Springer US. https://doi.org/10.1007/978-0-387-
68439-0_1
Tsai, T.-H., Chang, H.-T., Lin, Y.-W., Hu, Y.-H., Chen, C.-
W., Chen, Y.-C. & Wu, W.-H. (2016). Running on the
Gatherun Cloud Platform: Using Self-determination
Theory to Increase Motivation to Participate in Sporting
Events. In M. Antona & C. Stephanidis (Eds.),
Universal Access in Human-Computer Interaction.
Methods, Techniques, and Best Practices (UAHCI
2016) (pp. 223–230). Springer. https://doi.org/10.1007/
978-3-319-40250-5_22
Vanderheiden, G. (1997). Design for People with
Functional Limitations Resulting from Disability,
Aging, or Circumstance. In Handbook of Human
Factors and Ergonomics (pp. 2010–2052). John Wiley
and Sons.
Warburton, D. E. R., Bredin, S. S. D., Horita, L. T. L.,
Zbogar, D., Scott, J. M., Esch, B. T. A. & Rhodes, R. E.
(2007). The health benefits of interactive video game
exercise. Applied Physiology, Nutrition, and
Metabolism, 32(4), 655–663. https://doi.org/10.1139/
H07-038
Weinschenk, S. & Barker, D. T. (2000). Designing effective
speech interfaces. John Wiley & Sons, Inc.
Wong, E. (2016, 11. March). Heuristic Evaluation: How to
Conduct a Heuristic Evaluation. Interaction Design
Foundation.
Wong, E. (2020). User Interface Design Guidelines: 10
Rules of Thumb. Interaction Design Foundation.
https://www.interaction-design.org/literature/article/
user-interface-design-guidelines-10-rules-of-thumb
Yin, K. & Pai, D. K. (2003). FootSee: An Interactive
Animation System. Proceedings of the 2003 ACM
SIGGRAPH/Eurographics Symposium on Computer
Animation, 329–338. https://doi.org/https://dl.acm.org/
doi/10.5555/846276.846323
Zheng, R. (2020). Learn to create accessible websites with
the principles of universal design. Interaction Design
Foundation. https://www.interaction-design.org/
literature/article/learn-to-create-accessible-websites-
with-the-principles-of-universal-design
IS4WB_SC 2025 - Special Session on Innovative Strategies to Enhance Older Adults’ Well-being and Social Connections
432
